Slider
The slider control can be used to select one or more numeric value.
Inputs with type="range" will be transformed into slider controls.
If multiple range inputs are wrapped in the same container, multiple handles will be displayed on the slider track.
<mobiscroll.Slider />
The <mobiscroll.Slider /> renders single or multiple range inputs wrapped inside a label element, based on the value prop.
In addition to the Slider attributes, it supports the following props:
<mobiscroll.Slider value={10} max={20} min={5} data-tooltip="true" data-icon="link">
My Single Slider
</mobiscroll.Slider>
<mobiscroll.Slider value={[this.state.firtValue, 50, 60]} data-icon="copy3" data-live={true} step={5} onChange={this.sliderChange} data-tooltip="true" data-step-labels="[0, 10, 20, 30, 40, 50]">
My Multi-Handle Slider
</mobiscroll.Slider>
For many more examples - simple and complex use-cases - check out the slider demos for react.
Attributes
| Name | Description |
|---|---|
| data-highlight | If an input has the data-highlight="false" attribute, only the handles are highlighted and the progress bar is not. |
| data-icon |
Specify icons for a button, textbox, textarea, stepper, segmented control, slider, progress or select.
A font-icon name should be passed.
You can build your custom icon set on our download page ("Choose Icon Set" section). See the full list of available icons here. The default icon pack contains the following icons: You can use the icons anywhere in your app using thembsc-ic mbsc-ic-{iconName} classes, e.g.:
|
| data-live | If an input has the data-live="true" attribute, the value will be updated while the slider handle is moved. If data-live="false", the value will be updated when the handle is released. |
| data-step-labels | Values to display under the slider track. Should be passed as an array, e.g. data-step-labels="[0, 25, 50, 75, 100]". |
| data-target | Specify a target element, where the slider value will be displayed. The string should be a CSS selector, e.g. #slider_value |
| data-template | Template for the slider value. '{value}' stands for the slider current value, and '{max}' stands for the slider maximum value. Any other character in the template will be handled as literal string. |
