Forms
About
The form component adds styling to standard html form elements (textboxes, textareas, selects, checkboxes, radio buttons, submit buttons) giving them a native like look and feel on various platforms.
Starting from 4.8.0 the form elements can be used separately using their own attributes to initialize.
Initialization
Auto initialization
To auto-initialize the form elements, simply put the mbsc-form attribute on the container element.
The form elements inside the container will be automatically intialized when the page is loaded.
<div id="myform" mbsc-form>
<label>
Username
<input mbsc-input id="username" />
</label>
<label>
Password
<input mbsc-input id="password" type="password" />
</label>
<button mbsc-button type="submit">Sign In</button>
</div>
The initialization will use the default options.
The defaults can be set in the mobiscroll.settings object,
after the Mobiscroll scripts are loaded, but before the page load (document ready) event
is fired, in order to have effect on the form initialization.
mobiscroll.settings = {
theme: 'ios',
lang: 'de'
};
If the form container is added later to the DOM, e.g. with an Ajax page load, a custom event named mbsc-enhance
needs to be triggered in order to initialize the dynamically added content.
When the mbsc-enhance event is triggered on a DOM element, all form elements will be initialized inside all descendant elements
with the mbsc-form attribute (including itself).
$.get('/myform', function (responseHtml) {
$('#page').html(responseHtml).trigger('mbsc-enhance');
});
When elements are dynamically added to an already initialized form, trigger the mbsc-refresh
event to initialize the new elements.
$('#myform').trigger('mbsc-refresh');Using Mobiscroll Form elements on jQuery Mobile pages
The Mobiscroll form elements can only be used on a jQuery Mobile pages if the JQM auto enhancing is turned off. To prevent jQuery Mobile from enhancing an entire block of content add data-enhance="false" to the parent container and nothing within the container will be enhanced. To use data-enhance="false" you must also set $.mobile.ignoreContentEnabled to true prior to initialization. Make sure to set the $.mobile.ignoreContentEnabled to true before the jQuery Mobile script is loaded in the mobileinit event.
<script>
$(document).on("mobileinit", function () { $.mobile.ignoreContentEnabled = true; });
</script>
<script src="https://code.jquery.com/mobile/1.4.5/jquery.mobile-1.4.5.min.js"></script>Manual Initialization
The form can also initialized manually, just like any other Mobiscroll component.
<div id="myform">
<label>
Username
<input mbsc-input id="username" />
</label>
<label>
Password
<input mbsc-input id="password" type="password" />
</label>
<button mbsc-button type="submit">Sign In</button>
</div>
$(function () {
$('#myform').mobiscroll().form({
theme: 'material'
});
});
If the form container is added later to the DOM, e.g. with an Ajax page load, call the initialization right after the content is appended in the DOM.
$.get('/myform', function (responseHtml) {
$('#page').html(responseHtml);
$('#myform').mobiscroll().form({
theme: 'material'
});
});
When elements are dynamically added to an already initialized form, call the refresh method to initialize the new elements.
$('#myform').mobiscroll('refresh');For many more examples - simple and complex use-cases - check out the forms demos for jquery.
Typescript Types
When using with typescript, the following types are available for the Form:
| Type | Description |
|---|---|
| Form | Type of the Form instance |
| MbscFormOptions | Type of the settings object that is used to initialize the component |
Options
| Name | Type | Default value | Description |
|---|---|---|---|
| context | String, HTMLElement | 'body' |
The DOM element in which the component is appended and positioned (if not inline). Can be a selector string or a DOM element. |
| enhance | Boolean | true |
If true, the form elements will be enhanced.
|
| inputStyle | String | 'underline' |
Defines the input rendering mode. By default the input has the underline styling. Possible values:
|
| labelStyle | String | undefined |
Defines the position of the label. The default label style depends on the theme option.
With the 'ios' theme the inputs have inline labels, with 'mobiscroll', 'material' and 'windows' themes
the default label position is stacked. Possible values:
|
| theme | String | undefined |
Sets the visual appearance of the component.
If it is If the theme for the specific platform is not present, it will default to the Mobiscroll theme. Supplied themes:
Starting from v4.9.0 setting directly the dark version of the theme is deprecated.
Use the themeVariant option instead to control the light / dark appearance of the theme.
