Cards
Card component contain and organize your information. Cards contains unique related data, for example, a photo, text, and form element all about a single subject.
Initialization
Auto initialization
To auto-initialize the card elements, simply put the mbsc-card attribute on the container element.
The card elements inside the container will be automatically initialized when the page is loaded.
<div mbsc-card>
<div class="mbsc-card-header">
<h2 class="mbsc-card-title">Title</h2>
<h3 class="mbsc-card-subtitle">Subtitle</h3>
</div>
<div class="mbsc-card-content">
This is a text within the content block.
</div>
<div class="mbsc-card-footer">
This is a footer
<button onClick="mobiscroll.toast({ message: 'Button was clicked' });">Click for action</button>
</div>
</div>
Manual Initialization
The card can also initialized manually, just like any other Mobiscroll component.
<div>
<div class="mbsc-card-header">
<h2 class="mbsc-card-title">Title</h2>
<h3 class="mbsc-card-subtitle">Subtitle</h3>
</div>
<div class="mbsc-card-content">
This is a text within the content block.
</div>
<div class="mbsc-card-footer">
This is a footer
<button onClick="mobiscroll.toast({ message: 'Button was clicked' });">Click for action</button>
</div>
</div>
$(function () {
$('#my-card').mobiscroll().card({
theme: 'material'
});
});
If the card container is added later to the DOM, e.g. with an Ajax page load, a custom event named mbsc-enhance
needs to be triggered in order to initialize the dynamically added content.
Content types
Cards support a wide variety of content, including images, text, list, form elements and more. Below are examples of what’s supported.
Card layout
Cards are primarily a CSS component. To use a basic card, follow this structure:
<div mbsc-card>
<div class="mbsc-card-header">
<h2 class="mbsc-card-title">Title</h2>
<h3 class="mbsc-card-subtitle">Subtitle</h3>
</div>
<div class="mbsc-card-content">
This is a text within the content block.
</div>
<div class="mbsc-card-footer">
This is a footer.
</div>
</div>
Where
-
mbsc-card-header- Card header. Mostly used to display card title.mbsc-card-title- Card title.mbsc-card-subtitle- Card subtitle.
mbsc-card-content- Main container for card content.mbsc-card-footer- Card footer is used for some additional information or for custom actions.
Images in cards
The images which are supported by the mobiscroll are supported inside the card component as well. By default the images inside a card are displayed with full width.
<div mbsc-card>
<div class="mbsc-card-header">
<img src="women_profile.png" class="mbsc-avatar">
<h5 class="mbsc-card-title">Johana Doe</h5>
<div class="mbsc-card-subtitle"> at 4:55 PM</div>
</div>
<img src="https://mobiscroll.com/content/img/demos/card_4.png">
<div class="mbsc-card-content">
Card content...
</div>
<div class="mbsc-card-footer">
<button class="mbsc-btn-flat" data-icon="line-heart">Like</button>
</div>
</div>
<div mbsc-card>
<img src="https://mobiscroll.com/content/img/demos/card_4.png">
<div class="mbsc-card-content">
Card content...
</div>
<div class="mbsc-card-footer">
<button class="mbsc-btn-flat" data-icon="line-heart">Button</button>
</div>
</div>
<div mbsc-card>
<img class="mbsc-img-thumbnail mbsc-pull-left" src="https://mobiscroll.com/content/img/demos/card_4.png" style="width: 100px; height:100px;">
<div class="mbsc-card-header">
<div class="mbsc-card-title">Article title</div>
<div class="mbsc-card-subtitle">Subtitle</div>
</div>
<div class="mbsc-card-content">
Article text...
</div>
</div>
Using form elements
Mobiscroll form elements will be automatically enhanced inside the card container.
<div mbsc-card>
<div class="mbsc-card-header">
<div class="mbsc-card-title">Groceries</div>
</div>
<div class="mbsc-card-content">
<label>
<input type="checkbox" >
almond milk
</label>
<label>
<input type="checkbox" >
coconut water
</label>
<label>
<input type="checkbox" checked>
cucumber
</label>
<label>
<input type="checkbox" >
green apples
</label>
</div>
<div class="mbsc-card-footer">
<button class="mbsc-btn-flat">Share</button>
</div>
</div>
Using with Listview
The Listview can be used inside the card as in any other container. If a card component is initialized on a Listview item, that will be styled as a card. In this case the list container will need a mbsc-card-list class.
