Calendar
The Mobiscroll Calendar is the Date & Time Scroller on Steroids. It is a blend of a regular Calendar and the flexible Date & Time Scroller. The Calendar gives the user an overview of the day in week and the month. This makes it easy to spot weekends, holidays and invalid days.
The format of the returned value(s) can be specified using the returnFormat setting.
Basic usage
Create a calendar with default functionality:
The Mobiscroll Calendar control can be used as the <mobiscroll.Calendar /> react component.
By default it renders a text input, and above the Calendar options supports the following props:
<mobiscroll.Calendar value={this.state.myBirthday} onSet={this.setBirthday} theme='ios' placeholder={'click me'} />For many more examples - simple and complex use-cases - check out the calendar demos for react.
Options
| Name | Type | Default value | Description |
|---|---|---|---|
| anchor | String, HTMLElement | undefined |
Specifies the anchor element for positioning, if display is set to
'bubble'
.
If undefined, it defaults to the element on which the component was initialized.
|
| animate | String or Boolean | undefined |
Animation to use for show/hide (if display is not inline). Possible values:
false, turns the animation off.
|
| buttons | Array |
['set', 'cancel']
|
Buttons to display. Each item in the array will be a button. A button can be specified as a string, or as a button object.
When the passed array does not contain the predefined 'set' button, the auto-selection will be turned on.
Selecting a value on the UI this way, will be set to the input immediately.
In single select mode, when an empty array is passed, the calendar will close on the first selection. Otherwise it can be closed with an overlay tap. If a string, it must be one of the predefined buttons:
If an object, it may have the following properties:
Predefined and custom buttons example
Predefined button handler example
|
| calendarHeight | Integer | undefined |
Set the height of the calendar. |
| calendarScroll | String | 'horizontal' |
Controls the direction the calendar can be navigated. You can navigate by scrolling, swiping or by clicking the arrow buttons in the header.
When navigation is |
| calendarSystem | String | 'gregorian' |
Defines the basic structure of the calendar.
|
| calendarWidth | Integer | undefined |
Set the width of the calendar (when layout is fixed). |
| circular | Boolean, Array | undefined |
If true, the scroll wheels are circular.
If an array, it can be specified as a per wheel configuration,
e.g. for 3 wheels: [true, false, false] - sets the first wheel circular.
If not specified, if a wheel has more values than the number of displayed rows, the scroll wheel becomes circular.
|
| closeOnOverlayTap | Boolean | true |
If true, the popup is closed on overlay tap/click. |
| colors | Array | undefined |
Change the color of certain dates on the calendar. There are four ways to specify days:
inst.settings.colors object
(e.g. in the onPageChange event).
Previous and next months are always preloaded, so if colored days are loaded at runtime,
they must be loaded for the previous and next months as well.
A sample configuration
|
| context | String, HTMLElement | 'body' |
The DOM element in which the component is appended and positioned (if not inline). Can be a selector string or a DOM element. |
| controls | Array | ['calendar'] |
List of controls to show. Possible values:
|
| counter | Boolean | false |
If true and multiple selection is enabled, the number of selected items will be displayed in the header. |
| cssClass | String | undefined |
Applies custom css class to the top level element. |
| defaultValue | Date, String, moment, Array | undefined |
Initial value of the component. If not specified, it always defaults to the current date and time.
If multiple selection is enabled, must be an array containing the initially selected dates. |
| disabled | Boolean | false |
Initial disabled state of the component. This will take no effect in inline display mode. |
| display | String | 'center' |
Controls the positioning of the component. Possible options:
|
| firstSelectDay | Integer | 0 |
Set the first day of the selected week, if selectType option is set to 'week': Sunday is 0, Monday is 1, etc. |
| focusOnClose | Boolean, String, HTMLElement |
true
|
Element to focus after the popup is closed.
If undefined, the original element will be focused.
If false, no focusing will occur.
|
| focusTrap | Boolean | true |
If not in inline mode, focus won't be allowed to leave the popup. |
| headerText | Boolean, String, Function | false |
Specifies a custom string which appears in the popup header. If the string contains the '{value}' substring, it is replaced with the formatted value of the calendar.If it's set to false, the header is hidden.If a function is passed, it receives the formatted value as parameter and the returned value appears in the header. |
| height | Number | 40 |
Height in pixels of one item on the wheel.
The default value depends on the theme: Mobiscroll: 40 Android Holo: 36 Bootstrap: 40 iOS: 34 jQuery Mobile: 40 Material: 40 Windows Phone: 76 |
| invalid | Array | undefined |
Can be used to set dates and/or times unselectable. It must be an array which can contain the following elements:
You can override an invalid date or time with the valid option. For example if you set the Sundays invalid but you want a specific Sunday to be valid, you can use this setting. Sample configuration
|
| labels | Array | undefined |
Specify labels for calendar days. A label object can have the following properties:
A sample configuration
|
| layout | String |
undefined
|
Sets the layout of the component. Possible values:
|
| marked | Array | undefined |
Mark certain dates on the calendar. There are four ways to specify marked days:
inst.settings.marked object
(e.g. in the onPageChange event).
Previous and next months are always preloaded, so if marked days are loaded at runtime,
they must be loaded for the previous and next months as well.
A sample configuration
To display text and/or icons instead of the marks use the labels option.
|
| max | Date, String, Object |
undefined
|
Maximum date and time that can be selected.