Make sure that the theme you set is included in the downloaded package.
|
| themeVariant | String | undefined |
Controls which variant of the theme will be used (light or dark). Possible values:
If not set, only the theme setting will determine which theme to use.
To use the option with custom themes, make sure to create two custom themes,
where the dark version has the same name as the light one, suffixed with
The option will not have any effect if the theme option explicitly
sets the dark version of a theme, e.g.
theme: 'ios-dark'.
|
Events
| Name | Description | |
|---|---|---|
| onInit(event, inst) |
Triggered when the component is initialized.
Parameters
Example |
|
Methods
| Name | Description | |
|---|---|---|
| getInst() |
Returns the object instance.
Returns: Object
ExampleMethods can be called on an instance. For more details see calling methods |
|
| option(options) |
Sets one or more options for the component.
Parameters
ExampleMethods can be called on an instance. For more details see calling methods |
|
| refresh() |
Initialize dynamically added form elements.
ExampleMethods can be called on an instance. For more details see calling methods |
|
| tap(el, handler) |
Attaches the handler function to the tap event of element el.
Parameters
ExampleMethods can be called on an instance. For more details see calling methods |
|
Localization
| Name | Type | Default value | Description |
|---|---|---|---|
| lang | String | 'en-US' |
Language of the component. Based on the language string the component loads the language based default settings from the
language modules.
Supported languages:
|
| offText | String | 'Off' |
Text of the switch button when it's turned off, only for Android Holo switch. |
| onText | String | 'On' |
Text of the switch button when it's turned on, only for Android Holo switch. |
| rtl | Boolean | false |
Right to left display. |
Validation
Sample validation using the jQuery Validation plugin:
<form id="myform">
<label>
Username
<input mbsc-input id="username" required />
</label>
<label>
Password
<input mbsc-input id="password" type="password" required />
</label>
<button mbsc-button type="submit">Sign In</button>
</form>
$('#myform').mobiscroll().form().validate({
errorClass: 'mbsc-err-msg',
errorPlacement: function (error, element) {
element.parent().append(error);
},
highlight: function (element) {
$(element).closest('.mbsc-control-w').addClass("mbsc-err");
},
unhighlight: function (element) {
$(element).closest('.mbsc-control-w').removeClass("mbsc-err");
}
});
Customizing the appearance
While the provided pre-built themes are enough in many use cases, most of the times on top of adapting to a specific platform, you'd also like to match a brand or color scheme. Mobiscroll provides various ways to achieve this:
- Create custom themes using the theme builder - the custom themes can be also built using out theme builder, on a graphical user interface, without any coding, or the need for Sass support in your project.
- Create custom themes using Sass - use this, if you need multiple themes with different color variatons, in case you have pages with different colors, or you'd like to users to customize the colors of your app.
- Override the Sass color variables - the straightforward way to change the colors in one place throughout the application.
Override the Sass Color Variables
A convenient way to customize the colors of the Mobiscroll components is to override the Sass color variables.
Let's say your branding uses a nice red accent color, and you'd like that color to appear on the Mobiscroll components as well,
while still using platform specific themes (e.g. ios on iOS devices, material on Android devices, and mobiscroll on desktop).
You can override the accent color for every theme:
$mbsc-ios-accent: #e61d2a;
$mbsc-material-accent: #e61d2a;
$mbsc-mobiscroll-accent: #e61d2a;
@import "~@mobiscroll/JQuery/dist/css/mobiscroll.jquery.scss"
You can also customize the colors on many levels:
- Theme specific variables (ex.
$mbsc-material-background,$mbsc-ios-dark-text) are applied to all components in a theme. Complete list of variables here. - Component specific global variables (ex.
$mbsc-card-background-light,$mbsc-listview-text-dark) are applied to all themes for a specific component. - Component and theme specific variables (ex.
$mbsc-ios-dark-form-background,$mbsc-material-input-text) are applied to a specific theme and a specific component.
Global variables
These variables are applied to all base themes: iOS, material, windows and mobiscroll.
