Buttons
The buttons come in several shapes, sizes and colors.
Use the click events for attaching myClicks to it and see the examples below for the various renderings.
Outline button
<button mbsc-buttonclass="mbsc-btn-outline" ng-click="myClick()">Outline button</button>
Outline button with icon
<button mbsc-buttonclass="mbsc-btn-outline" data-icon="arrow-left5" ng-click="myClick()">Outline & Icon</button>
Outline button with icon
<button mbsc-buttonclass="mbsc-btn-outline" data-icon="arrow-plus" ng-click="myClick()">Outline Icon</button>
Full width button
<button mbsc-buttonclass="mbsc-btn-block" ng-click="myClick()">Full width Button</button>
Button group
<div class="mbsc-btn-group">
<button mbsc-buttonng-click="myClick()">Button 1</button>
<button mbsc-buttonng-click="myClick()">Button 2</button>
<button mbsc-buttonng-click="myClick()">Button 3</button>
</div>
Justified button group
<!-- Buttons are streched to fill the full width of the container.-->
<div class="mbsc-btn-group-justified">
<button mbsc-buttonng-click="myClick()">Button 1</button>
<button mbsc-buttonng-click="myClick()">Button 2</button>
<button mbsc-buttonng-click="myClick()">Button 3</button>
</div>
Full width button group
<!-- Each button fills the whole width of the container. -->
<div class="mbsc-btn-group-block">
<button mbsc-buttonng-click="myClick()">Button 1</button>
<button mbsc-buttonng-click="myClick()">Button 2</button>
<button mbsc-buttonng-click="myClick()">Button 3</button>
</div>
Mobiscroll includes several predefined button colors, each serving its own semantic purpose
<!-- Predefined button styles -->
<button mbsc-buttonclass="mbsc-btn-primary" ng-click="myClick()">primary button</button>
<button mbsc-buttonclass="mbsc-btn-secondary" ng-click="myClick()">secondary button</button>
<button mbsc-buttonclass="mbsc-btn-success" ng-click="myClick()">success button</button>
<button mbsc-buttonclass="mbsc-btn-danger" ng-click="myClick()">danger button</button>
<button mbsc-buttonclass="mbsc-btn-warning" ng-click="myClick()">warning button</button>
<button mbsc-buttonclass="mbsc-btn-info" ng-click="myClick()">info button</button>
<button mbsc-buttonclass="mbsc-btn-light" ng-click="myClick()">light button</button>
<button mbsc-buttonclass="mbsc-btn-dark" ng-click="myClick()">dark button</button>
<!-- Predefined flat button styles -->
<button mbsc-buttonclass="mbsc-btn-flat mbsc-btn-primary" ng-click="myClick()">primary button</button>
<button mbsc-buttonclass="mbsc-btn-flat mbsc-btn-secondary" ng-click="myClick()">secondary button</button>
<button mbsc-buttonclass="mbsc-btn-flat mbsc-btn-success" ng-click="myClick()">success button</button>
<button mbsc-buttonclass="mbsc-btn-flat mbsc-btn-danger" ng-click="myClick()">danger button</button>
<button mbsc-buttonclass="mbsc-btn-flat mbsc-btn-warning" ng-click="myClick()">warning button</button>
<button mbsc-buttonclass="mbsc-btn-flat mbsc-btn-info" ng-click="myClick()">info button</button>
<button mbsc-buttonclass="mbsc-btn-flat mbsc-btn-light" ng-click="myClick()">light button</button>
<button mbsc-buttonclass="mbsc-btn-flat mbsc-btn-dark" ng-click="myClick()">dark button</button>
<!-- Predefined outline button styles -->
<button mbsc-buttonclass="mbsc-btn-outline mbsc-btn-primary" ng-click="myClick()">primary button</button>
<button mbsc-buttonclass="mbsc-btn-outline mbsc-btn-secondary" ng-click="myClick()">secondary button</button>
<button mbsc-buttonclass="mbsc-btn-outline mbsc-btn-success" ng-click="myClick()">success button</button>
<button mbsc-buttonclass="mbsc-btn-outline mbsc-btn-danger" ng-click="myClick()">danger button</button>
<button mbsc-buttonclass="mbsc-btn-outline mbsc-btn-warning" ng-click="myClick()">warning button</button>
<button mbsc-buttonclass="mbsc-btn-outline mbsc-btn-info" ng-click="myClick()">info button</button>
<button mbsc-buttonclass="mbsc-btn-outline mbsc-btn-light" ng-click="myClick()">light button</button>
<button mbsc-buttonclass="mbsc-btn-outline mbsc-btn-dark" ng-click="myClick()">dark button</button>
For many more examples - simple and complex use-cases - check out the
buttons demos for angularjs.