<ul class="list-check mbsc-card-list">
<li mbsc-card>
<div class="mbsc-card-header">
<img src="women_profile.png" class="mbsc-avatar">
<h5 class="mbsc-card-title mbsc-bold">Johana Doe</h5>
<div class="mbsc-card-subtitle"> at 4:55 PM</div>
</div>
<div class="mbsc-card-content">
Here will be the content text.
</div>
</li>
<li mbsc-card>
<img class="mbsc-img-thumbnail mbsc-pull-right" src="card_3.png">
<div class="mbsc-card-content">
<div class="mbsc-card-title">Article card</div>
Article content
</div>
<div class="mbsc-card-footer">
<button class="mbsc-btn-flat">Button</button>
</div>
</li>
</ul>
For many more examples - simple and complex use-cases - check out the cards demos for jquery.
Attributes
| Name | Description |
|---|---|
| data-collapsible | If a card has the data-collapsible attribute, the card content will be collapsible. Collapsed is the default state of the collapsible content. It can be changed wit the help of the data-open property. |
| data-open | If a card group has the data-open attribute, the collapsible content will be opened by default. |
Typescript Types
When using with typescript, the following types are available for the Card:
| Type | Description |
|---|---|
| Card | Type of the Card instance |
| MbscCardOptions | Type of the settings object that is used to initialize the component |
Options
| Name | Type | Default value | Description |
|---|---|---|---|
| collapsible | Boolean | undefined |
If it is defined the card content will be collapsible and clicking on the card header will be the trigger to collapse. It accepts a boolean value if true the collapsible will be opened by default. |
| context | String, HTMLElement | 'body' |
The DOM element in which the component is appended and positioned (if not inline). Can be a selector string or a DOM element. |
| theme | String | undefined |
Sets the visual appearance of the component.
If it is If the theme for the specific platform is not present, it will default to the Mobiscroll theme. Supplied themes:
Starting from v4.9.0 setting directly the dark version of the theme is deprecated.
Use the themeVariant option instead to control the light / dark appearance of the theme.
Make sure that the theme you set is included in the downloaded package.
|
| themeVariant | String | undefined |
Controls which variant of the theme will be used (light or dark). Possible values:
If not set, only the theme setting will determine which theme to use.
To use the option with custom themes, make sure to create two custom themes,
where the dark version has the same name as the light one, suffixed with
The option will not have any effect if the theme option explicitly
sets the dark version of a theme, e.g.
theme: 'ios-dark'.
|
Methods
| Name | Description | |
|---|---|---|
| getInst() |
Returns the object instance.
Returns: Object
ExampleMethods can be called on an instance. For more details see calling methods |
|
| hide() |
Hides the card's collapsible content.
ExampleMethods can be called on an instance. For more details see calling methods |
|
| option(options) |
Sets one or more options for the component.
Parameters
ExampleMethods can be called on an instance. For more details see calling methods |
|
| show() |
Shows the card's collapsible content.
ExampleMethods can be called on an instance. For more details see calling methods |
|
| tap(el, handler) |
Attaches the handler function to the tap event of element el.
Parameters
ExampleMethods can be called on an instance. For more details see calling methods |
|
| toggle() |
Toggles the card's collapsible content.
ExampleMethods can be called on an instance. For more details see calling methods |
|
Customizing the appearance
While the provided pre-built themes are enough in many use cases, most of the times on top of adapting to a specific platform, you'd also like to match a brand or color scheme. Mobiscroll provides various ways to achieve this:
- Create custom themes using the theme builder - the custom themes can be also built using out theme builder, on a graphical user interface, without any coding, or the need for Sass support in your project.
- Create custom themes using Sass - use this, if you need multiple themes with different color variatons, in case you have pages with different colors, or you'd like to users to customize the colors of your app.
- Override the Sass color variables - the straightforward way to change the colors in one place throughout the application.
Override the Sass Color Variables
A convenient way to customize the colors of the Mobiscroll components is to override the Sass color variables.
Let's say your branding uses a nice red accent color, and you'd like that color to appear on the Mobiscroll components as well,
while still using platform specific themes (e.g. ios on iOS devices, material on Android devices, and mobiscroll on desktop).
You can override the accent color for every theme:
$mbsc-ios-accent: #e61d2a;
$mbsc-material-accent: #e61d2a;
$mbsc-mobiscroll-accent: #e61d2a;
@import "~@mobiscroll/JQuery/dist/css/mobiscroll.jquery.scss"
You can also customize the colors on many levels:
- Theme specific variables (ex.
