Stepper
The stepper control lets the user adjust a value by increasing and decreasing it in small steps. Steppers are used in situations where a user needs to adjust a value by a small amount.
angular
.module('myModule',['mobiscroll-form']) // creating module and setting dependency
.controller('myController', ['$scope', function ($scope) {
$scope.stepperProperty = 10;
}]);
<div>
<label for="stepper-id">Label</label>
<input id="stepper-id" mobiscroll-stepper ng-model="stepperProperty">
</div>
<div>
<label for="stepper-id">Label</label>
<input id="stepper-id" data-val="right" mobiscroll-stepper ng-model="stepperProperty">
</div>
<div>
<input value="-0.25" min="-10" max="10" step="0.25" mobiscroll-stepper ng-model="stepperProperty">
</div>
Directives
To use the directives of this module you have to set a dependency in you app to 'mobiscroll-form'. Your stepper control should be inside a mobiscoll form.
Stepper theming
Global variables of the Stepper
Below you will find a list of SASS variables that affect the Stepper:
| Variable name | Description |
|---|---|
| $mbsc-form-background-light | Affects the background color of the Stepper along with the Checkbox, Switch, Radio button, Button, Slider, Progress, Segmented, Rating and Groups |
| $mbsc-form-background-dark | |
| $mbsc-form-text-light |
Affects the label
color of the Stepper. It also affects other components: Checkbox, Switch, Radio button, Button, Slider, Progress, Segmented, Rating and Groups |
| $mbsc-form-text-dark | |
| $mbsc-form-accent-light | Affects the accent color of the Stepper along with the Checkbox, Switch, Radio button, Button, Slider, Progress, Segmented, Rating and Groups controls. |
| $mbsc-form-accent-dark |
If you really want to get sophisticated or if a color doesn't look good on a specific theme and you want to overwrite it, you can fine tune all of the above variables individually for each theme. Below are the complete list of variables broken down to themes:
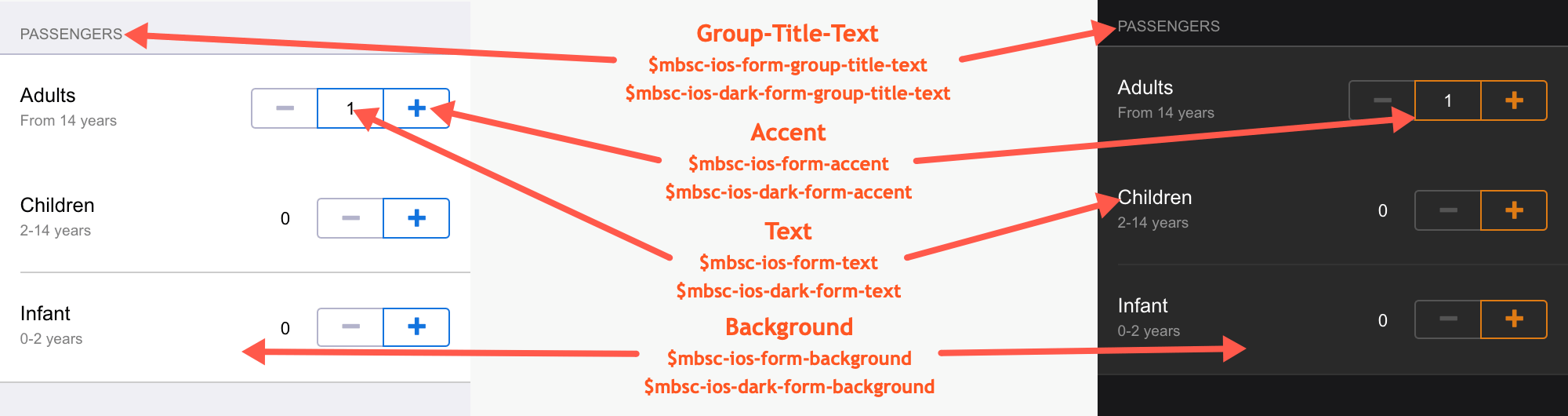