Date
Date and time
|
| maxWidth | Number or Array | undefined |
Maximum width of the wheels. If number, it is applied to all wheels, if an array, it is applied to each wheel separately. |
| min | Date, String, Object |
undefined
|
Minimum date and time that can be selected.
Date
Date and time
|
| minWidth | Number or Array | 80 |
Minimum width of the wheels in pixels. If number, it is applied to all wheels, if an array, it is applied to each wheel separately.
The default value depends on the theme: Mobiscroll: 80 Android Holo: 76 Bootstrap: 80 iOS: 55 jQuery Mobile: 80 Material: 80 Windows Phone: 76 |
| months | Number, String | 1 |
Number of months to display. Set to 'auto' to decide on runtime how many months can be displayed. |
| mousewheel | Boolean | false |
Enables mousewheel / touchpad scroll. |
| multiline | Number | 1 |
If greater than 1, the wheel item's content will be wrapped into the specified number of lines. If the content is shorter, it will remain vertically centered. |
| outerMonthChange | Boolean | true |
Slide to previous or next month if days from previous or next months are selected. |
| readonly | Boolean or Array | false |
If true, the component is displayed, but the values are not selectable.
If an array, it can be specified as a per wheel configuration,
e.g. for 3 wheels: [true, false, false] - sets the first wheel readonly.
|
| responsive | Object | undefined |
Specify different settings for different container widths, in a form of an object,
where the keys are the name of the breakpoints, and the values are objects containing
the settings for the given breakpoint.
The available width is queried from the container element of the component and not the browsers viewport like in css media queries
There are five predefined breakpoints:
breakpoint
property specifying the min-width in pixels.
Example:
|
| returnFormat | String | 'jsdate' |
Specifies the format in which the selected date(s) should be returned by the getVal method
Possible values:
|
| rows | Number | 3 |
Number of visible rows on the wheel.
The default value depends on the theme: Mobiscroll: 5 Bootstrap: 3 iOS: 5 Material: 3 Windows: 6 |
| scrollLock | Boolean | true |
Disables page scrolling on touchmove (if not in inline mode, and popup height is less than window height). |
| select | String or Number | 'single' |
Defines the selection of dates. Possible values:
|
| selectType | String | 'day' |
|
| setOnDayTap | Boolean | false |
Set date and close the calendar when a day is selected. |
| showLabel | Boolean | true |
Show/hide labels above wheels. |
| showOnFocus | Boolean |
false - on desktop
true - on mobile
|
Pops up the component on element focus. |
| showOnTap | Boolean | true |
Pops up the component on element tap. |
| showOuterDays | Boolean | true |
Show or hide days from previous and next months.
Hiding outer days only works in case of month view, and not supported for week view.
Outer days are automatically hidden if calendarScroll is set to |
| showOverlay | Boolean | true |
Show or hide overlay. |
| showScrollArrows | Boolean | false |
Display scroll arrows for the wheels. |
| steps | Object | undefined |
Specifies steps for hours, minutes and seconds. Properties:
Example
|
| tabs | Boolean | undefined |
Show / hide tabs for calendar, date and time controls. If undefined, it is automatically decided to show or hide tabs based on available space. If only one control is passed, tabs are always hidden. |
| theme | String | undefined |
Sets the visual appearance of the component.
If it is If the theme for the specific platform is not present, it will default to the Mobiscroll theme. Supplied themes:
Starting from v4.9.0 setting directly the dark version of the theme is deprecated.
Use the themeVariant option instead to control the light / dark appearance of the theme.
Make sure that the theme you set is included in the downloaded package.
|
| themeVariant | String | undefined |
Controls which variant of the theme will be used (light or dark). Possible values:
If not set, only the theme setting will determine which theme to use.
To use the option with custom themes, make sure to create two custom themes,
where the dark version has the same name as the light one, suffixed with
The option will not have any effect if the theme option explicitly
sets the dark version of a theme, e.g.
theme: 'ios-dark'.
|
| touchUi | Boolean | true |
Use Can be used with the responsive option to change the user interface based on viewport width. |
| valid | Object | null |
Can be used to override invalid dates and times. E.g. if every Thursday is set to invalid, but you want May 15th, 2014 to be valid, you can do it using the valid option.
The syntax is the same as for the invalid option.
It's important if you want to use the valid setting together with invalid make sure to set: invalid day with valid day, invalid time with valid time or both
invalid date and time with valid date and time. So in case you use an invalid day and a valid time, this will not override the invalid setting.
A sample configuration
|
| weekCounter | String | undefined |
|
| weekDays | String | 'short' |
Control the format of week days in the calendar header. Can be `full`, `short` or `min`. |
| weeks | Number |
6
|
Number of weeks to display. |
| width | Number, Array | 70 |
Exact width of the wheels, in pixels. Wheel content will be truncated, if it exceeds the width. If number, it is applied to all wheels, if an array, it is applied to each wheel separately. |
| yearChange | Boolean |
true
|
If true, the calendar can be navigated by year and by month separately from the header controls,
otherwise only on a month by month basis.
|
Events
| Name | Description | |
|---|---|---|
| onBeforeClose(event, inst) |
Triggered before the component closes. Close can be prevented by returning false from the handler function.
Parameters
Example |
|
| onBeforeShow(event, inst) |
Triggered before the component is shown.
