Page
About
The page component adds basic styling to a container, based on the theme being used, like background and typography. Additionally, if top and / or bottom navigation is also being used, all pages get a top and bottom padding accordingly to accommodate the navigation without overlapping the content.
import { MbscPageOptions } from '../lib/mobiscroll/js/mobiscroll.angular.min.js';
@Component({
selector: 'my-example',
template: `<mbsc-page [options]="options">
<div class="mbsc-padding">
<h1>Heading 1</h1>
<h2>Heading 2</h2>
<h3>Heading 3</h3>
<h4>Heading 4</h4>
<h5>Heading 5</h5>
<h6>Heading 6</h6>
<p class="mbsc-bold"> Bold paragraph with a <a href="#">link</a> inside.</p>
<p class="mbsc-medium"> Medium paragraph with a <a href="#">link</a> inside.</p>
<p class="mbsc-thin"> Thin paragraph with a <a href="#">link</a> inside.</p>
<p class="mbsc-italic"> Italic paragraph with a <a href="#">link</a> inside.</p>
</div>
</mbsc-page>`
})
export class MyExampleComponent {
options: MbscPageOptions = {
theme: 'material'
};
}
Passing event handlers
When passing event handlers inline, the instance of the component becomes the inst property of the event object.
<mbsc-page (onInit)="init()"></mbsc-page>
<!-- with default parameters -->
<mbsc-page (onInit)="initDefaultEvent($event)"></mbsc-page>
<!-- with additional parameters -->
<mbsc-page (onInit)="initAdditionalEvent($event, 'myAddition')"></mbsc-page>export class MyExampleClass {
// simple handler without any parameters
init() {
console.log('simple handler'); // prints 'simple handler'
}
// event handler with the default event parameter
initDefaultEvent(event: any) {
console.log(event, event.inst); // prints the event object and the mobiscroll page control instance
}
// event handler with additional parameters
initAdditionalEvent(event: any, addition: string) {
console.log(addition); // prints 'myAddition'
}
}Using with Ionic
The Page component can be used tha same way with Ionic, as any other angular component.
Modules
The MbscPageModule can be used to import all the directives and components from below.
Components
| Component | Description |
|---|---|
| <mbsc-page> | Page component |
| <mbsc-note> | Note component |
Attributes
| Attribute | Data type | Description |
|---|---|---|
| [options] | MbscPageOptions | Attribute used to pass the options |
Options
| Name | Type | Default value | Description |
|---|---|---|---|
| context | String, HTMLElement | 'body' |
The DOM element in which the component is appended and positioned (if not inline). Can be a selector string or a DOM element. |
| theme | String | undefined |
Sets the visual appearance of the component.
If it is If the theme for the specific platform is not present, it will default to the Mobiscroll theme. Supplied themes:
Starting from v4.9.0 setting directly the dark version of the theme is deprecated.
Use the themeVariant option instead to control the light / dark appearance of the theme.
Make sure that the theme you set is included in the downloaded package.
|
| themeVariant | String | undefined |
Controls which variant of the theme will be used (light or dark). Possible values:
If not set, only the theme setting will determine which theme to use.
To use the option with custom themes, make sure to create two custom themes,
where the dark version has the same name as the light one, suffixed with
The option will not have any effect if the theme option explicitly
sets the dark version of a theme, e.g.
theme: 'ios-dark'.
|
Events
| Name | Description | |
|---|---|---|
| onInit(event, inst) |
Triggered when the component is initialized.
Parameters
Example |
|
Methods
| Name | Description | |
|---|---|---|
| option(options) |
Sets one or more options for the component.
Parameters
ExampleMethods can be called on an instance. For more details see calling methods |
|
| tap(el, handler) |
Attaches the handler function to the tap event of element el.
Parameters
ExampleMethods can be called on an instance. For more details see calling methods |
|
Localization
| Name | Type | Default value | Description |
|---|---|---|---|
| lang | String | 'en-US' |
Language of the component. Based on the language string the component loads the language based default settings from the
language modules.