They all come in pairs. One for the light and one for the dark variant in each theme.
| Variable name | Description |
|---|---|
| $mbsc-form-background-light | Sets the background color of the form |
| $mbsc-form-background-dark | |
| $mbsc-form-text-light | Sets the text color of the form |
| $mbsc-form-text-dark | |
| $mbsc-form-group-title-text-light | Sets the text color of the form group title |
| $mbsc-form-group-title-text-dark | |
| $mbsc-form-accent-light | Sets the accent color of the form |
| $mbsc-form-accent-dark |
Variables specific to individual form components can be found on the links below:
- Input, Password, Textarea
- Dropdown
- Checkbox
- Switch
- Radio buttons
- Button
- Slider
- Progress
- Segmented
- Stepper
- Rating
- FormGroup
- Alerts
If you really want to get sophisticated or if a color doesn't look good on a specific theme and you want to overwrite it, you can fine tune all of the above variables individually for each theme. Below are the complete list of variables broken down to themes:
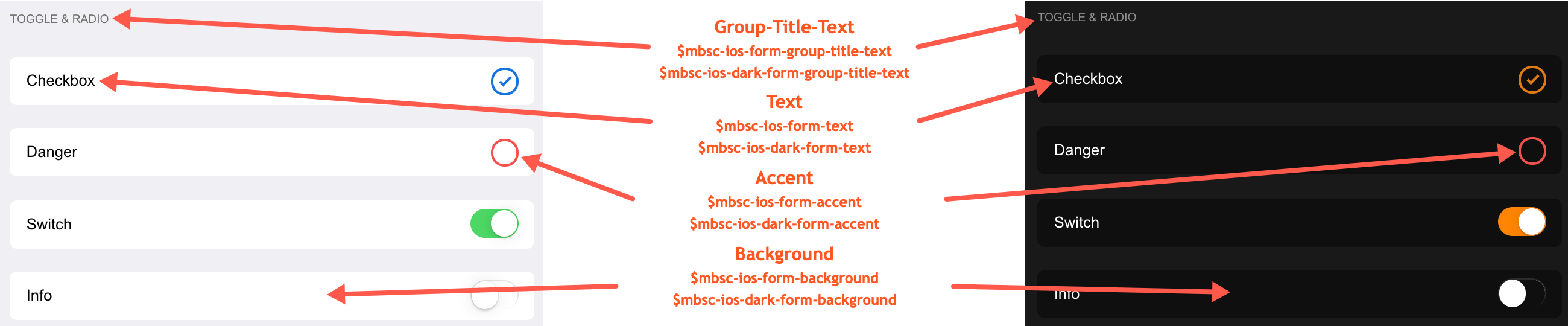
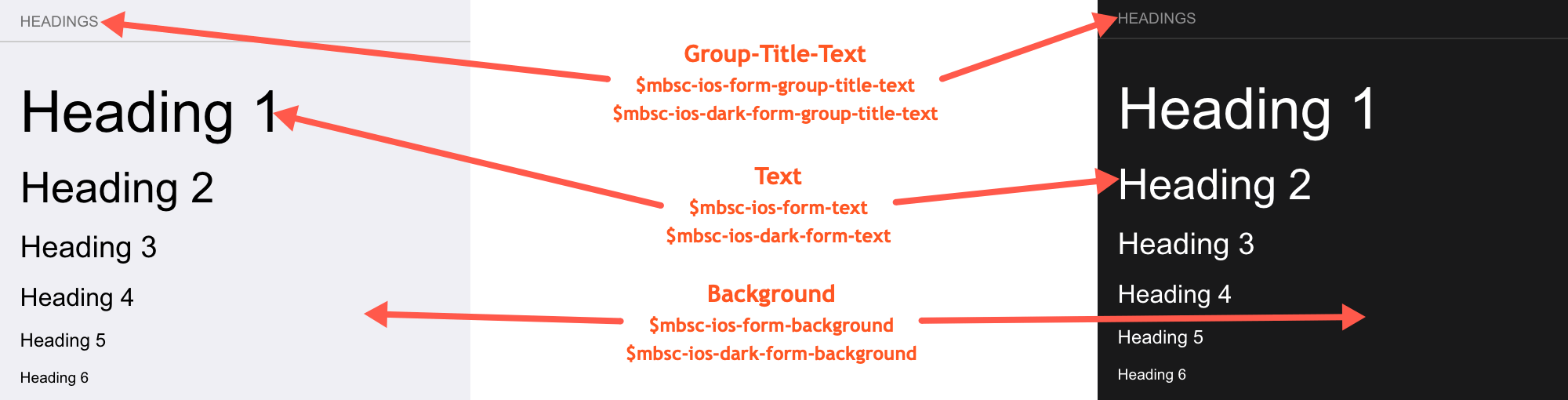
iOS theme
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-ios-form-background | #ffffff | The form background color |
| $mbsc-ios-form-text | #000000 | The form text color |
| $mbsc-ios-form-group-title-text | #707070 | The form group title text color |
| $mbsc-ios-form-accent | #1273de | The form accent color |
iOS Dark theme
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-ios-dark-form-background | #0f0f0f | The form background color |
| $mbsc-ios-dark-form-text | #ffffff | The form text color |
| $mbsc-ios-dark-form-group-title-text | #8f8f8f | The form group title text color |
| $mbsc-ios-dark-form-accent | #de7a13 | The form accent color |

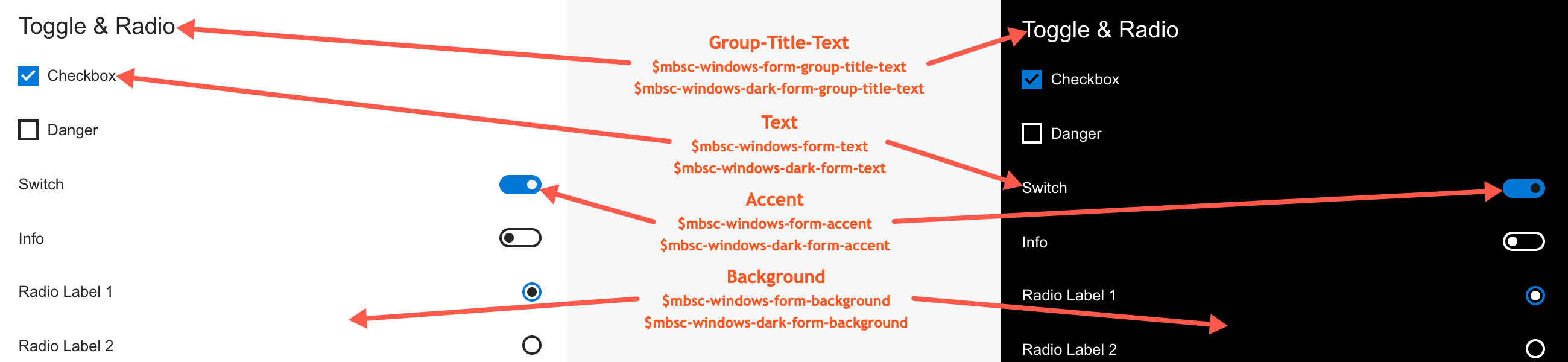
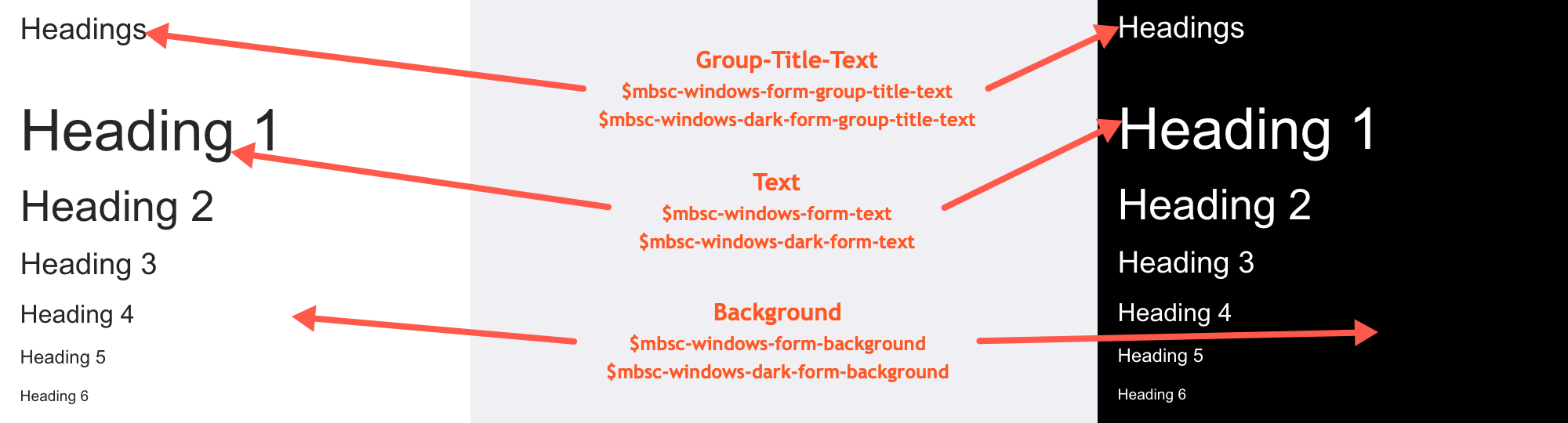
Windows theme