Options
| Name |
Description |
| data-enhance |
If a form element has the data-enhance="false" attribute, the particular element won't be enhanced. |
| data-icon |
Specify icons for a button, textbox, textarea , stepper, segmented control, slider, progress or select.
A font-icon name should be passed.
You can build your custom icon set on our download page ("Choose Icon Set" section).
See the full list of available icons here.
The default icon pack contains the following icons:
- home
- pencil
- office
- newspaper
- droplet
- image2
- camera
- play
- bullhorn
- connection
- library
- book
- file4
- copy2
- copy3
- stack
- folder
- tag
- cart
- support
- phone
- location
- credit
- map
- history
- clock
- alarm2
- stopwatch
- calendar
- mobile
- drawer
- undo2
- redo2
- forward
- reply
- bubble
- bubbles
- disk
- download
- upload
- user4
- key2
- lock2
- unlocked
- cogs
- aid
- bars
- cloud-download
- cloud-upload
- globe
- airplane
- earth
- link
- flag
- eye
- eye-blocked
- attachment
- star3
- heart
- thumbs-up
- thumbs-up2
- smiley2
- sad2
- checkmark
- close
- plus
- minus
- remove
- loop2
You can use the icons anywhere in your app using the mbsc-ic mbsc-ic-{iconName} classes, e.g.:
<div class="mbsc-ic mbsc-ic-star"></div>
|
| disabled |
If an element has the disabled attribute, the element will be disabled. |
For many more examples - simple and complex use-cases - check out the
buttons demos for angularjs.
Button Theming
| Variable name |
Description |
|
$mbsc-button-color-light
|
Sets the background color of the button
|
|
$mbsc-button-color-dark
|
|
$mbsc-button-text-light
|
Sets the text color of the button
|
|
$mbsc-button-text-dark
|
| Variable name |
Default value |
Description |
|
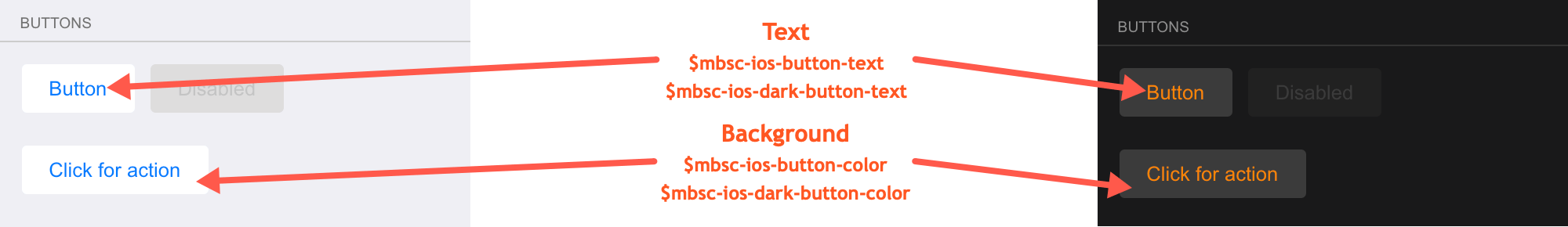
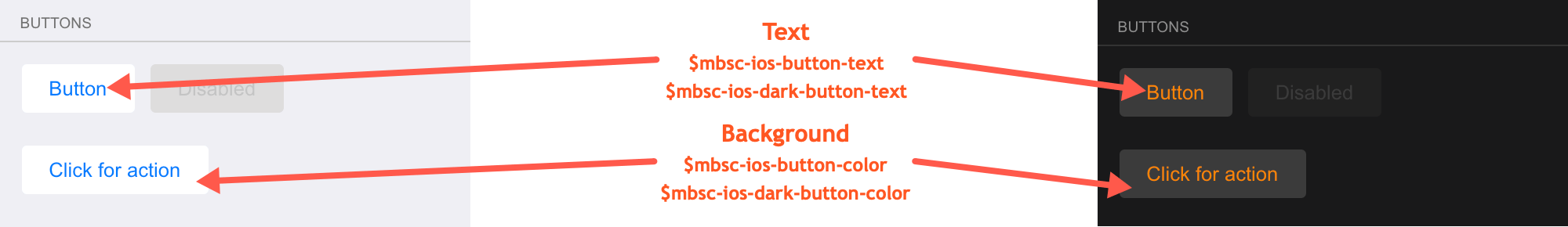
$mbsc-ios-button-color
|
#ffffff
|
The button background color
|
|
$mbsc-ios-button-text
|
#007bff
|
The button text color
|
| Variable name |
Default value |
Description |
|
$mbsc-ios-dark-button-color
|
#3b3b3b
|
The button background color
|
|
$mbsc-ios-dark-button-text
|
#FF8402
|
The button text color
|

| Variable name |
Default value |
Description |
|
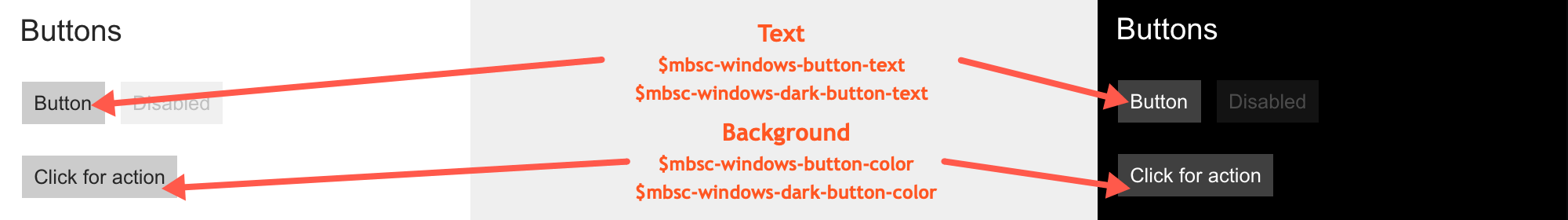
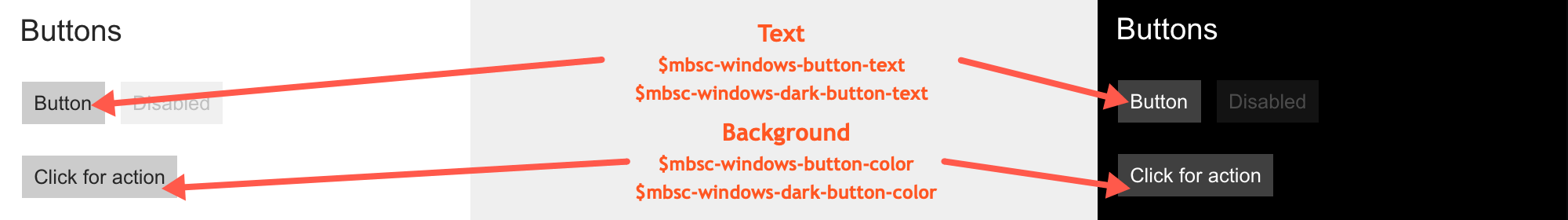
$mbsc-windows-button-color
|
#cccccc
|
The button background color
|
|
$mbsc-windows-button-text
|
#262626
|
The button text color
|
| Variable name |