It is useful if you want to modify the settings object before generating the markup.
It can be used also to prevent the showing the control by returning false.
Parameters
Example |
|
| onCancel(event, inst) |
Allows you to define your own event when cancel is pressed.
Parameters
Example |
|
| onCellHoverIn(event, inst) |
Triggered when the mouse pointer hovers a day on the calendar.
Parameters
Example |
|
| onCellHoverOut(event, inst) |
Triggered when the mouse pointer leaves a day on the calendar.
Parameters
Example |
|
| onChange(event, inst) |
Allows you to define your own event when a wheel value is changed.
Parameters
Example |
|
| onClear(event, inst) |
Triggered when the value is cleared.
Parameters
Example |
|
| onClose(event, inst) |
Triggered when the component is closed.
Parameters
Example |
|
| onDayChange(event, inst) |
Triggered when a day is selected on the calendar, but before the selection is actually done.
Returning false from the handler function will prevent day selection.
Parameters
Example |
|
| onDestroy(event, inst) |
Triggered when the component is destroyed.
Parameters
Example |
|
| onInit(event, inst) |
Triggered when the component is initialized.
Parameters
Example |
|
| onItemTap(event, inst) |
Triggered when the user taps an item on the wheel.
Parameters
Example |
|
| onLabelTap(event, inst) |
Triggered when the user taps/clicks on a label on the calendar.
Parameters
Example |
|
| onMarkupReady(event, inst) |
Triggered when the html markup of the component is generated, but it is not yet shown.
It is useful, if you want to make modifications to the markup (e.g. add custom elements), before the positioning runs.
Parameters
Example |
|
| onPageChange(event, inst) |
Triggered when the calendar page is changed (month or week, with buttons or swipe).
Parameters
Example |
|
| onPageLoaded(event, inst) |
Triggered when the calendar page is changed (month or week, with buttons or swipe) and the animation has finished.
Parameters
Example |
|
| onPageLoading(event, inst) |
Triggered before the markup of a calendar page (month or week) is starting to render.
Parameters
Example |
|
| onPosition(event, inst) |
Triggered when the component is positioned (on initial show and resize / orientation change).
Useful if dimensions needs to be modified before the positioning happens, e.g. set a custom width or height. Custom positioning can also be implemented here, in this case, returning false from the handler
function will prevent the built in positioning.
Parameters
Example |
|
| onSet(event, inst) |
Triggered when a value is set.
Parameters
Example |
|
| onSetDate(event, inst) |
Gets called every time a date or time is selected (from wheels or from calendar, or programmatically). It also runs on initial show.
Parameters
Example |
|
| onShow(event, inst) |
Triggered when the component is shown.
Parameters
Example |
|
| onTabChange(event, inst) | This event is triggered when the tab is changed.
Parameters
Example |
|
Methods
| Name | Description | |
|---|---|---|
| cancel() |
Hides the calendar and also invokes the onCancel event.
ExampleMethods can be called on an instance. For more details see calling methods |
|
| changeTab(tab) | Changes the view to the specified tab, if tabs are present.
Parameters
ExampleMethods can be called on an instance. For more details see calling methods |
|
| clear() |
Clears the calendar value.
ExampleMethods can be called on an instance. For more details see calling methods |
|
| disable() |
Disables the calendar.
ExampleMethods can be called on an instance. For more details see calling methods |
|
| enable() |
Enables the calendar.
ExampleMethods can be called on an instance. For more details see calling methods |
|
| getVal([temp]) | Returns the selected date.
Parameters
Returns: Array or Object
ExampleMethods can be called on an instance. For more details see calling methods |
|
| hide([ prevAnim ] [, btn ]) |
Hides the component.
Parameters
ExampleMethods can be called on an instance. For more details see calling methods |
|
| isVisible() |
Returns a boolean indicating whether the component is visible or not.
Returns: Boolean
ExampleMethods can be called on an instance. For more details see calling methods |
|
| navigate(date [, animate ]) |
Display a specific month on the calendar without setting the date.
Parameters
ExampleMethods can be called on an instance. For more details see calling methods |
|
| option(options) |
Sets one or more options for the component.
Parameters
ExampleMethods can be called on an instance. For more details see calling methods |
|
| position([check]) |
Recalculates the position of the component (if not inline).
Parameters
ExampleMethods can be called on an instance. For more details see calling methods |
|
| redraw() |
Redraws the calendar view, without reloading the data (the onPageLoading event will not trigger).
ExampleMethods can be called on an instance. For more details see calling methods |
|
| refresh() |
Refreshes the calendar view.
ExampleMethods can be called on an instance. For more details see calling methods |
|
| select() |
Hides the calendar and also invokes the
onSet
event.
ExampleMethods can be called on an instance. For more details see calling methods |
|
| setVal(value [, fill ] [, change ] [, temp ]) |
Sets the calendar value.
Parameters
If week selection is enabled, all the days of the selected weeks must be included in the list, when using the setValues method.
ExampleMethods can be called on an instance. For more details see calling methods |
|
| show([ prevAnim ] [, prevFocus ]) |
Shows the component.
Parameters
ExampleMethods can be called on an instance. For more details see calling methods |
|
| tap(el, handler) |
Attaches the handler function to the tap event of element el.