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-windows-form-background | #ffffff | The form background color |
| $mbsc-windows-form-text | #262626 | The form text color |
| $mbsc-windows-form-group-title-text | #262626 | The form group title text color |
| $mbsc-windows-form-accent | #0078d7 | The form accent color |
Windows Dark theme
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-windows-dark-form-background | #000000 | The form background color |
| $mbsc-windows-dark-form-text | #ffffff | The form text color |
| $mbsc-windows-dark-form-group-title-text | #ffffff | The form group title text color |
| $mbsc-windows-dark-form-accent | #0078d7 | The form accent color |

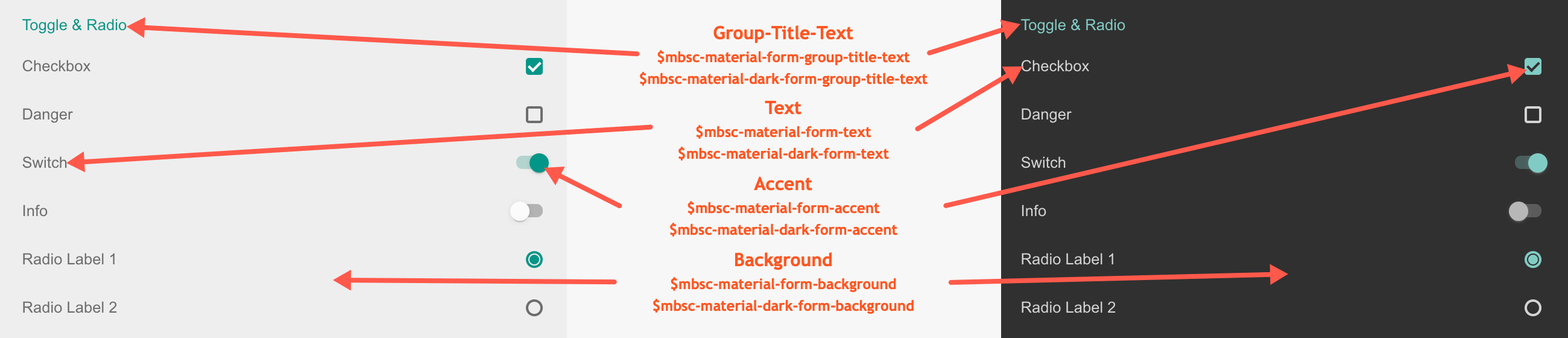
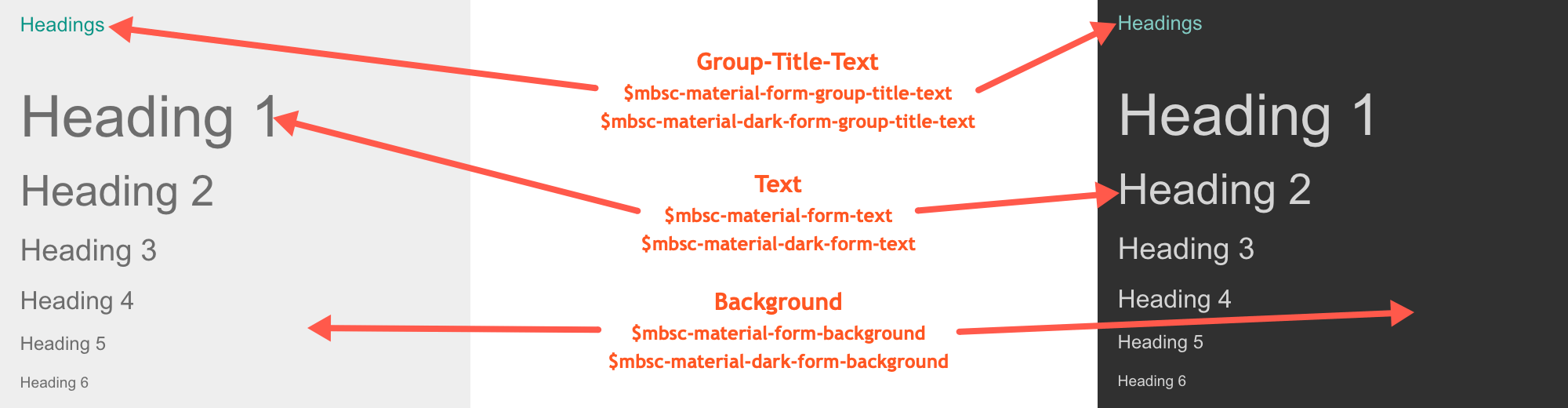
Material theme
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-material-form-background | #eeeeee | The form background color |
| $mbsc-material-form-text | #6d6d6d | The form text color |
| $mbsc-material-form-group-title-text | #009688 | The form group title text color |
| $mbsc-material-form-accent | #019687 | The form accent color |
Material Dark theme
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-material-dark-form-background | #303030 | The form background color |
| $mbsc-material-dark-form-text | #d4d4d4 | The form text color |
| $mbsc-material-dark-form-group-title-text | #81ccc4 | The form group title text color |
| $mbsc-material-dark-form-accent | #81ccc4 | The form accent color |

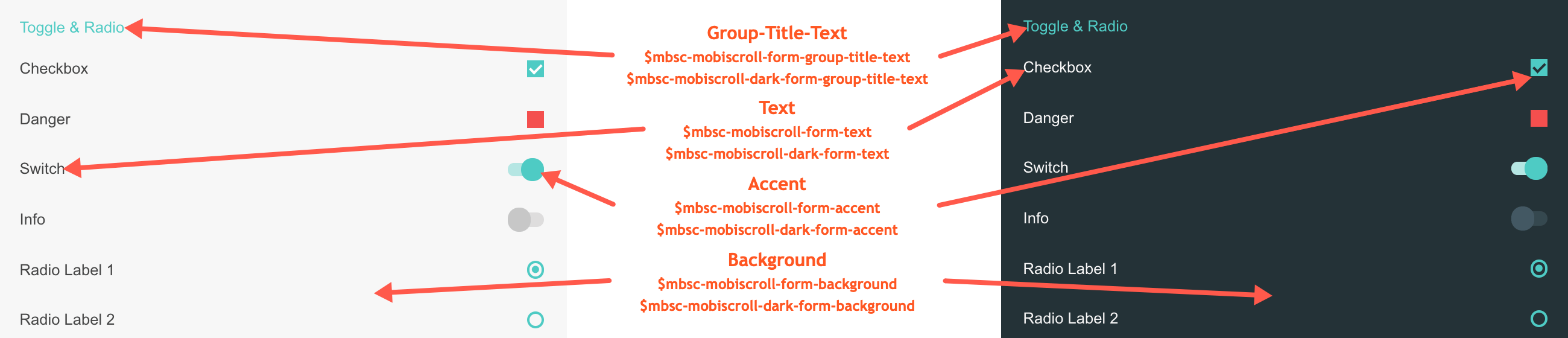
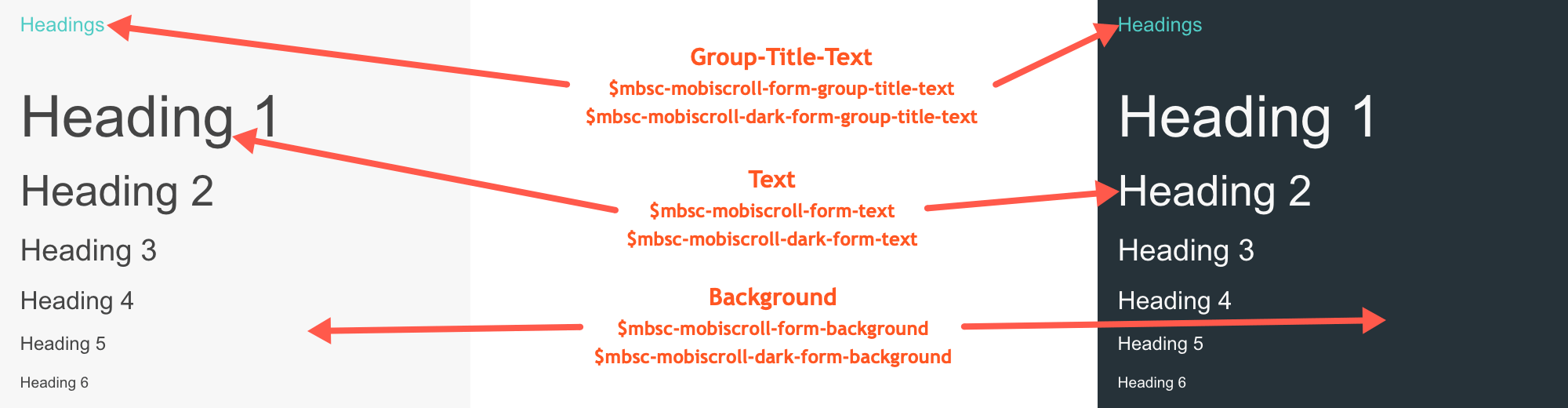
Mobiscroll theme
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-mobiscroll-form-background | #f7f7f7 | The form background color |
| $mbsc-mobiscroll-form-text | #454545 | The form text color |
| $mbsc-mobiscroll-form-group-title-text | #4eccc4 | The form group title text color |
| $mbsc-mobiscroll-form-accent | #4fccc5 | The form accent color |
Mobiscroll Dark theme
