Segmented control
The segmented control is a horizontal control made of multiple segments, each segment functioning as a discrete button.
<mbsc-segmented-group name="my-group" [(ngModel)]="myChoice">
<mbsc-segmented value="1" icon="remove"></mbsc-segmented>
<mbsc-segmented value="2" icon="pencil"></mbsc-segmented>
<mbsc-segmented value="3" icon="plus"></mbsc-segmented>
</mbsc-segmented-group><mbsc-segmented-group name="my-group" [(ngModel)]="myChoice">
<mbsc-segmented value="1">Option 1</mbsc-segmented>
<mbsc-segmented value="2">Option 2</mbsc-segmented>
<mbsc-segmented value="3">Option 3</mbsc-segmented>
</mbsc-segmented-group><mbsc-segmented-group name="my-group" [(ngModel)]="myChoice">
<mbsc-segmented value="1" icon="remove">Option 1</mbsc-segmented>
<mbsc-segmented value="2" icon="pencil">Option 2</mbsc-segmented>
<mbsc-segmented value="3" icon="plus">Option 3</mbsc-segmented>
</mbsc-segmented-group>When selecting multiple items, the segmented control can be bound to an array, which values will be added or removed by the segmented selection.
myGroupItems: Array<string> = ['Option 1', 'Option 2', 'Option 3']<mbsc-segmented-group select="multiple" name="my-group" [(ngModel)]="myGroupItems">
<mbsc-segmented [value]="item" *ngFor="let item of myGroupItems">{{item}}</mbsc-segmented>
</mbsc-segmented-group>Passing the [(checked)] attribute, can specify the selected state of individual segmented items.
myGroupItems: Array<{ text: string, selected: boolean }> = [{ text: 'Option 1', selected: true }, { text: 'Option 2', selected: false }]<mbsc-segmented-group select="multiple" name="my-group">
<mbsc-segmented [(checked)]="item.selected" *ngFor="let item of myGroupItems">{{item.text}}</mbsc-segmented>
</mbsc-segmented-group>Using with Ionic
The Segmented component can be used tha same way with Ionic, as any other angular component.
Options
mbsc-segmented-group
mbsc-segmented
| Name | Description |
|---|---|
| [disabled] | If an item has the disabled attribute, it will be disabled. |
| icon |
Specify an icon for the segmented item.
A font-icon name should be passed.
You can build your custom icon set on our download page ("Choose Icon Set" section). See the full list of available icons here. The default icon pack contains the following icons: You can use the icons anywhere in your app using thembsc-ic mbsc-ic-{iconName} classes, e.g.:
|