$mbsc-material-background,$mbsc-ios-dark-text) are applied to all components in a theme. Complete list of variables here. - Component specific global variables (ex.
$mbsc-card-background-light,$mbsc-listview-text-dark) are applied to all themes for a specific component. - Component and theme specific variables (ex.
$mbsc-ios-dark-form-background,$mbsc-material-input-text) are applied to a specific theme and a specific component.
Global variables
These variables are applied to all base themes: iOS, material, windows and mobiscroll.
They all come in pairs. One for the light and one for the dark variant in each theme.
| Variable name | Description |
|---|---|
| $mbsc-card-background-light | Sets the background color of the cards |
| $mbsc-card-background-dark | |
| $mbsc-card-text-light | Sets the text color of the cards |
| $mbsc-card-text-dark |
If you really want to get sophisticated or if a color doesn't look good on a specific theme and you want to overwrite it,
you can fine tune all of the above variables individually for each theme.
Below are the complete list of variables broken down to themes:
iOS theme
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-ios-card-background | #ffffff | The cards background color |
| $mbsc-ios-card-text | #000000 | The cards text color |
iOS Dark theme
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-ios-dark-card-background | #000000 | The cards background color |
| $mbsc-ios-dark-card-text | #ffffff | The cards text color |

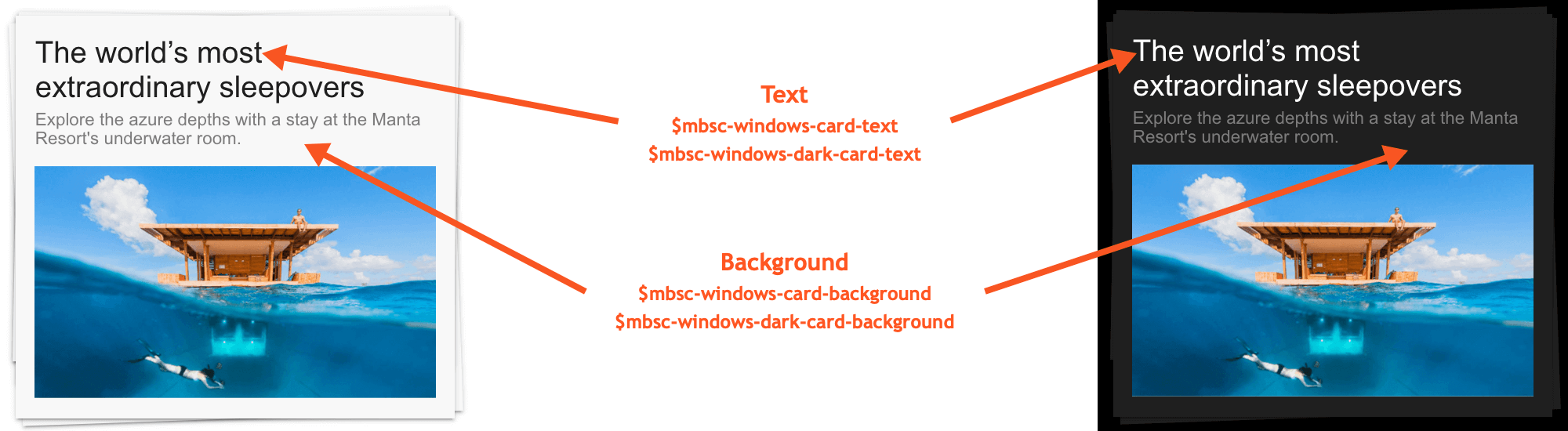
Windows theme
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-windows-card-background | #f8f8f8 | The cards background color |
| $mbsc-windows-card-text | #262626 | The cards text color |
Windows Dark theme
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-windows-dark-card-background | #1f1f1f | The cards background color |
| $mbsc-windows-dark-card-text | #ffffff | The cards text color |

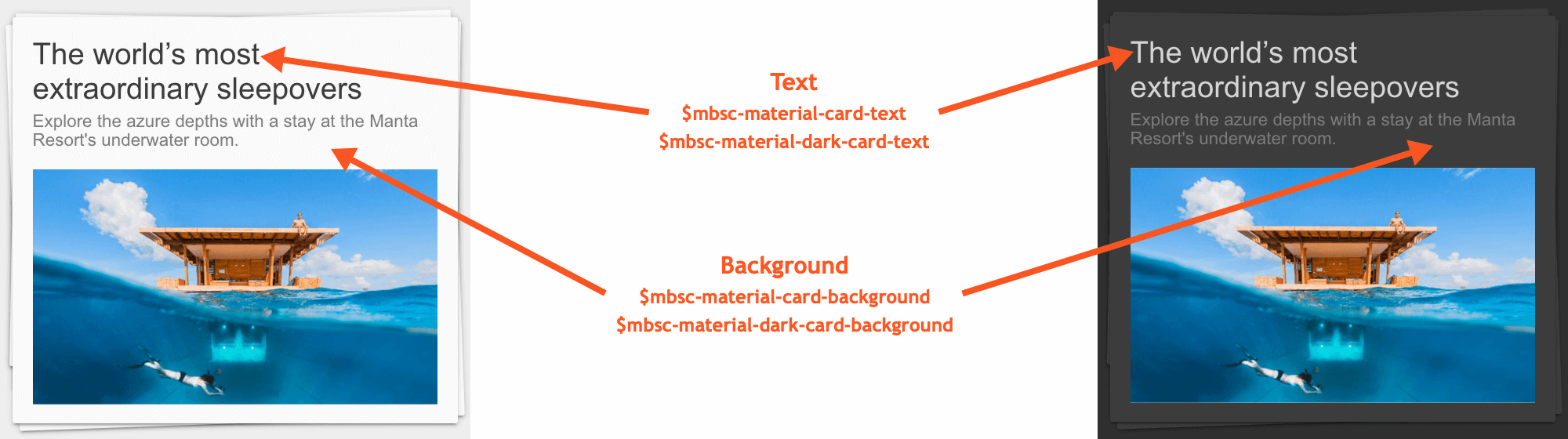
Material theme
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-material-card-background | #ffffff | The cards background color |
| $mbsc-material-card-text | #6d6d6d | The cards text color |
Material Dark theme
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-material-dark-card-background | #3c3c3c | The cards background color |
| $mbsc-material-dark-card-text | #d4d4d4 | The cards text color |

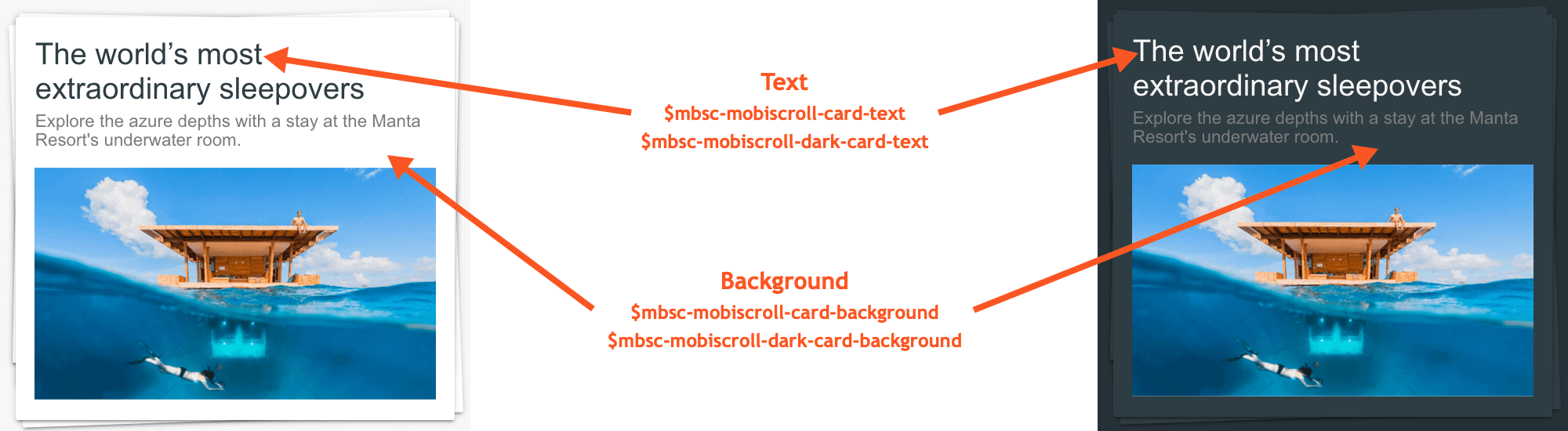
Mobiscroll theme
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-mobiscroll-card-background | #ffffff | The cards background color |
| $mbsc-mobiscroll-card-text | #454545 | The cards text color |
Mobiscroll Dark theme
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-mobiscroll-dark-card-background | #2e3d43 | The cards background color |
| $mbsc-mobiscroll-dark-card-text | #f7f7f7 | The cards text color |