Supported languages:
|
| rtl | Boolean | false |
Right to left display. |
Typography
Typography variations can be used to text styling.
Headings
Headings (h1 through h6) inside the Page component are styled automatically.
To use the same styles outside of the Page componenet, use the css classes .mbsc-h1 through .mbsc-h6.
<!-- Inside mbsc-page -->
<h1>Heading 1</h1>
<h2>Heading 2</h2>
<h3>Heading 3</h3>
<h4>Heading 4</h4>
<h5>Heading 5</h5>
<h6>Heading 6</h6>
<!-- Outside mbsc-page -->
<h1 class="mbsc-h1">Heading 1</h1>
<h2 class="mbsc-h2">Heading 2</h2>
<h3 class="mbsc-h3">Heading 3</h3>
<h4 class="mbsc-h4">Heading 4</h4>
<h5 class="mbsc-h5">Heading 5</h5>
<h6 class="mbsc-h6">Heading 6</h6>
Paragraphs
Paragraphs inside the Page component are styled automatically.
To use the same styles outside of the Page componenet, use the .mbsc-p css class.
<!-- Inside mbsc-page -->
<p>This is a paragraph.</p>
<!-- Outside mbsc-page -->
<p class="mbsc-p">This is a paragraph.</p>
This is a paragraph.
Lists
Lists (ul and ol) inside the Page component are styled automatically.
To use the same styles outside of the Page componenet, use the .mbsc-ul and .mbsc-ol css classes.
<!-- Inside mbsc-page -->
<ul>
<li>List item</li>
<li>List item</li>
<li>
List item
<ul>
<li>Nested list item</li>
<li>Nested list item</li>
<li>Nested list item</li>
</ul>
</li>
<li>List item</li>
</ul>
<!-- Outside mbsc-page -->
<ul class="mbsc-ul">
<li>List item</li>
<li>List item</li>
<li>
List item
<ul class="mbsc-ul">
<li>Nested list item</li>
<li>Nested list item</li>
<li>Nested list item</li>
</ul>
</li>
<li>List item</li>
</ul>
- List item
- List item
-
List item
- Nested list item
- Nested list item
- Nested list item
- List item
<!-- Inside mbsc-page -->
<ol>
<li>First item</li>
<li>Second item</li>
<li>
Third item
<ol>
<li>First subitem</li>
<li>Second subitem</li>
</ol>
</li>
</ol>
<!-- Outside mbsc-page -->
<ol class="mbsc-ol">
<li>First item</li>
<li>Second item</li>
<li>
Third item
<ol class="mbsc-ol">
<li>First subitem</li>
<li>Second subitem</li>
</ol>
</li>
</ol>
- First item
- Second item
-
Third item
- First subitem
- Second subitem
Text utilities
<p class="mbsc-ultra-bold">This is a paragraph with ultra-bold font-weight. </p>This is a paragraph with ultra-bold font-weight.
<p class="mbsc-bold">This is a paragraph with bold font-weight. </p>This is a paragraph with bold font-weight.
<p class="mbsc-medium">This is a paragraph with medium font-weight. </p>This is a paragraph with medium font-weight.
<p class="mbsc-light">This is a paragraph with light font-weight. </p>This is a paragraph with light font-weight.
<p class="mbsc-thin">This is a paragraph with thin font-weight. </p>This is a paragraph with thin font-weight.
<p class="mbsc-italic">This is a paragraph with italic font-style. </p>This is a paragraph with italic font-style.
<div class="mbsc-padding">This is a section with padding. </div><p class="mbsc-align-left">This is a paragraph with text aligned left. </p>This is a paragraph with text aligned left.
<p class="mbsc-align-right">This is a paragraph with text aligned right. </p>This is a paragraph with text aligned right.
