Switch
Switches are bascially also checkboxes, but with a different style.
To make a switch, add the mbsc-switch attribute to a checkbox.
<label>
I agree
<input id="agree" type="checkbox" mbsc-switch/>
</label>
<div>
<label for="agree">I agree</label>
<input id="agree" type="checkbox" mbsc-switch/>
</div>
<label>
I agree
<span class="mbsc-desc">Sample description</span>
<input id="agree" type="checkbox" mbsc-switch/>
</label>
<label class="mbsc-switch-primary">
Primary
<input type="checkbox" mbsc-switch checked>
</label>
<label class="mbsc-switch-secondary">
Secondary
<input type="checkbox" mbsc-switch checked>
</label>
<label class="mbsc-switch-success">
Success
<input type="checkbox" mbsc-switch checked>
</label>
<label class="mbsc-switch-danger">
Danger
<input type="checkbox" mbsc-switch checked>
</label>
<label class="mbsc-switch-warning">
Warning
<input type="checkbox" mbsc-switch checked>
</label>
<label class="mbsc-switch-info">
Info
<input type="checkbox" mbsc-switch checked>
</label>For many more examples - simple and complex use-cases - check out the switch demos for jquery.
Setting state programmatically
There are two ways to set the state of the switch programmatically:
1. Set the checked property of the checkbox and call the refresh method of the switch:
$('#switch').prop('checked', true).mobiscroll('refresh');2. Call the setVal method of the switch:
$('#switch').mobiscroll('setVal', true);Options
Methods
| Name | Description | |
|---|---|---|
| getVal() |
Returns the state of the switch (true/false).
Returns: Boolean
ExampleMethods can be called on an instance. For more details see calling methods |
|
| setVal(value) |
Sets the state of the switch (true/false).
Parameters
ExampleMethods can be called on an instance. For more details see calling methods |
|
Switch theming
Global variables of the Switch
Below you will find a list of SASS variables that affect the Switch:
| Variable name | Description |
|---|---|
| $mbsc-form-background-light | Affects the background color of the Switch along with the Checkbox, Radio button, Button, Slider, Progress, Segmented, Stepper, Rating and Groups |
| $mbsc-form-background-dark | |
