Switch
The Switch is a two value control. It is like a physical toggle switch, it has an on and an off state that is represented as a boolean value.
Basic usage
The following example will create a simple switch with a label.
<label>
<input type="checkbox" mbsc-switch data-label="The label of the switch" />
</label>For being more informative a description and a color can also be passed to the switch.
<!-- Label and description for more info -->
<label>
<input type="checkbox" mbsc-switch data-label="Front door" data-description="Controls the lock of the front door." />
</label>
<!-- Different color switches -->
<label>
<input type="checkbox" mbsc-switch data-color="danger" data-label="Sync on mobile data" />
</label>
<label>
<input type="checkbox" mbsc-switch color="info" label="Email notification" />
</label>Auto initialization
If the component is added later to the DOM, e.g. with an Ajax page load, a custom function named enhance needs to be called in order to initialize the dynamically added component.
When the enhance function is called on a DOM element, all form elements will be initialized inside this element.
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function() {
if (xhr.readyState == XMLHttpRequest.DONE) {
var page = document.getElementById('page');
page.innerHTML = xhr.responseText;
mobiscroll.enhance(page);
}
}
xhr.open('GET', '/myform', true);
xhr.send();
Passing options
All the options can be passed to the switch via data- attributes with two exceptions. The exceptions are the checked and the disabled attributes, that don't need the data- prefix, since the native input supports them.
For example, when passing the rtl and the disabled options:
<label>
<input type="checkbox" mbsc-switch data-rtl="true" disabled data-label="This is Disabled" />
</label>
Switching programmatically
Getting and setting the checked state of the switch can be done through the switch instance. For example:
<label>
<input id="my-checked-switch" type="checkbox" checked mbsc-switch data-label="Initially cheked" />
</label>// get the input element, the switch was initialized on
const inputElement = document.getElementById('my-checked-switch');
// get the instance of the switch component
const switchInstance = mobiscroll.getInst(inputElement);
const checkedState = switchInstance.checked; // get the switch on/off state as a boolean value
switchInstance.checked = false; // will turn the switch off
Disabled state
The underlying checkbox disabled property will be taken into account at initialization time. For example:
<!-- This will create a disabled switch -->
<label>
<input type="checkbox" checked disabled mbsc-switch data-label="Initially cheked and disabled" />
</label>
<!-- The following will not be disabled -->
<label>
<input type="checkbox" checked mbsc-switch data-label="Initially cheked and not disabled" />
</label>Changing options dynamically
The settings of the switch can be changed dynamically using the setOptions method on the instance itself, or the global setOptions method.
Here is an example on how to change the disabled setting on a single switch:
<label>
<input id="my-switch" type="checkbox" disabled mbsc-switch data-label="My Switch" />
</label>// get the input element, the switch was initialized on
const inputElement = document.getElementById('my-switch');
// get the instance of the switch component
const switchInstance = mobiscroll.getInst(inputElement);
// set the disabled setting to false
switchInstance.setOptions({ disabled: false });
For many more examples - simple and complex use-cases - check out the switch demos for javascript.
Options
| Name | Data attribute | Type | Default value | Description |
|---|---|---|---|---|
| checked | data-checked | Boolean | undefined |
Sets the on/off state of the switch. |
| color | data-color | String | undefined |
A predefined color to style the component. Supported values are:
|
| description | data-description | String | undefined |
A description that shows up under the label of the component. |
| disabled | data-disabled | Boolean | false |
Initial disabled state of the component. This will take no effect in inline display mode. |
| label | data-label | String | undefined |
Sets the label of component. |
| position | data-position | String | 'end' |
Sets the position of the switch handle depending on the RTL setting. It can be 'start' or 'end'. When in LTR mode, the 'start' will set the handle position to the left (a.k.a. from left to right the switch will start with the handle) and the 'end' will set it to the right - so the handle goes to the end of the switch.In RTL mode, the 'start' will position the hande to the right. The 'end' will position the handle to the left in this case.
|
| rtl | data-rtl | Boolean | false |
Right to left display. |
| theme | data-theme | String | undefined |
Sets the visual appearance of the component.
If it is
Make sure that the theme you set is included in the downloaded package.
|
| themeVariant | data-theme-variant | String | undefined |
Controls which variant of the theme will be used (light or dark). Possible values:
To use the option with custom themes, make sure to create two custom themes,
where the dark version has the same name as the light one, suffixed with |
Customizing the appearance
While the provided pre-built themes are enough in many use cases, most of the times on top of adapting to a specific platform, you'd also like to match a brand or color scheme. Mobiscroll provides various ways to achieve this:
- Create custom themes using the theme builder - the custom themes can be also built using out theme builder, on a graphical user interface, without any coding, or the need for Sass support in your project.
- Create custom themes using Sass - use this, if you need multiple themes with different color variatons, in case you have pages with different colors, or you'd like to users to customize the colors of your app.
- Override the Sass color variables - the straightforward way to change the colors in one place throughout the application.
