Cards
Card component contain and organize your information. Cards contains unique related data, for example, a photo, text, and form element all about a single subject.
<mobiscroll-card options="{ theme: 'ios' }">
<mobiscroll-card-header>
<mobiscroll-card-title>Title</mobiscroll-card-title>
<mobiscroll-card-subtitle>Subtitle</mobiscroll-card-subtitle>
</mobiscroll-card-header>
<mobiscroll-card-content>Some content</mobiscroll-card-content>
<mobiscroll-card-footer>
Some footer
<button ng-click="myClick()">Click for action</button>
</mobiscroll-card-footer>
</mobiscroll-card>
<!-- as directives -->
<div mobiscroll-card="{ theme: 'ios' }">
<mobiscroll-card-header>
<mobiscroll-card-title>Title</mobiscroll-card-title>
<mobiscroll-card-subtitle>Subtitle</mobiscroll-card-subtitle>
</mobiscroll-card-header>
<mobiscroll-card-content>Some content</mobiscroll-card-content>
<mobiscroll-card-footer>
Some footer
<button ng-click="myClick()">Click for action</button>
</mobiscroll-card-footer>
</div>
Content types
Cards support a wide variety of content, including images, text, list, form components and more. Below are examples of what’s supported.
Images are displayed as full width by default
<!-- fluid image -->
<mobiscroll-card>
<img src="https://mobiscroll.com/content/img/demos/card_4.png" />
<mobiscroll-card-content>
Content text...
</mobiscroll-card-content>
<mobiscroll-card-footer>
<button class="mbsc-btn-flat">Btn</button>
</mobiscroll-card-footer>
</mobiscroll-card>
<!-- article type card -->
<mobiscroll-card>
<img class="mbsc-img-thumbnail mbsc-pull-left" src="https://mobiscroll.com/content/img/demos/card_4.png" width="100" height="100">
<mobiscroll-card-header>
<mobiscroll-card-title>Article title</mobiscroll-card-title>
</mobiscroll-card-header>
<mobiscroll-card-content>
Article text...
</mobiscroll-card-content>
</mobiscroll-card>
<!-- avatar in header -->
<mobiscroll-card>
<mobiscroll-card-header>
<img mobiscroll-avatar src="women_profile.png" />
<mobiscroll-card-title>Johana Doe</mobiscroll-card-title>
<mobiscroll-card-subtitle>at 4:55 PM</mobiscroll-card-subtitle>
</mobiscroll-card-header>
<mobiscroll-card-content>
Content text...
</mobiscroll-card-content>
<mobiscroll-card-footer>
<button class="mbsc-btn-flat" data-icon="line-heart">Like</button>
</mobiscroll-card-footer>
</mobiscroll-card><mobiscroll-card>
<mobiscroll-card-header>
<mobiscroll-card-title>Form components</mobiscroll-card-title>
</mobiscroll-card-header>
<mobiscroll-card-content>
<div class="mbsc-form-group">
<p>Some text as content, that explains the form purpose.</p>
</div>
<div class="mbsc-form-group">
<label>
Some Input
<input type="text" />
</label>
<label>
Date Component
<input type="text" mobiscroll-date />
</label>
<label>
Calendar
<input type="text" mobiscroll-calendar />
</label>
</div>
<button>Button</button>
</mobiscroll-card-content>
</mobiscroll-card>To use the directives of this module you have to set a dependency in you app to 'mobiscroll-cards'
For many more examples - simple and complex use-cases - check out the cards demos for angularjs.
Attributes
| Name | Description |
|---|---|
| data-collapsible | If a card has the data-collapsible attribute, the card content will be collapsible. Collapsed is the default state of the collapsible content. It can be changed wit the help of the data-open property. |
| data-open | If a card group has the data-open attribute, the collapsible content will be opened by default. |
Options
| Name | Type | Default value | Description |
|---|---|---|---|
| collapsible | Boolean | undefined |
If it is defined the card content will be collapsible and clicking on the card header will be the trigger to collapse. It accepts a boolean value if true the collapsible will be opened by default. |
| context | String, HTMLElement | 'body' |
The DOM element in which the component is appended and positioned (if not inline). Can be a selector string or a DOM element. |
| theme | String | undefined |
Sets the visual appearance of the component.
If it is If the theme for the specific platform is not present, it will default to the Mobiscroll theme. Supplied themes:
Starting from v4.9.0 setting directly the dark version of the theme is deprecated.
Use the themeVariant option instead to control the light / dark appearance of the theme.
