Timespan
About
This preset can be used to pick a timespan expressed as a combination of the following units: years, months, days, hours, minutes, seconds.
Basic usage
The Mobiscroll Timespan control can be used as the <mobiscroll.Timespan /> react component.
By default it renders a text input, and above the Timespan options supports the following props:
<mobiscroll.Timespan value={this.state.myDuration} onSet={this.setMyDuration} theme='ios' placeholder={'How much will it take?'} />For many more examples - simple and complex use-cases - check out the timespan demos for react.
Options
| Name | Type | Default value | Description |
|---|---|---|---|
| anchor | String, HTMLElement | undefined |
Specifies the anchor element for positioning, if display is set to
'bubble'
.
If undefined, it defaults to the element on which the component was initialized.
|
| animate | String or Boolean | undefined |
Animation to use for show/hide (if display is not inline). Possible values:
false, turns the animation off.
|
| buttons | Array |
['set', 'cancel']
|
Buttons to display. Each item in the array will be a button. A button can be specified as a string, or as a button object.
When the passed array does not contain the predefined 'set' button, the auto-selection will be turned on.
Selecting a value on the UI this way, will be set to the input immediately.
If there are more than one wheels shown, the control will close on overlay tap. Otherwise tapping a value on the wheel will also close the control.
If a string, it must be one of the predefined buttons:
If an object, it may have the following properties:
Predefined and custom buttons example
Predefined button handler example
|
| circular | Boolean, Array | undefined |
If true, the scroll wheels are circular.
If an array, it can be specified as a per wheel configuration,
e.g. for 3 wheels: [true, false, false] - sets the first wheel circular.
If not specified, if a wheel has more values than the number of displayed rows, the scroll wheel becomes circular.
|
| closeOnOverlayTap | Boolean | true |
If true, the popup is closed on overlay tap/click. |
| context | String, HTMLElement | 'body' |
The DOM element in which the component is appended and positioned (if not inline). Can be a selector string or a DOM element. |
| cssClass | String | undefined |
Applies custom css class to the top level element. |
| defaultValue | Number | undefined |
Initial value of the picker, specified in milliseconds. |
| disabled | Boolean | false |
Initial disabled state of the component. This will take no effect in inline display mode. |
| display | String | 'center' |
Controls the positioning of the component. Possible options:
|
| focusOnClose | Boolean, String, HTMLElement |
true
|
Element to focus after the popup is closed.
If undefined, the original element will be focused.
If false, no focusing will occur.
|
| focusTrap | Boolean | true |
If not in inline mode, focus won't be allowed to leave the popup. |
| headerText | Boolean, String, Function | false |
Specifies a custom string which appears in the popup header. If the string contains the '{value}' substring, it is replaced with the formatted value of the timespan.If it's set to false, the header is hidden.If a function is passed, it receives the formatted value as parameter and the returned value appears in the header. |
| height | Number | 40 |
Height in pixels of one item on the wheel.
The default value depends on the theme: Mobiscroll: 40 Android Holo: 36 Bootstrap: 40 iOS: 34 jQuery Mobile: 40 Material: 40 Windows Phone: 76 |
| layout | String | undefined |
Sets the layout of the component. Possible values:
|
| max | Number | Infinity |
Maximum selectable time in milliseconds. |
| maxWidth | Number or Array | undefined |
Maximum width of the wheels. If number, it is applied to all wheels, if an array, it is applied to each wheel separately. |
| min | Number | 0 |
Minimum selectable time in milliseconds. |
| minWidth | Number or Array | 80 |
Minimum width of the wheels in pixels. If number, it is applied to all wheels, if an array, it is applied to each wheel separately.
The default value depends on the theme: Mobiscroll: 80 Android Holo: 76 Bootstrap: 80 iOS: 55 jQuery Mobile: 80 Material: 80 Windows Phone: 76 |
| multiline | Number | 1 |
If greater than 1, the wheel item's content will be wrapped into the specified number of lines. If the content is shorter, it will remain vertically centered. |
| readonly | Boolean or Array | false |
If true, the component is displayed, but the values are not selectable.
