<mobiscroll.Radio />
<mobiscroll.Radio name="group1" value="val1" checked={this.state.myRadio === 'val1'} onChange={this.myRadioChanged}>
Value 1
</mobiscroll.Radio>
<mobiscroll.Radio name="group1" value="val2" checked={this.state.myRadio === 'val2'} onChange={this.myRadioChanged}>
Value 2
</mobiscroll.Radio>
<mobiscroll.Radio name="group1" value="val3" checked={this.state.myRadio === 'val3'} onChange={this.myRadioChanged}>
Value 3
</mobiscroll.Radio><mobiscroll.Radio color="primary" name="group1" value="val1" checked={this.state.myRadio === 'val1'} onChange={this.myRadioChanged}>
Value 1
</mobiscroll.Radio>
<mobiscroll.Radio color="secondary" name="group1" value="val2" checked={this.state.myRadio === 'val2'} onChange={this.myRadioChanged}>
Value 2
</mobiscroll.Radio>
<mobiscroll.Radio color="success" name="group1" value="val3" checked={this.state.myRadio === 'val3'} onChange={this.myRadioChanged}>
Value 3
</mobiscroll.Radio>
<mobiscroll.Radio color="warning" name="group2" value="val1" checked={this.state.myRadio === 'val1'} onChange={this.myRadioChanged}>
Value 1
</mobiscroll.Radio>
<mobiscroll.Radio color="danger" name="group2" value="val2" checked={this.state.myRadio === 'val2'} onChange={this.myRadioChanged}>
Value 2
</mobiscroll.Radio>
<mobiscroll.Radio color="info" name="group2" value="val3" checked={this.state.myRadio === 'val3'} onChange={this.myRadioChanged}>
Value 3
</mobiscroll.Radio>For many more examples - simple and complex use-cases - check out the radio button demos for react.
Radio button theming
Global variables of the Radio button
Below you will find a list of SASS variables that affect the Radio button:
| Variable name | Description |
|---|---|
| $mbsc-form-background-light | Affects the background color of the Radio button along with the Checkbox, Switch, Button, Slider, Progress, Segmented, Stepper, Rating and Groups |
| $mbsc-form-background-dark | |
| $mbsc-form-text-light |
Affects the label
color of the Radio button. It also affects other components: Checkbox, Switch, Button, Slider, Progress, Segmented, Stepper, Rating and Groups |
| $mbsc-form-text-dark | |