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-mobiscroll-dark-form-background | #263239 | The form background color |
| $mbsc-mobiscroll-dark-form-text | #f7f7f7 | The form text color |
| $mbsc-mobiscroll-dark-form-group-title-text | #4fccc4 | The form group title text color |
| $mbsc-mobiscroll-dark-form-accent | #4fccc5 | The form accent color |

Groups
For styling the groups inside the form element you can use the mbsc-form-group, mbsc-form-group-title and mbsc-form-group-inset classes.
<div class="mbsc-form-group">
<div class="mbsc-form-group-title">Phone</div>
<label>
Home
<input mbsc-input type="tel" class="md-phone" placeholder="Phone" name="phone" value="+12225550127">
</label>
<label>
Work
<input mbsc-input type="tel" class="md-phone" placeholder="Phone" name="phone" value="+12225550128">
</label>
</div>
<div class="mbsc-form-group-inset">
<label>
<input mbsc-input id="email" type="email" name="Email" placeholder="Email" />
</label>
<label>
<input mbsc-input name="password" type="text" placeholder="Password" data-password-toggle="true" data-icon="none" data-icon-align="right" />
</label>
</div>
Attributes
| Name | Description |
|---|---|
| data-collapsible | If a form group has the data-collapsible attribute, the form content will be collapsible. Collapsed is the default state of the collapsible content. It can be changed with the help of the data-open attribute. |
| data-open | If a form group has the data-open attribute, the form group collapsible will be opened by default. |
Methods
| Name | Description | |
|---|---|---|
| hide() | Hides the collapsible form group content. | |
| show() | Displays the collapsible form group content. | |
| toggle() | Toggles the collapsible form group content displaying. | |
Groups theming
Global variables of the Groups
Below you will find a list of SASS variables that affect the Groups:
| Variable name | Description |
|---|---|
