Buttons
The buttons come in several shapes, sizes and colors. Use the click events for attaching myClicks to it and see the examples below for the various renderings.
<button mbsc-button>Button</button><button mbsc-button data-start-icon="plus">Text & Icon</button><button mbsc-button data-end-icon="plus">Text & Icon</button><button mbsc-button data-icon="plus"></button><button mbsc-button data-variant="flat">Flat</button><button mbsc-button data-variant="flat" data-start-icon="arrow-left5">Flat & Icon</button><button mbsc-button data-variant="flat" data-icon="plus"></button><button mbsc-button data-variant="outline">Outline button</button><button mbsc-button data-variant="outline">Outline & Icon</button><button mbsc-button data-variant="outline" data-start-icon="arrow-plus">Outline Icon</button><button mbsc-button class="mbsc-button-block">Full width Button</button><div class="mbsc-button-group">
<button mbsc-button>Button 1</button>
<button mbsc-button>Button 2</button>
<button mbsc-button>Button 3</button>
</div>
<!-- Buttons are streched to fill the full width of the container.-->
<div class="mbsc-button-group-justified">
<button mbsc-button>Button 1</button>
<button mbsc-button>Button 2</button>
<button mbsc-button>Button 3</button>
</div>
<!-- Each button fills the whole width of the container. -->
<div class="mbsc-button-group-block">
<button mbsc-button>Button 1</button>
<button mbsc-button>Button 2</button>
<button mbsc-button>Button 3</button>
</div>
<!-- Predefined button styles -->
<button mbsc-button data-color="primary">primary button</button>
<button mbsc-button data-color="secondary">secondary button</button>
<button mbsc-button data-color="success">success button</button>
<button mbsc-button data-color="danger">danger button</button>
<button mbsc-button data-color="warning">warning button</button>
<button mbsc-button data-color="info">info button</button>
<button mbsc-button data-color="light">light button</button>
<button mbsc-button data-color="dark">dark button</button>
<!-- Predefined flat button styles -->
<button mbsc-button data-variant="flat" data-color="primary">primary button</button>
<button mbsc-button data-variant="flat" data-color="secondary">secondary button</button>
<button mbsc-button data-variant="flat" data-color="success">success button</button>
<button mbsc-button data-variant="flat" data-color="danger">danger button</button>
<button mbsc-button data-variant="flat" data-color="warning">warning button</button>
<button mbsc-button data-variant="flat" data-color="info">info button</button>
<button mbsc-button data-variant="flat" data-color="light">light button</button>
<button mbsc-button data-variant="flat" data-color="dark">dark button</button>
<!-- Predefined outline button styles -->
<button mbsc-button data-variant="outline" data-color="primary">primary button</button>
<button mbsc-button data-variant="outline" data-color="secondary">secondary button</button>
<button mbsc-button data-variant="outline" data-color="success">success button</button>
<button mbsc-button data-variant="outline" data-color="danger">danger button</button>
<button mbsc-button data-variant="outline" data-color="warning">warning button</button>
<button mbsc-button data-variant="outline" data-color="info">info button</button>
<button mbsc-button data-variant="outline" data-color="light">light button</button>
<button mbsc-button data-variant="outline" data-color="dark">dark button</button>Auto initialization
If the component is added later to the DOM, e.g. with an Ajax page load, a custom function named enhance needs to be called in order to initialize the dynamically added component.
When the enhance function is called on a DOM element, all form elements will be initialized inside this element.
var xhr = new XMLHttpRequest();
xhr.onreadystatechange = function() {
if (xhr.readyState == XMLHttpRequest.DONE) {
var page = document.getElementById('page');
page.innerHTML = xhr.responseText;
mobiscroll.enhance(page);
}
}
xhr.open('GET', '/myform', true);
xhr.send();
Options
| Name | Data attribute | Type | Default value | Description |
|---|---|---|---|---|
| color | data-color | String | undefined |
A predefined color to style the component. Supported values are:
|
| disabled | data-disabled | Boolean | false |
Initial disabled state of the component. This will take no effect in inline display mode. |
| endIcon | data-end-icon | String | undefined |
Specify the icon name for the form components which will be displayed on the end of the component. Use startIcon option for specifying icon to the opposite side. |
| endIconSvg | data-end-icon-svg | String | undefined |
Specify the icon svg for the form components which will be displayed on the end of the component. Use startIconSvg option for specifying icon to the opposite side. |
| icon | data-icon | String | undefined |
Specifies the icon for an icon-only button. A font-icon name should be passed. |
| iconSvg | data-icon-svg | String | undefined |
Specifies the icon for an icon-only button. The svg should be passed. |
| rtl | data-rtl | Boolean | false |
Right to left display. |
| startIcon | data-start-icon | String | undefined |
Specify the icon name for the form component which will be displayed on the end of the component. Use endIcon option for specifying icon to the opposite side. |
| startIconSvg | data-start-icon-svg | String | undefined |
Specify the icon svg for the form component which will be displayed on the end of the component. Use endIconSvg option for specifying icon to the opposite side. |
| theme | data-theme | String | undefined |
Sets the visual appearance of the component.
If it is
Make sure that the theme you set is included in the downloaded package.
|
| themeVariant | data-theme-variant | String | undefined |
Controls which variant of the theme will be used (light or dark). Possible values:
To use the option with custom themes, make sure to create two custom themes,
where the dark version has the same name as the light one, suffixed with |
| variant | data-variant | String | 'standard' |
Specifies the type of the button. Possible values: standard, flat, outline.
|
For many more examples - simple and complex use-cases - check out the buttons demos for javascript.
Button Theming
Global variables of the Button
| Variable name | Description |
|---|---|
| $mbsc-button-color-light | Sets the background color of the button |
| $mbsc-button-color-dark | |
| $mbsc-button-text-light | Sets the text color of the button |
| $mbsc-button-text-dark |
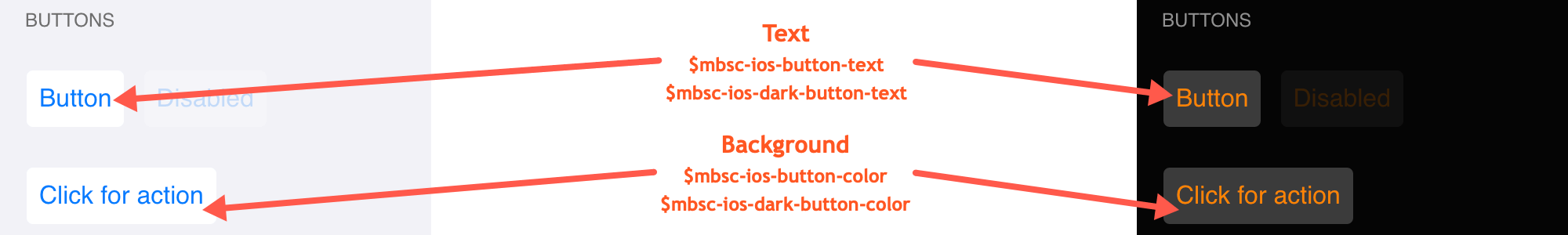
iOS theme
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-ios-button-color | #ffffff | The button background color |
| $mbsc-ios-button-text | #007bff | The button text color |
iOS Dark theme
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-ios-dark-button-color | #3b3b3b | The button background color |
| $mbsc-ios-dark-button-text | #FF8402 | The button text color |