| $mbsc-form-text-light |
Affects the label
and in some themes the handle
color of the Switch. It also affects other components: Checkbox, Radio button, Button, Slider, Progress, Segmented, Stepper, Rating and Groups |
| $mbsc-form-text-dark | |
| $mbsc-form-accent-light | Affects the color of the switch in activated state along with the Checkbox, Radio button, Button, Slider, Progress, Segmented, Stepper, Rating and Groups controls. |
| $mbsc-form-accent-dark |
If you really want to get sophisticated or if a color doesn't look good on a specific theme and you want to overwrite it, you can fine tune all of the above variables individually for each theme. Below are the complete list of variables broken down to themes:
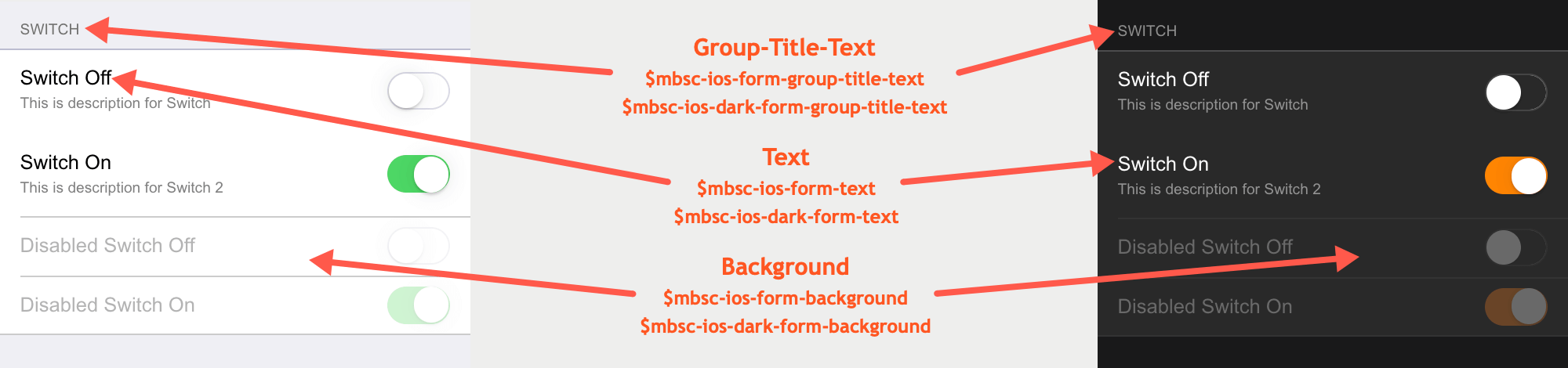
iOS theme
The following variables are specific to the iOS theme light variant:
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-ios-form-background | #ffffff | Affects the background color of the Switch along with the Checkbox, Radio button, Button, Progress, Segmented, Stepper and Groups |
| $mbsc-ios-form-text | #000000 | Affects the label color of the Switch. It also affects other components: Checkbox, Radio button, Button, Progress, Segmented, Stepper and Groups |
iOS Dark theme
The following variables are specific to the iOS theme dark variant:
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-ios-dark-form-background | #0f0f0f | Affects the background color of the Switch along with the Checkbox, Radio button, Button, Progress, Segmented, Stepper and Groups |
| $mbsc-ios-dark-form-text | #ffffff | Affects the label color of the Switch. It also affects other components: Checkbox, Radio button, Button, Progress, Segmented, Stepper and Groups |

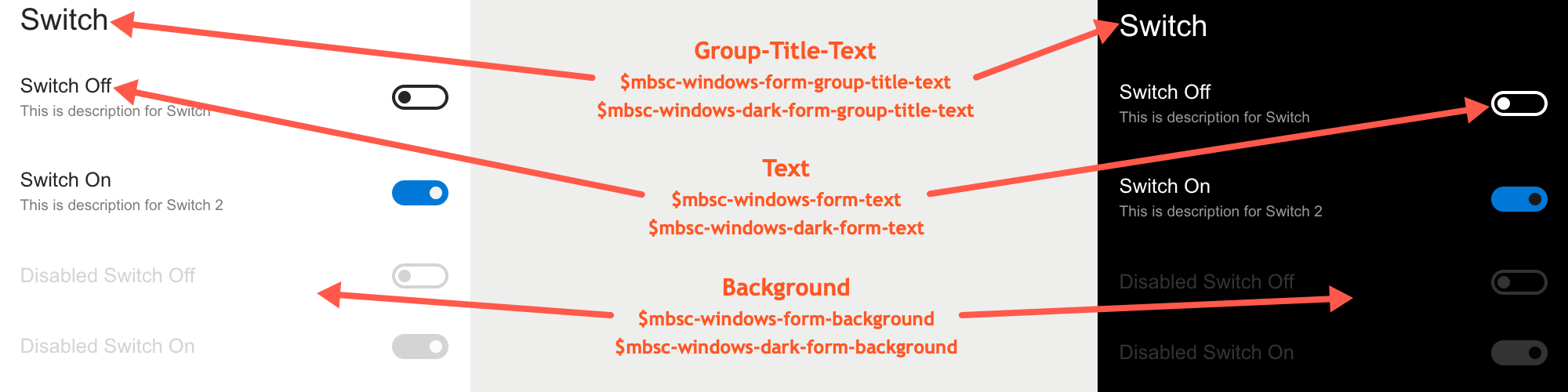
Windows theme
The following variables are specific to the Windows theme light variant:
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-windows-form-background | #ffffff | Affects the background color of the Switch along with the Checkbox, Radio button, Button, Slider, Progress, Segmented, Stepper, Rating and Groups |