| data-tooltip | If true, a tooltip with the current value will be displayed above the slider handle while moving. |
| data-val |
Specify the value position. It can be "left" or "right", it defaults to "left" if not specified.
|
| disabled | If an element has the disabled attribute, the element will be disabled. |
| max | Specify the maximum value that can be selected. |
| min | Specify the minimum value that can be selected. |
| step | Specify the step between values. |
| value | Specify the initial value of the slider. |
Methods
| Name | Description | |
|---|---|---|
| getVal() |
Returns the slider value.
Returns: Number
ExampleMethods can be called on an instance. For more details see calling methods |
|
| setVal(value) |
Sets the slider value.
Parameters
ExampleMethods can be called on an instance. For more details see calling methods |
|
Slider theming
Global variables of the Slider
Below you will find a list of SASS variables that affect the Slider:
| Variable name | Description |
|---|---|
| $mbsc-form-background-light | Affects the background color of the Slider along with the Checkbox, Switch, Radio button, Button, Progress, Segmented, Stepper, Rating and Groups |
| $mbsc-form-background-dark | |
| $mbsc-form-text-light |
Affects the label
color of the Slider. It also affects other components: Checkbox, Switch, Radio button, Button, Progress, Segmented, Stepper, Rating and Groups |
| $mbsc-form-text-dark | |
| $mbsc-form-accent-light | Affects the accent color of the Slider along with the Checkbox, Switch, Radio button, Button, Progress, Segmented, Stepper, Rating and Groups controls. |
| $mbsc-form-accent-dark |
If you really want to get sophisticated or if a color doesn't look good on a specific theme and you want to overwrite it, you can fine tune all of the above variables individually for each theme. Below are the complete list of variables broken down to themes:
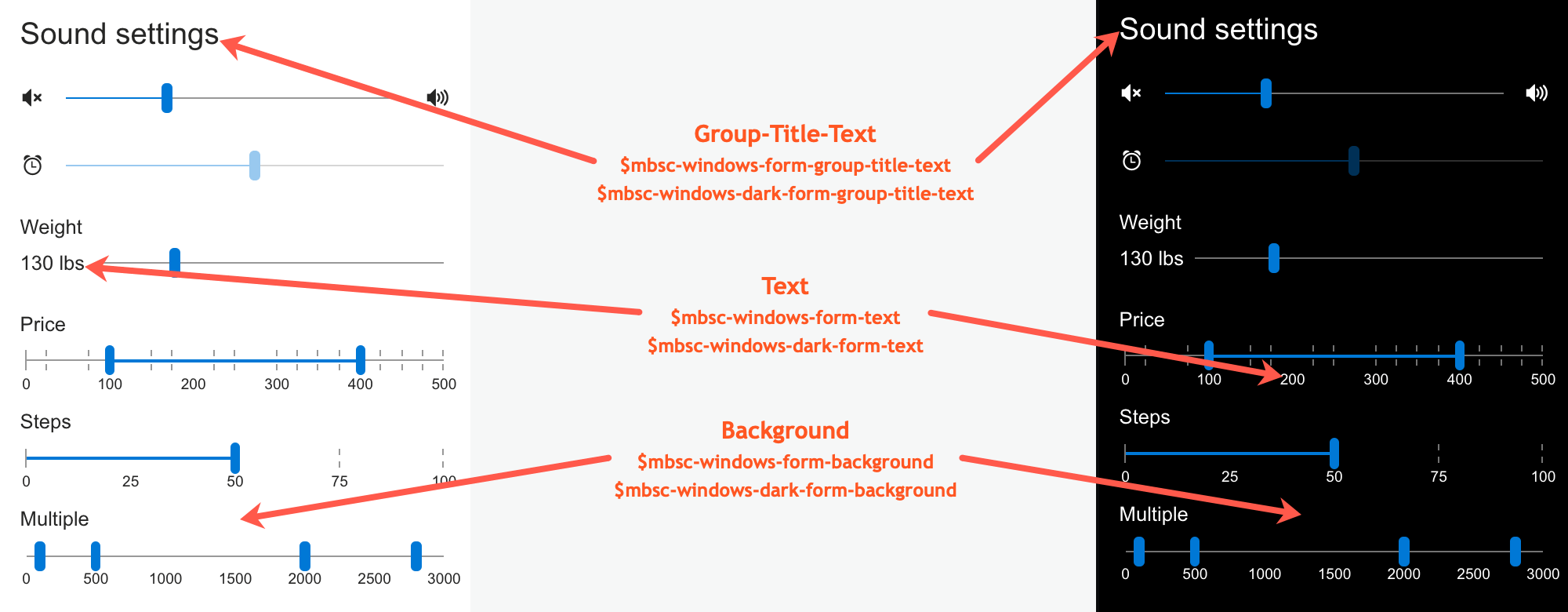
Windows theme
The following variables are specific to the Windows theme light variant:
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-windows-form-background | #ffffff | Affects the background color of the Slider along with the Checkbox, Switch, Radio button, Button, Progress, Segmented, Stepper, Rating and Groups |