| $mbsc-form-background-light | Affects the background color of the Groups along with the Checkbox, Switch, Radio button, Button, Slider, Progress, Segmented, Stepper and Rating |
| $mbsc-form-background-dark | |
| $mbsc-form-text-light |
Affects the label
color of the Groups. It also affects other components: Checkbox, Switch, Radio button, Button, Slider, Progress, Segmented, Stepper and Rating |
| $mbsc-form-text-dark | |
| $mbsc-form-group-title-text-light | Sets the text color of the form group title |
| $mbsc-form-group-title-text-dark |
If you really want to get sophisticated or if a color doesn't look good on a specific theme and you want to overwrite it, you can fine tune all of the above variables individually for each theme. Below are the complete list of variables broken down to themes:
iOS theme
The following variables are specific to the iOS theme light variant:
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-ios-form-background | #ffffff | Affects the background color of the Groups along with the Checkbox, Switch, Radio button, Button, Progress, Segmented and Stepper |
| $mbsc-ios-form-text | #000000 | Affects the label color of the Groups. It also affects other components: Checkbox, Switch, Radio button, Button, Progress, Segmented and Stepper |
| $mbsc-ios-form-group-title-text | #707070 | The form group title text color |
iOS Dark theme
The following variables are specific to the iOS theme dark variant:
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-ios-dark-form-background | #0f0f0f | Affects the background color of the Groups along with the Checkbox, Switch, Radio button, Button, Progress, Segmented and Stepper |
| $mbsc-ios-dark-form-text | #ffffff | Affects the label color of the Groups. It also affects other components: Checkbox, Switch, Radio button, Button, Progress, Segmented and Stepper |
| $mbsc-ios-dark-form-group-title-text | #8f8f8f | The form group title text color |

Windows theme