Parameters
ExampleMethods can be called on an instance. For more details see calling methods |
|
Localization
| Name | Type | Default value | Description |
|---|---|---|---|
| ampmText | String | '' |
Label for AM/PM wheel. |
| amText | String | 'am' |
Text for AM. |
| calendarText | String | 'Calendar' |
Text for Calendar tab. |
| cancelText | String | 'Cancel' |
Text for Cancel button. |
| clearText | String | 'Clear' |
Text for the clear button. |
| dateFormat | String |
'mm/dd/yy'
|
The format for parsed and displayed dates.
|
| dateText | String | 'Date' |
Text for Date tab |
| dateWheels | String | undefined |
Display order and formating for month/day/year wheels. Characters have the same meaning as in the
dateFormat option.
The options also controls if a specific wheel should appear or not, e.g. use 'mmyy' to
display month and year wheels only, 'mmD ddy' to display both
day of week and date on the day wheel.
If not specified, the order of the wheels will be taken from the dateFormat option, and the formating will be defined by the theme Starting for 3.0.0-beta5 an experimental feature was introduced to display the whole date on one wheel. To activate this mode, the format of the date should be specified between | charchters:
|
| dayNames | Array | ['Sunday', 'Monday', 'Tuesday', 'Wednesday', 'Thursday', 'Friday', 'Saturday'] |
The list of long day names, starting from Sunday, for use as requested via the dateFormat setting. |
| dayNamesMin | Array | ['S', 'M', 'T', 'W', 'T', 'F', 'S'] |
The list of minimal day names, starting from Sunday, for use as requested via the dateFormat setting. |
| dayNamesShort | Array | ['Sun', 'Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat'] |
The list of abbreviated day names, starting from Sunday, for use as requested via the dateFormat setting. |
| daySuffix | String | undefined |
Additional string to display after the day on the wheel. |
| dayText | String | 'Day' |
Label for day wheel |
| firstDay | Number | 0 |
Set the first day of the week: Sunday is 0, Monday is 1, etc. |
| headerText | Boolean, String, Function | '{value}' |
Specifies a custom string which appears in the popup header. If the string contains '{value}' substring, it is replaced with the formatted value of the calendar. If it's set to false, the header is hidden. If a function is passed, it receives the formatted value as parameter and the returned value appears in the header. |
| hourText | String | 'Hours' |
Label for hours wheel |
| lang | String | 'en-US' |
Language of the component. Based on the language string the component loads the language based default settings from the
language modules.
Supported languages:
|
| minuteText | String | 'Minutes' |
Label for minutes wheel |
| monthNames | Array | ['January', 'February', 'March', 'April', 'May', 'June', 'July', 'August', 'September', 'October', 'November', 'December'] |
The list of full month names, for use as requested via the dateFormat setting. |
| monthNamesShort | Array | ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec'] |
The list of abbreviated month names, for use as requested via the dateFormat setting. |
| monthSuffix | String | undefined | Additional string to display after the month on the wheel. |
| monthText | String | 'Month' |
Label for month wheel |
| moreEventsPluralText | String | undefined |
Text for the "more" label on the calendar, when there's not enough space to display all the labels for the day,
and there are more than one extra labels.
The {count} inside the string will be replaced with the number of extra labels.
When not specified, the moreEventsText setting is used for both plural and singular form.
|
| moreEventsText | String | '{count} more' |
Text for the "more" label on the calendar, when there's not enough space to display all the labels for the day.
The {count} inside the string will be replaced with the number of extra labels.
Use the moreEventsPluralText as well, if the plural form is different.
|
| nowText | String | 'Now' |
Label for the 'Now' button. |
| pmText | String | 'pm' |
Text for PM. |
| rtl | Boolean | false |
Right to left display. |
| secText | String | 'Seconds' |
Label for seconds wheel |
| selectedPluralText | String | '{count} selected' |
Specifies the plural form of the amount of selected items according to the rules of particular language. The '{count}' substring will be replaced with the number of selected items. |
| selectedText | String | '{count} selected' |
Specifies the amount of selected items according to the rules of particular language. The '{count}' substring will be replaced with the number of selected items. |
| setText | String | 'Set' |
Text for Set button. |
| timeFormat | String |
'hh:ii A'
|
The format for parsed and displayed dates
|
| timeText | String | 'Time' |
Text for Time tab |
| timeWheels | String |
undefined
|
Display order and formating of the time wheels on the calendar.
Characters have the same meaning as in the timeFormat option.
If not specified, the order of the wheels will be taken from the timeFormat option, and the formating will be defined by the theme Starting for 3.0.0-beta5 an experimental feature was introduced to display the whole time on one wheel. To activate this mode, the format of the time should be specified between | charchters:
|
| yearSuffix | String | undefined |
Additional string to display after the year on the wheel. |
| yearText | String | 'Year' |
Label for year wheel |
Conversion functions
| Name | Parameters | Description |
|---|---|---|
| formatValue | function (data) |
Receives selected wheel values as an array and must return a string which will be set as the value of the associated input element. By default it formats date based on the dateFormat and/or timeFormat settings. If the default format function is overwritten, a matching parseValue function should also be defined. Example: |
| parseValue | function (valueText) |
Receives a string as parameter and must return an array containing the selected wheel values. By default it parses the string into a date object based on the dateFormat and/or timeFormat settings and returns the parts of the date as an array. If the default parse function is overwritten, a matching formatValue function should also be defined. Example: |
Customizing the appearance
While the provided pre-built themes are enough in many use cases, most of the times on top of adapting to a specific platform, you'd also like to match a brand or color scheme. Mobiscroll provides various ways to achieve this:
- Create custom themes using the theme builder - the custom themes can be also built using out theme builder, on a graphical user interface, without any coding, or the need for Sass support in your project.
