Checkbox
Checkboxes are used when there are lists of options and the user may select any number of choices, including zero, one, or several. In other words, each checkbox is independent of all other checkboxes in the list, so checking one box doesn't uncheck the others.
Basic Usage
The following example will render a simple Checkbox with a label.
<label>
<input type="checkbox" mbsc-checkbox data-label="The label of the checkbox" />
</label>Auto initialization
If the component is added later to the DOM, e.g. with an Ajax page load, a custom function named enhance needs to be called in order to initialize the dynamically added component.
When the enhance function is called on a DOM element, all form elements will be initialized inside this element.
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function() {
if (xhr.readyState == XMLHttpRequest.DONE) {
var page = document.getElementById('page');
page.innerHTML = xhr.responseText;
mobiscroll.enhance(page);
}
}
xhr.open('GET', '/myform', true);
xhr.send();
Passing options
All the options can be passed to the checkbox via data- attributes with exceptions of the native input supported ones.
The attributes that the native html input supports can be passed directly without the data- prefix. For example thechecked or the disabled attributes (and so on...).
In this example we pass the rtl and the disabled options:
<label>
<input type="checkbox" mbsc-checkbox data-rtl="true" disabled data-label="This is Disabled" />
</label>
Selecting programmatically
Selecting the value for a checkbox means setting the checked state of it. This can be done through the instance. For example:
<label>
<input id="my-checked-checkbox" type="checkbox" checked mbsc-checkbox data-label="Initially cheked" />
</label>// get the input element, the checkbox was initialized on
const inputElement = document.getElementById('my-checked-checkbox');
// get the instance of the checkbox component
const checkboxInstance = mobiscroll.getInst(inputElement);
const checkedState = checkboxInstance.checked; // get the selected state as a boolean value
checkboxInstance.checked = false; // will deselect the checkbox
Disabled state
The underlying input's disabled attribute will be taken into account at initialization time. For example:
<!-- This will create a disabled checkbox -->
<label>
<input type="checkbox" checked disabled mbsc-checkbox data-label="Initially selected and disabled" />
</label>
<!-- The following will not be disabled -->
<label>
<input type="checkbox" checked mbsc-checkbox data-label="Initially selected and not disabled" />
</label>Changing options dynamically
The options of the checkbox can be changed dynamically using the setOptions method on the instance itself, or the global setOptions method.
Here is an example on how to change the disabled option on a single checkbox:
<label>
<input id="my-checkbox" type="checkbox" disabled mbsc-checkbox data-label="My checkbox" />
</label>// get the input element, the checkbox was initialized on
const inputElement = document.getElementById('my-checkbox');
// get the instance of the checkbox component
const checkboxInstance = mobiscroll.getInst(inputElement);
// set the disabled setting to false
checkboxInstance.setOptions({ disabled: false });
For many more examples - simple and complex use-cases - check out the checkbox demos for javascript.
Options
| Name | Data attribute | Type | Default value | Description |
|---|---|---|---|---|
| checked | data-checked | Boolean | undefined |
Sets the checked state of the checkbox. |
| color | data-color | String | undefined |
A predefined color to style the component. Supported values are:
|
| description | data-description | String | undefined |
A description that shows up under the label of the component. |
| disabled | data-disabled | Boolean | false |
Initial disabled state of the component. This will take no effect in inline display mode. |
| label | data-label | String | undefined |
Sets the label of component. |
| position | data-position | String | 'end' |
Sets the position of the switch handle depending on the RTL setting. It can be 'start' or 'end'. When in LTR mode, the 'start' will set the handle position to the left (a.k.a. from left to right the switch will start with the handle) and the 'end' will set it to the right - so the handle goes to the end of the switch.In RTL mode, the 'start' will position the hande to the right. The 'end' will position the handle to the left in this case.
|
| rtl | data-rtl | Boolean | false |
Right to left display. |
| theme | data-theme | String | undefined |
Sets the visual appearance of the component.
