Color
Basic usage
Components
<mbsc-color [(ngModel)]="myFav">My Favorite</mbsc-color><mbsc-color [(ngModel)]="myMostFavorite" theme="ios" [data]="selectableColors">My Favorite</mbsc-color>
<mbsc-color [(ngModel)]="myFavorites" select="multiple" theme="ios" display="top" [data]="selectableColors">My Favorite</mbsc-color>export class MyExampleClass {
myMostFavorite: string = '#ff0000';
myFavorites: Array<string>;
selectableColors = ['#ff0000', '#00ff00', '#0000ff'];
}Passing events
All events can be used inline with the component. When passing event handlers inline, the instance of the component becomes the inst property of the event object.
<mbsc-color [(ngModel)]="favorite" (onSet)="favoriteSet()">My Favorite</mbsc-color>
<!-- with default parameters -->
<mbsc-color [(ngModel)]="favorite" (onSet)="withDefaultEvent($event)">My Favorite</mbsc-color>
<!-- with additional parameters -->
<mbsc-color [(ngModel)]="favorite" (onSet)="withAdditionalEvent($event, 'myAddition')">My Favorite</mbsc-color>export class MyExampleClass {
favorite: string;
// simple handler without any parameters
favoriteSet() {
console.log('simple handler'); // prints 'simple handler'
}
// event handler with the default event parameter
withDefaultEvent(event: any) {
console.log(event, event.inst); // prints the event object and the mobiscroll color control instance
}
// event handler with additional parameters
withAdditionalEvent(event: any, addition: string) {
console.log(addition); // prints 'myAddition'
}
}If you need more customization options on the element, you can use the directives as follows
Directives
@Component({
selector: 'my-example',
template: `<input [(ngModel)]="color" mbsc-color />`
})
export class MyExampleComponent {
color: string = '#ff0000';
}
@Component({
selector: 'my-example',
template: `<input [(mbsc-color)]="color" />`
})
export class MyExampleComponent {
color: string = '#ff0000';
}
import { MbscColorOptions } from '../lib/mobiscroll/js/mobiscroll.angular.min.js';
@Component({
selector: 'my-example',
template: `
<input [(ngModel)]="color" mbsc-color [mbsc-options]="colorSettings" />
<input [(ngModel)]="color" mbsc-color [mbsc-options]="colorSettings" [mbsc-data]="selectableColors"/>`
})
export class MyExampleComponent {
color: string = '#ff0000';
colorSettings: MbscColorOptions = {
theme: 'ios',
display: 'bottom'
};
selectableColors: Array<string> = ['#ffeb3c', '#ff9900', '#f44437', '#ea1e63'];
}
Using with Ionic
<ion-item>
<ion-label>My Font Color</ion-label>
<ion-input [(ngModel)]="color" mbsc-color [mbsc-data]="selectableColors"></ion-input>
</ion-item>
<ion-item>
<ion-label>My Font Color</ion-label>
<ion-input [(ngModel)]="color" mbsc-color [mbsc-data]="selectableColors"></ion-input>
</ion-item>
<ion-item>
<ion-label>My Font Color</ion-label>
<ion-input [(ngModel)]="color" mbsc-color [mbsc-options]="colorSettings"></ion-input>
</ion-item>
Modules
The MbscColorModule can be used to import all the directives and components from below.
Directives
| Directive | Data type | Description |
|---|---|---|
| [(mbsc-color)] | String | Directve for the color |
| [mbsc-options] | MbscColorOptions | Directive used to pass the mobiscroll options |
| [mbsc-data] | Array of string or object | Directive used to define selectable colors. More details |
Components
| Component | Data type | Description |
|---|---|---|
| <mbsc-color> | string | Component for the color |
The following options can be used as attributes to customize the color component.
For many more examples - simple and complex use-cases - check out the color demos for angular.
Options
| Name | Type | Default value | Description |
|---|---|---|---|
| anchor | String, HTMLElement | undefined |
Specifies the anchor element for positioning, if display is set to
'bubble'
.
If undefined, it defaults to the element on which the component was initialized.
|
| animate | String or Boolean | undefined |
Animation to use for show/hide (if display is not inline). Possible values:
false, turns the animation off.
|
| buttons | Array |
['set', 'cancel']
|
Buttons to display. Each item in the array will be a button. A button can be specified as a string, or as a button object.