| $mbsc-form-accent-light | Affects the accent color of the Radio button along with the Checkbox, Switch, Button, Slider, Progress, Segmented, Stepper, Rating and Groups controls. |
| $mbsc-form-accent-dark |
If you really want to get sophisticated or if a color doesn't look good on a specific theme and you want to overwrite it, you can fine tune all of the above variables individually for each theme. Below are the complete list of variables broken down to themes:
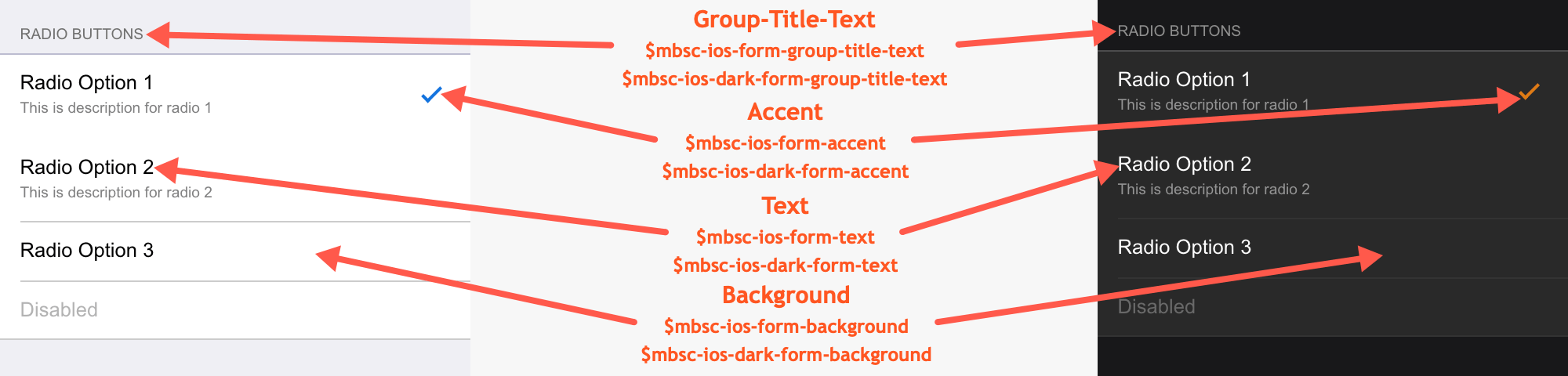
iOS theme
The following variables are specific to the iOS theme light variant:
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-ios-form-background | #ffffff | Affects the background color of the Radio button along with the Checkbox, Switch, Button, Progress, Segmented, Stepper and Groups |
| $mbsc-ios-form-text | #000000 | Affects the label color of the Radio button. It also affects other components: Checkbox, Switch, Button, Progress, Segmented, Stepper and Groups |
| $mbsc-ios-form-accent | #1273de | Affects the accent color of the Radio button along with the Checkbox, Switch, Button, Progress, Segmented, Stepper and Groups controls. |
iOS Dark theme
The following variables are specific to the iOS theme dark variant:
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-ios-dark-form-background | #0f0f0f | Affects the background color of the Radio button along with the Checkbox, Switch, Button, Progress, Segmented, Stepper and Groups |
| $mbsc-ios-dark-form-text | #ffffff | Affects the label color of the Radio button. It also affects other components: Checkbox, Switch, Button, Progress, Segmented, Stepper and Groups |
| $mbsc-ios-dark-form-accent | #de7a13 | Affects the accent color of the Radio button along with the Checkbox, Switch, Button, Progress, Segmented, Stepper and Groups controls. |

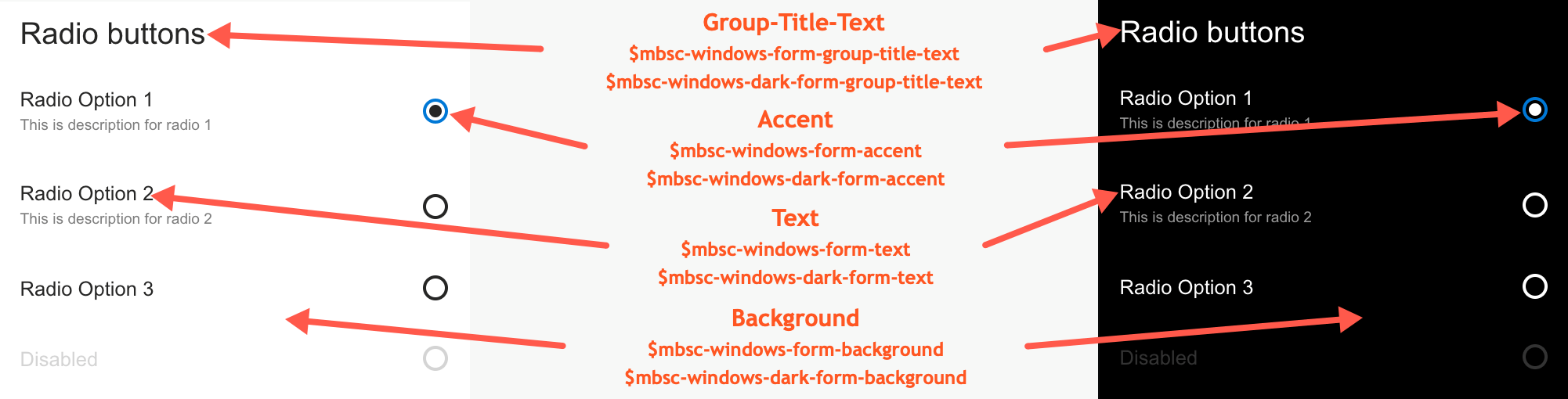
Windows theme
The following variables are specific to the Windows theme light variant:
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-windows-form-background | #ffffff | Affects the background color of the Radio button along with the Checkbox, Switch, Button, Slider, Progress, Segmented, Stepper, Rating and Groups |