If an array, it can be specified as a per wheel configuration,
e.g. for 3 wheels: [true, false, false] - sets the first wheel readonly.
|
| responsive | Object | undefined |
Specify different settings for different container widths, in a form of an object,
where the keys are the name of the breakpoints, and the values are objects containing
the settings for the given breakpoint.
The available width is queried from the container element of the component and not the browsers viewport like in css media queries
There are five predefined breakpoints:
breakpoint
property specifying the min-width in pixels.
Example:
|
| rows | Number | 3 |
Number of visible rows on the wheel.
The default value depends on the theme: Mobiscroll: 5 Bootstrap: 3 iOS: 5 Material: 3 Windows: 6 |
| scrollLock | Boolean | true |
Disables page scrolling on touchmove (if not in inline mode, and popup height is less than window height). |
| showLabel | Boolean | true |
Show/hide labels above wheels. |
| showOnFocus | Boolean |
false - on desktop
true - on mobile
|
Pops up the component on element focus. |
| showOnTap | Boolean | true |
Pops up the component on element tap. |
| showOverlay | Boolean | true |
Show or hide overlay. |
| showScrollArrows | Boolean | false |
Display scroll arrows for the wheels. |
| steps | Array | undefined |
Step between the wheel values. The array length must be equal with the length of the wheels. E.g. if wheelOrder: 'hhiiss', 3 wheels are generated (hours, minutes and seconds), so steps: [2, 2, 1] can be used to specifiy the steps for each of the wheels. |
| theme | String | undefined |
Sets the visual appearance of the component.
If it is If the theme for the specific platform is not present, it will default to the Mobiscroll theme. Supplied themes:
Starting from v4.9.0 setting directly the dark version of the theme is deprecated.
Use the themeVariant option instead to control the light / dark appearance of the theme.
Make sure that the theme you set is included in the downloaded package.
|
| themeVariant | String | undefined |
Controls which variant of the theme will be used (light or dark). Possible values:
If not set, only the theme setting will determine which theme to use.
To use the option with custom themes, make sure to create two custom themes,
where the dark version has the same name as the light one, suffixed with
The option will not have any effect if the theme option explicitly
sets the dark version of a theme, e.g.
theme: 'ios-dark'.
|
| touchUi | Boolean | true |
Use Can be used with the responsive option to change the user interface based on viewport width. |
| useShortLabels | Boolean | false |
Use short or long labels |
| wheelOrder | String | 'hhiiss' |
Display order and formatting of the wheels.
|
| width | Number, Array | 70 |
Exact width of the wheels, in pixels. Wheel content will be truncated, if it exceeds the width. If number, it is applied to all wheels, if an array, it is applied to each wheel separately. |
Events
| Name | Description | |
|---|---|---|
| onBeforeClose(event, inst) |
Triggered before the component closes. Close can be prevented by returning false from the handler function.
Parameters
Example |
|
| onBeforeShow(event, inst) |
Triggered before the component is shown.
It is useful if you want to modify the settings object before generating the markup.
It can be used also to prevent the showing the control by returning false.
Parameters
Example |
|
| onCancel(event, inst) |
Allows you to define your own event when cancel is pressed.
Parameters
Example |
|
| onChange(event, inst) |
Allows you to define your own event when a wheel value is changed.
Parameters
Example |
|
| onClear(event, inst) |
Triggered when the value is cleared.
Parameters
Example |
|
| onClose(event, inst) |
Triggered when the component is closed.
Parameters
Example |
|
| onDestroy(event, inst) |
Triggered when the component is destroyed.
Parameters
Example |
|
| onInit(event, inst) |
Triggered when the component is initialized.
Parameters
Example |
|
| onItemTap(event, inst) |
Triggered when the user taps an item on the wheel.
Parameters
Example |
|
| onMarkupReady(event, inst) |
Triggered when the html markup of the component is generated, but it is not yet shown.
It is useful, if you want to make modifications to the markup (e.g. add custom elements), before the positioning runs.
Parameters
Example |
|
| onPosition(event, inst) |
Triggered when the component is positioned (on initial show and resize / orientation change).