When the passed array does not contain the predefined 'set' button, the auto-selection will be turned on.
Selecting a value on the UI this way, will be set to the input immediately.
If there are more than one wheels shown, the control will close on overlay tap. Otherwise tapping a value on the wheel will also close the control.
If a string, it must be one of the predefined buttons:
If an object, it may have the following properties:
Predefined and custom buttons example
Predefined button handler example
|
| clear | Boolean | true |
Clears the selected color value and closes the popup. It only working in single select mode. |
| closeOnOverlayTap | Boolean | true |
If true, the popup is closed on overlay tap/click. |
| context | String, HTMLElement | 'body' |
The DOM element in which the component is appended and positioned (if not inline). Can be a selector string or a DOM element. |
| cssClass | String | undefined |
Applies custom css class to the top level element. |
| data | Array |
['#ffeb3c', '#ff9900', '#f44437', '#ea1e63', '#9c26b0', '#683ab7', '#3f51b5', '#2196f3', '#009788', '#4baf4f', '#7e5d4e', '#9e9e9e']
|
Define colors for the color component. The colors can be specified with a string or with an object. The object
must have a color property. Colors can be from one of the supported color formats and only one type can be used in the array. If the defined colors are objects
then the returned values also will be objects. Examples to specify colors:
|
| disabled | Boolean | false |
Initial disabled state of the component. This will take no effect in inline display mode. |
| display | String | 'center' |
Controls the positioning of the component. Possible options:
|
| enhance | Boolean | true |
If true the associated element will be enhanced, instead of color strings the actual color will show up in the element.
|
| focusOnClose | Boolean, String, HTMLElement |
true
|
Element to focus after the popup is closed.
If undefined, the original element will be focused.
If false, no focusing will occur.
|
| focusTrap | Boolean | true |
If not in inline mode, focus won't be allowed to leave the popup. |
| format | String | 'hex' |
Defines the input and the return format of the color. Supported formats are 'hex', 'rgb' and 'hsl'. |
| headerText | Boolean, String, Function | false |
Specifies a custom string which appears in the popup header. If the string contains the '{value}' substring, it is replaced with the formatted value of the color.If it's set to false, the header is hidden.If a function is passed, it receives the formatted value as parameter and the returned value appears in the header. |
| inputClass | String | '' |
Css class(es) to style the input which is shown instead of the original color input( if enhance option is enabled). |
| layout | String | undefined |
Sets the layout of the component. Possible values:
|
| mode | String | 'preset' |
Option to choose between modes. Possible values:
|
| navigation | String | 'horizontal' |
Specifies the scroll navigation of the color container. Possible values:
|
| responsive | Object | undefined |
Specify different settings for different container widths, in a form of an object,
where the keys are the name of the breakpoints, and the values are objects containing
the settings for the given breakpoint.
The available width is queried from the container element of the component and not the browsers viewport like in css media queries
There are five predefined breakpoints:
breakpoint
property specifying the min-width in pixels.
Example:
|
| rows | Number | 2 |
Number of visible color rows. |
| scrollLock | Boolean | true |
Disables page scrolling on touchmove (if not in inline mode, and popup height is less than window height). |
| select | String or Number | 'single' |
Defines the selection of colors. Possible values:
|
| showOnFocus | Boolean |
false - on desktop
true - on mobile
|
Pops up the component on element focus. |
| showOnTap | Boolean | true |
Pops up the component on element tap. |
| showOverlay | Boolean | true |
Show or hide overlay. |
| theme | String | undefined |
Sets the visual appearance of the component.
If it is If the theme for the specific platform is not present, it will default to the Mobiscroll theme. Supplied themes:
Starting from v4.9.0 setting directly the dark version of the theme is deprecated.
Use the themeVariant option instead to control the light / dark appearance of the theme.
Make sure that the theme you set is included in the downloaded package.
|
| themeVariant | String | undefined |
Controls which variant of the theme will be used (light or dark). Possible values:
If not set, only the theme setting will determine which theme to use.
To use the option with custom themes, make sure to create two custom themes,
where the dark version has the same name as the light one, suffixed with
The option will not have any effect if the theme option explicitly
sets the dark version of a theme, e.g.
theme: 'ios-dark'.
|
| touchUi | Boolean | true |
Use Can be used with the responsive option to change the user interface based on viewport width. |
Setting options dynamically
There are two ways to modify options after initalization
-
Using the option method.
