Segmented control
The segmented control is a horizontal control made of multiple segments, each segment functioning as a discrete button.
Inputs with type="radio" and mbsc-segmented will be transformed into a segmented control.
Just like radio buttons, the segments are grouped by the name attribute of the input.
<label>
<input type="radio" mbsc-segmented data-icon="plus" name="group1" checked>
</label>
<label>
<input type="radio" mbsc-segmented data-icon="minus" name="group1">
</label>
<label>
<input type="radio" mbsc-segmented data-icon="key2" name="group1">
</label><label>
Option 1
<input type="radio" mbsc-segmented name="group2">
</label>
<label>
Option 2
<input type="radio" mbsc-segmented name="group2" checked>
</label>
<label>
Option 3
<input type="radio" mbsc-segmented name="group2">
</label>
<label>
Option 4
<input type="radio" mbsc-segmented name="group2">
</label><label>
Desktop
<input type="radio" mbsc-segmented data-icon="home" name="group3">
</label>
<label>
Mobile
<input type="radio" mbsc-segmented data-icon="mobile" name="group3">
</label>
<label>
Cloud
<input type="radio" mbsc-segmented data-icon="cloud-upload" name="group3" checked>
</label><label>
Desktop
<input data-color="danger" type="radio" mbsc-segmented data-icon="home" name="group-danger">
</label>
<label>
Mobile
<input data-color="danger" type="radio" mbsc-segmented data-icon="mobile" name="group-danger" checked>
</label>
<label>
Cloud
<input data-color="danger" type="radio" mbsc-segmented data-icon="cloud-upload" name="group-danger">
</label>
<label>
Desktop
<input data-color="warning" type="radio" mbsc-segmented data-icon="home" name="group-warning">
</label>
<label>
Mobile
<input data-color="warning" type="radio" mbsc-segmented data-icon="mobile" name="group-warning" checked>
</label>
<label>
Cloud
<input data-color="warning" type="radio" mbsc-segmented data-icon="cloud-upload" name="group-warning">
</label>
<label>
Desktop
<input data-color="info" type="radio" mbsc-segmented data-icon="home" name="group-info">
</label>
<label>
Mobile
<input data-color="info" type="radio" mbsc-segmented data-icon="mobile" name="group-info" checked>
</label>
<label>
Cloud
<input data-color="info" type="radio" mbsc-segmented data-icon="cloud-upload" name="group-info">
</label>For many more examples - simple and complex use-cases - check out the segmented demos for jquery.
Options
| Name | Description |
|---|---|
| checked | If an input element has the checked attribute, the element will be pre-selected (checked) when the page loads. |