Useful if dimensions needs to be modified before the positioning happens, e.g. set a custom width or height. Custom positioning can also be implemented here, in this case, returning false from the handler
function will prevent the built in positioning.
Parameters
Example |
|
| onSet(event, inst) |
Triggered when a value is set.
Parameters
Example |
|
| onShow(event, inst) |
Triggered when the component is shown.
Parameters
Example |
|
Methods
| Name | Description | |
|---|---|---|
| cancel() |
Hides the timespan and also invokes the onCancel event.
ExampleMethods can be called on an instance. For more details see calling methods |
|
| clear() |
Clears the timespan value.
ExampleMethods can be called on an instance. For more details see calling methods |
|
| disable() |
Disables the timespan.
ExampleMethods can be called on an instance. For more details see calling methods |
|
| enable() |
Enables the timespan.
ExampleMethods can be called on an instance. For more details see calling methods |
|
| getVal([temp]) | Returns the selected timespan value.
Parameters
Returns: String
ExampleMethods can be called on an instance. For more details see calling methods |
|
| hide([ prevAnim ] [, btn ]) |
Hides the component.
Parameters
ExampleMethods can be called on an instance. For more details see calling methods |
|
| isVisible() |
Returns a boolean indicating whether the component is visible or not.
Returns: Boolean
ExampleMethods can be called on an instance. For more details see calling methods |
|
| option(options) |
Sets one or more options for the component.
Parameters
ExampleMethods can be called on an instance. For more details see calling methods |
|
| position([check]) |
Recalculates the position of the component (if not inline).
Parameters
ExampleMethods can be called on an instance. For more details see calling methods |
|
| select() |
Hides the timespan and also invokes the
onSet
event.
ExampleMethods can be called on an instance. For more details see calling methods |
|
| setVal(value [, fill ] [, change ] [, temp ] [, time ]) |
Sets the timespan value.
Parameters
ExampleMethods can be called on an instance. For more details see calling methods |
|
| show([ prevAnim ] [, prevFocus ]) |
Shows the component.
Parameters
ExampleMethods can be called on an instance. For more details see calling methods |
|
| tap(el, handler) |
Attaches the handler function to the tap event of element el.
Parameters
ExampleMethods can be called on an instance. For more details see calling methods |
|
Localization
| Name | Type | Default value | Description |
|---|---|---|---|
| cancelText | String | 'Cancel' |
Text for Cancel button. |
| clearText | String | 'Clear' |
Text for the clear button. |
| headerText | Boolean, String, Function | '{value}' |
Specifies a custom string which appears in the popup header. If the string contains '{value}' substring, it is replaced with the formatted value of the timespan. If it's set to false, the header is hidden. If a function is passed, it receives the formatted value as parameter and the returned value appears in the header. |
| labels | Array | ['Years', 'Months', 'Days', 'Hours', 'Minutes', 'Seconds'] |
Labels for the wheels |
| labelsShort | Array | ['Yrs', 'Mths', 'Days', 'Hrs', 'Mins', 'Secs'] |
Short labels for the wheels |
| lang | String | 'en-US' |
Language of the component. Based on the language string the component loads the language based default settings from the
language modules.
Supported languages:
|
| rtl | Boolean | false |
Right to left display. |
| selectedPluralText | String | '{count} selected' |
Specifies the plural form of the amount of selected items according to the rules of particular language. The '{count}' substring will be replaced with the number of selected items. |
| selectedText | String | '{count} selected' |
Specifies the amount of selected items according to the rules of particular language. The '{count}' substring will be replaced with the number of selected items. |
| setText | String | 'Set' |
Text for Set button. |
Conversion functions
| Name | Parameters | Description |
|---|---|---|
| formatValue | function(data) |
Receives selected wheel values as an array and must return a string which will be set as the value of the associated input element. By default it concatenates the values to a string. Components implement their own formatValue function.Example (feet and inches scroller with custom wheels): |
| parseValue | function(valueText) |
Receives a string as parameter and must return an array containing the selected timespan wheel values. Must return an array value! Components implement their own parseValue function.Example (feet and inches timespan with custom wheels): |
Customizing the appearance
While the provided pre-built themes are enough in many use cases, most of the times on top of adapting to a specific platform, you'd also like to match a brand or color scheme. Mobiscroll provides various ways to achieve this:
- Create custom themes using the theme builder - the custom themes can be also built using out theme builder, on a graphical user interface, without any coding, or the need for Sass support in your project.