| [(value)] | Value of the item. In single select mode, this value will be set to the model when clicked. In Multiselect mode, this value will be toggled, based on the selected state of this item. |
For many more examples - simple and complex use-cases - check out the segmented demos for angular.
Segmented theming
Global variables of the Segmented
Below you will find a list of SASS variables that affect the Segmented:
| Variable name | Description |
|---|---|
| $mbsc-form-background-light | Affects the background color of the Segmented along with the Checkbox, Switch, Radio button, Button, Slider, Progress, Stepper, Rating and Groups |
| $mbsc-form-background-dark | |
| $mbsc-form-text-light |
Affects the label
color of the Segmented. It also affects other components: Checkbox, Switch, Radio button, Button, Slider, Progress, Stepper, Rating and Groups |
| $mbsc-form-text-dark | |
| $mbsc-form-accent-light | Affects the accent color of the Segmented along with the Checkbox, Switch, Radio button, Button, Slider, Progress, Stepper, Rating and Groups controls. |
| $mbsc-form-accent-dark |
If you really want to get sophisticated or if a color doesn't look good on a specific theme and you want to overwrite it, you can fine tune all of the above variables individually for each theme. Below are the complete list of variables broken down to themes:
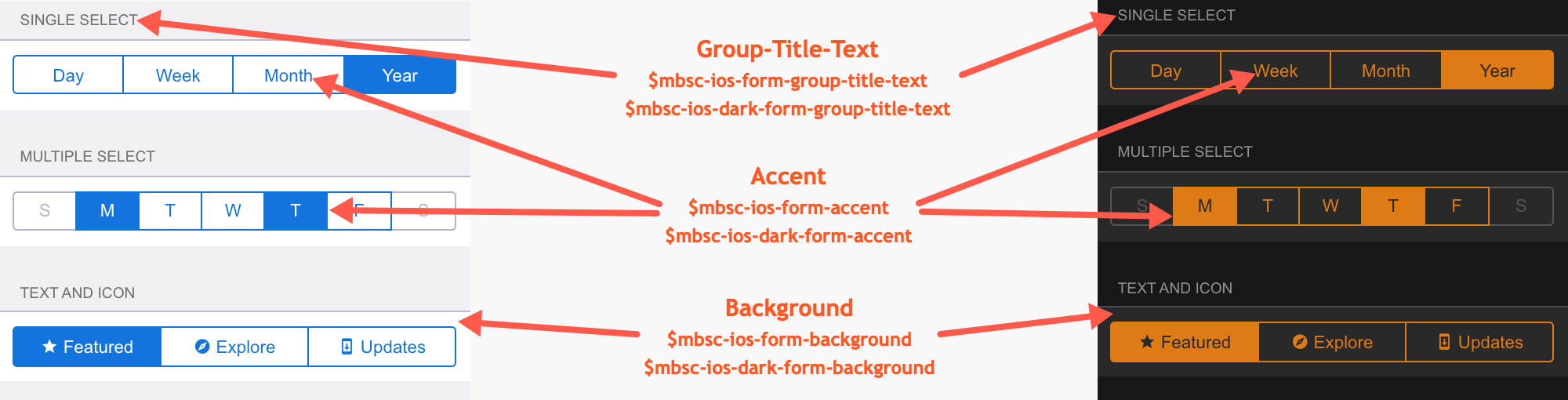
iOS theme
The following variables are specific to the iOS theme light variant:
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-ios-form-background | #ffffff | Affects the background color of the Segmented along with the Checkbox, Switch, Radio button, Button, Progress, Stepper and Groups |
| $mbsc-ios-form-text | #000000 | Affects the label color of the Segmented. It also affects other components: Checkbox, Switch, Radio button, Button, Progress, Stepper and Groups |
| $mbsc-ios-form-accent | #1273de | Affects the accent color of the Segmented along with the Checkbox, Switch, Radio button, Button, Progress, Stepper and Groups controls. |
iOS Dark theme
The following variables are specific to the iOS theme dark variant:
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-ios-dark-form-background | #0f0f0f | Affects the background color of the Segmented along with the Checkbox, Switch, Radio button, Button, Progress, Stepper and Groups |
| $mbsc-ios-dark-form-text | #ffffff | Affects the label color of the Segmented. It also affects other components: Checkbox, Switch, Radio button, Button, Progress, Stepper and Groups |
