Progress
The progress control can be used to display the completion progress of a task
<label>
Loading
<progress mbsc-progress value="30" max="100"></progress>
</label><label>
<progress mbsc-progress value="50" max="100" data-icon="plus" data-icon-align="right"></progress>
</label><label>
Loading
<progress mbsc-progress max="100" value="0" data-icon='{ "right": "plus", "left": "minus" }'></progress>
</label><label>
Loading
<progress mbsc-progress max="1000" value="130" data-val="left" ></progress>
</label><label>
Loading
<progress mbsc-progress max="100" value="50" data-icon='{ "left": "plus" }' data-val="right" ></progress>
</label><label>
Progress with labels
<progress mbsc-progress max="200" value="50" data-val="right" data-step-labels="[0, 25, 50, 75, 100, 125, 150, 175, 200]"></progress>
</label><label class="mbsc-progress-primary">
Primary
<progress mbsc-progress value="30" max="100"></progress>
</label>
<label class="mbsc-progress-secondary">
Secondary
<progress mbsc-progress value="30" max="100"></progress>
</label>
<label class="mbsc-progress-success">
Success
<progress mbsc-progress value="30" max="100"></progress>
</label>
<label class="mbsc-progress-danger">
Danger
<progress mbsc-progress value="30" max="100"></progress>
</label>
<label class="mbsc-progress-warning">
Warning
<progress mbsc-progress value="30" max="100"></progress>
</label>
<label class="mbsc-progress-info">
Info
<progress mbsc-progress value="30" max="100"></progress>
</label>For many more examples - simple and complex use-cases - check out the progress demos for jquery.
Attributes
| Name | Description |
|---|---|
| data-enhance | If a form element has the data-enhance="false" attribute, the particular element won't be enhanced. |
| data-icon |
Specify icons for a button, textbox, textarea, stepper, segmented control, slider, progress or select.
A font-icon name should be passed.
left and right properties containing icon names,
e.g.: data-icon='{ "right": "plus", "left": "minus" }'.
You can build your custom icon set on our download page ("Choose Icon Set" section). See the full list of available icons here. The default icon pack contains the following icons: You can use the icons anywhere in your app using thembsc-ic mbsc-ic-{iconName} classes, e.g.:
|
| data-icon-align |
Specify icon alignment. It can be "left" or "right", it defaults to "left" if not specified.
|
| data-val |
Specify the value position. It can be "left" or "right", it defaults to "left" if not specified.
|
| disabled | If an element has the disabled attribute, the element will be disabled. |
| max | Specify the final value of the progress. |
| value | Specify the initial value of the progress. |
Methods
| Name | Description | |
|---|---|---|
| getVal() |
Returns the progress value.
Returns: Number
ExampleMethods can be called on an instance. For more details see calling methods |
|
| setVal(value) |
Sets the progress value.
Parameters
ExampleMethods can be called on an instance. For more details see calling methods |
|
Progress theming
Global variables of the Progress
Below you will find a list of SASS variables that affect the Progress:
| Variable name | Description |
|---|---|
| $mbsc-form-background-light | Affects the background color of the Progress along with the Checkbox, Switch, Radio button, Button, Slider, Segmented, Stepper, Rating and Groups |