| $mbsc-windows-form-text | #262626 | Affects the label color of the Switch. It also affects other components: Checkbox, Radio button, Button, Slider, Progress, Segmented, Stepper, Rating and Groups |
| $mbsc-windows-form-accent | #0078d7 | Affects the color of the switch in activated state along with the Checkbox, Radio button, Button, Slider, Progress, Segmented, Stepper, Rating and Groups controls. |
Windows Dark theme
The following variables are specific to the Windows theme dark variant:
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-windows-dark-form-background | #000000 | Affects the background color of the Switch along with the Checkbox, Radio button, Button, Slider, Progress, Segmented, Stepper, Rating and Groups |
| $mbsc-windows-dark-form-text | #ffffff | Affects the label color of the Switch. It also affects other components: Checkbox, Radio button, Button, Slider, Progress, Segmented, Stepper, Rating and Groups |
| $mbsc-windows-dark-form-accent | #0078d7 | Affects the color of the switch in activated state along with the Checkbox, Radio button, Button, Slider, Progress, Segmented, Stepper, Rating and Groups controls. |

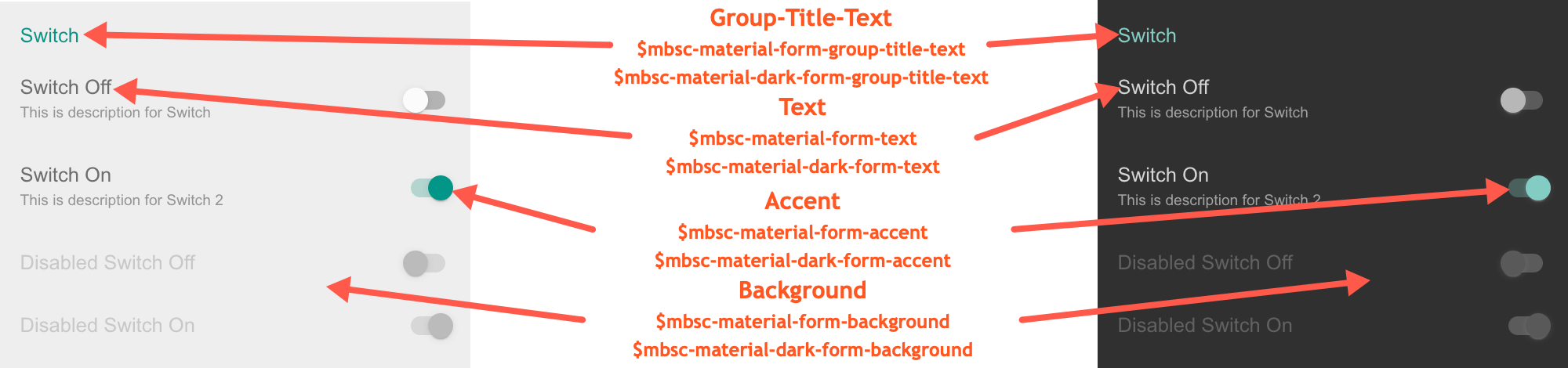
Material theme
The following variables are specific to the Material theme light variant:
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-material-form-background | #eeeeee | Affects the background color of the Switch along with the Checkbox, Radio button, Button, Slider, Progress, Segmented, Stepper, Rating and Groups |
| $mbsc-material-form-text | #6d6d6d | Affects the label color of the Switch. It also affects other components: Checkbox, Radio button, Button, Slider, Progress, Segmented, Stepper, Rating and Groups |
| $mbsc-material-form-accent | #019687 | Affects the color of the switch in activated state along with the Checkbox, Radio button, Button, Slider, Progress, Segmented, Stepper, Rating and Groups controls. |
Material Dark theme
The following variables are specific to the Material theme dark variant:
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-material-dark-form-background | #303030 | Affects the background color of the Switch along with the Checkbox, Radio button, Button, Slider, Progress, Segmented, Stepper, Rating and Groups |