| $mbsc-ios-dark-form-accent | #de7a13 | Affects the accent color of the Segmented along with the Checkbox, Switch, Radio button, Button, Progress, Stepper and Groups controls. |

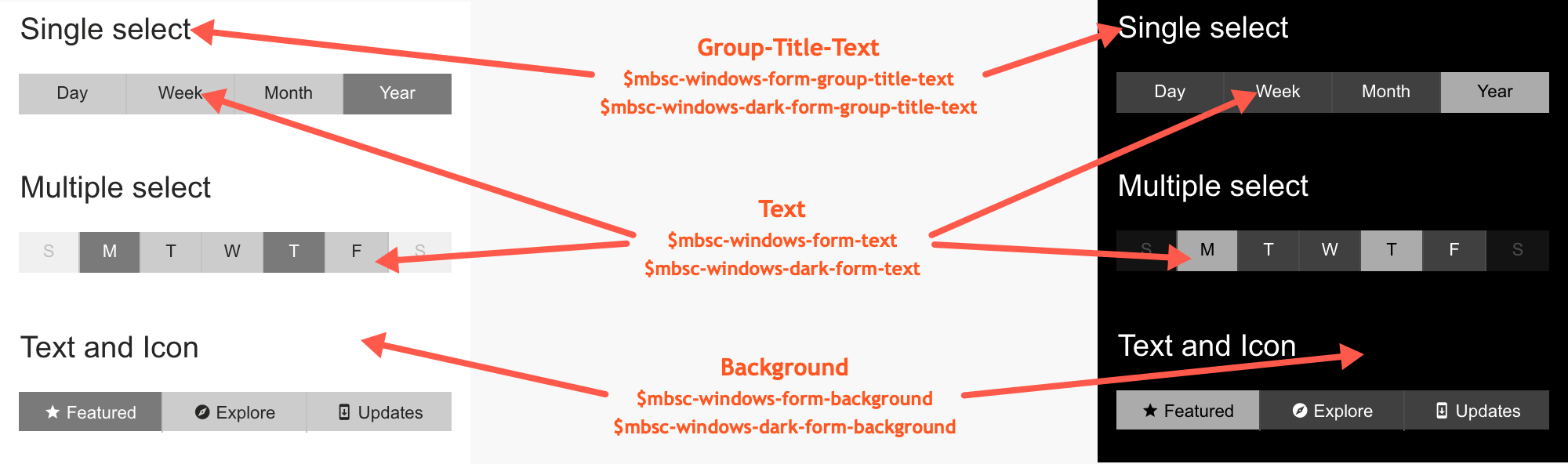
Windows theme
The following variables are specific to the Windows theme light variant:
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-windows-form-background | #ffffff | Affects the background color of the Segmented along with the Checkbox, Switch, Radio button, Button, Slider, Progress, Stepper, Rating and Groups |
| $mbsc-windows-form-text | #262626 | Affects the label color of the Segmented. It also affects other components: Checkbox, Switch, Radio button, Button, Slider, Progress, Stepper, Rating and Groups |
| $mbsc-windows-form-accent | #0078d7 | Affects the accent color of the Segmented along with the Checkbox, Switch, Radio button, Button, Slider, Progress, Stepper, Rating and Groups controls. |
Windows Dark theme
The following variables are specific to the Windows theme dark variant:
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-windows-dark-form-background | #000000 | Affects the background color of the Segmented along with the Checkbox, Switch, Radio button, Button, Slider, Progress, Stepper, Rating and Groups |
| $mbsc-windows-dark-form-text | #ffffff | Affects the label color of the Segmented. It also affects other components: Checkbox, Switch, Radio button, Button, Slider, Progress, Stepper, Rating and Groups |
| $mbsc-windows-dark-form-accent | #0078d7 | Affects the accent color of the Segmented along with the Checkbox, Switch, Radio button, Button, Slider, Progress, Stepper, Rating and Groups controls. |

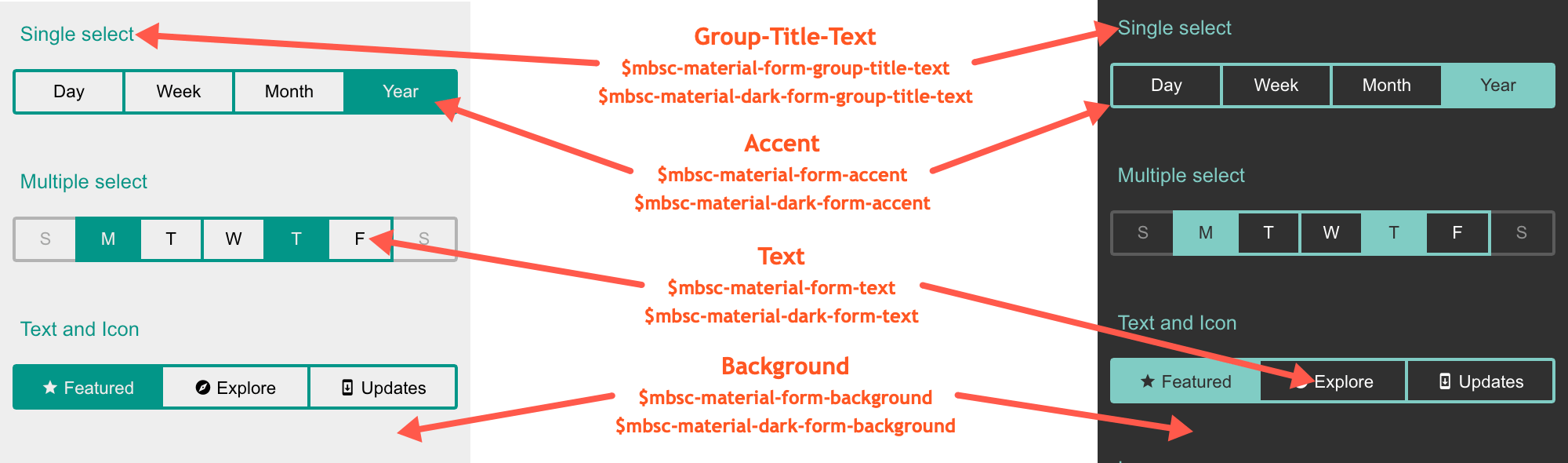
Material theme
The following variables are specific to the Material theme light variant:
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-material-form-background | #eeeeee | Affects the background color of the Segmented along with the Checkbox, Switch, Radio button, Button, Slider, Progress, Stepper, Rating and Groups |
| $mbsc-material-form-text | #6d6d6d | Affects the label color of the Segmented. It also affects other components: Checkbox, Switch, Radio button, Button, Slider, Progress, Stepper, Rating and Groups |
| $mbsc-material-form-accent | #019687 | Affects the accent color of the Segmented along with the Checkbox, Switch, Radio button, Button, Slider, Progress, Stepper, Rating and Groups controls. |