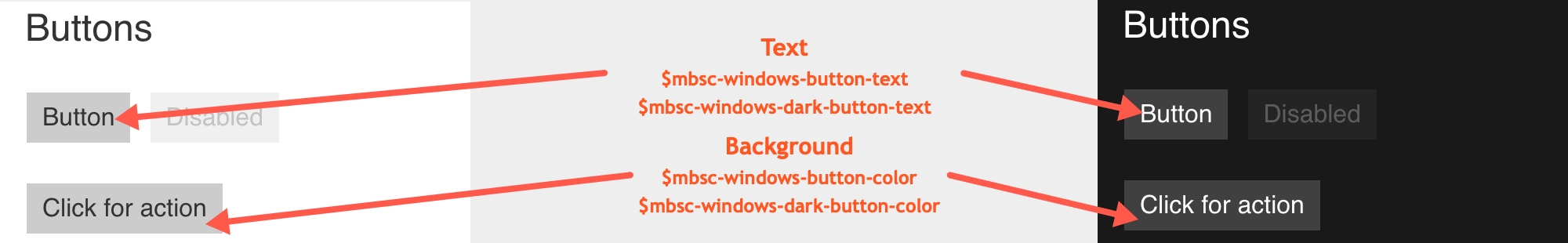
Windwos theme
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-windows-button-color | #cccccc | The button background color |
| $mbsc-windows-button-text | #333333 | The button text color |
Windwos Dark theme
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-windows-dark-button-color | #404040 | The button background color |
| $mbsc-windows-dark-button-text | #ffffff | The button text color |

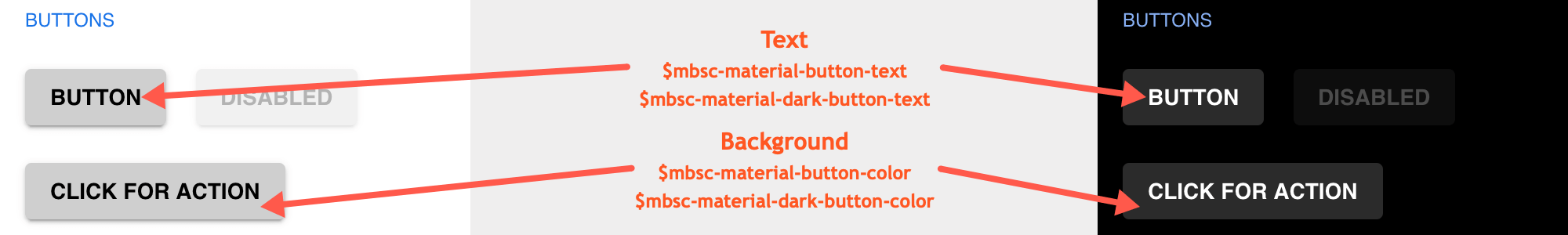
Material theme
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-material-button-color | #cfcfcf | The button background color |
| $mbsc-material-button-text | #000000 | The button text color |
Material Dark theme
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-material-dark-button-color | #2b2b2b | The button background color |
| $mbsc-material-dark-button-text | #ffffff | The button text color |

If you are looking for the generic Form variables, check out the tables here.