Make sure that the theme you set is included in the downloaded package.
|
| themeVariant | String | undefined |
Controls which variant of the theme will be used (light or dark). Possible values:
If not set, only the theme setting will determine which theme to use.
To use the option with custom themes, make sure to create two custom themes,
where the dark version has the same name as the light one, suffixed with
The option will not have any effect if the theme option explicitly
sets the dark version of a theme, e.g.
theme: 'ios-dark'.
|
Methods
| Name | Description | |
|---|---|---|
| getInst() |
Returns the object instance.
Returns: Object
ExampleMethods can be called on an instance. For more details see calling methods |
|
| hide() |
Hides the card's collapsible content.
ExampleMethods can be called on an instance. For more details see calling methods |
|
| option(options) |
Sets one or more options for the component.
Parameters
ExampleMethods can be called on an instance. For more details see calling methods |
|
| show() |
Shows the card's collapsible content.
ExampleMethods can be called on an instance. For more details see calling methods |
|
| tap(el, handler) |
Attaches the handler function to the tap event of element el.
Parameters
ExampleMethods can be called on an instance. For more details see calling methods |
|
| toggle() |
Toggles the card's collapsible content.
ExampleMethods can be called on an instance. For more details see calling methods |
|
Customizing the appearance
While the provided pre-built themes are enough in many use cases, most of the times on top of adapting to a specific platform, you'd also like to match a brand or color scheme. Mobiscroll provides various ways to achieve this:
- Create custom themes using the theme builder - the custom themes can be also built using out theme builder, on a graphical user interface, without any coding, or the need for Sass support in your project.
- Create custom themes using Sass - use this, if you need multiple themes with different color variatons, in case you have pages with different colors, or you'd like to users to customize the colors of your app.
- Override the Sass color variables - the straightforward way to change the colors in one place throughout the application.
Override the Sass Color Variables
A convenient way to customize the colors of the Mobiscroll components is to override the Sass color variables.
Let's say your branding uses a nice red accent color, and you'd like that color to appear on the Mobiscroll components as well,
while still using platform specific themes (e.g. ios on iOS devices, material on Android devices, and mobiscroll on desktop).
You can override the accent color for every theme:
$mbsc-ios-accent: #e61d2a;
$mbsc-material-accent: #e61d2a;
$mbsc-mobiscroll-accent: #e61d2a;
@import "~@mobiscroll/AngularJS/dist/css/mobiscroll.angularjs.scss"
You can also customize the colors on many levels:
- Theme specific variables (ex.
$mbsc-material-background,$mbsc-ios-dark-text) are applied to all components in a theme. Complete list of variables here. - Component specific global variables (ex.
$mbsc-card-background-light,$mbsc-listview-text-dark) are applied to all themes for a specific component. - Component and theme specific variables (ex.
$mbsc-ios-dark-form-background,$mbsc-material-input-text) are applied to a specific theme and a specific component.
Global variables
These variables are applied to all base themes: iOS, material, windows and mobiscroll.
They all come in pairs. One for the light and one for the dark variant in each theme.
| Variable name | Description |
|---|---|
| $mbsc-card-background-light | Sets the background color of the cards |
| $mbsc-card-background-dark | |
| $mbsc-card-text-light | Sets the text color of the cards |
| $mbsc-card-text-dark |
If you really want to get sophisticated or if a color doesn't look good on a specific theme and you want to overwrite it,
you can fine tune all of the above variables individually for each theme.