iOS theme
The following variables are specific to the iOS theme light variant:
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-ios-form-background | #ffffff | Affects the background color of the Stepper along with the Checkbox, Switch, Radio button, Button, Progress, Segmented and Groups |
| $mbsc-ios-form-text | #000000 | Affects the label color of the Stepper. It also affects other components: Checkbox, Switch, Radio button, Button, Progress, Segmented and Groups |
| $mbsc-ios-form-accent | #1273de | Affects the accent color of the Stepper along with the Checkbox, Switch, Radio button, Button, Progress, Segmented and Groups controls. |
iOS Dark theme
The following variables are specific to the iOS theme dark variant:
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-ios-dark-form-background | #0f0f0f | Affects the background color of the Stepper along with the Checkbox, Switch, Radio button, Button, Progress, Segmented and Groups |
| $mbsc-ios-dark-form-text | #ffffff | Affects the label color of the Stepper. It also affects other components: Checkbox, Switch, Radio button, Button, Progress, Segmented and Groups |
| $mbsc-ios-dark-form-accent | #de7a13 | Affects the accent color of the Stepper along with the Checkbox, Switch, Radio button, Button, Progress, Segmented and Groups controls. |

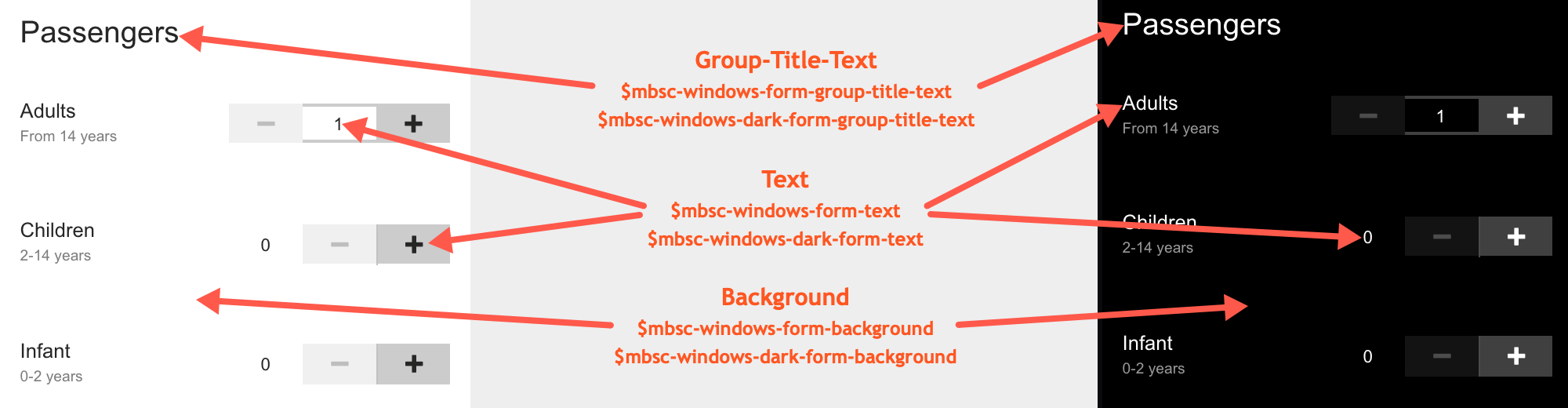
Windows theme
The following variables are specific to the Windows theme light variant:
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-windows-form-background | #ffffff | Affects the background color of the Stepper along with the Checkbox, Switch, Radio button, Button, Slider, Progress, Segmented, Rating and Groups |
| $mbsc-windows-form-text | #262626 | Affects the label color of the Stepper. It also affects other components: Checkbox, Switch, Radio button, Button, Slider, Progress, Segmented, Rating and Groups |
| $mbsc-windows-form-accent | #0078d7 | Affects the accent color of the Stepper along with the Checkbox, Switch, Radio button, Button, Slider, Progress, Segmented, Rating and Groups controls. |