- Create custom themes using Sass - use this, if you need multiple themes with different color variatons, in case you have pages with different colors, or you'd like to users to customize the colors of your app.
- Override the Sass color variables - the straightforward way to change the colors in one place throughout the application.
Override the Sass Color Variables
A convenient way to customize the colors of the Mobiscroll components is to override the Sass color variables.
Let's say your branding uses a nice red accent color, and you'd like that color to appear on the Mobiscroll components as well,
while still using platform specific themes (e.g. ios on iOS devices, material on Android devices, and mobiscroll on desktop).
You can override the accent color for every theme:
$mbsc-ios-accent: #e61d2a;
$mbsc-material-accent: #e61d2a;
$mbsc-mobiscroll-accent: #e61d2a;
@import "~@mobiscroll/React/dist/css/mobiscroll.react.scss"
You can also customize the colors on many levels:
- Theme specific variables (ex.
$mbsc-material-background,$mbsc-ios-dark-text) are applied to all components in a theme. Complete list of variables here. - Component specific global variables (ex.
$mbsc-card-background-light,$mbsc-listview-text-dark) are applied to all themes for a specific component. - Component and theme specific variables (ex.
$mbsc-ios-dark-form-background,$mbsc-material-input-text) are applied to a specific theme and a specific component.
Global variables
These variables are applied to all base themes: iOS, material, windows and mobiscroll.
They all come in pairs. One for the light and one for the dark variant in each theme.
| Variable name | Description |
|---|---|
| $mbsc-frame-background-light | Sets the background color of the Timespan |
| $mbsc-frame-background-dark | |
| $mbsc-frame-text-light | Sets the text color of the Timespan |
| $mbsc-frame-text-dark | |
| $mbsc-frame-accent-light | Sets the accent color of the Timespan |
| $mbsc-frame-accent-dark | |
| $mbsc-frame-overlay-light | Sets the color of the overlay, when the Timespan is shown as a modal |
| $mbsc-frame-overlay-dark |
If you really want to get sophisticated or if a color doesn't look good on a specific theme and you want to overwrite it, you can fine tune all of the above variables individually for each theme. Below are the complete list of variables broken down to themes:
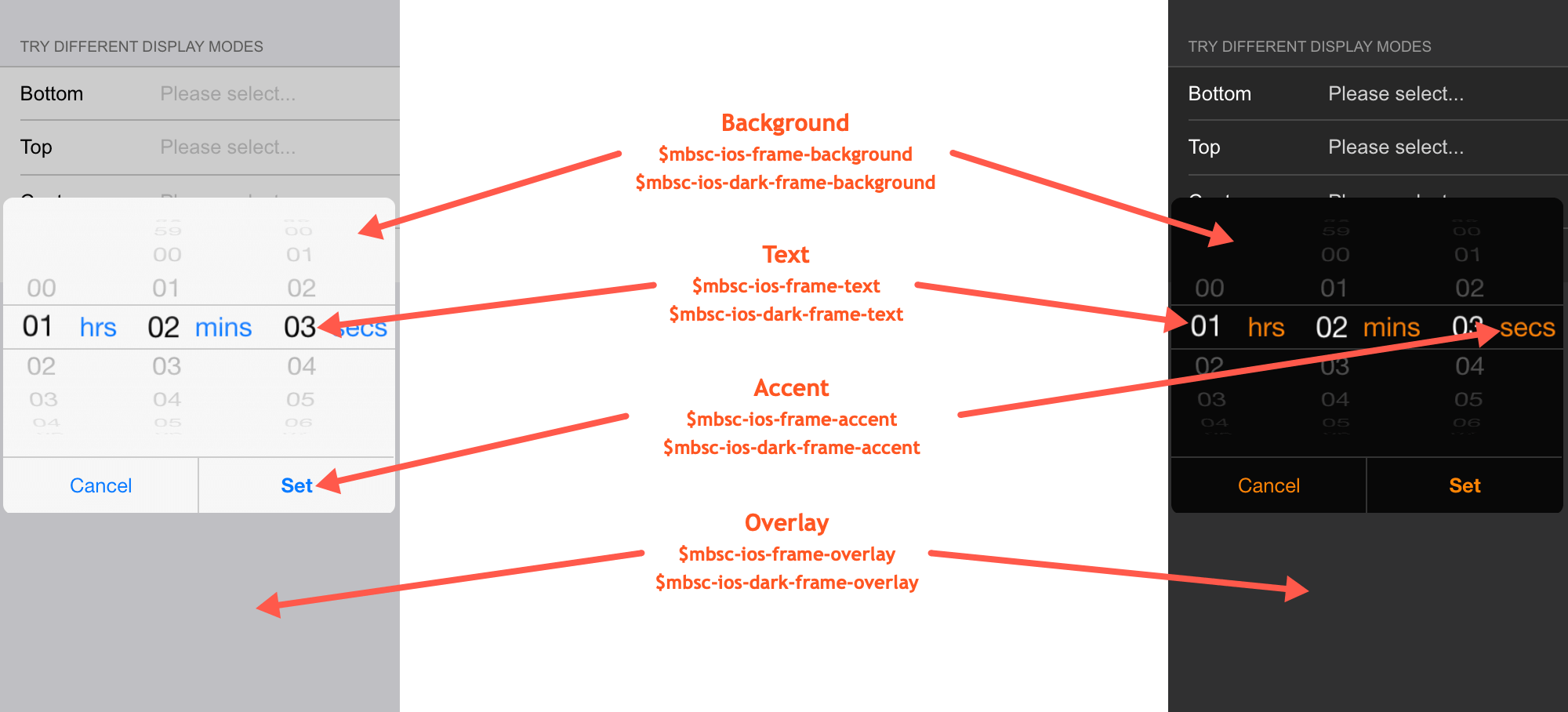
iOS theme
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-ios-frame-background | #ffffff | The Timespan background color |
| $mbsc-ios-frame-text | #000000 | The Timespan text color |
| $mbsc-ios-frame-accent | #007bff | The Timespan accent color |
| $mbsc-ios-frame-overlay | rgba(0, 0, 0, 0.2) | Sets the color of the overlay, when the Timespan is shown as a modal |
iOS Dark theme
| $mbsc-ios-dark-frame-background | #0f0f0f | The Timespan background color |
| $mbsc-ios-dark-frame-text | #ffffff | The Timespan text color |
| $mbsc-ios-dark-frame-accent | #ff8400 | The Timespan accent color |
| $mbsc-ios-dark-frame-overlay | rgba(255, 255, 255, .1) | Sets the color of the overlay, when the Timespan is shown as a modal |

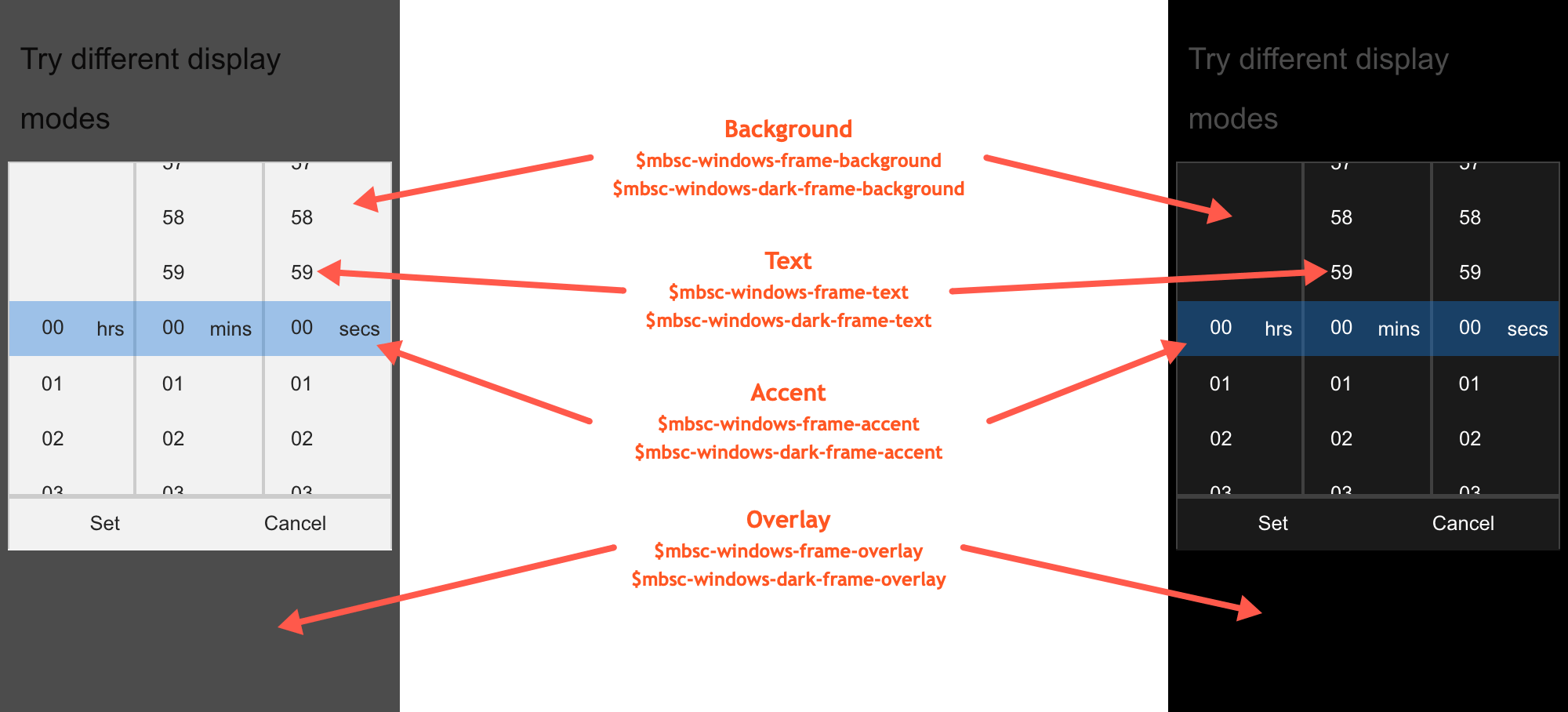
Windows theme
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-windows-frame-background | #1a1a1a | The Timespan background color |
| $mbsc-windows-frame-text | #262626 | The Timespan text color |
| $mbsc-windows-frame-accent | #0078d7 | The Timespan accent color |
