Option List
The optionlist component is a UI tool that helps you easily implement common optionlist patterns.
Basic usage
The <mobiscroll.Optionlist /> renders an unordered list. Its children have to be list items.
Additionally to the Option List data attributes and options, it supports the following props:
| Prop | Type | Description |
|---|---|---|
| className | string | Used to add css classes to the rendered list |
<mobiscroll.Optionlist display='inline'>
<mobiscroll.OptionItem onClick={function() { alert('Menu 1 Clicked!'); }}>Menu 1</mobiscroll.OptionItem>
<mobiscroll.OptionItem onClick={function() { alert('Menu 2 Clicked!'); }}>Menu 2</mobiscroll.OptionItem>
</mobiscroll.Optionlist>
/* in your component */
constructor(props) {
super(props);
this.state = { selected: 'home' };
}
select = (item) => {
this.setState({ selected: item.id });
}
render = () => {
var items = [{id: 'home', text: 'Home', disabled: false, icon: 'home' },
{id: 'feed', text: 'Feed', disabled: true, icon: 'pencil' },
{id: 'settings', text: 'Settings', disabled: false, icon: 'user4'}
];
return <mobiscroll.Optionlist display="inline">
{items.map((item) => {
return <mobiscroll.OptionItem key={item.id} id={item.id}
selected={item.id == this.state.selected}
disabled={item.disabled}
icon={item.icon}
onClick={this.select.bind(null, item)}
>{item.text}</mobiscroll.OptionItem>
})}
</mobiscroll.Optionlist>
<mobiscroll.OptionItem /> props
| Prop | Type | Description |
|---|---|---|
| selected | bool | Sets the item selected state |
| disabled | bool | Sets the item disabled state |
| icon | string | Sets the item icon |
| id | string | Sets the item id |
For many more examples - simple and complex use-cases - check out the optionlist demos for react.
Options
| Name | Type | Default value | Description |
|---|---|---|---|
| context | String, HTMLElement | 'body' |
The DOM element in which the component is appended and positioned (if not inline). Can be a selector string or a DOM element. |
| display | String | 'inline' |
Controls the position of the optionlist. Possible values:
|
| itemWidth | Number | undefined |
If layout is 'fixed', it represents the exact witdh of the items in pixels,
otherwise the minimum width of the items, and the items will be stretched to fill the container width.
|
| layout |
String Number |
'liquid' |
Possible values:
|
| mousewheel | Boolean | false |
Enables mousewheel / touchpad scroll. |
| paging | Boolean | false |
Scroll one page at a time. The page size will be the width of the container. |
| select | String | 'multiple' |
Defines the selection of the items. Possible values:
|
| snap | Boolean | false |
When the optionlist is scrolled it snaps to the edge of the last visible item which is at the opposite direction of the scroll. |
| theme | String | undefined |
Sets the visual appearance of the component.
If it is If the theme for the specific platform is not present, it will default to the Mobiscroll theme. Supplied themes:
Starting from v4.9.0 setting directly the dark version of the theme is deprecated.
Use the themeVariant option instead to control the light / dark appearance of the theme.
Make sure that the theme you set is included in the downloaded package.
|
| themeVariant | String | undefined |
Controls which variant of the theme will be used (light or dark). Possible values:
If not set, only the theme setting will determine which theme to use.
To use the option with custom themes, make sure to create two custom themes,
where the dark version has the same name as the light one, suffixed with
The option will not have any effect if the theme option explicitly
sets the dark version of a theme, e.g.
theme: 'ios-dark'.
|
| threshold | Number | 10 |
Minimum horizontal movement in pixels before the scrolling starts. |
Events
| Name | Description | |
|---|---|---|
| onAnimationEnd(event, inst) | Gets fired when an autonomous scrolling/sliding ends.
Parameters
Example |
|
| onAnimationStart(event, inst) | Gets fired when an autonomous scrolling/sliding is starts.
Parameters
Example |
|
| onGestureEnd(event, inst) | Gets fired when the user ends the scrolling gesture.
Parameters
Example |
|
| onGestureStart(event, inst) | Gets fired when the user ends the scrolling(swiping) gesture.
Parameters
Example |
|
| onInit(event, inst) |
Triggered when the component is initialized.
Parameters
Example |
|
| onItemTap(event, inst) |
Triggered when an item is tapped.
Parameters
Example |
|
| onMarkupReady(event, inst) |
Triggered when the html markup of the component is generated, but it is not yet shown.