| $mbsc-form-background-dark | |
| $mbsc-form-text-light |
Affects the label
color of the Progress. It also affects other components: Checkbox, Switch, Radio button, Button, Slider, Segmented, Stepper, Rating and Groups |
| $mbsc-form-text-dark | |
| $mbsc-form-accent-light | Affects the accent color of the Progress along with the Checkbox, Switch, Radio button, Button, Slider, Segmented, Stepper, Rating and Groups controls. |
| $mbsc-form-accent-dark |
If you really want to get sophisticated or if a color doesn't look good on a specific theme and you want to overwrite it, you can fine tune all of the above variables individually for each theme. Below are the complete list of variables broken down to themes:
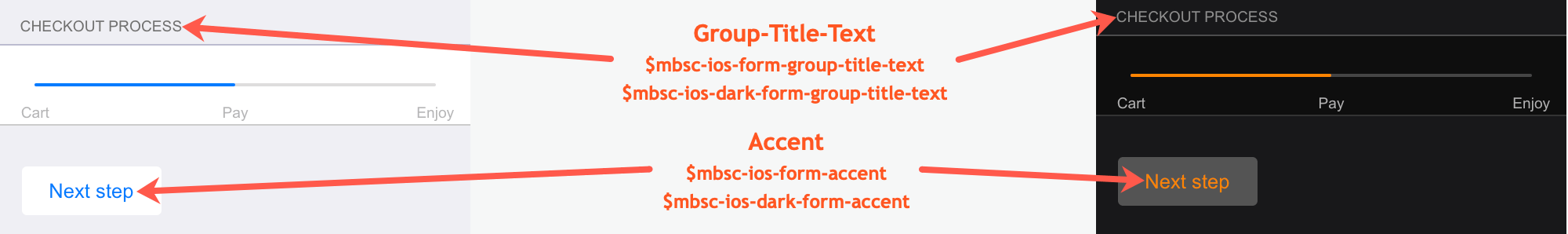
iOS theme
The following variables are specific to the iOS theme light variant:
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-ios-form-background | #ffffff | Affects the background color of the Progress along with the Checkbox, Switch, Radio button, Button, Segmented, Stepper and Groups |
| $mbsc-ios-form-text | #000000 | Affects the label color of the Progress. It also affects other components: Checkbox, Switch, Radio button, Button, Segmented, Stepper and Groups |
| $mbsc-ios-form-accent | #1273de | Affects the accent color of the Progress along with the Checkbox, Switch, Radio button, Button, Segmented, Stepper and Groups controls. |
iOS Dark theme
The following variables are specific to the iOS theme dark variant:
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-ios-dark-form-background | #0f0f0f | Affects the background color of the Progress along with the Checkbox, Switch, Radio button, Button, Segmented, Stepper and Groups |
| $mbsc-ios-dark-form-text | #ffffff | Affects the label color of the Progress. It also affects other components: Checkbox, Switch, Radio button, Button, Segmented, Stepper and Groups |
| $mbsc-ios-dark-form-accent | #de7a13 | Affects the accent color of the Progress along with the Checkbox, Switch, Radio button, Button, Segmented, Stepper and Groups controls. |

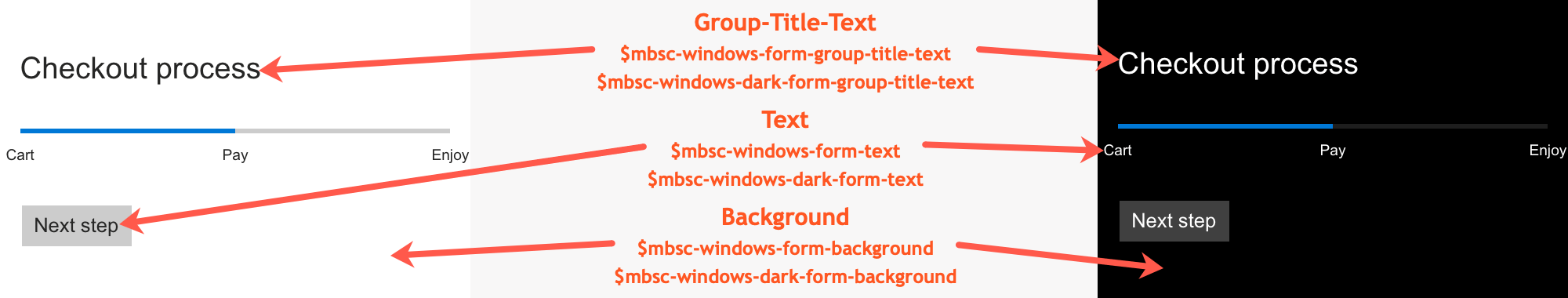
Windows theme
The following variables are specific to the Windows theme light variant:
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-windows-form-background | #ffffff | Affects the background color of the Progress along with the Checkbox, Switch, Radio button, Button, Slider, Segmented, Stepper, Rating and Groups |
| $mbsc-windows-form-text | #262626 | Affects the label color of the Progress. It also affects other components: Checkbox, Switch, Radio button, Button, Slider, Segmented, Stepper, Rating and Groups |
| $mbsc-windows-form-accent | #0078d7 | Affects the accent color of the Progress along with the Checkbox, Switch, Radio button, Button, Slider, Segmented, Stepper, Rating and Groups controls. |
Windows Dark theme
The following variables are specific to the Windows theme dark variant:
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-windows-dark-form-background | #000000 | Affects the background color of the Progress along with the Checkbox, Switch, Radio button, Button, Slider, Segmented, Stepper, Rating and Groups |
| $mbsc-windows-dark-form-text | #ffffff | Affects the label color of the Progress. It also affects other components: Checkbox, Switch, Radio button, Button, Slider, Segmented, Stepper, Rating and Groups |