| $mbsc-windows-frame-overlay | rgba(0, 0, 0, .7) | Sets the color of the overlay, when the Timespan is shown as a modal |
Windows Dark theme
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-windows-dark-frame-background | #191919 | The Timespan background color |
| $mbsc-windows-dark-frame-text | #ffffff | The Timespan text color |
| $mbsc-windows-dark-frame-accent | #0078d7 | The Timespan accent color |
| $mbsc-windows-dark-frame-overlay | rgba(0, 0, 0, .7) | Sets the color of the overlay, when the Timespan is shown as a modal |

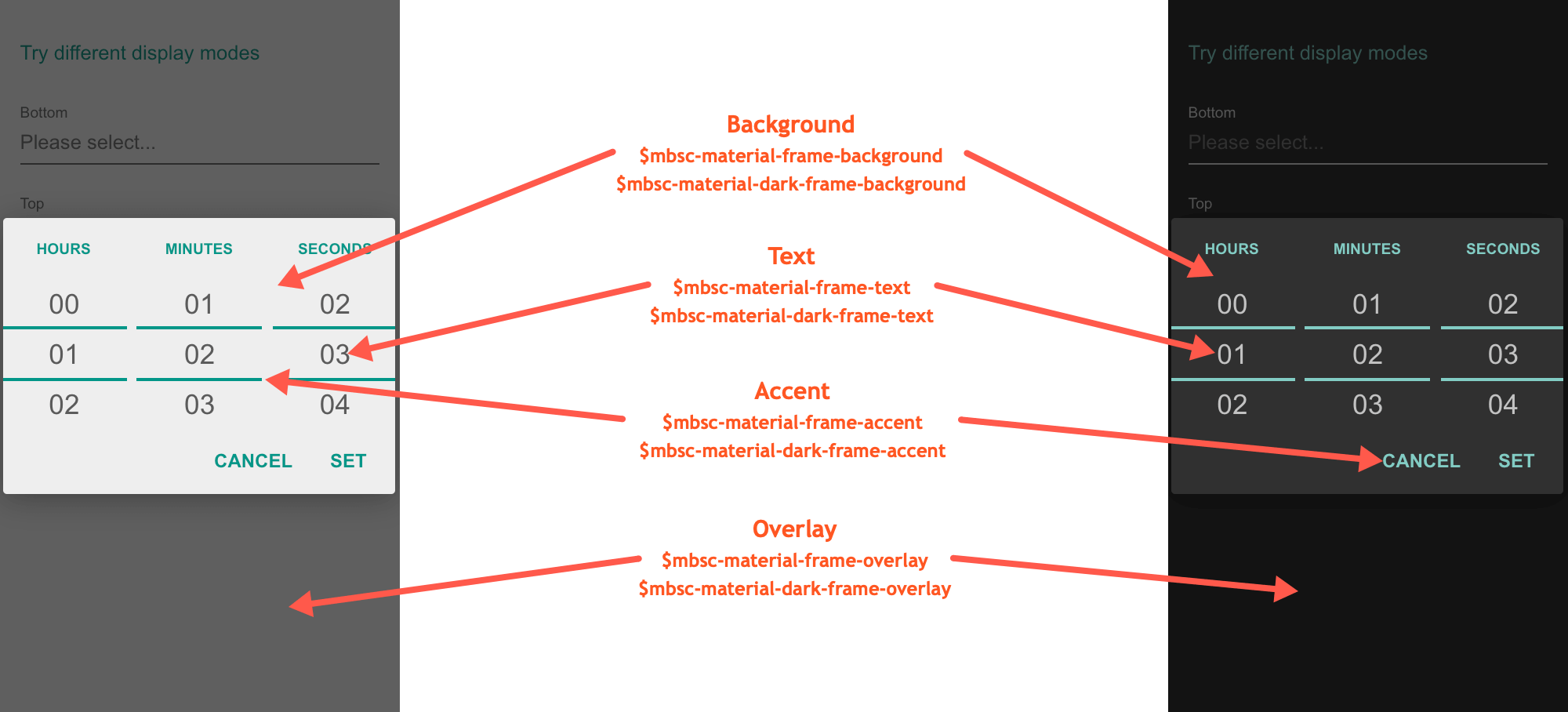
Material theme
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-material-frame-background | #eeeeee | The Timespan background color |
| $mbsc-material-frame-text | #5b5b5b | The Timespan text color |
| $mbsc-material-frame-accent | #009688 | The Timespan accent color |
| $mbsc-material-frame-overlay | rgba(0, 0, 0, .6) | Sets the color of the overlay, when the Timespan is shown as a modal |
Material Dark theme
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-material-dark-frame-background | #303030 | The Timespan background color |