Default value |
Description |
|
$mbsc-windows-dark-button-color
|
#404040
|
The button background color
|
|
$mbsc-windows-dark-button-text
|
#ffffff
|
The button text color
|

| Variable name |
Default value |
Description |
|
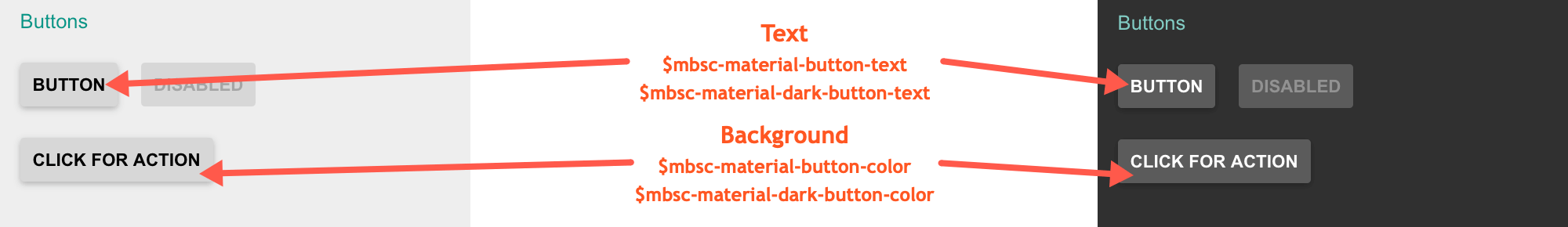
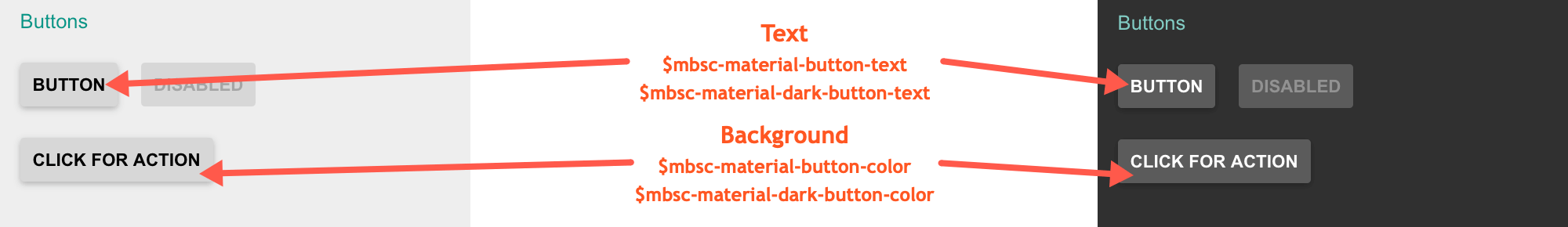
$mbsc-material-button-color
|
#d7d7d7
|
The button background color
|
|
$mbsc-material-button-text
|
#000000
|
The button text color
|
| Variable name |
Default value |
Description |
|
$mbsc-material-dark-button-color
|
#5b5b5b
|
The button background color
|
|
$mbsc-material-dark-button-text
|
#ffffff
|
The button text color
|

| Variable name |
Default value |
Description |
|
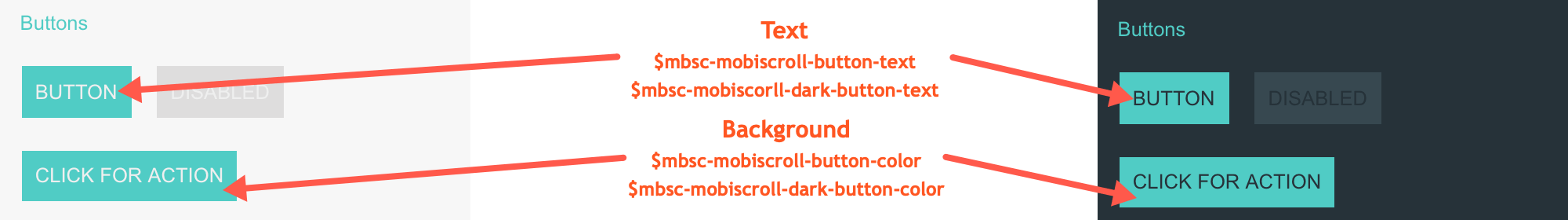
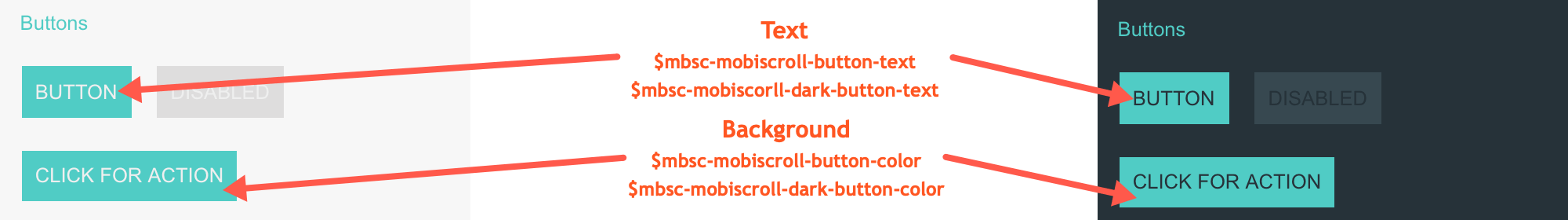
$mbsc-mobiscroll-button-color
|
#4eccc4
|
The button background color
|
|
$mbsc-mobiscroll-button-text
|
#efefef
|
The button text color
|
| Variable name |
Default value |
Description |
|
$mbsc-mobiscroll-dark-button-color
|
#4fccc4
|
The button background color
|
|
$mbsc-mobiscroll-dark-button-text
|
#263238
|
The button text color
|

If you are looking for the generic Form variables, check out the tables here.