If it is
Make sure that the theme you set is included in the downloaded package.
|
| themeVariant | data-theme-variant | String | undefined |
Controls which variant of the theme will be used (light or dark). Possible values:
To use the option with custom themes, make sure to create two custom themes,
where the dark version has the same name as the light one, suffixed with |
Customizing the appearance
While the provided pre-built themes are enough in many use cases, most of the times on top of adapting to a specific platform, you'd also like to match a brand or color scheme. Mobiscroll provides various ways to achieve this:
- Create custom themes using the theme builder - the custom themes can be also built using out theme builder, on a graphical user interface, without any coding, or the need for Sass support in your project.
- Create custom themes using Sass - use this, if you need multiple themes with different color variatons, in case you have pages with different colors, or you'd like to users to customize the colors of your app.
- Override the Sass color variables - the straightforward way to change the colors in one place throughout the application.
Override the Sass Color Variables
A convenient way to customize the colors of the Mobiscroll components is to override the Sass color variables.
Let's say your branding uses a nice red accent color, and you'd like that color to appear on the Mobiscroll components as well,
while still using platform specific themes (e.g. ios on iOS devices, material on Android devices, and mobiscroll on desktop).
You can override the accent color for every theme:
$mbsc-ios-accent: #e61d2a;
$mbsc-material-accent: #e61d2a;
$mbsc-mobiscroll-accent: #e61d2a;
@import "~@mobiscroll/Javascript/dist/css/mobiscroll.javascript.scss"
You can also customize the colors on many levels:
- Theme specific variables (ex.
$mbsc-material-background,$mbsc-ios-dark-text) are applied to all components in a theme. Complete list of variables here. - Component specific global variables (ex.
$mbsc-card-background-light,$mbsc-listview-text-dark) are applied to all themes for a specific component. - Component and theme specific variables (ex.
$mbsc-ios-dark-form-background,$mbsc-material-input-text) are applied to a specific theme and a specific component.
For many more examples - simple and complex use-cases - check out the checkbox demos for javascript.