| $mbsc-windows-form-text | #262626 | Affects the label color of the Radio button. It also affects other components: Checkbox, Switch, Button, Slider, Progress, Segmented, Stepper, Rating and Groups |
| $mbsc-windows-form-accent | #0078d7 | Affects the accent color of the Radio button along with the Checkbox, Switch, Button, Slider, Progress, Segmented, Stepper, Rating and Groups controls. |
Windows Dark theme
The following variables are specific to the Windows theme dark variant:
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-windows-dark-form-background | #000000 | Affects the background color of the Radio button along with the Checkbox, Switch, Button, Slider, Progress, Segmented, Stepper, Rating and Groups |
| $mbsc-windows-dark-form-text | #ffffff | Affects the label color of the Radio button. It also affects other components: Checkbox, Switch, Button, Slider, Progress, Segmented, Stepper, Rating and Groups |
| $mbsc-windows-dark-form-accent | #0078d7 | Affects the accent color of the Radio button along with the Checkbox, Switch, Button, Slider, Progress, Segmented, Stepper, Rating and Groups controls. |

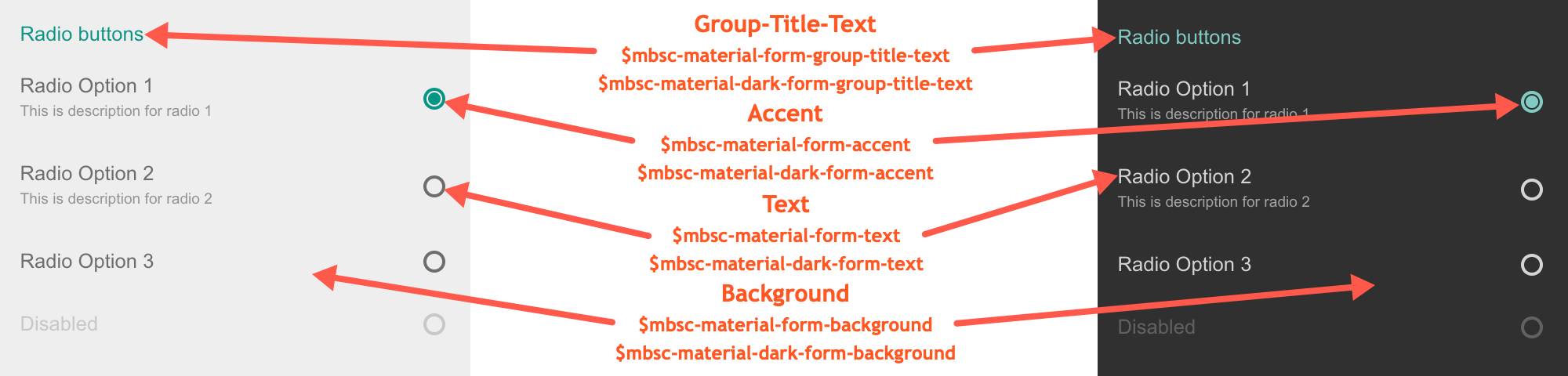
Material theme
The following variables are specific to the Material theme light variant:
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-material-form-background | #eeeeee | Affects the background color of the Radio button along with the Checkbox, Switch, Button, Slider, Progress, Segmented, Stepper, Rating and Groups |
| $mbsc-material-form-text | #6d6d6d | Affects the label color of the Radio button. It also affects other components: Checkbox, Switch, Button, Slider, Progress, Segmented, Stepper, Rating and Groups |
| $mbsc-material-form-accent | #019687 | Affects the accent color of the Radio button along with the Checkbox, Switch, Button, Slider, Progress, Segmented, Stepper, Rating and Groups controls. |
Material Dark theme
The following variables are specific to the Material theme dark variant:
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-material-dark-form-background | #303030 | Affects the background color of the Radio button along with the Checkbox, Switch, Button, Slider, Progress, Segmented, Stepper, Rating and Groups |