The option method always triggers reinitialization. Most of the settings can be updated only this way, updating without initialization has no effect, because the markup is already generated. If the scroller was visible, the reinitialization hides it and it's not shown again automatically (except in inline display mode).
Here is an example for the dynamic option changeimport { ViewChild } from '@angular/core'; @Component({ selector: 'my-example', template: ` <input mbsc-color #myVariable="mobiscroll" [(ngModel)]="myExample"/> <button (click)="changeOptions()">Change theme and language</button> ` }) export class MyExample { @ViewChild('myVariable') myRef: any; // Modify options changeOptions() { this.myRef.instance.option({ theme: 'mobiscroll', lang: 'de' }); } } -
Modify directly the
settingsobject.
Useful when changing dynamic settings, which do not need redraw (e.g. readonly, calendar marked days).
Exampleimport { ViewChild } from '@angular/core'; @Component({ selector: 'my-example', template: ` <input mbsc-color #myVariable="mobiscroll" [mbsc-options]="myOptions"/> <button (click)="changeOptions()">Change readonly</button> ` }) export class MyExample { @ViewChild('myVariable') myRef: any; // get instance and modify a setting changeOptions() { this.myRef.instance.settings.readonly = true; } // Modify settings in an event myOptions: any = { onBeforeShow: (event, inst) => { inst.settings.readonly = true; } } }
Events
this reference.inst parameter is passed as a property to the event.| Name | Description | |
|---|---|---|
| onBeforeClose(event, inst) |
Triggered before the component closes. Close can be prevented by returning false from the handler function.
Parameters
Example |
|
| onBeforeShow(event, inst) |
Triggered before the component is shown.
It is useful if you want to modify the settings object before generating the markup.
It can be used also to prevent the showing the control by returning false.
Parameters
Example |
|
| onCancel(event, inst) |
Allows you to define your own event when cancel is pressed.
Parameters
Example |
|
| onClear(event, inst) |
Triggered when the value is cleared.
Parameters
Example |
|
| onClose(event, inst) |
Triggered when the component is closed.
Parameters
Example |
|
| onDestroy(event, inst) |
Triggered when the component is destroyed.
Parameters
Example |
|
| onInit(event, inst) |
Triggered when the component is initialized.
Parameters
Example |
|
| onItemTap(event, inst) |
Triggered when a color item is tapped.
Parameters
Example |
|
| onMarkupReady(event, inst) |
Triggered when the html markup of the component is generated, but it is not yet shown.
It is useful, if you want to make modifications to the markup (e.g. add custom elements), before the positioning runs.
Parameters
Example |
|
| onPosition(event, inst) |
Triggered when the component is positioned (on initial show and resize / orientation change).
Useful if dimensions needs to be modified before the positioning happens, e.g. set a custom width or height. Custom positioning can also be implemented here, in this case, returning false from the handler
function will prevent the built in positioning.
Parameters
Example |
|
| onPreviewItemTap(event, inst) |
Triggered when a color preview item is tapped.
Parameters
Example |
|
| onSet(event, inst) |
Triggered when a value is set.
Parameters
Example |
|
| onShow(event, inst) |
Triggered when the component is shown.
Parameters
Example |
|
Methods
| Name | Description | |
|---|---|---|
| clear() |
Clears the color value.
ExampleMethods can be called on an instance. For more details see calling methods |
|
| disable() |
Disables the color.
ExampleMethods can be called on an instance. For more details see calling methods |
|
| enable() |
Enables the color.
ExampleMethods can be called on an instance. For more details see calling methods |
|
| getVal([temp]) | Returns the selected color value.
Parameters
Returns: String
ExampleMethods can be called on an instance. For more details see calling methods |
|
| hide([ prevAnim ] [, btn ]) |
Hides the component.
Parameters
ExampleMethods can be called on an instance. For more details see calling methods |
|
| isVisible() |
Returns a boolean indicating whether the component is visible or not.
Returns: Boolean
ExampleMethods can be called on an instance. For more details see calling methods |
|
| option(options) |
Sets one or more options for the component.
Parameters
ExampleMethods can be called on an instance. For more details see calling methods |
|
| position([check]) |
Recalculates the position of the component (if not inline).