<p class="mbsc-align-center">This is a paragraph with centered text. </p>This is a paragraph with centered text.
<p class="mbsc-align-justify">This is a paragraph with justified text. </p>This is a paragraph with justified text. Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
<p class="mbsc-line-height-xs">This is a paragraph with extra small line height. </p><p class="mbsc-line-height-s">This is a paragraph with small line height. </p><p class="mbsc-line-height-m">This is a paragraph with medium line height. </p><p class="mbsc-line-height-l">This is a paragraph with large line height. </p><p class="mbsc-line-height-xl">This is a paragraph with extra large line height. </p>Floating
<div class="mbsc-pull-left">This is a div pulled left. </div><div class="mbsc-pull-right">This is a div pulled right. </div>Empty view
In case if you have an empty content or you have no item in your list, you can illustrate that with an element which has the .mbsc-empty class.
You can add a title and a description for it.
<div class="mbsc-empty">
<h3>No memories</h3>
<p>Memories will appear here when more photos and videos are added to the library</p>
</div>
For many more examples - simple and complex use-cases - check out the typography demos for angular.
Notes
Provide inline feedback messages for typical user actions. The notes include several predefined colors, each serving its own semantic purpose.
<mbsc-page>
<mbsc-note color="primary">This is a primary note</mbsc-note>
<mbsc-note color="secondary">This is a secondary note</mbsc-note>
<mbsc-note color="success">This is a success note</mbsc-note>
<mbsc-note color="danger">This is a danger note</mbsc-note>
<mbsc-note color="warning">This is a warning note</mbsc-note>
<mbsc-note color="info">This is a info note</mbsc-note>
<mbsc-note color="light">This is a light note</mbsc-note>
<mbsc-note color="dark">This is a dark note</mbsc-note>
</mbsc-page>Using with Ionic
The Note component can be used tha same way with Ionic, as any other angular component.
Attributes
| Name | Description |
|---|---|
| [color] | Color of the note component. Can be 'primary', 'secondary', 'success', 'warning', 'danger', 'info', 'light', 'dark' |
Notes
Provide inline feedback messages for typical user actions. The notes include several predefined colors, each serving its own semantic purpose.
<mbsc-page>
<mbsc-note color="primary">This is a primary note</mbsc-note>
<mbsc-note color="secondary">This is a secondary note</mbsc-note>
<mbsc-note color="success">This is a success note</mbsc-note>
<mbsc-note color="danger">This is a danger note</mbsc-note>
<mbsc-note color="warning">This is a warning note</mbsc-note>
<mbsc-note color="info">This is a info note</mbsc-note>
<mbsc-note color="light">This is a light note</mbsc-note>
<mbsc-note color="dark">This is a dark note</mbsc-note>
</mbsc-page>Using with Ionic
The Note component can be used tha same way with Ionic, as any other angular component.
Attributes
| Name | Description |
|---|---|
| [color] | Color of the note component. Can be 'primary', 'secondary', 'success', 'warning', 'danger', 'info', 'light', 'dark' |
Images & Videos
Optimize your images and videos with the predefined classes.
Avatar images can be applied with the mbsc-avatar class.
<img class="mbsc-avatar" src="image.png">
Thumbnail images can be applied with the mbsc-thumbnail class.
<img class="mbsc-img-thumbnail" src="image.png">
Full width images and videos can be applied with the mbsc-fluid class
<img class="mbsc-media-fluid" src="picture.png">
Customizing the appearance
While the provided pre-built themes are enough in many use cases, most of the times on top of adapting to a specific platform, you'd also like to match a brand or color scheme. Mobiscroll provides various ways to achieve this:
- Create custom themes using the theme builder - the custom themes can be also built using out theme builder, on a graphical user interface, without any coding, or the need for Sass support in your project.
- Create custom themes using Sass - use this, if you need multiple themes with different color variatons, in case you have pages with different colors, or you'd like to users to customize the colors of your app.