| $mbsc-material-dark-form-text | #d4d4d4 | Affects the label color of the Radio button. It also affects other components: Checkbox, Switch, Button, Slider, Progress, Segmented, Stepper, Rating and Groups |
| $mbsc-material-dark-form-accent | #81ccc4 | Affects the accent color of the Radio button along with the Checkbox, Switch, Button, Slider, Progress, Segmented, Stepper, Rating and Groups controls. |

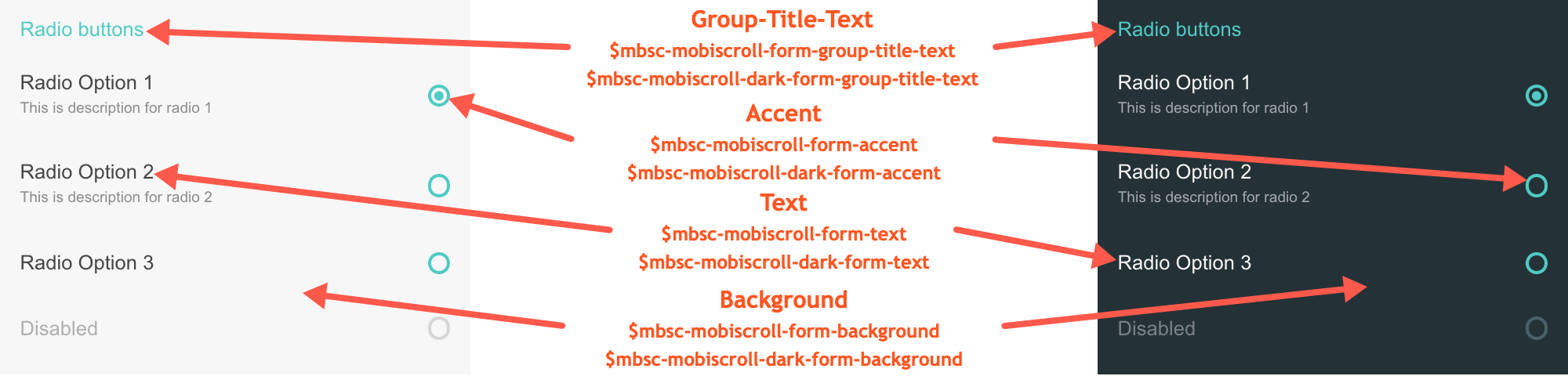
Mobiscroll theme
The following variables are specific to the Mobiscroll theme light variant:
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-mobiscroll-form-background | #f7f7f7 | Affects the background color of the Radio button along with the Checkbox, Switch, Button, Slider, Progress, Segmented, Stepper, Rating and Groups |
| $mbsc-mobiscroll-form-text | #454545 | Affects the label color of the Radio button. It also affects other components: Checkbox, Switch, Button, Slider, Progress, Segmented, Stepper, Rating and Groups |
| $mbsc-mobiscroll-form-accent | #4fccc5 | Affects the accent color of the Radio button along with the Checkbox, Switch, Button, Slider, Progress, Segmented, Stepper, Rating and Groups controls. |
Mobiscroll Dark theme
The following variables are specific to the Mobiscroll theme dark variant:
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-mobiscroll-dark-form-background | #263239 | Affects the background color of the Radio button along with the Checkbox, Switch, Button, Slider, Progress, Segmented, Stepper, Rating and Groups |
| $mbsc-mobiscroll-dark-form-text | #f7f7f7 | Affects the label color of the Radio button. It also affects other components: Checkbox, Switch, Button, Slider, Progress, Segmented, Stepper, Rating and Groups |
| $mbsc-mobiscroll-dark-form-accent | #4fccc5 | Affects the accent color of the Radio button along with the Checkbox, Switch, Button, Slider, Progress, Segmented, Stepper, Rating and Groups controls. |

If you are looking for the generic Form variables and how they affect the form in general, check out the tables and pictures here.