- Create custom themes using Sass - use this, if you need multiple themes with different color variatons, in case you have pages with different colors, or you'd like to users to customize the colors of your app.
- Override the Sass color variables - the straightforward way to change the colors in one place throughout the application.
Override the Sass Color Variables
A convenient way to customize the colors of the Mobiscroll components is to override the Sass color variables.
Let's say your branding uses a nice red accent color, and you'd like that color to appear on the Mobiscroll components as well,
while still using platform specific themes (e.g. ios on iOS devices, material on Android devices, and mobiscroll on desktop).
You can override the accent color for every theme:
$mbsc-ios-accent: #e61d2a;
$mbsc-material-accent: #e61d2a;
$mbsc-mobiscroll-accent: #e61d2a;
@import "~@mobiscroll/React/dist/css/mobiscroll.react.scss"
You can also customize the colors on many levels:
- Theme specific variables (ex.
$mbsc-material-background,$mbsc-ios-dark-text) are applied to all components in a theme. Complete list of variables here. - Component specific global variables (ex.
$mbsc-card-background-light,$mbsc-listview-text-dark) are applied to all themes for a specific component. - Component and theme specific variables (ex.
$mbsc-ios-dark-form-background,$mbsc-material-input-text) are applied to a specific theme and a specific component.
Global variables
These variables are applied to all base themes: iOS, material, windows and mobiscroll.
They all come in pairs. One for the light and one for the dark variant in each theme.
| Variable name | Description |