- Override the Sass color variables - the straightforward way to change the colors in one place throughout the application.
Override the Sass Color Variables
A convenient way to customize the colors of the Mobiscroll components is to override the Sass color variables.
Let's say your branding uses a nice red accent color, and you'd like that color to appear on the Mobiscroll components as well,
while still using platform specific themes (e.g. ios on iOS devices, material on Android devices, and mobiscroll on desktop).
You can override the accent color for every theme:
$mbsc-ios-accent: #e61d2a;
$mbsc-material-accent: #e61d2a;
$mbsc-mobiscroll-accent: #e61d2a;
@import "~@mobiscroll/Angular/dist/css/mobiscroll.angular.scss"
You can also customize the colors on many levels:
- Theme specific variables (ex.
$mbsc-material-background,$mbsc-ios-dark-text) are applied to all components in a theme. Complete list of variables here. - Component specific global variables (ex.
$mbsc-card-background-light,$mbsc-listview-text-dark) are applied to all themes for a specific component. - Component and theme specific variables (ex.
$mbsc-ios-dark-form-background,$mbsc-material-input-text) are applied to a specific theme and a specific component.
Global variables
These variables are applied to all base themes: iOS, material, windows and mobiscroll.
They all come in pairs. One for the light and one for the dark variant in each theme.
| Variable name | Description |
|---|---|
| $mbsc-page-background-light | Sets the background color of the page |
| $mbsc-page-background-dark | |
| $mbsc-page-text-light | Sets the text color of the page |
| $mbsc-page-text-dark |
If you really want to get sophisticated or if a color doesn't look good on a specific theme and you want to overwrite it,
you can fine tune all of the above variables individually for each theme.
Below are the complete list of variables broken down to themes:
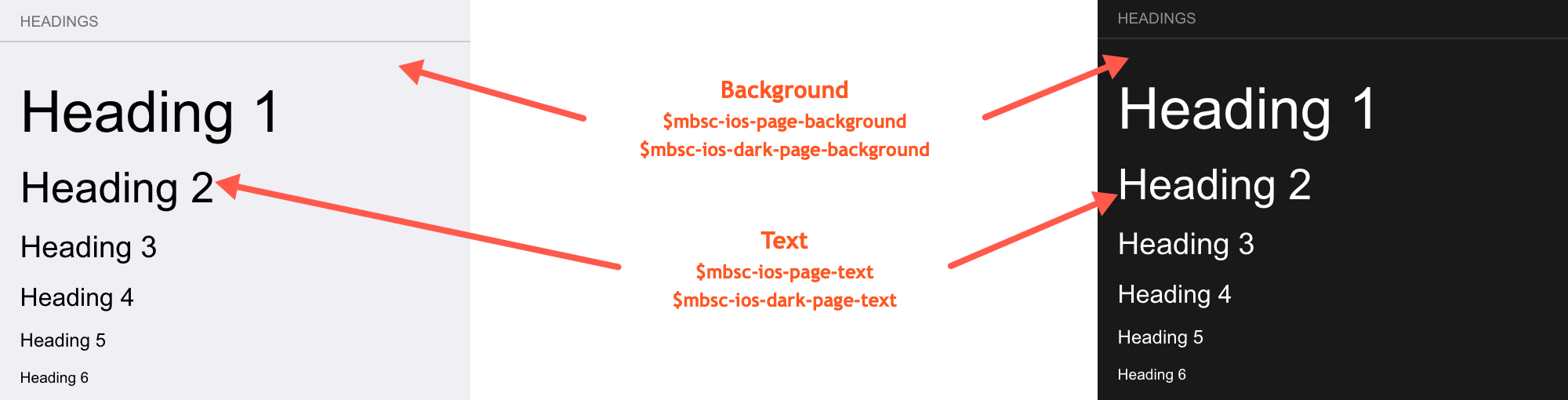
iOS theme
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-ios-page-background | #efeff4 | The page background color |
| $mbsc-ios-page-text | #000000 | The page text color |
iOS Dark theme
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-ios-dark-page-background | #19191a | The page background color |
| $mbsc-ios-dark-page-text | #ffffff | The page text color |

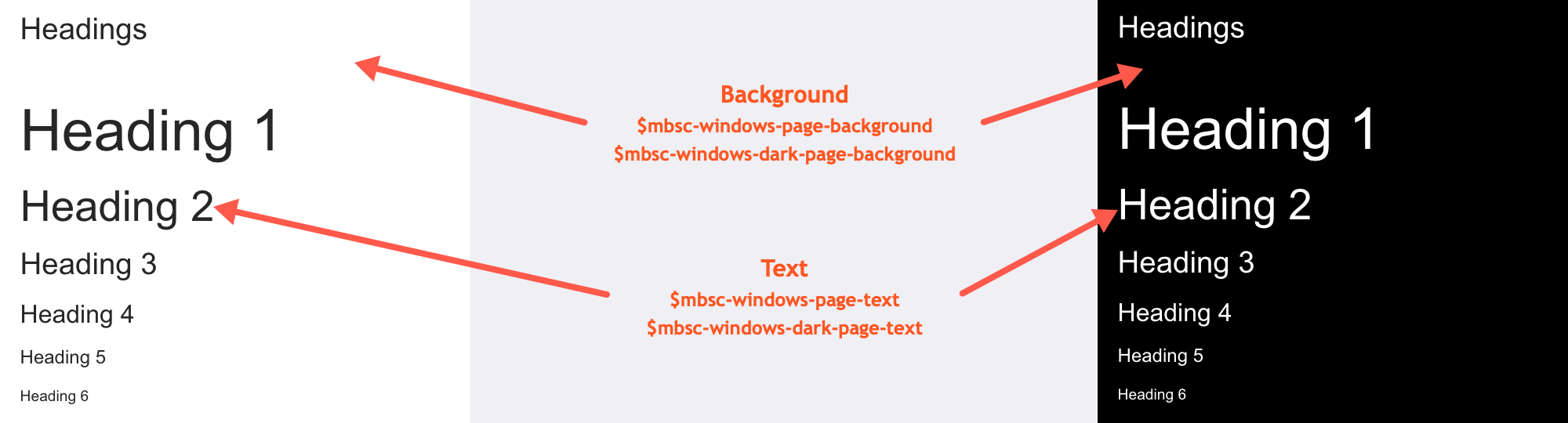
Windows theme
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-windows-page-background | #ffffff | The page background color |