| data-enhance | If a form element has the data-enhance="false" attribute, the particular element won't be enhanced. |
| data-icon |
Specify icons for a button, textbox, textarea, stepper, segmented control, slider, progress or select.
A font-icon name should be passed.
You can build your custom icon set on our download page ("Choose Icon Set" section). See the full list of available icons here. The default icon pack contains the following icons: You can use the icons anywhere in your app using thembsc-ic mbsc-ic-{iconName} classes, e.g.:
|
| mbsc-segmented |
mbsc-segmented attribute, it will transformed into a segmented control.
|
| disabled | If an element has the disabled attribute, the element will be disabled. |
Segmented theming
Global variables of the Segmented
Below you will find a list of SASS variables that affect the Segmented:
| Variable name | Description |
|---|---|
| $mbsc-form-background-light | Affects the background color of the Segmented along with the Checkbox, Switch, Radio button, Button, Slider, Progress, Stepper, Rating and Groups |
| $mbsc-form-background-dark | |
| $mbsc-form-text-light |
Affects the label
color of the Segmented. It also affects other components: Checkbox, Switch, Radio button, Button, Slider, Progress, Stepper, Rating and Groups |
| $mbsc-form-text-dark | |
| $mbsc-form-accent-light | Affects the accent color of the Segmented along with the Checkbox, Switch, Radio button, Button, Slider, Progress, Stepper, Rating and Groups controls. |
| $mbsc-form-accent-dark |
If you really want to get sophisticated or if a color doesn't look good on a specific theme and you want to overwrite it, you can fine tune all of the above variables individually for each theme. Below are the complete list of variables broken down to themes:
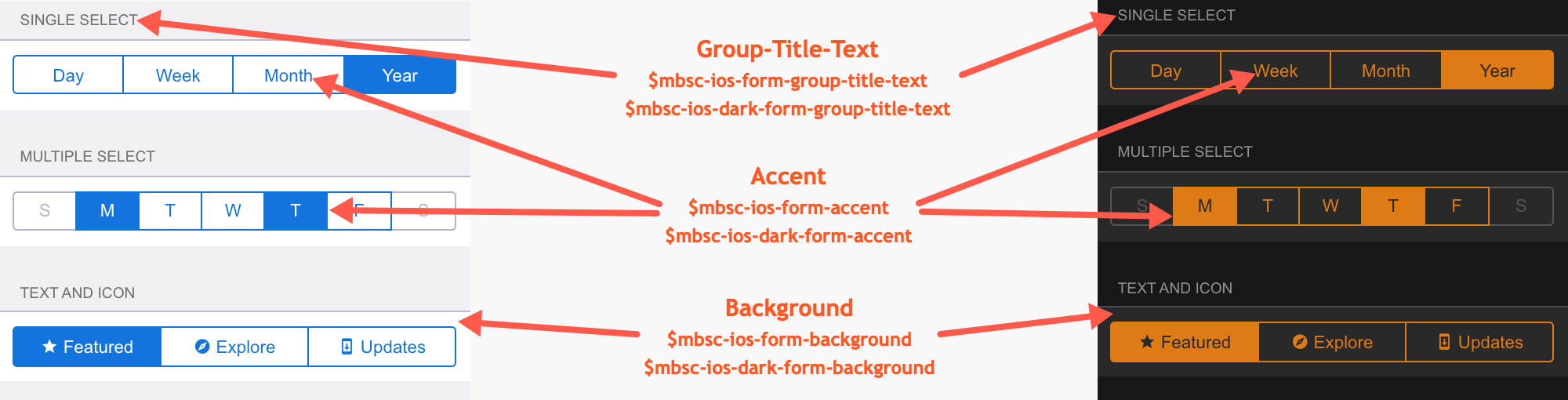
iOS theme
The following variables are specific to the iOS theme light variant:
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-ios-form-background | #ffffff | Affects the background color of the Segmented along with the Checkbox, Switch, Radio button, Button, Progress, Stepper and Groups |
| $mbsc-ios-form-text | #000000 | Affects the label color of the Segmented. It also affects other components: Checkbox, Switch, Radio button, Button, Progress, Stepper and Groups |
| $mbsc-ios-form-accent | #1273de | Affects the accent color of the Segmented along with the Checkbox, Switch, Radio button, Button, Progress, Stepper and Groups controls. |
iOS Dark theme
The following variables are specific to the iOS theme dark variant:
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-ios-dark-form-background | #0f0f0f | Affects the background color of the Segmented along with the Checkbox, Switch, Radio button, Button, Progress, Stepper and Groups |
| $mbsc-ios-dark-form-text | #ffffff | Affects the label color of the Segmented. It also affects other components: Checkbox, Switch, Radio button, Button, Progress, Stepper and Groups |
| $mbsc-ios-dark-form-accent | #de7a13 | Affects the accent color of the Segmented along with the Checkbox, Switch, Radio button, Button, Progress, Stepper and Groups controls. |

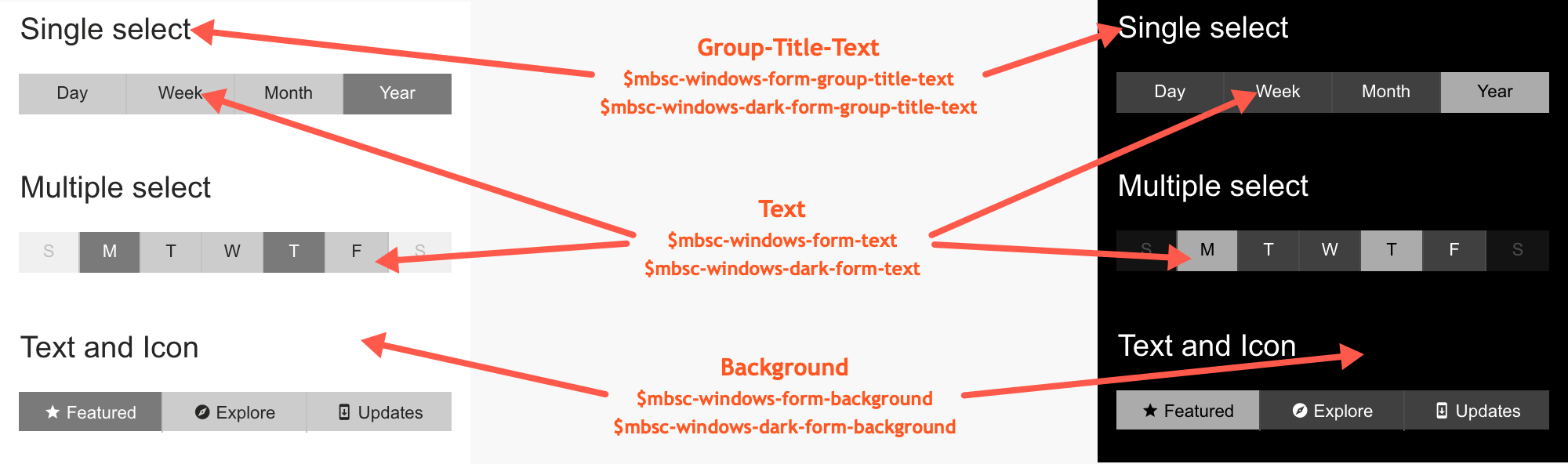
Windows theme
The following variables are specific to the Windows theme light variant:
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-windows-form-background | #ffffff | Affects the background color of the Segmented along with the Checkbox, Switch, Radio button, Button, Slider, Progress, Stepper, Rating and Groups |
| $mbsc-windows-form-text | #262626 | Affects the label color of the Segmented. It also affects other components: Checkbox, Switch, Radio button, Button, Slider, Progress, Stepper, Rating and Groups |
| $mbsc-windows-form-accent | #0078d7 | Affects the accent color of the Segmented along with the Checkbox, Switch, Radio button, Button, Slider, Progress, Stepper, Rating and Groups controls. |
Windows Dark theme
The following variables are specific to the Windows theme dark variant:
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-windows-dark-form-background | #000000 | Affects the background color of the Segmented along with the Checkbox, Switch, Radio button, Button, Slider, Progress, Stepper, Rating and Groups |
| $mbsc-windows-dark-form-text | #ffffff | Affects the label color of the Segmented. It also affects other components: Checkbox, Switch, Radio button, Button, Slider, Progress, Stepper, Rating and Groups |
| $mbsc-windows-dark-form-accent | #0078d7 | Affects the accent color of the Segmented along with the Checkbox, Switch, Radio button, Button, Slider, Progress, Stepper, Rating and Groups controls. |

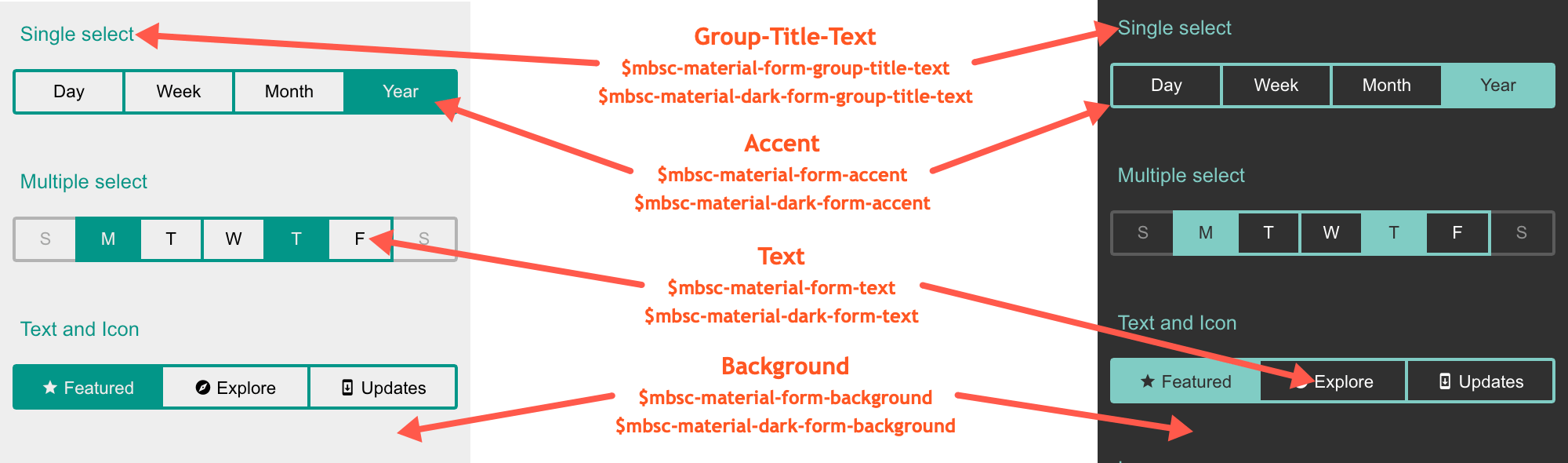
Material theme
The following variables are specific to the Material theme light variant:
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-material-form-background | #eeeeee | Affects the background color of the Segmented along with the Checkbox, Switch, Radio button, Button, Slider, Progress, Stepper, Rating and Groups |
| $mbsc-material-form-text | #6d6d6d | Affects the label color of the Segmented. It also affects other components: Checkbox, Switch, Radio button, Button, Slider, Progress, Stepper, Rating and Groups |