|---|---|
| $mbsc-frame-background-light | Sets the background color of the Calendar |
| $mbsc-frame-background-dark | |
| $mbsc-frame-text-light | Sets the text color of the Calendar |
| $mbsc-frame-text-dark | |
| $mbsc-frame-accent-light | Sets the accent color of the Calendar |
| $mbsc-frame-accent-dark | |
| $mbsc-frame-overlay-light | Sets the color of the overlay, when the Calendar is shown as a modal |
| $mbsc-frame-overlay-dark | |
| $mbsc-calendar-mark-light | Sets the default color of the mark on marked days |
| $mbsc-calendar-mark-dark |
If you really want to get sophisticated or if a color doesn't look good on a specific theme and you want to overwrite it, you can fine tune all of the above variables individually for each theme. Below are the complete list of variables broken down to themes:
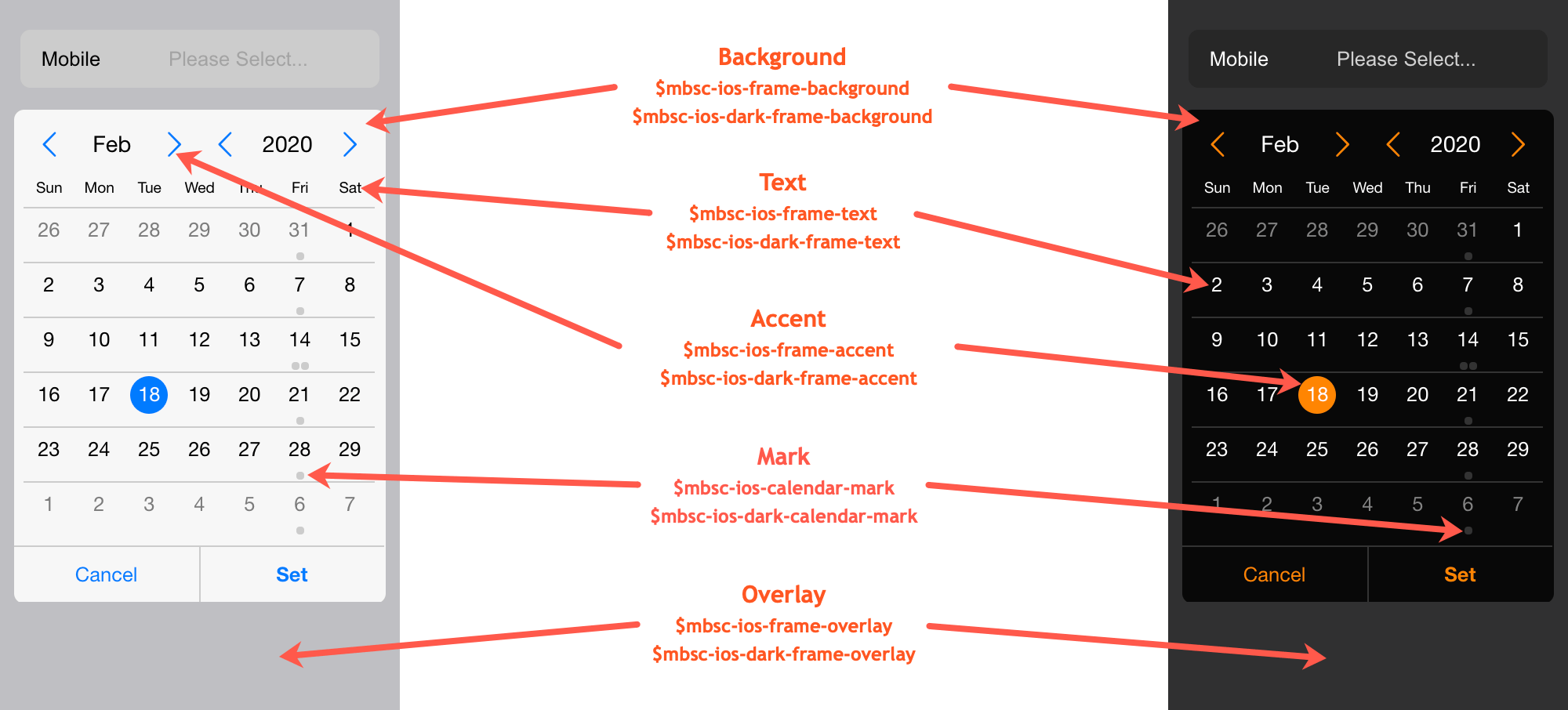
iOS theme
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-ios-frame-background | #ffffff | The Calendar background color |
| $mbsc-ios-frame-text | #000000 | The Calendar text color |
| $mbsc-ios-frame-accent | #007bff | The Calendar accent color |
| $mbsc-ios-frame-overlay | rgba(0, 0, 0, 0.2) | Sets the color of the overlay, when the Calendar is shown as a modal |
| $mbsc-ios-calendar-mark | #cccccc | Sets the default color of the mark on marked days |
iOS Dark theme
| $mbsc-ios-dark-frame-background | #0f0f0f | The Calendar background color |
| $mbsc-ios-dark-frame-text | #ffffff | The Calendar text color |
| $mbsc-ios-dark-frame-accent | #ff8400 | The Calendar accent color |
| $mbsc-ios-dark-frame-overlay | rgba(255, 255, 255, .1) | Sets the color of the overlay, when the Calendar is shown as a modal |