The following variables are specific to the Windows theme light variant:
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-windows-form-background | #ffffff | Affects the background color of the Groups along with the Checkbox, Switch, Radio button, Button, Slider, Progress, Segmented, Stepper and Rating |
| $mbsc-windows-form-text | #262626 | Affects the label color of the Groups. It also affects other components: Checkbox, Switch, Radio button, Button, Slider, Progress, Segmented, Stepper and Rating |
| $mbsc-windows-form-group-title-text | #262626 | The form group title text color |
Windows Dark theme
The following variables are specific to the Windows theme dark variant:
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-windows-dark-form-background | #000000 | Affects the background color of the Groups along with the Checkbox, Switch, Radio button, Button, Slider, Progress, Segmented, Stepper and Rating |
| $mbsc-windows-dark-form-text | #ffffff | Affects the label color of the Groups. It also affects other components: Checkbox, Switch, Radio button, Button, Slider, Progress, Segmented, Stepper and Rating |
| $mbsc-windows-dark-form-group-title-text | #ffffff | The form group title text color |

Material theme
The following variables are specific to the Material theme light variant:
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-material-form-background | #eeeeee | Affects the background color of the Groups along with the Checkbox, Switch, Radio button, Button, Slider, Progress, Segmented, Stepper and Rating |
| $mbsc-material-form-text | #6d6d6d | Affects the label color of the Groups. It also affects other components: Checkbox, Switch, Radio button, Button, Slider, Progress, Segmented, Stepper and Rating |
| $mbsc-material-form-group-title-text | #009688 | The form group title text color |
Material Dark theme
The following variables are specific to the Material theme dark variant:
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-material-dark-form-background | #303030 | Affects the background color of the Groups along with the Checkbox, Switch, Radio button, Button, Slider, Progress, Segmented, Stepper and Rating |
| $mbsc-material-dark-form-text | #d4d4d4 | Affects the label color of the Groups. It also affects other components: Checkbox, Switch, Radio button, Button, Slider, Progress, Segmented, Stepper and Rating |
| $mbsc-material-dark-form-group-title-text | #81ccc4 | The form group title text color |

Mobiscroll theme
The following variables are specific to the Mobiscroll theme light variant:
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-mobiscroll-form-background | #f7f7f7 | Affects the background color of the Groups along with the Checkbox, Switch, Radio button, Button, Slider, Progress, Segmented, Stepper and Rating |
| $mbsc-mobiscroll-form-text | #454545 | Affects the label color of the Groups. It also affects other components: Checkbox, Switch, Radio button, Button, Slider, Progress, Segmented, Stepper and Rating |
| $mbsc-mobiscroll-form-group-title-text | #4eccc4 | The form group title text color |
Mobiscroll Dark theme
The following variables are specific to the Mobiscroll theme dark variant:
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-mobiscroll-dark-form-background | #263239 | Affects the background color of the Groups along with the Checkbox, Switch, Radio button, Button, Slider, Progress, Segmented, Stepper and Rating |
| $mbsc-mobiscroll-dark-form-text | #f7f7f7 | Affects the label color of the Groups. It also affects other components: Checkbox, Switch, Radio button, Button, Slider, Progress, Segmented, Stepper and Rating |
| $mbsc-mobiscroll-dark-form-group-title-text | #4fccc4 | The form group title text color |

If you are looking for the generic Form variables and how they affect the form in general, check out the tables and pictures here.