Checkbox theming
Global variables of the Checkbox
Below you will find a list of SASS variables that affect the Checkbox:
| Variable name | Description |
|---|---|
| $mbsc-form-background-light | Affects the background color of the Checkbox along with the Switch, Radio button, Button, Slider, Progress, Segmented, Stepper, Rating and Groups |
| $mbsc-form-background-dark | |
| $mbsc-form-text-light |
Affects the label
and in some themes the box
color of the Checkbox. It also affects other components: Switch, Radio button, Button, Slider, Progress, Segmented, Stepper, Rating and Groups |
| $mbsc-form-text-dark | |
| $mbsc-form-accent-light | Affects the checked color of the Checkboxes box) along with the Switch, Radio button, Button, Slider, Progress, Segmented, Stepper, Rating and Groups controls. |
| $mbsc-form-accent-dark |
If you really want to get sophisticated or if a color doesn't look good on a specific theme and you want to overwrite it, you can fine tune all of the above variables individually for each theme. Below are the complete list of variables broken down to themes:
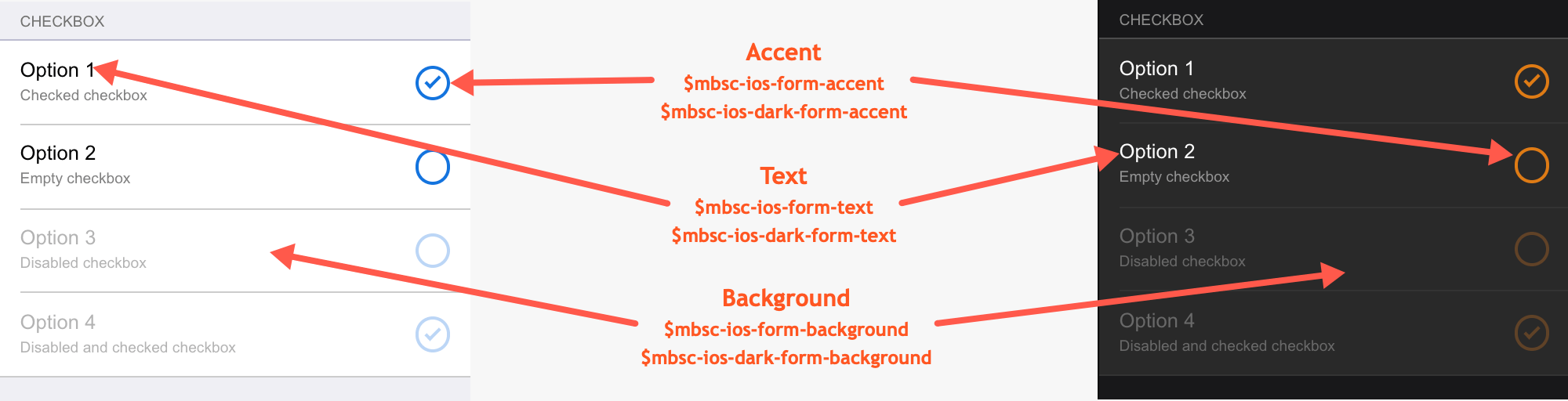
iOS theme
The following variables are specific to the iOS theme light variant:
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-ios-form-background | #ffffff | Affects the background color of the Checkbox along with the Switch, Radio button, Button, Progress, Segmented, Stepper and Groups |
| $mbsc-ios-form-text | #000000 | Affects the label color of the Checkbox. It also affects other components: Switch, Radio button, Button, Progress, Segmented, Stepper and Groups |
| $mbsc-ios-form-accent | #1273de | Affects the box color of the Checkbox along with the Switch, Radio button, Button, Progress, Segmented, Stepper and Groups controls. |
iOS Dark theme
The following variables are specific to the iOS theme dark variant:
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-ios-dark-form-background | #0f0f0f | Affects the background color of the Checkbox along with the Switch, Radio button, Button, Progress, Segmented, Stepper and Groups |
| $mbsc-ios-dark-form-text | #ffffff | Affects the label color of the Checkbox. It also affects other components: Switch, Radio button, Button, Progress, Segmented, Stepper and Groups |
| $mbsc-ios-dark-form-accent | #de7a13 | Affects the box color of the Checkbox along with the Switch, Radio button, Button, Progress, Segmented, Stepper and Groups controls. |