| $mbsc-ios-dark-calendar-mark | #333333 | Sets the default color of the mark on marked days |

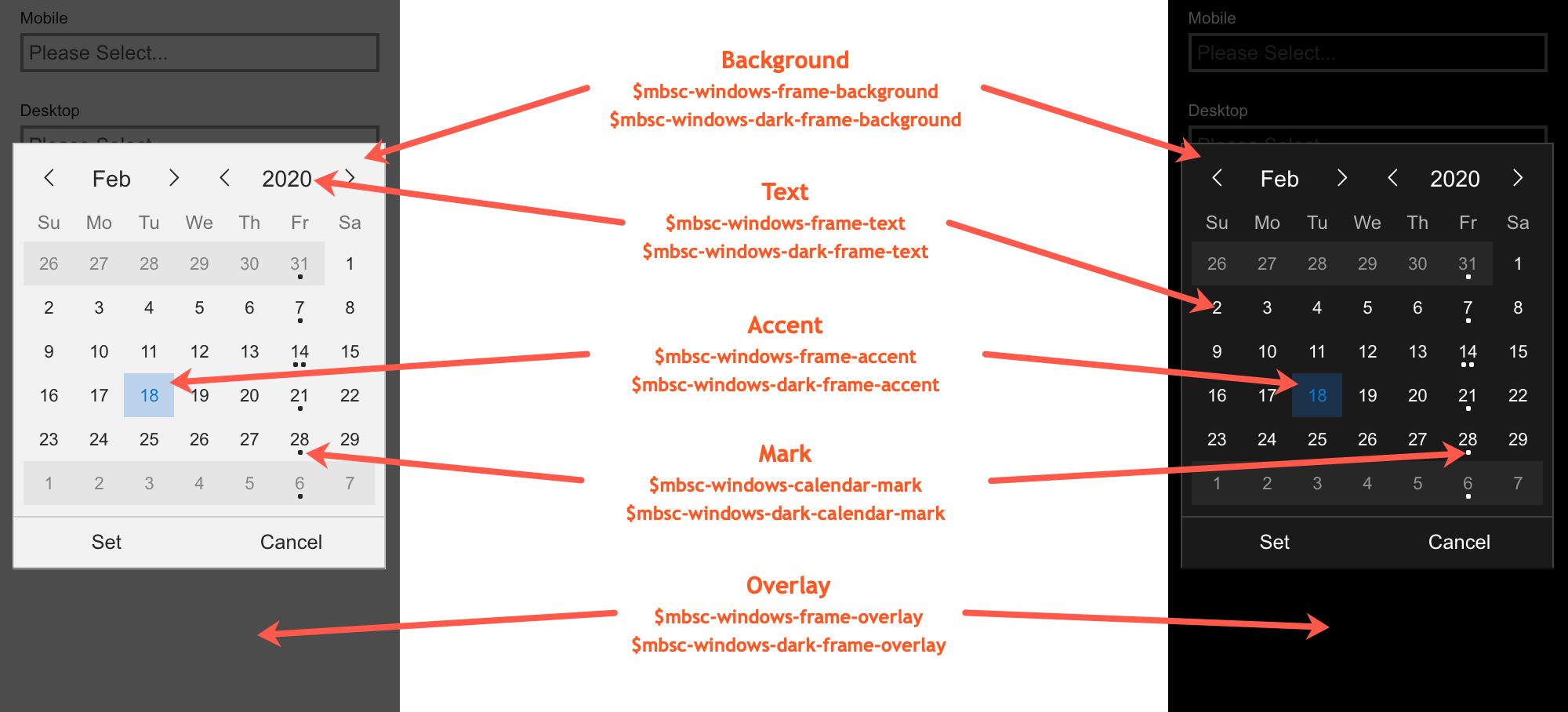
Windows theme
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-windows-frame-background | #1a1a1a | The Calendar background color |
| $mbsc-windows-frame-text | #262626 | The Calendar text color |
| $mbsc-windows-frame-accent | #0078d7 | The Calendar accent color |
| $mbsc-windows-frame-overlay | rgba(0, 0, 0, .7) | Sets the color of the overlay, when the Calendar is shown as a modal |
| $mbsc-windows-calendar-mark | #262626 | Sets the default color of the mark on marked days |
Windows Dark theme
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-windows-dark-frame-background | #191919 | The Calendar background color |
| $mbsc-windows-dark-frame-text | #ffffff | The Calendar text color |
| $mbsc-windows-dark-frame-accent | #0078d7 | The Calendar accent color |
| $mbsc-windows-dark-frame-overlay | rgba(0, 0, 0, .7) | Sets the color of the overlay, when the Calendar is shown as a modal |
| $mbsc-windows-dark-calendar-mark | #ffffff | Sets the default color of the mark on marked days |

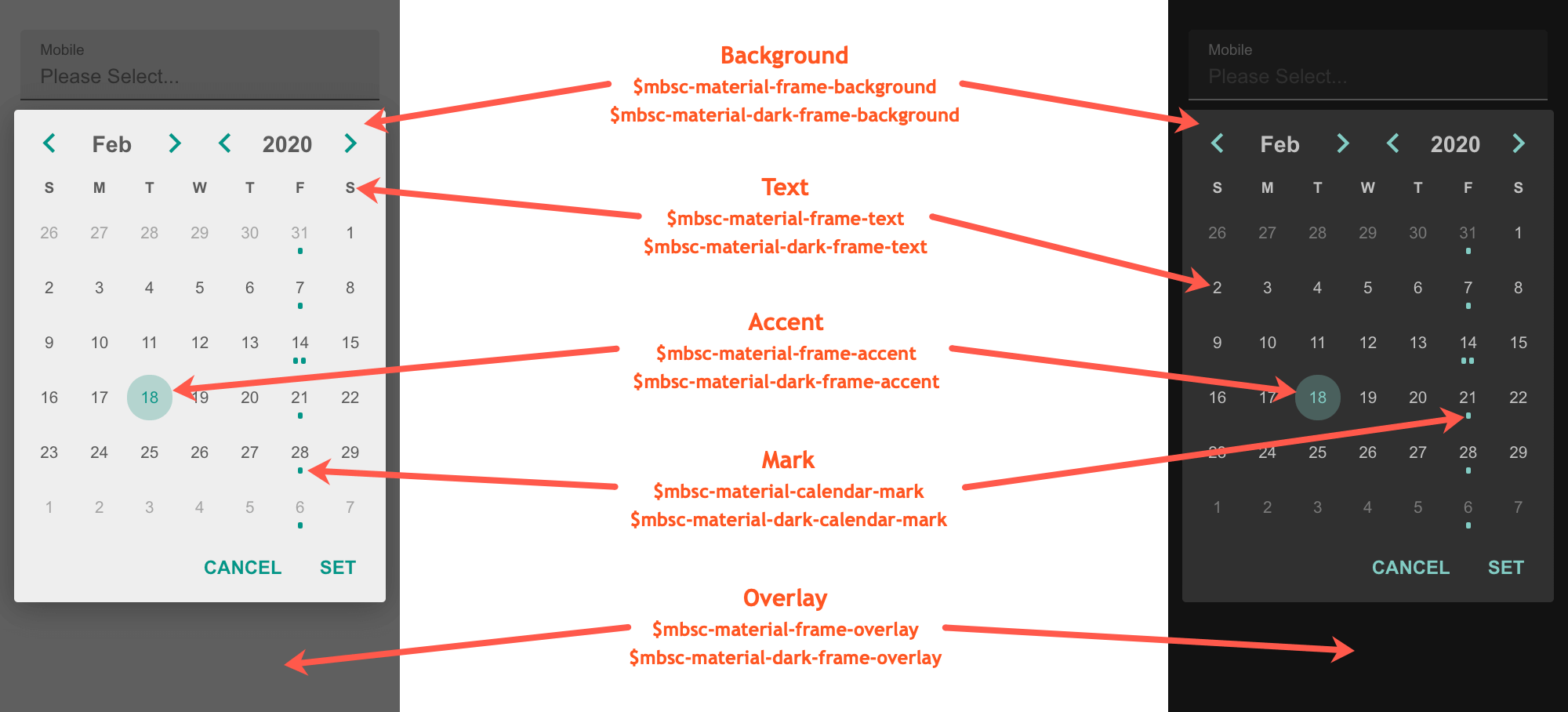
Material theme
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-material-frame-background | #eeeeee | The Calendar background color |
| $mbsc-material-frame-text | #5b5b5b | The Calendar text color |
| $mbsc-material-frame-accent | #009688 | The Calendar accent color |
| $mbsc-material-frame-overlay | rgba(0, 0, 0, .6) | Sets the color of the overlay, when the Calendar is shown as a modal |