It is useful, if you want to make modifications to the markup (e.g. add custom elements), before the positioning runs.
Parameters
Example |
|
| onMove(event, inst) | Gets fired when an autonomous scrolling/sliding ends.
Parameters
Example |
|
Methods
| Name | Description | |
|---|---|---|
| deselect(item) | Deselects the specified item.
Parameters
ExampleMethods can be called on an instance. For more details see calling methods |
|
| disable(item) |
Disables the specified item.
Parameters
ExampleMethods can be called on an instance. For more details see calling methods |
|
| enable(item) |
Enables the specified item
Parameters
ExampleMethods can be called on an instance. For more details see calling methods |
|
| navigate(item [, toggle ] [, animTime]) |
Scrolls the optionlist to the specified item.
Parameters
ExampleMethods can be called on an instance. For more details see calling methods |
|
| next([toggle]) | Scrolls the optionlist to the next item.
Parameters
ExampleMethods can be called on an instance. For more details see calling methods |
|
| option(options) |
Sets one or more options for the component.
Parameters
ExampleMethods can be called on an instance. For more details see calling methods |
|
| prev([toggle]) | Scrolls the optionlist to the previous item.
Parameters
ExampleMethods can be called on an instance. For more details see calling methods |
|
| refresh() |
Recalculate dimensions needed for scrolling.
ExampleMethods can be called on an instance. For more details see calling methods |
|
| select(item) |
Selects the specified item.
Parameters
ExampleMethods can be called on an instance. For more details see calling methods |
|
| tap(el, handler) |
Attaches the handler function to the tap event of element el.
Parameters
ExampleMethods can be called on an instance. For more details see calling methods |
|
Localization
| Name | Type | Default value | Description |
|---|---|---|---|
| lang | String | 'en-US' |
Language of the component. Based on the language string the component loads the language based default settings from the
language modules.
Supported languages:
|
| rtl | Boolean | false |
Right to left display. |
Data attributes
| Name | Description |
|---|---|
| data-disabled | If true the optionlist item will be disabled. |
| data-icon |
With this attribute item icons can be defined. It needs a font-icon name.
You can build your custom icon set on our download page ("Choose Icon Set" section). See the full list of available icons here. The default icon pack contains the following icons: You can use the icons anywhere in your app using thembsc-ic mbsc-ic-{iconName} classes, e.g.:
|
| data-selected | If true the optionlist item will be selected. |
Customizing the appearance
While the provided pre-built themes are enough in many use cases, most of the times on top of adapting to a specific platform, you'd also like to match a brand or color scheme. Mobiscroll provides various ways to achieve this:
- Create custom themes using the theme builder - the custom themes can be also built using out theme builder, on a graphical user interface, without any coding, or the need for Sass support in your project.
- Create custom themes using Sass - use this, if you need multiple themes with different color variatons, in case you have pages with different colors, or you'd like to users to customize the colors of your app.
- Override the Sass color variables - the straightforward way to change the colors in one place throughout the application.
Override the Sass Color Variables
A convenient way to customize the colors of the Mobiscroll components is to override the Sass color variables.
Let's say your branding uses a nice red accent color, and you'd like that color to appear on the Mobiscroll components as well,
while still using platform specific themes (e.g. ios on iOS devices, material on Android devices, and mobiscroll on desktop).
You can override the accent color for every theme:
$mbsc-ios-accent: #e61d2a;
$mbsc-material-accent: #e61d2a;
$mbsc-mobiscroll-accent: #e61d2a;
@import "~@mobiscroll/React/dist/css/mobiscroll.react.scss"
You can also customize the colors on many levels:
- Theme specific variables (ex.
$mbsc-material-background,$mbsc-ios-dark-text) are applied to all components in a theme. Complete list of variables here. - Component specific global variables (ex.
$mbsc-card-background-light,$mbsc-listview-text-dark) are applied to all themes for a specific component. - Component and theme specific variables (ex.
$mbsc-ios-dark-form-background,$mbsc-material-input-text) are applied to a specific theme and a specific component.
Global variables
These variables are applied to all base themes: iOS, material, windows and mobiscroll.
They all come in pairs. One for the light and one for the dark variant in each theme.
| Variable name | Description |
|---|---|
| $mbsc-nav-background-light | Sets the background color of the Optionlist |
| $mbsc-nav-background-dark | |
| $mbsc-nav-text-light | Sets the text color of the Optionlist |
| $mbsc-nav-text-dark | |
| $mbsc-nav-accent-light | Sets the accent color of the Optionlist |
| $mbsc-nav-accent-dark |
If you really want to get sophisticated or if a color doesn't look good on a specific theme and you want to overwrite it,
you can fine tune all of the above variables individually for each theme.