Parameters
ExampleMethods can be called on an instance. For more details see calling methods |
|
| setVal(value [, fill ] [, change ] [, temp ] [, time ]) |
Sets the color value.
Parameters
ExampleMethods can be called on an instance. For more details see calling methods |
|
| show([ prevAnim ] [, prevFocus ]) |
Shows the component.
Parameters
ExampleMethods can be called on an instance. For more details see calling methods |
|
| tap(el, handler) |
Attaches the handler function to the tap event of element el.
Parameters
ExampleMethods can be called on an instance. For more details see calling methods |
|
Localization
| Name | Type | Default value | Description |
|---|---|---|---|
| cancelText | String | 'Cancel' |
Text for Cancel button. |
| clearText | String | 'Clear' |
Text for the clear button. |
| lang | String | 'en-US' |
Language of the component. Based on the language string the component loads the language based default settings from the
language modules.
Supported languages:
|
| rtl | Boolean | false |
Right to left display. |
| setText | String | 'Set' |
Text for Set button. |
Customizing the appearance
While the provided pre-built themes are enough in many use cases, most of the times on top of adapting to a specific platform, you'd also like to match a brand or color scheme. Mobiscroll provides various ways to achieve this:
- Create custom themes using the theme builder - the custom themes can be also built using out theme builder, on a graphical user interface, without any coding, or the need for Sass support in your project.
- Create custom themes using Sass - use this, if you need multiple themes with different color variatons, in case you have pages with different colors, or you'd like to users to customize the colors of your app.
- Override the Sass color variables - the straightforward way to change the colors in one place throughout the application.
Override the Sass Color Variables
A convenient way to customize the colors of the Mobiscroll components is to override the Sass color variables.
Let's say your branding uses a nice red accent color, and you'd like that color to appear on the Mobiscroll components as well,
while still using platform specific themes (e.g. ios on iOS devices, material on Android devices, and mobiscroll on desktop).
You can override the accent color for every theme:
$mbsc-ios-accent: #e61d2a;
$mbsc-material-accent: #e61d2a;
$mbsc-mobiscroll-accent: #e61d2a;
@import "~@mobiscroll/Angular/dist/css/mobiscroll.angular.scss"
You can also customize the colors on many levels:
- Theme specific variables (ex.
$mbsc-material-background,$mbsc-ios-dark-text) are applied to all components in a theme. Complete list of variables here. - Component specific global variables (ex.
$mbsc-card-background-light,$mbsc-listview-text-dark) are applied to all themes for a specific component. - Component and theme specific variables (ex.