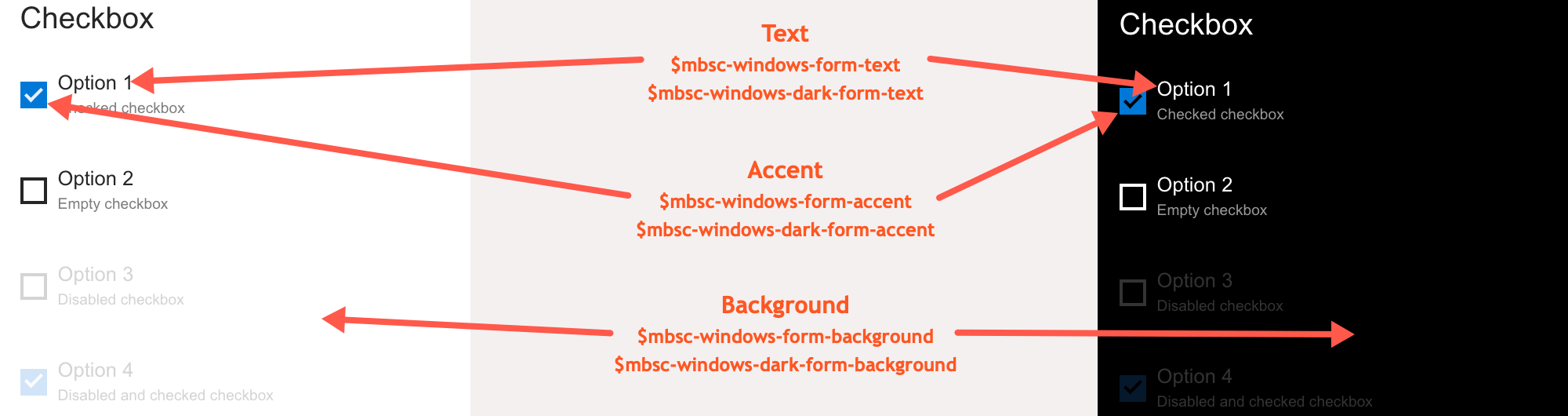
Windows theme
The following variables are specific to the Windows theme light variant:
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-windows-form-background | #ffffff | Affects the background color of the Checkbox along with the Switch, Radio button, Button, Slider, Progress, Segmented, Stepper, Rating and Groups |
| $mbsc-windows-form-text | #262626 | Affects the label color of the Checkbox. It also affects other components: Switch, Radio button, Button, Slider, Progress, Segmented, Stepper, Rating and Groups |
| $mbsc-windows-form-accent | #0078d7 | Affects the checked color of the Checkboxes box along with the Switch, Radio button, Button, Slider, Progress, Segmented, Stepper, Rating and Groups controls. |
Windows Dark theme
The following variables are specific to the Windows theme dark variant:
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-windows-dark-form-background | #000000 | Affects the background color of the Checkbox along with the Switch, Radio button, Button, Slider, Progress, Segmented, Stepper, Rating and Groups |
| $mbsc-windows-dark-form-text | #ffffff | Affects the label color of the Checkbox. It also affects other components: Switch, Radio button, Button, Slider, Progress, Segmented, Stepper, Rating and Groups |
| $mbsc-windows-dark-form-accent | #0078d7 | Affects the checked color of the Checkboxes box along with the Switch, Radio button, Button, Slider, Progress, Segmented, Stepper, Rating and Groups controls. |

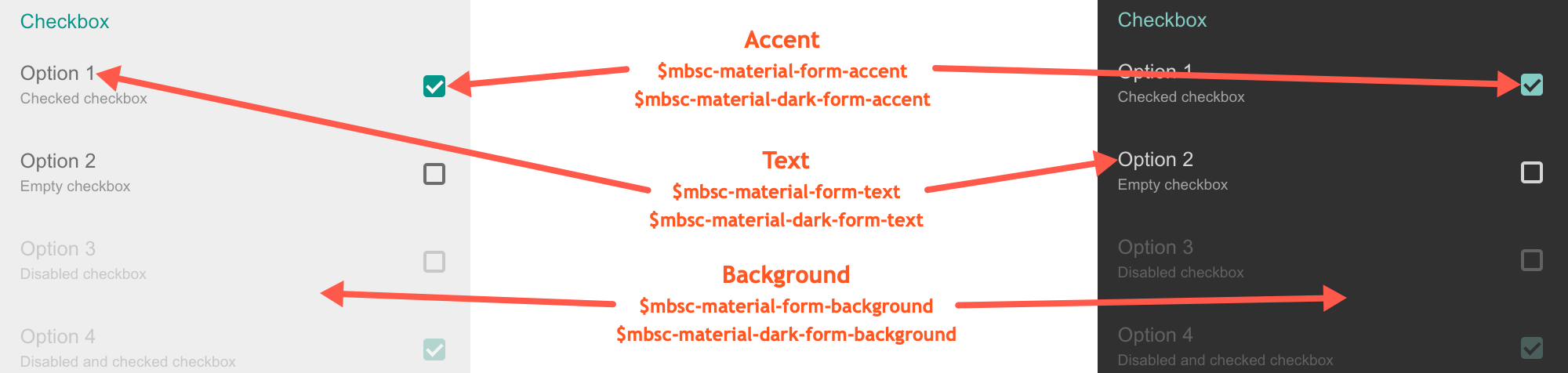
Material theme
The following variables are specific to the Material theme light variant:
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-material-form-background | #eeeeee | Affects the background color of the Checkbox along with the Switch, Radio button, Button, Slider, Progress, Segmented, Stepper, Rating and Groups |
| $mbsc-material-form-text | #6d6d6d | Affects the label color of the Checkbox. It also affects other components: Switch, Radio button, Button, Slider, Progress, Segmented, Stepper, Rating and Groups |
| $mbsc-material-form-accent | #019687 | Affects the checked color of the Checkboxes box in activated state along with the Switch, Radio button, Button, Slider, Progress, Segmented, Stepper, Rating and Groups controls. |
Material Dark theme