Windows Dark theme
The following variables are specific to the Windows theme dark variant:
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-windows-dark-form-background | #000000 | Affects the background color of the Stepper along with the Checkbox, Switch, Radio button, Button, Slider, Progress, Segmented, Rating and Groups |
| $mbsc-windows-dark-form-text | #ffffff | Affects the label color of the Stepper. It also affects other components: Checkbox, Switch, Radio button, Button, Slider, Progress, Segmented, Rating and Groups |
| $mbsc-windows-dark-form-accent | #0078d7 | Affects the accent color of the Stepper along with the Checkbox, Switch, Radio button, Button, Slider, Progress, Segmented, Rating and Groups controls. |

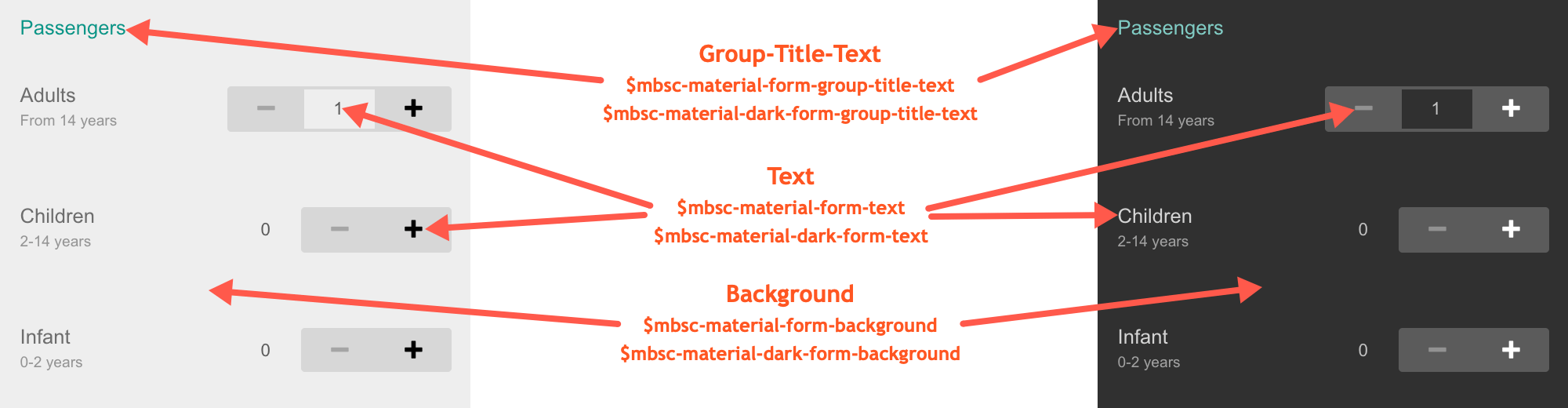
Material theme
The following variables are specific to the Material theme light variant:
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-material-form-background | #eeeeee | Affects the background color of the Stepper along with the Checkbox, Switch, Radio button, Button, Slider, Progress, Segmented, Rating and Groups |
| $mbsc-material-form-text | #6d6d6d | Affects the label color of the Stepper. It also affects other components: Checkbox, Switch, Radio button, Button, Slider, Progress, Segmented, Rating and Groups |
| $mbsc-material-form-accent | #019687 | Affects the accent color of the Stepper along with the Checkbox, Switch, Radio button, Button, Slider, Progress, Segmented, Rating and Groups controls. |
Material Dark theme
The following variables are specific to the Material theme dark variant:
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-material-dark-form-background | #303030 | Affects the background color of the Stepper along with the Checkbox, Switch, Radio button, Button, Slider, Progress, Segmented, Rating and Groups |