| $mbsc-windows-form-text | #262626 | Affects the label color of the Slider. It also affects other components: Checkbox, Switch, Radio button, Button, Progress, Segmented, Stepper, Rating and Groups |
| $mbsc-windows-form-accent | #0078d7 | Affects the accent color of the Slider along with the Checkbox, Switch, Radio button, Button, Progress, Segmented, Stepper, Rating and Groups controls. |
Windows Dark theme
The following variables are specific to the Windows theme dark variant:
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-windows-dark-form-background | #000000 | Affects the background color of the Slider along with the Checkbox, Switch, Radio button, Button, Progress, Segmented, Stepper, Rating and Groups |
| $mbsc-windows-dark-form-text | #ffffff | Affects the label color of the Slider. It also affects other components: Checkbox, Switch, Radio button, Button, Progress, Segmented, Stepper, Rating and Groups |
| $mbsc-windows-dark-form-accent | #0078d7 | Affects the accent color of the Slider along with the Checkbox, Switch, Radio button, Button, Progress, Segmented, Stepper, Rating and Groups controls. |

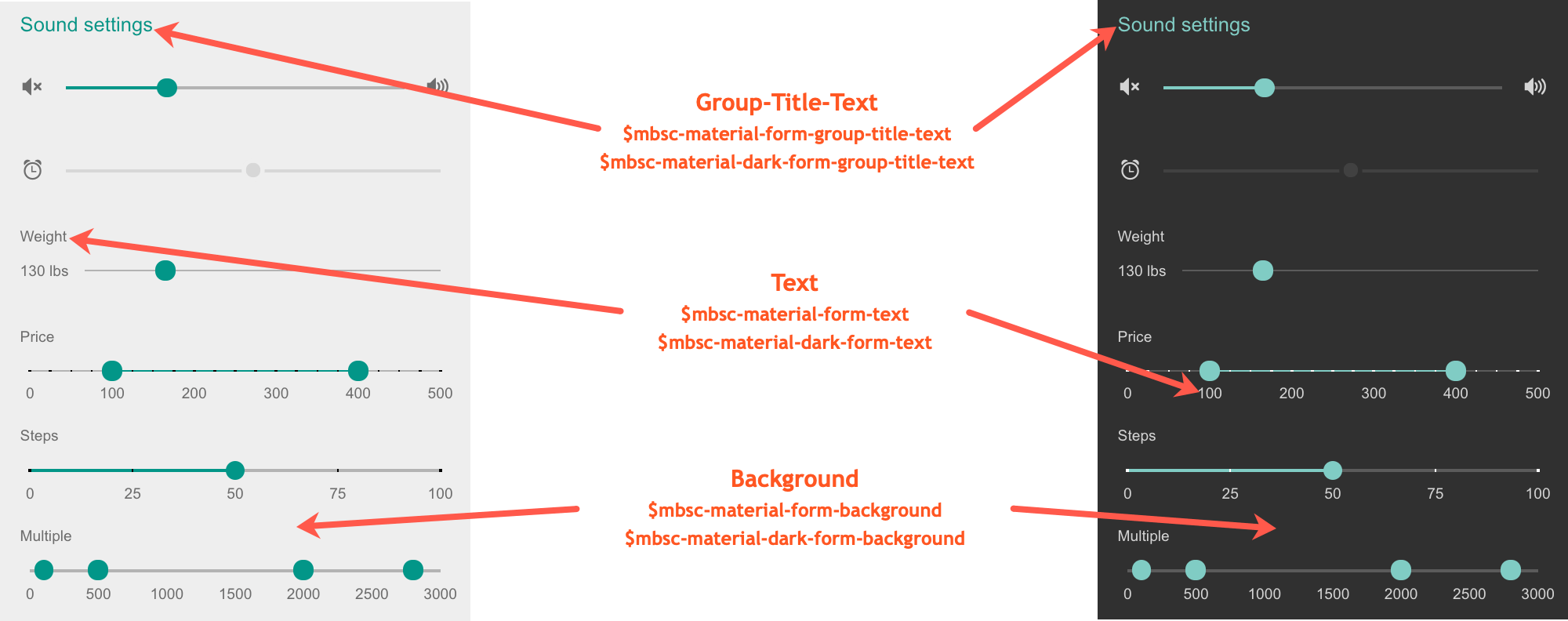
Material theme
The following variables are specific to the Material theme light variant:
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-material-form-background | #eeeeee | Affects the background color of the Slider along with the Checkbox, Switch, Radio button, Button, Progress, Segmented, Stepper, Rating and Groups |
| $mbsc-material-form-text | #6d6d6d | Affects the label color of the Slider. It also affects other components: Checkbox, Switch, Radio button, Button, Progress, Segmented, Stepper, Rating and Groups |
| $mbsc-material-form-accent | #019687 | Affects the accent color of the Slider along with the Checkbox, Switch, Radio button, Button, Progress, Segmented, Stepper, Rating and Groups controls. |
Material Dark theme
The following variables are specific to the Material theme dark variant:
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-material-dark-form-background | #303030 | Affects the background color of the Slider along with the Checkbox, Switch, Radio button, Button, Progress, Segmented, Stepper, Rating and Groups |
| $mbsc-material-dark-form-text | #d4d4d4 | Affects the label color of the Slider. It also affects other components: Checkbox, Switch, Radio button, Button, Progress, Segmented, Stepper, Rating and Groups |
| $mbsc-material-dark-form-accent | #81ccc4 | Affects the accent color of the Slider along with the Checkbox, Switch, Radio button, Button, Progress, Segmented, Stepper, Rating and Groups controls. |

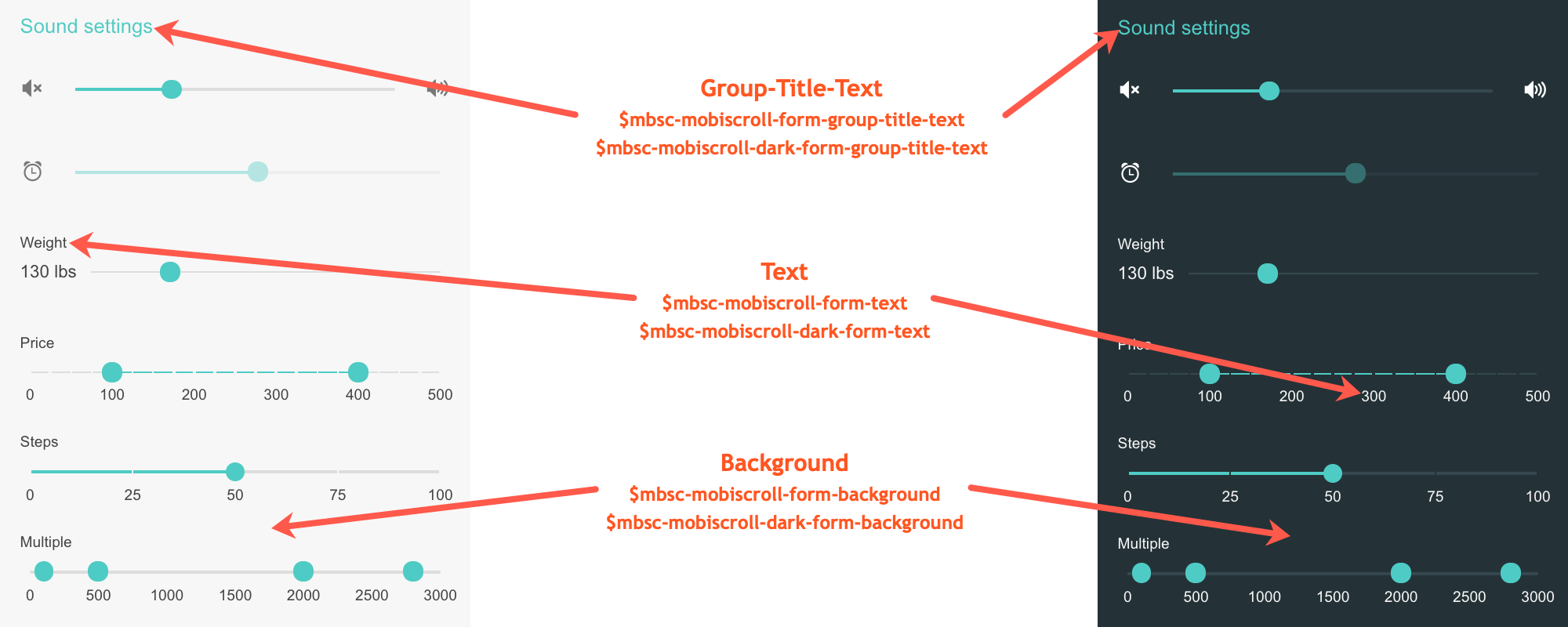
Mobiscroll theme
The following variables are specific to the Mobiscroll theme light variant:
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-mobiscroll-form-background | #f7f7f7 | Affects the background color of the Slider along with the Checkbox, Switch, Radio button, Button, Progress, Segmented, Stepper, Rating and Groups |
| $mbsc-mobiscroll-form-text | #454545 | Affects the label color of the Slider. It also affects other components: Checkbox, Switch, Radio button, Button, Progress, Segmented, Stepper, Rating and Groups |
| $mbsc-mobiscroll-form-accent | #4fccc5 | Affects the accent color of the Slider along with the Checkbox, Switch, Radio button, Button, Progress, Segmented, Stepper, Rating and Groups controls. |
Mobiscroll Dark theme
The following variables are specific to the Mobiscroll theme dark variant:
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-mobiscroll-dark-form-background | #263239 | Affects the background color of the Slider along with the Checkbox, Switch, Radio button, Button, Progress, Segmented, Stepper, Rating and Groups |
| $mbsc-mobiscroll-dark-form-text | #f7f7f7 | Affects the label color of the Slider. It also affects other components: Checkbox, Switch, Radio button, Button, Progress, Segmented, Stepper, Rating and Groups |
| $mbsc-mobiscroll-dark-form-accent | #4fccc5 | Affects the accent color of the Slider along with the Checkbox, Switch, Radio button, Button, Progress, Segmented, Stepper, Rating and Groups controls. |

If you are looking for the generic Form variables and how they affect the form in general, check out the tables and pictures here.