Material Dark theme
The following variables are specific to the Material theme dark variant:
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-material-dark-form-background | #303030 | Affects the background color of the Segmented along with the Checkbox, Switch, Radio button, Button, Slider, Progress, Stepper, Rating and Groups |
| $mbsc-material-dark-form-text | #d4d4d4 | Affects the label color of the Segmented. It also affects other components: Checkbox, Switch, Radio button, Button, Slider, Progress, Stepper, Rating and Groups |
| $mbsc-material-dark-form-accent | #81ccc4 | Affects the accent color of the Segmented along with the Checkbox, Switch, Radio button, Button, Slider, Progress, Stepper, Rating and Groups controls. |

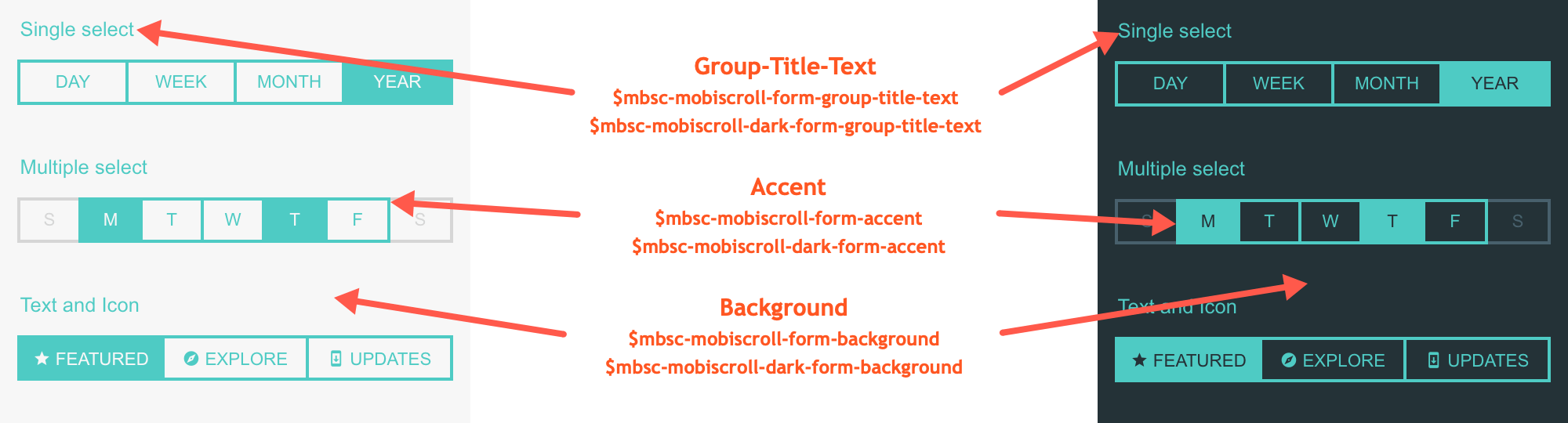
Mobiscroll theme
The following variables are specific to the Mobiscroll theme light variant:
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-mobiscroll-form-background | #f7f7f7 | Affects the background color of the Segmented along with the Checkbox, Switch, Radio button, Button, Slider, Progress, Stepper, Rating and Groups |
| $mbsc-mobiscroll-form-text | #454545 | Affects the label color of the Segmented. It also affects other components: Checkbox, Switch, Radio button, Button, Slider, Progress, Stepper, Rating and Groups |
| $mbsc-mobiscroll-form-accent | #4fccc5 | Affects the accent color of the Segmented along with the Checkbox, Switch, Radio button, Button, Slider, Progress, Stepper, Rating and Groups controls. |
Mobiscroll Dark theme
The following variables are specific to the Mobiscroll theme dark variant:
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-mobiscroll-dark-form-background | #263239 | Affects the background color of the Segmented along with the Checkbox, Switch, Radio button, Button, Slider, Progress, Stepper, Rating and Groups |
| $mbsc-mobiscroll-dark-form-text | #f7f7f7 | Affects the label color of the Segmented. It also affects other components: Checkbox, Switch, Radio button, Button, Slider, Progress, Stepper, Rating and Groups |
| $mbsc-mobiscroll-dark-form-accent | #4fccc5 | Affects the accent color of the Segmented along with the Checkbox, Switch, Radio button, Button, Slider, Progress, Stepper, Rating and Groups controls. |

If you are looking for the generic Form variables and how they affect the form in general, check out the tables and pictures here.