The following variables are specific to the Material theme dark variant:
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-material-dark-form-background | #303030 | Affects the background color of the Checkbox along with the Switch, Radio button, Button, Slider, Progress, Segmented, Stepper, Rating and Groups |
| $mbsc-material-dark-form-text | #d4d4d4 | Affects the label color of the Checkbox. It also affects other components: Switch, Radio button, Button, Slider, Progress, Segmented, Stepper, Rating and Groups |
| $mbsc-material-dark-form-accent | #81ccc4 | Affects the checked color of the Checkboxes box in activated state along with the Switch, Radio button, Button, Slider, Progress, Segmented, Stepper, Rating and Groups controls. |

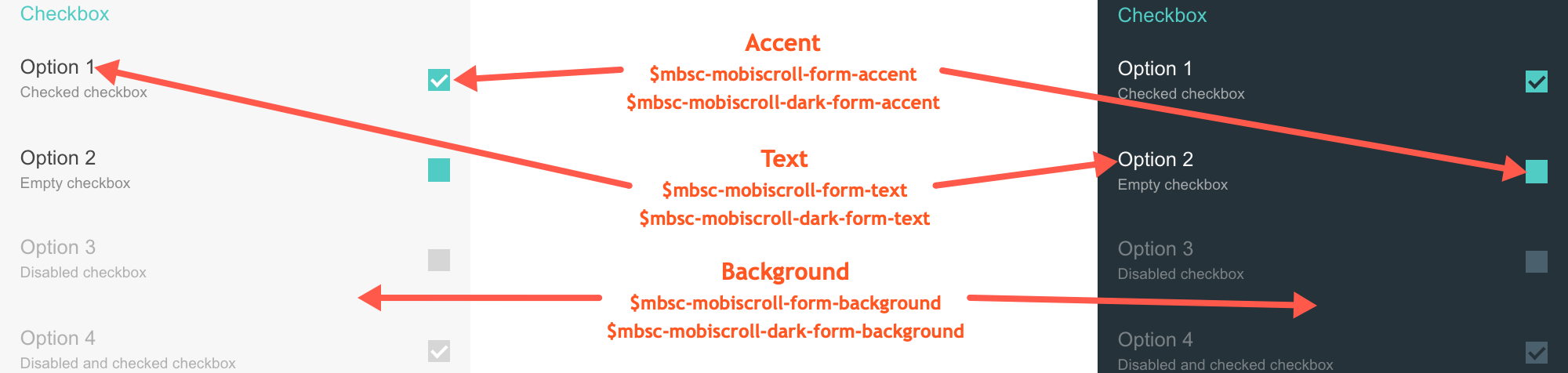
Mobiscroll theme
The following variables are specific to the Mobiscroll theme light variant:
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-mobiscroll-form-background | #f7f7f7 | Affects the background color of the Checkbox along with the Switch, Radio button, Button, Slider, Progress, Segmented, Stepper, Rating and Groups |
| $mbsc-mobiscroll-form-text | #454545 | Affects the label color of the Checkbox. It also affects other components: Switch, Radio button, Button, Slider, Progress, Segmented, Stepper, Rating and Groups |
| $mbsc-mobiscroll-form-accent | #4fccc5 | Affects the checked color of the Checkboxes box along with the Switch, Radio button, Button, Slider, Progress, Segmented, Stepper, Rating and Groups controls. |
Mobiscroll Dark theme
The following variables are specific to the Mobiscroll theme dark variant:
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-mobiscroll-dark-form-background | #263239 | Affects the background color of the Checkbox along with the Switch, Radio button, Button, Slider, Progress, Segmented, Stepper, Rating and Groups |
| $mbsc-mobiscroll-dark-form-text | #f7f7f7 | Affects the label color of the Checkbox. It also affects other components: Switch, Radio button, Button, Slider, Progress, Segmented, Stepper, Rating and Groups |
| $mbsc-mobiscroll-dark-form-accent | #4fccc5 | Affects the checked color of the Checkboxes box along with the Switch, Radio button, Button, Slider, Progress, Segmented, Stepper, Rating and Groups controls. |

If you are looking for the generic Form variables and how they affect the form in general, check out the tables and pictures here.