| $mbsc-material-dark-form-text | #d4d4d4 | Affects the label color of the Stepper. It also affects other components: Checkbox, Switch, Radio button, Button, Slider, Progress, Segmented, Rating and Groups |
| $mbsc-material-dark-form-accent | #81ccc4 | Affects the accent color of the Stepper along with the Checkbox, Switch, Radio button, Button, Slider, Progress, Segmented, Rating and Groups controls. |

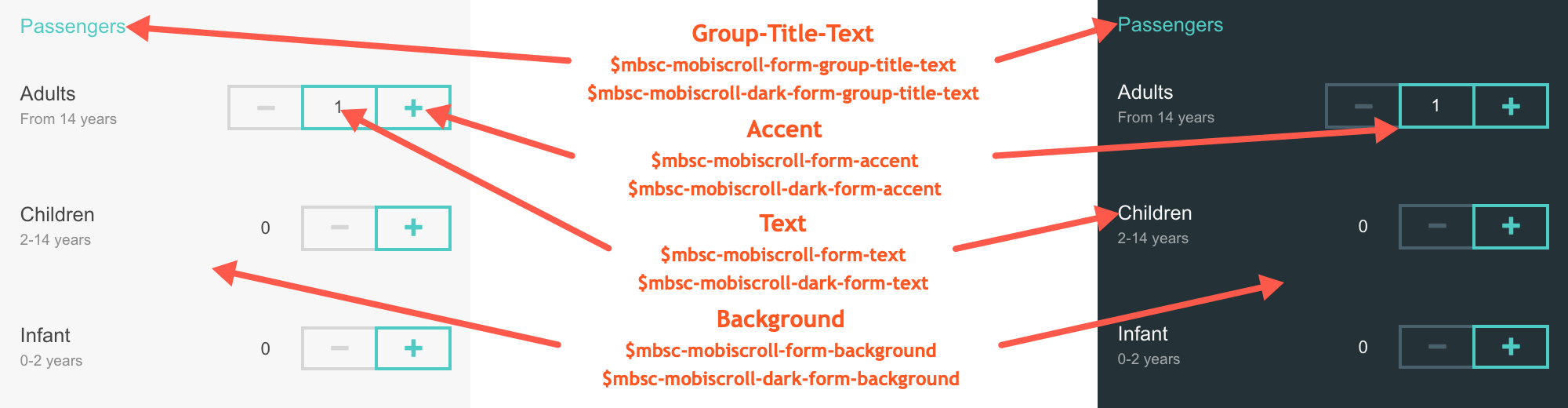
Mobiscroll theme
The following variables are specific to the Mobiscroll theme light variant:
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-mobiscroll-form-background | #f7f7f7 | Affects the background color of the Stepper along with the Checkbox, Switch, Radio button, Button, Slider, Progress, Segmented, Rating and Groups |
| $mbsc-mobiscroll-form-text | #454545 | Affects the label color of the Stepper. It also affects other components: Checkbox, Switch, Radio button, Button, Slider, Progress, Segmented, Rating and Groups |
| $mbsc-mobiscroll-form-accent | #4fccc5 | Affects the accent color of the Stepper along with the Checkbox, Switch, Radio button, Button, Slider, Progress, Segmented, Rating and Groups controls. |
Mobiscroll Dark theme
The following variables are specific to the Mobiscroll theme dark variant:
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-mobiscroll-dark-form-background | #263239 | Affects the background color of the Stepper along with the Checkbox, Switch, Radio button, Button, Slider, Progress, Segmented, Rating and Groups |
| $mbsc-mobiscroll-dark-form-text | #f7f7f7 | Affects the label color of the Stepper. It also affects other components: Checkbox, Switch, Radio button, Button, Slider, Progress, Segmented, Rating and Groups |
| $mbsc-mobiscroll-dark-form-accent | #4fccc5 | Affects the accent color of the Stepper along with the Checkbox, Switch, Radio button, Button, Slider, Progress, Segmented, Rating and Groups controls. |

If you are looking for the generic Form variables and how they affect the form in general, check out the tables and pictures here.