| $mbsc-windows-page-text | #262626 | The page text color |
Windows Dark theme
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-windows-dark-page-background | #000000 | The page background color |
| $mbsc-windows-dark-page-text | #ffffff | The page text color |

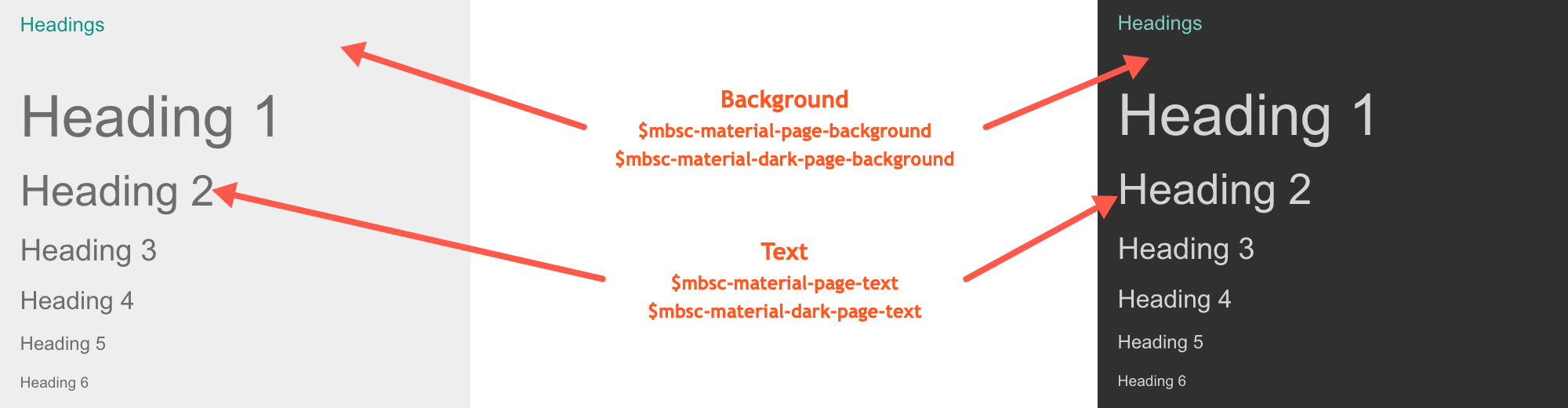
Material theme
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-material-page-background | #eeeeee | The page background color |
| $mbsc-material-page-text | #6d6d6d | The page text color |
Material Dark theme
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-material-dark-page-background | #303030 | The page background color |
| $mbsc-material-dark-page-text | #d4d4d4 | The page text color |

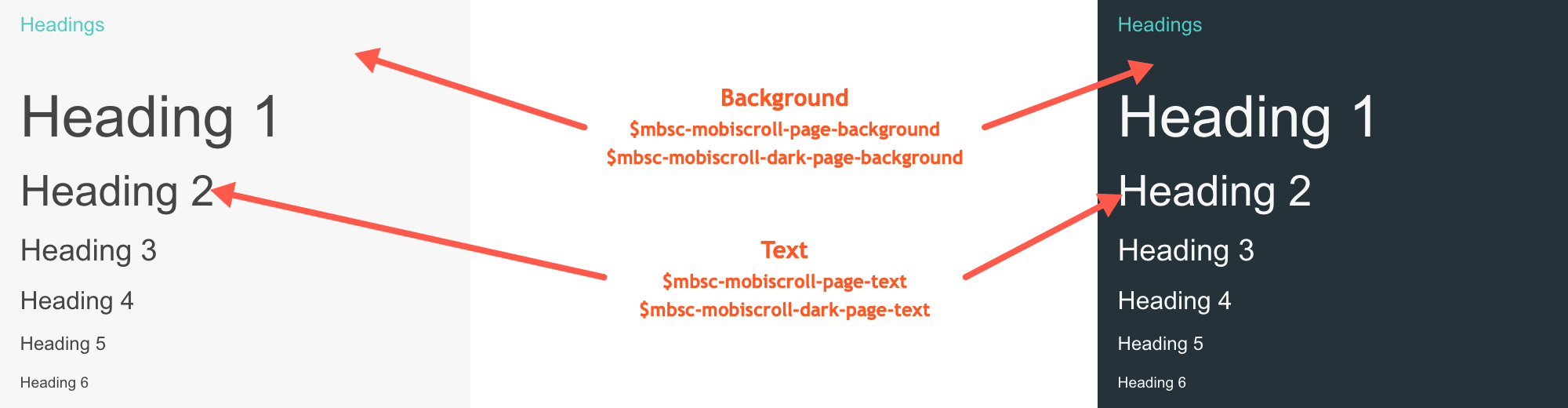
Mobiscroll theme
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-mobiscroll-page-background | #f7f7f7 | The page background color |
| $mbsc-mobiscroll-page-text | #454545 | The page text color |
Mobiscroll Dark theme
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-mobiscroll-dark-page-background | #263239 | The page background color |
| $mbsc-mobiscroll-dark-page-text | #f7f7f7 | The page text color |