| $mbsc-material-calendar-mark | #009688 | Sets the default color of the mark on marked days |
Material Dark theme
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-material-dark-frame-background | #303030 | The Calendar background color |
| $mbsc-material-dark-frame-text | #c2c2c2 | The Calendar text color |
| $mbsc-material-dark-frame-accent | #81ccc4 | The Calendar accent color |
| $mbsc-material-dark-frame-overlay | rgba(0, 0, 0, .6) | Sets the color of the overlay, when the Calendar is shown as a modal |
| $mbsc-material-dark-calendar-mark | #81ccc4 | Sets the default color of the mark on marked days |

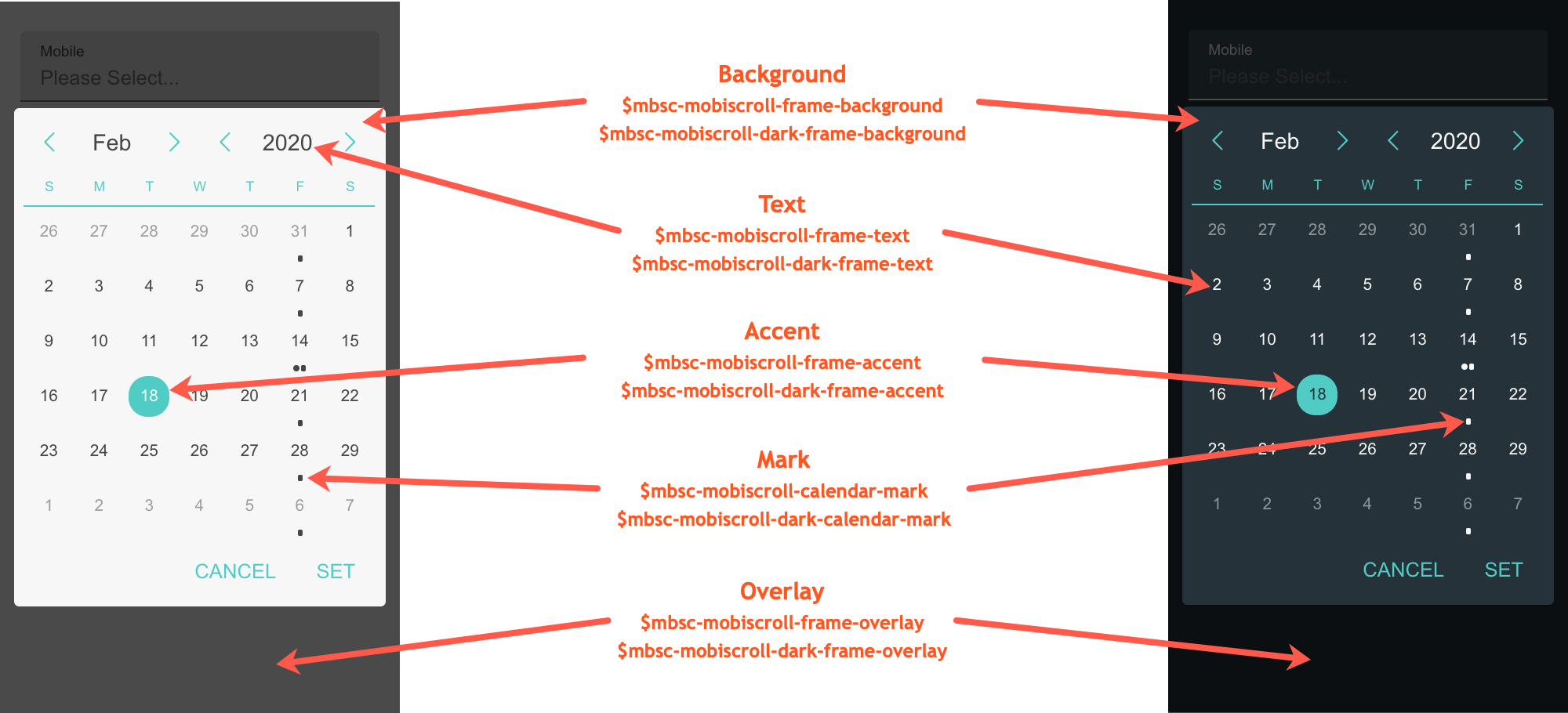
Mobiscroll theme
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-mobiscroll-frame-background | #f7f7f7 | The Calendar background color |
| $mbsc-mobiscroll-frame-text | #454545 | The Calendar text color |
| $mbsc-mobiscroll-frame-accent | #4eccc4 | The Calendar accent color |
| $mbsc-mobiscroll-frame-overlay | rgba(0, 0, 0, .7) | Sets the color of the overlay, when the Calendar is shown as a modal |
| $mbsc-mobiscroll-calendar-mark | #454545 | Sets the default color of the mark on marked days |
Mobiscroll Dark theme
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-mobiscroll-dark-frame-background | #263238 | The Calendar background color |
| $mbsc-mobiscroll-dark-frame-text | #f7f7f7 | The Calendar text color |
| $mbsc-mobiscroll-dark-frame-accent | #4fccc4 | The Calendar accent color |
| $mbsc-mobiscroll-dark-frame-overlay | rgba(0, 0, 0, .7) | Sets the color of the overlay, when the Calendar is shown as a modal |
| $mbsc-mobiscroll-dark-calendar-mark | #f7f7f7 | Sets the default color of the mark on marked days |