Override the Sass Color Variables
A convenient way to customize the colors of the Mobiscroll components is to override the Sass color variables.
Let's say your branding uses a nice red accent color, and you'd like that color to appear on the Mobiscroll components as well,
while still using platform specific themes (e.g. ios on iOS devices, material on Android devices, and mobiscroll on desktop).
You can override the accent color for every theme:
$mbsc-ios-accent: #e61d2a;
$mbsc-material-accent: #e61d2a;
$mbsc-mobiscroll-accent: #e61d2a;
@import "~@mobiscroll/Javascript/dist/css/mobiscroll.javascript.scss"
You can also customize the colors on many levels:
- Theme specific variables (ex.
$mbsc-material-background,$mbsc-ios-dark-text) are applied to all components in a theme. Complete list of variables here. - Component specific global variables (ex.
$mbsc-card-background-light,$mbsc-listview-text-dark) are applied to all themes for a specific component. - Component and theme specific variables (ex.
$mbsc-ios-dark-form-background,$mbsc-material-input-text) are applied to a specific theme and a specific component.
Global variables of the Switch
These variables are applied to all base themes: iOS, material, windows and mobiscroll.
They all come in pairs. One for the light and one for the dark variant in each theme.
| Variable name | Description |
|---|---|
| $mbsc-form-background-light | Affects the background and handle color of the Switch |
| $mbsc-form-background-dark | |
| $mbsc-form-accent-light | Affects the handle color of the Switch |
| $mbsc-form-accent-dark |
If you really want to get sophisticated or if a color doesn't look good on a specific theme and you want to overwrite it, you can fine tune all of the above variables individually for each theme. Below are the complete list of variables broken down to themes:
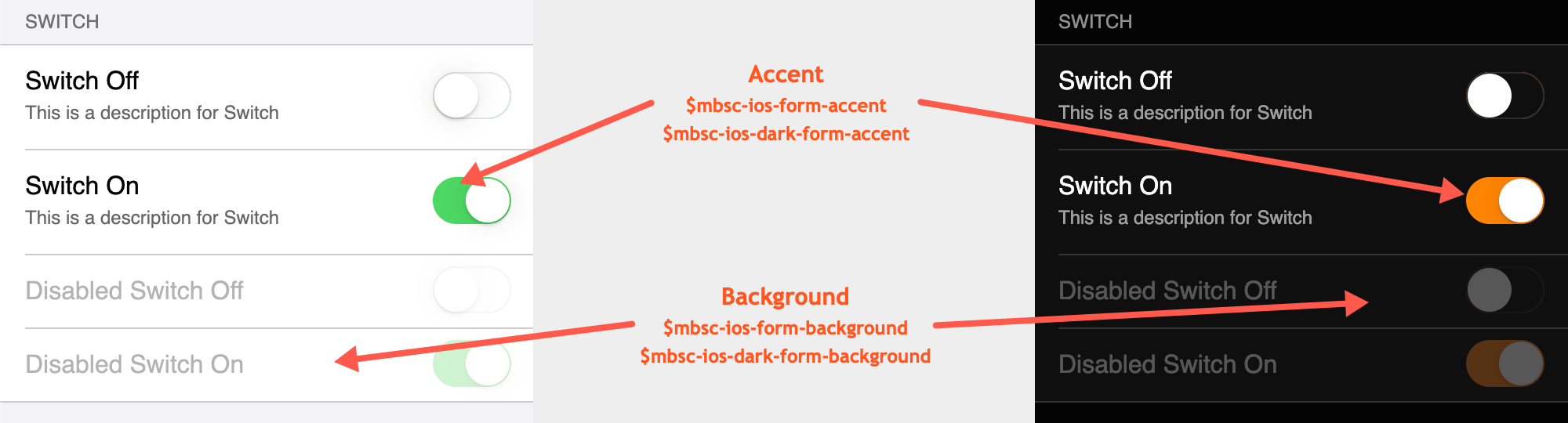
iOS theme
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-ios-form-background | #ffffff | Affects the background color of the Switch |
| $mbsc-ios-form-accent | #4cd764 | Affects the handle color of the Switch |
iOS Dark theme
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-ios-dark-form-background | #0f0f0f | Affects the background color of the Switch |
| $mbsc-ios-dark-form-accent | #ff8400 | Affects the handle color of the Switch |

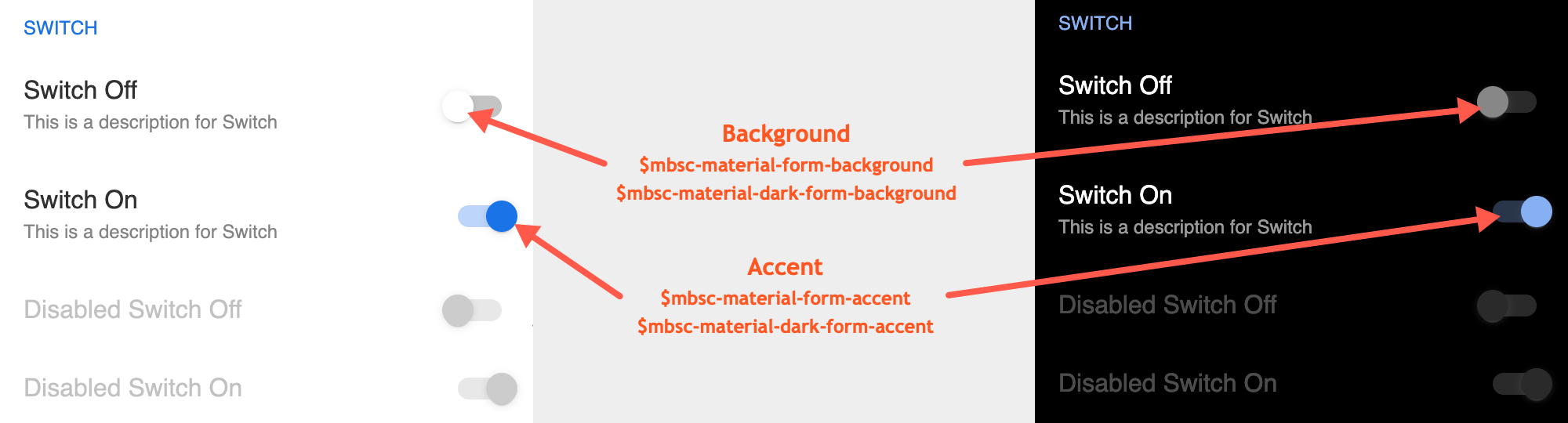
Material theme
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-material-form-background | #ffffff | Affects the color of the Switch handle when unchecked. |
| $mbsc-material-form-accent | #1a73e8 | Affects the handle color of the Switch when checked. |
Material Dark theme
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-material-dark-form-background | #868786 | Affects the color of the Switch handle when unchecked. |
| $mbsc-material-dark-form-accent | #87b0f3 | Affects the handle color of the Switch when checked. |

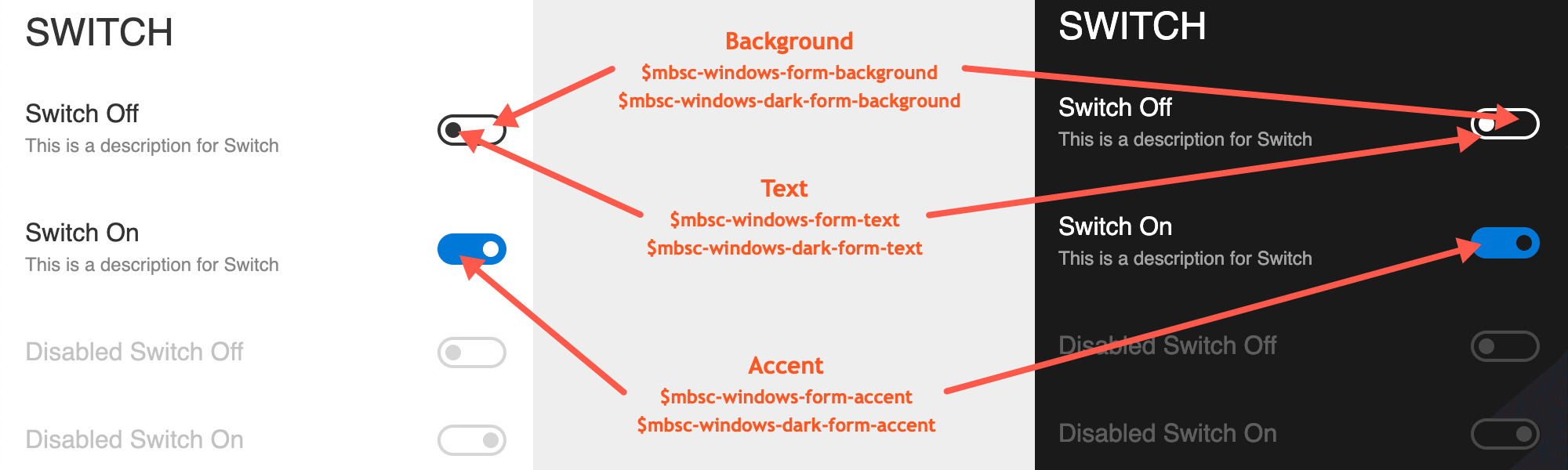
Windows theme
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-windows-form-background | #ffffff | Affects the handle inner color of the Switch |
| $mbsc-windows-form-text | #262626 | Affects the color of the unchecked handle and the focus outline of the Switch |
| $mbsc-windows-form-accent | #0078d7 | Affects the handle outer color of the Switch when checked. |
Windows Dark theme
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-windows-dark-form-background | #000000 | Affects the handle inner color of the Switch |
| $mbsc-windows-dark-form-text | #ffffff | Affects the color of the unchecked handle and the focus outline of the Switch |
| $mbsc-windows-dark-form-accent | #0078d7 | Affects the handle outer color of the Switch when checked. |