Below are the complete list of variables broken down to themes:
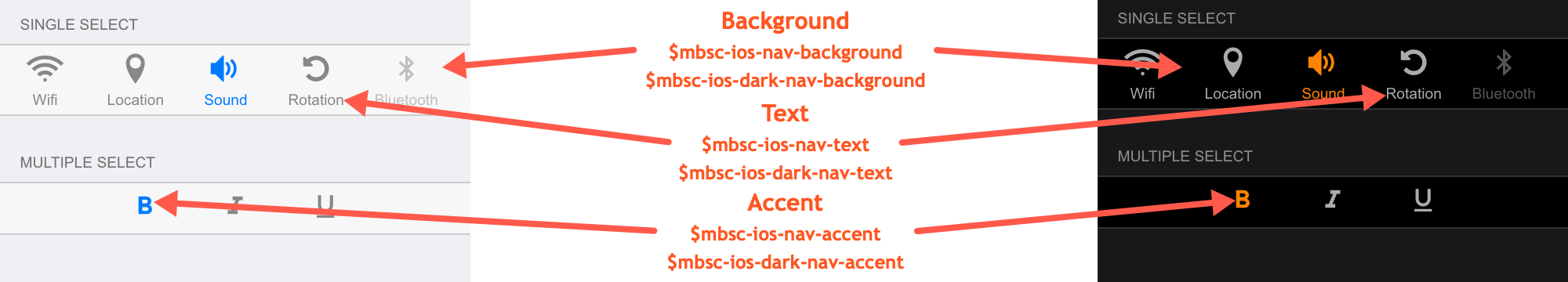
iOS theme
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-ios-nav-background | #f7f7f7 | The Optionlist background color |
| $mbsc-ios-nav-text | #878787 | The Optionlist text color |
| $mbsc-ios-nav-accent | #007bff | The Optionlist accent color |
iOS Dark theme
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-ios-dark-nav-background | #000000 | The Optionlist background color |
| $mbsc-ios-dark-nav-text | #ababab | The Optionlist text color |
| $mbsc-ios-dark-nav-accent | #ff8400 | The Optionlist accent color |

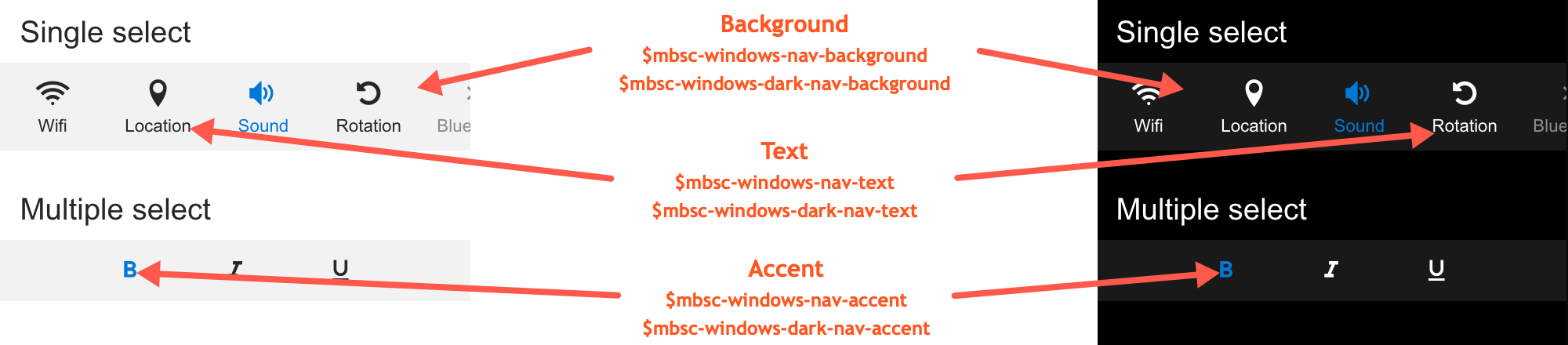
Windows theme
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-windows-nav-background | #f2f2f2 | The Optionlist background color |
| $mbsc-windows-nav-text | #262626 | The Optionlist text color |
| $mbsc-windows-nav-accent | #0078d7 | The Optionlist accent color |
Windows Dark theme
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-windows-dark-nav-background | #191919 | The Optionlist background color |
| $mbsc-windows-dark-nav-text | #ffffff | The Optionlist text color |
| $mbsc-windows-dark-nav-accent | #0078d7 | The Optionlist accent color |