$mbsc-ios-dark-form-background,$mbsc-material-input-text) are applied to a specific theme and a specific component.
Global variables
These variables are applied to all base themes: iOS, material, windows and mobiscroll.
They all come in pairs. One for the light and one for the dark variant in each theme.
| Variable name | Description |
|---|---|
| $mbsc-frame-background-light | Sets the background color of the Color |
| $mbsc-frame-background-dark | |
| $mbsc-frame-text-light | Sets the text color of the Color |
| $mbsc-frame-text-dark | |
| $mbsc-frame-accent-light | Sets the accent color of the Color |
| $mbsc-frame-accent-dark | |
| $mbsc-frame-overlay-light | Sets the color of the overlay, when the Color is shown as a modal |
| $mbsc-frame-overlay-dark |
If you really want to get sophisticated or if a color doesn't look good on a specific theme and you want to overwrite it, you can fine tune all of the above variables individually for each theme. Below are the complete list of variables broken down to themes:
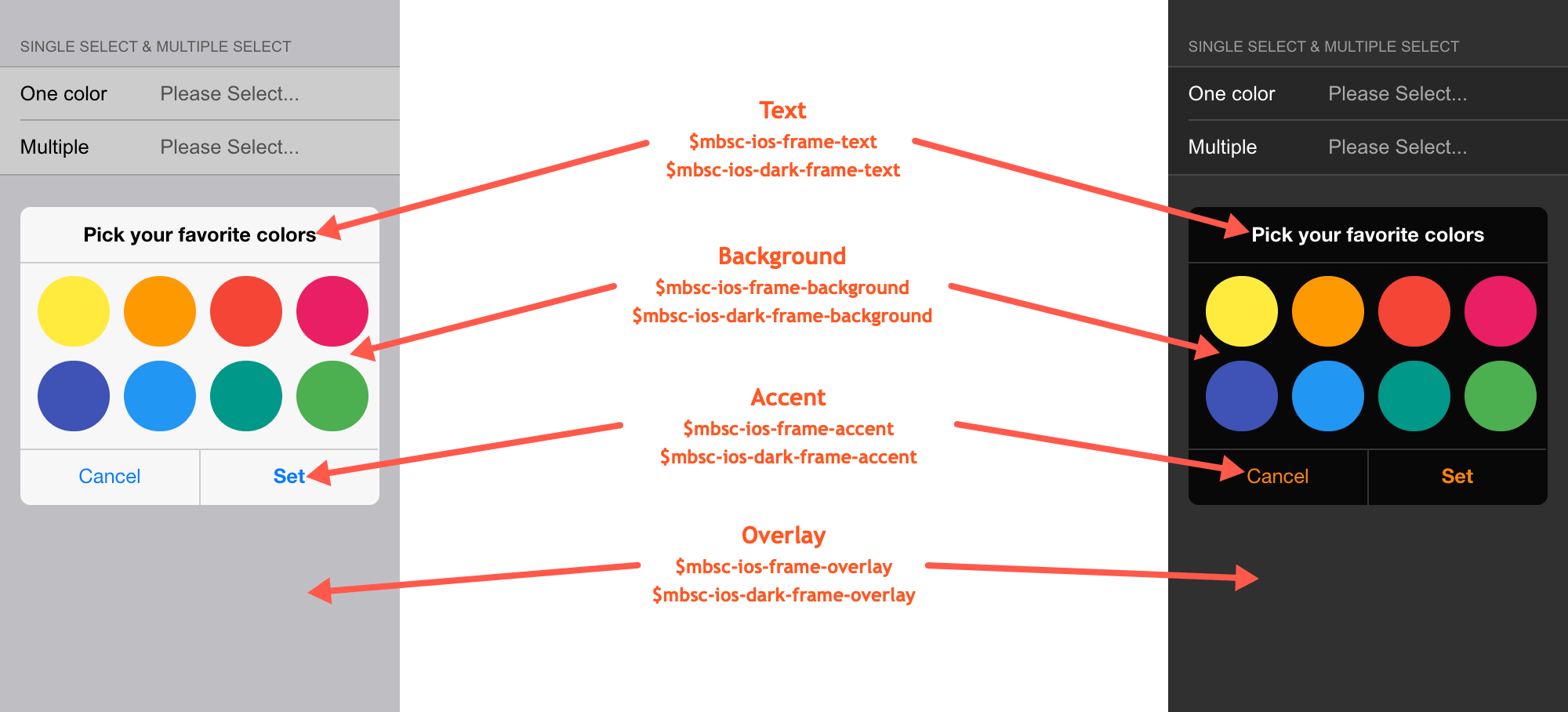
iOS theme
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-ios-frame-background | #ffffff | The Color background color |
| $mbsc-ios-frame-text | #000000 | The Color text color |
| $mbsc-ios-frame-accent | #007bff | The Color accent color |
| $mbsc-ios-frame-overlay | rgba(0, 0, 0, 0.2) | Sets the color of the overlay, when the Color is shown as a modal |