| $mbsc-material-dark-form-text | #d4d4d4 | Affects the label color of the Switch. It also affects other components: Checkbox, Radio button, Button, Slider, Progress, Segmented, Stepper, Rating and Groups |
| $mbsc-material-dark-form-accent | #81ccc4 | Affects the color of the switch in activated state along with the Checkbox, Radio button, Button, Slider, Progress, Segmented, Stepper, Rating and Groups controls. |

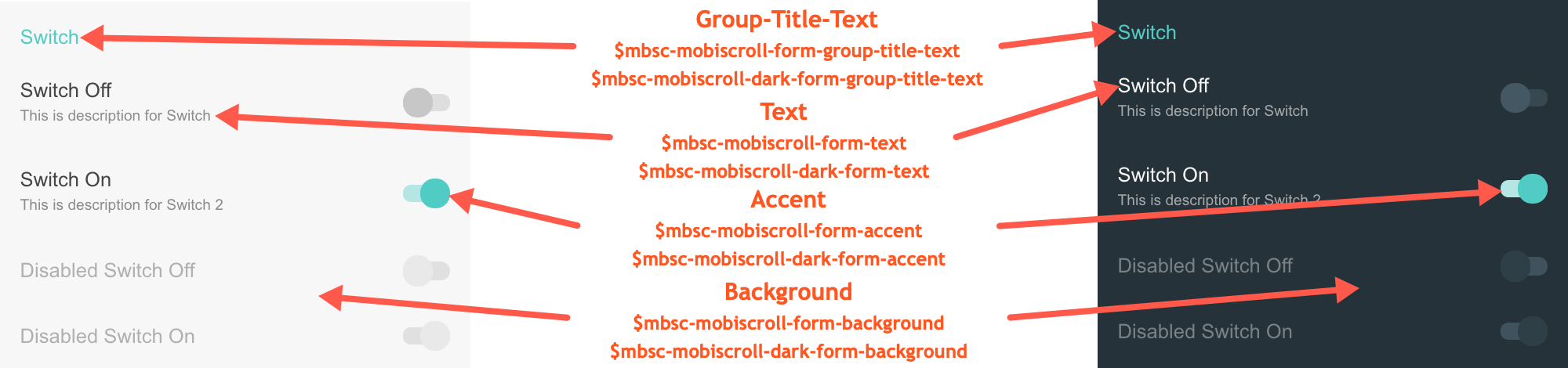
Mobiscroll theme
The following variables are specific to the Mobiscroll theme light variant:
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-mobiscroll-form-background | #f7f7f7 | Affects the background color of the Switch along with the Checkbox, Radio button, Button, Slider, Progress, Segmented, Stepper, Rating and Groups |
| $mbsc-mobiscroll-form-text | #454545 | Affects the label color of the Switch. It also affects other components: Checkbox, Radio button, Button, Slider, Progress, Segmented, Stepper, Rating and Groups |
| $mbsc-mobiscroll-form-accent | #4fccc5 | Affects the color of the switch in activated state along with the Checkbox, Radio button, Button, Slider, Progress, Segmented, Stepper, Rating and Groups controls. |
Mobiscroll Dark theme
The following variables are specific to the Mobiscroll theme dark variant:
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-mobiscroll-dark-form-background | #263239 | Affects the background color of the Switch along with the Checkbox, Radio button, Button, Slider, Progress, Segmented, Stepper, Rating and Groups |
| $mbsc-mobiscroll-dark-form-text | #f7f7f7 | Affects the label color of the Switch. It also affects other components: Checkbox, Radio button, Button, Slider, Progress, Segmented, Stepper, Rating and Groups |
| $mbsc-mobiscroll-dark-form-accent | #4fccc5 | Affects the color of the switch in activated state along with the Checkbox, Radio button, Button, Slider, Progress, Segmented, Stepper, Rating and Groups controls. |

If you are looking for the generic Form variables and how they affect the form in general, check out the tables and pictures here.