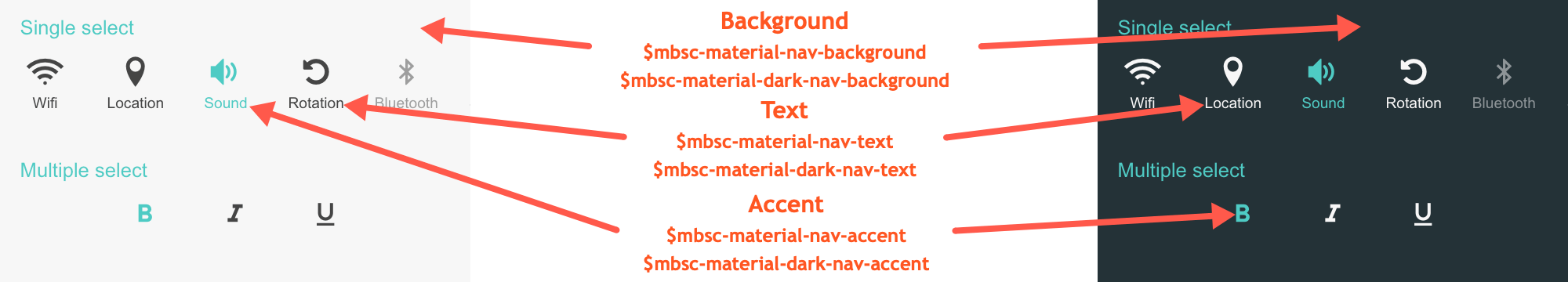
Material theme
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-material-nav-background | #eeeeee | The Optionlist background color |
| $mbsc-material-nav-text | #5b5b5b | The Optionlist text color |
| $mbsc-material-nav-accent | #009688 | The Optionlist accent color |
Material Dark theme
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-material-dark-nav-background | #303030 | The Optionlist background color |
| $mbsc-material-dark-nav-text | #c2c2c2 | The Optionlist text color |
| $mbsc-material-dark-nav-accent | #81ccc4 | The Optionlist accent color |

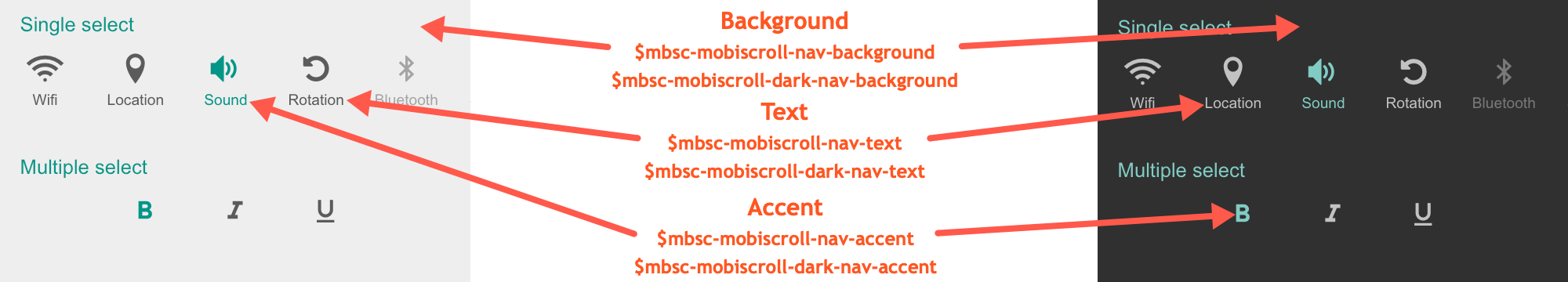
Mobiscroll theme
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-mobiscroll-nav-background | #f7f7f7 | The Optionlist background color |
| $mbsc-mobiscroll-nav-text | #454545 | The Optionlist text color |
| $mbsc-mobiscroll-nav-accent | #4eccc4 | The Optionlist accent color |
Mobiscroll Dark theme
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-mobiscroll-dark-nav-background | #253238 | The Optionlist background color |
| $mbsc-mobiscroll-dark-nav-text | #f7f7f7 | The Optionlist text color |
| $mbsc-mobiscroll-dark-nav-accent | #4fccc4 | The Optionlist accent color |