| $mbsc-windows-dark-form-accent | #0078d7 | Affects the accent color of the Progress along with the Checkbox, Switch, Radio button, Button, Slider, Segmented, Stepper, Rating and Groups controls. |

Material theme
The following variables are specific to the Material theme light variant:
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-material-form-background | #eeeeee | Affects the background color of the Progress along with the Checkbox, Switch, Radio button, Button, Slider, Segmented, Stepper, Rating and Groups |
| $mbsc-material-form-text | #6d6d6d | Affects the label color of the Progress. It also affects other components: Checkbox, Switch, Radio button, Button, Slider, Segmented, Stepper, Rating and Groups |
| $mbsc-material-form-accent | #019687 | Affects the accent color of the Progress along with the Checkbox, Switch, Radio button, Button, Slider, Segmented, Stepper, Rating and Groups controls. |
Material Dark theme
The following variables are specific to the Material theme dark variant:
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-material-dark-form-background | #303030 | Affects the background color of the Progress along with the Checkbox, Switch, Radio button, Button, Slider, Segmented, Stepper, Rating and Groups |
| $mbsc-material-dark-form-text | #d4d4d4 | Affects the label color of the Progress. It also affects other components: Checkbox, Switch, Radio button, Button, Slider, Segmented, Stepper, Rating and Groups |
| $mbsc-material-dark-form-accent | #81ccc4 | Affects the accent color of the Progress along with the Checkbox, Switch, Radio button, Button, Slider, Segmented, Stepper, Rating and Groups controls. |

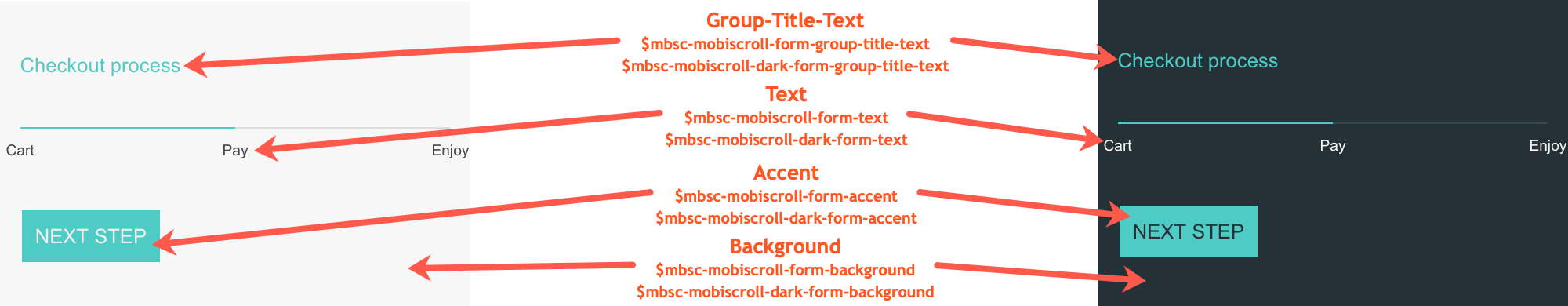
Mobiscroll theme
The following variables are specific to the Mobiscroll theme light variant:
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-mobiscroll-form-background | #f7f7f7 | Affects the background color of the Progress along with the Checkbox, Switch, Radio button, Button, Slider, Segmented, Stepper, Rating and Groups |
| $mbsc-mobiscroll-form-text | #454545 | Affects the label color of the Progress. It also affects other components: Checkbox, Switch, Radio button, Button, Slider, Segmented, Stepper, Rating and Groups |
| $mbsc-mobiscroll-form-accent | #4fccc5 | Affects the accent color of the Progress along with the Checkbox, Switch, Radio button, Button, Slider, Segmented, Stepper, Rating and Groups controls. |
Mobiscroll Dark theme
The following variables are specific to the Mobiscroll theme dark variant:
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-mobiscroll-dark-form-background | #263239 | Affects the background color of the Progress along with the Checkbox, Switch, Radio button, Button, Slider, Segmented, Stepper, Rating and Groups |
| $mbsc-mobiscroll-dark-form-text | #f7f7f7 | Affects the label color of the Progress. It also affects other components: Checkbox, Switch, Radio button, Button, Slider, Segmented, Stepper, Rating and Groups |
| $mbsc-mobiscroll-dark-form-accent | #4fccc5 | Affects the accent color of the Progress along with the Checkbox, Switch, Radio button, Button, Slider, Segmented, Stepper, Rating and Groups controls. |

If you are looking for the generic Form variables and how they affect the form in general, check out the tables and pictures here.