iOS Dark theme
| $mbsc-ios-dark-frame-background | #0f0f0f | The Color background color |
| $mbsc-ios-dark-frame-text | #ffffff | The Color text color |
| $mbsc-ios-dark-frame-accent | #ff8400 | The Color accent color |
| $mbsc-ios-dark-frame-overlay | rgba(255, 255, 255, .1) | Sets the color of the overlay, when the Color is shown as a modal |

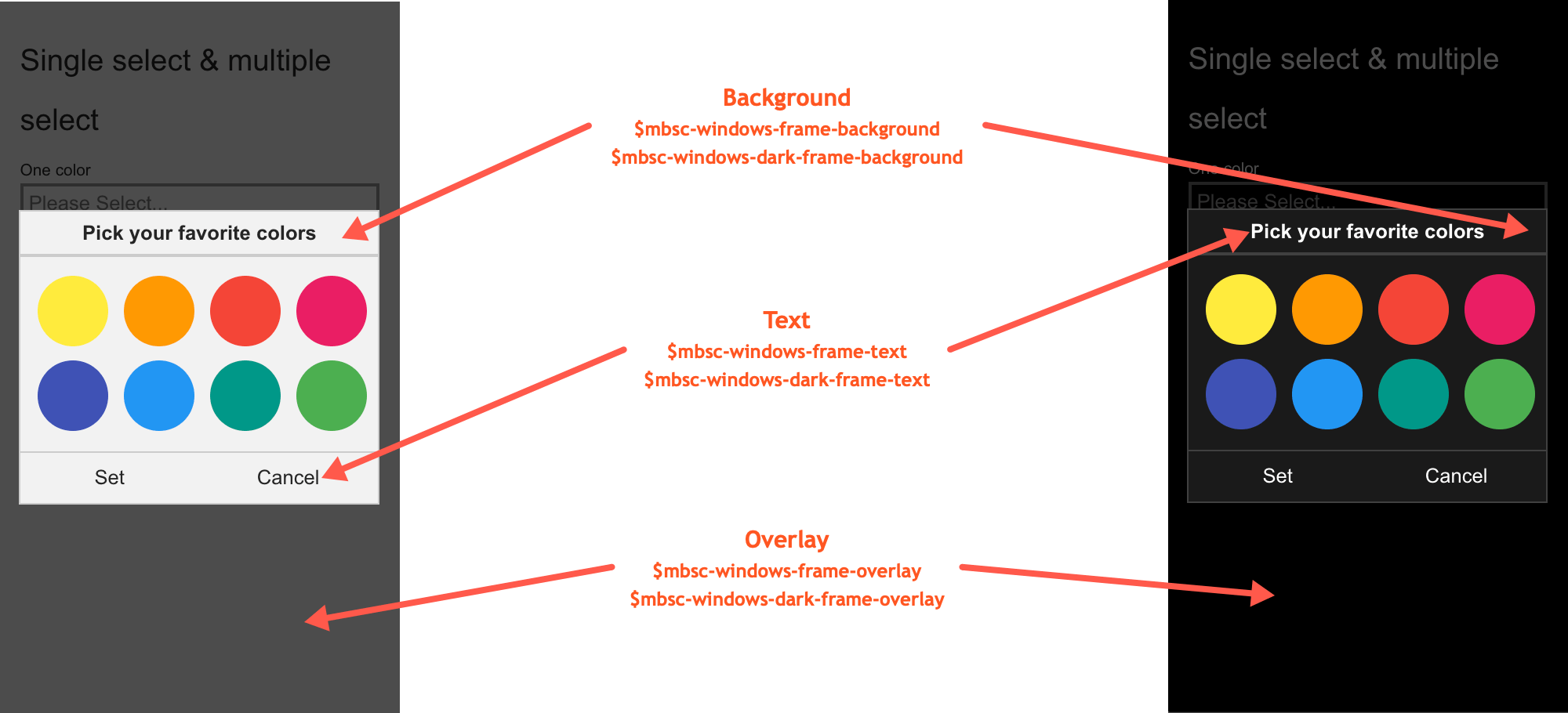
Windows theme
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-windows-frame-background | #1a1a1a | The Color background color |
| $mbsc-windows-frame-text | #262626 | The Color text color |
| $mbsc-windows-frame-accent | #0078d7 | The Color accent color |
| $mbsc-windows-frame-overlay | rgba(0, 0, 0, .7) | Sets the color of the overlay, when the Color is shown as a modal |
Windows Dark theme
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-windows-dark-frame-background | #191919 | The Color background color |
| $mbsc-windows-dark-frame-text | #ffffff | The Color text color |
| $mbsc-windows-dark-frame-accent | #0078d7 | The Color accent color |
| $mbsc-windows-dark-frame-overlay | rgba(0, 0, 0, .7) | Sets the color of the overlay, when the Color is shown as a modal |

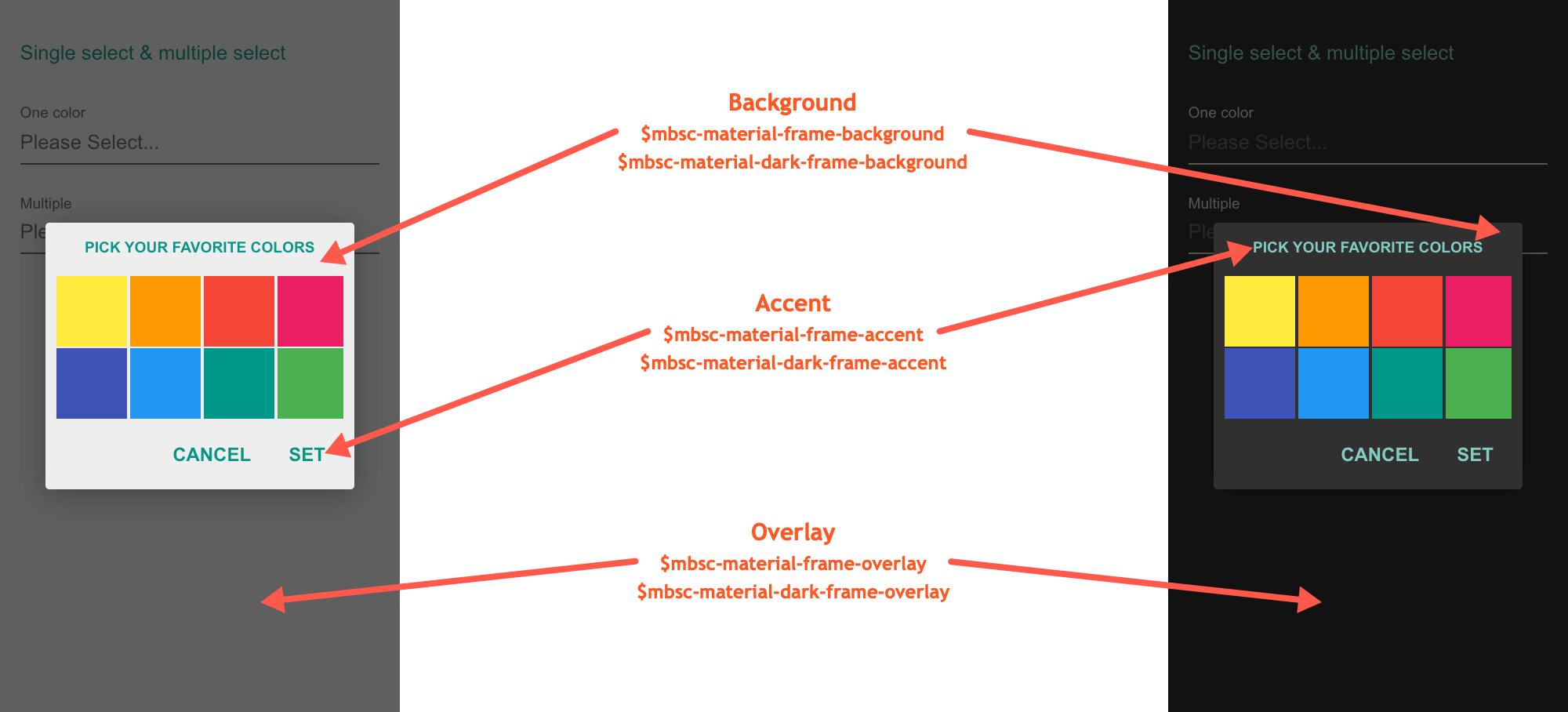
Material theme
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-material-frame-background | #eeeeee | The Color background color |
| $mbsc-material-frame-text | #5b5b5b | The Color text color |