| $mbsc-material-dark-frame-text | #c2c2c2 | The Timespan text color |
| $mbsc-material-dark-frame-accent | #81ccc4 | The Timespan accent color |
| $mbsc-material-dark-frame-overlay | rgba(0, 0, 0, .6) | Sets the color of the overlay, when the Timespan is shown as a modal |

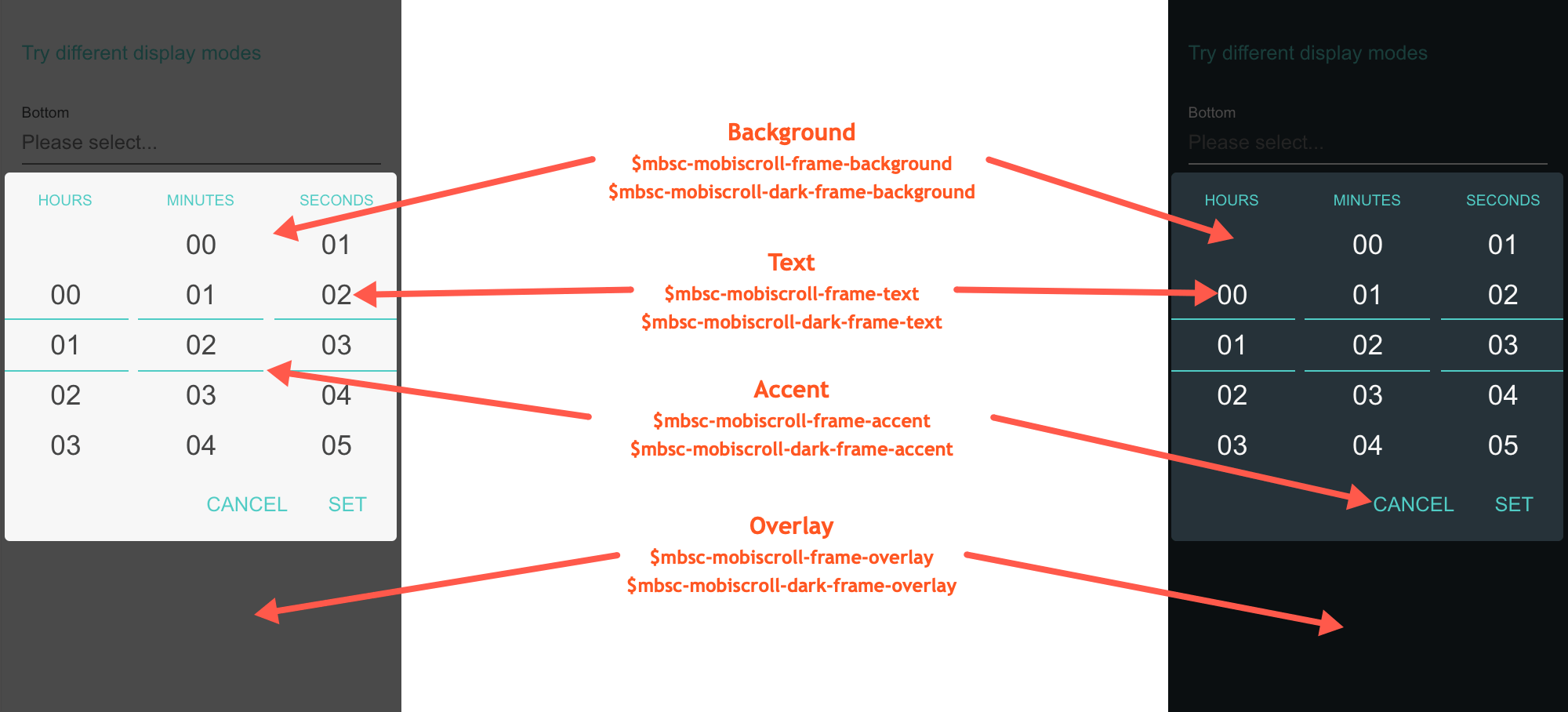
Mobiscroll theme
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-mobiscroll-frame-background | #f7f7f7 | The Timespan background color |
| $mbsc-mobiscroll-frame-text | #454545 | The Timespan text color |
| $mbsc-mobiscroll-frame-accent | #4eccc4 | The Timespan accent color |
| $mbsc-mobiscroll-frame-overlay | rgba(0, 0, 0, .7) | Sets the color of the overlay, when the Timespan is shown as a modal |
Mobiscroll Dark theme
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-mobiscroll-dark-frame-background | #263238 | The Timespan background color |
| $mbsc-mobiscroll-dark-frame-text | #f7f7f7 | The Timespan text color |
| $mbsc-mobiscroll-dark-frame-accent | #4fccc4 | The Timespan accent color |
| $mbsc-mobiscroll-dark-frame-overlay | rgba(0, 0, 0, .7) | Sets the color of the overlay, when the Timespan is shown as a modal |