| $mbsc-material-form-accent | #019687 | Affects the accent color of the Segmented along with the Checkbox, Switch, Radio button, Button, Slider, Progress, Stepper, Rating and Groups controls. |
Material Dark theme
The following variables are specific to the Material theme dark variant:
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-material-dark-form-background | #303030 | Affects the background color of the Segmented along with the Checkbox, Switch, Radio button, Button, Slider, Progress, Stepper, Rating and Groups |
| $mbsc-material-dark-form-text | #d4d4d4 | Affects the label color of the Segmented. It also affects other components: Checkbox, Switch, Radio button, Button, Slider, Progress, Stepper, Rating and Groups |
| $mbsc-material-dark-form-accent | #81ccc4 | Affects the accent color of the Segmented along with the Checkbox, Switch, Radio button, Button, Slider, Progress, Stepper, Rating and Groups controls. |

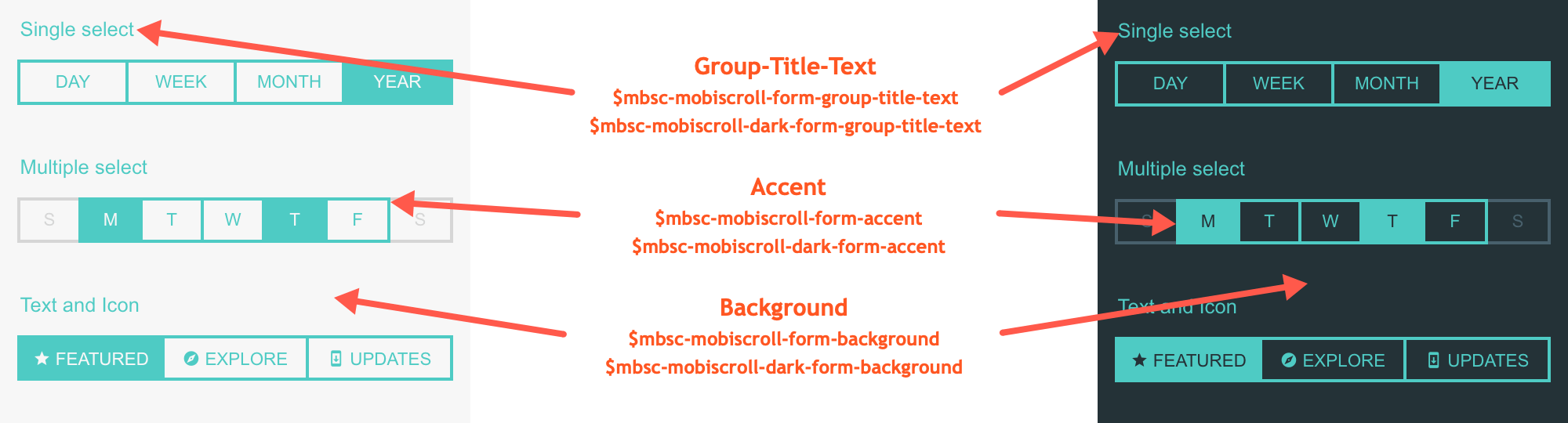
Mobiscroll theme
The following variables are specific to the Mobiscroll theme light variant:
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-mobiscroll-form-background | #f7f7f7 | Affects the background color of the Segmented along with the Checkbox, Switch, Radio button, Button, Slider, Progress, Stepper, Rating and Groups |
| $mbsc-mobiscroll-form-text | #454545 | Affects the label color of the Segmented. It also affects other components: Checkbox, Switch, Radio button, Button, Slider, Progress, Stepper, Rating and Groups |
| $mbsc-mobiscroll-form-accent | #4fccc5 | Affects the accent color of the Segmented along with the Checkbox, Switch, Radio button, Button, Slider, Progress, Stepper, Rating and Groups controls. |
Mobiscroll Dark theme
The following variables are specific to the Mobiscroll theme dark variant:
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-mobiscroll-dark-form-background | #263239 | Affects the background color of the Segmented along with the Checkbox, Switch, Radio button, Button, Slider, Progress, Stepper, Rating and Groups |
| $mbsc-mobiscroll-dark-form-text | #f7f7f7 | Affects the label color of the Segmented. It also affects other components: Checkbox, Switch, Radio button, Button, Slider, Progress, Stepper, Rating and Groups |
| $mbsc-mobiscroll-dark-form-accent | #4fccc5 | Affects the accent color of the Segmented along with the Checkbox, Switch, Radio button, Button, Slider, Progress, Stepper, Rating and Groups controls. |

If you are looking for the generic Form variables and how they affect the form in general, check out the tables and pictures here.