| $mbsc-material-frame-accent | #009688 | The Color accent color |
| $mbsc-material-frame-overlay | rgba(0, 0, 0, .6) | Sets the color of the overlay, when the Color is shown as a modal |
Material Dark theme
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-material-dark-frame-background | #303030 | The Color background color |
| $mbsc-material-dark-frame-text | #c2c2c2 | The Color text color |
| $mbsc-material-dark-frame-accent | #81ccc4 | The Color accent color |
| $mbsc-material-dark-frame-overlay | rgba(0, 0, 0, .6) | Sets the color of the overlay, when the Color is shown as a modal |

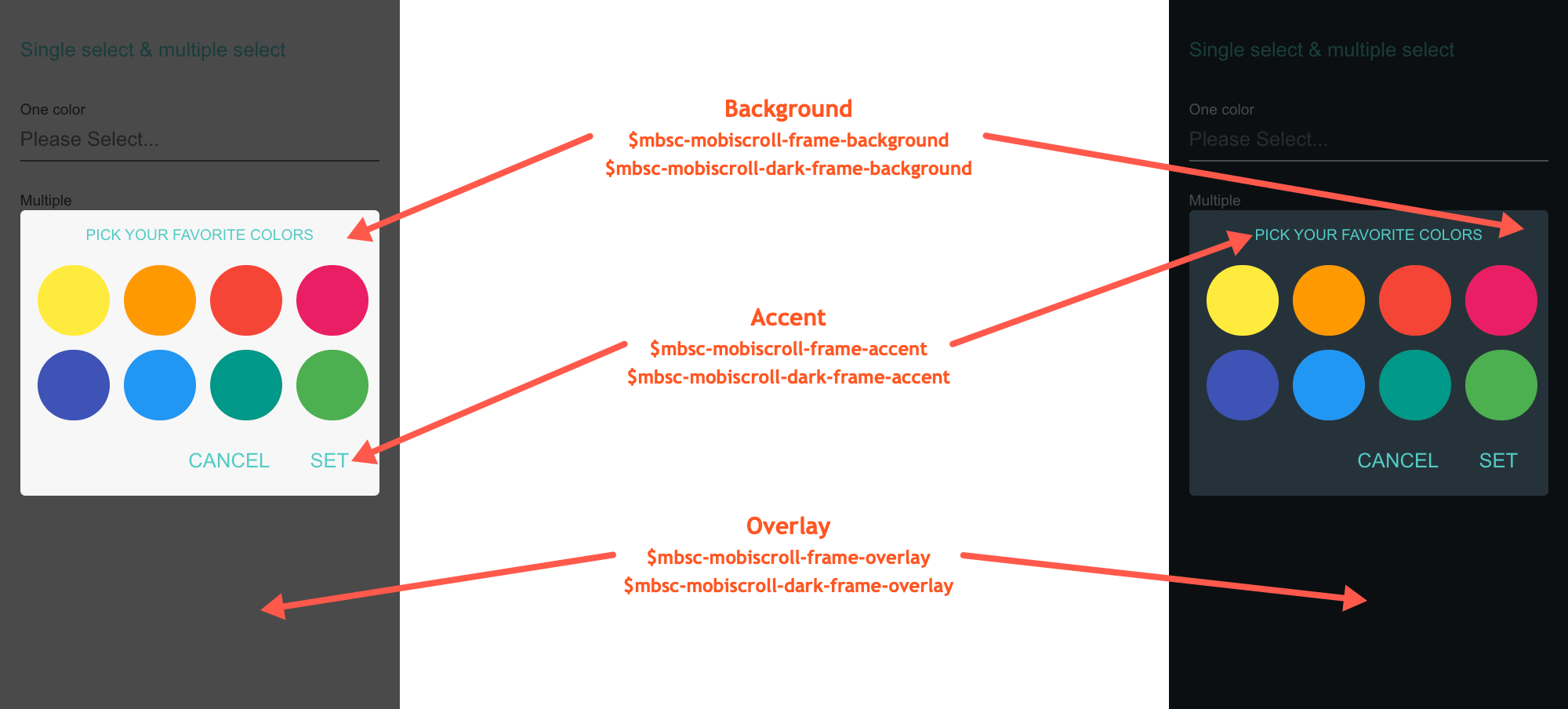
Mobiscroll theme
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-mobiscroll-frame-background | #f7f7f7 | The Color background color |
| $mbsc-mobiscroll-frame-text | #454545 | The Color text color |
| $mbsc-mobiscroll-frame-accent | #4eccc4 | The Color accent color |
| $mbsc-mobiscroll-frame-overlay | rgba(0, 0, 0, .7) | Sets the color of the overlay, when the Color is shown as a modal |
Mobiscroll Dark theme
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-mobiscroll-dark-frame-background | #263238 | The Color background color |
| $mbsc-mobiscroll-dark-frame-text | #f7f7f7 | The Color text color |
| $mbsc-mobiscroll-dark-frame-accent | #4fccc4 | The Color accent color |
| $mbsc-mobiscroll-dark-frame-overlay | rgba(0, 0, 0, .7) | Sets the color of the overlay, when the Color is shown as a modal |