Below are the complete list of variables broken down to themes:
iOS theme
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-ios-card-background | #ffffff | The cards background color |
| $mbsc-ios-card-text | #000000 | The cards text color |
iOS Dark theme
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-ios-dark-card-background | #000000 | The cards background color |
| $mbsc-ios-dark-card-text | #ffffff | The cards text color |

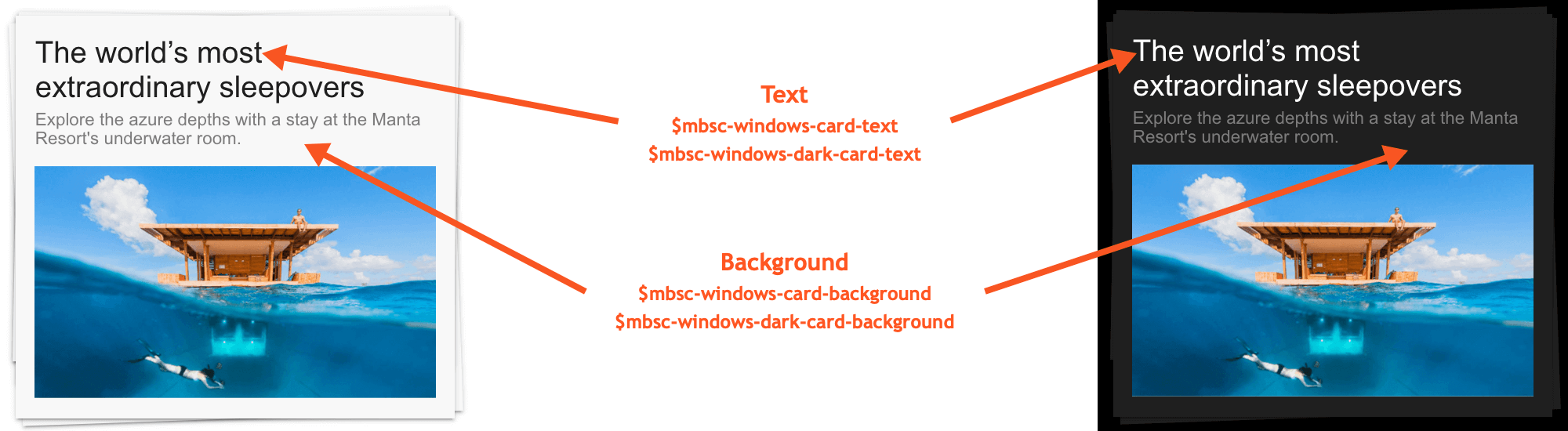
Windows theme
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-windows-card-background | #f8f8f8 | The cards background color |
| $mbsc-windows-card-text | #262626 | The cards text color |
Windows Dark theme
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-windows-dark-card-background | #1f1f1f | The cards background color |
| $mbsc-windows-dark-card-text | #ffffff | The cards text color |

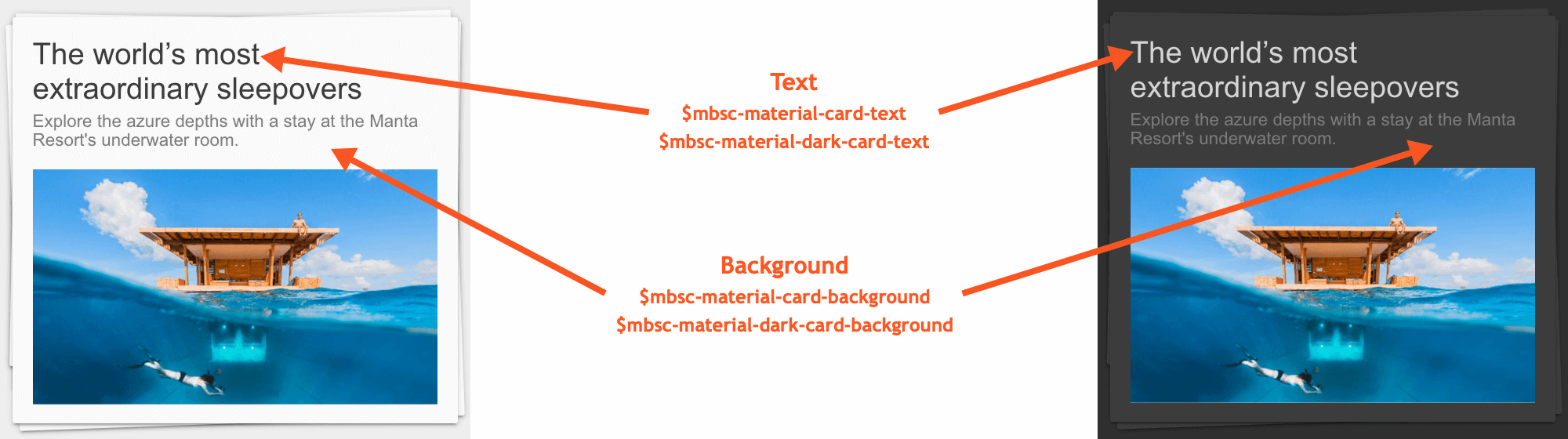
Material theme
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-material-card-background | #ffffff | The cards background color |
| $mbsc-material-card-text | #6d6d6d | The cards text color |
Material Dark theme
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-material-dark-card-background | #3c3c3c | The cards background color |
| $mbsc-material-dark-card-text | #d4d4d4 | The cards text color |

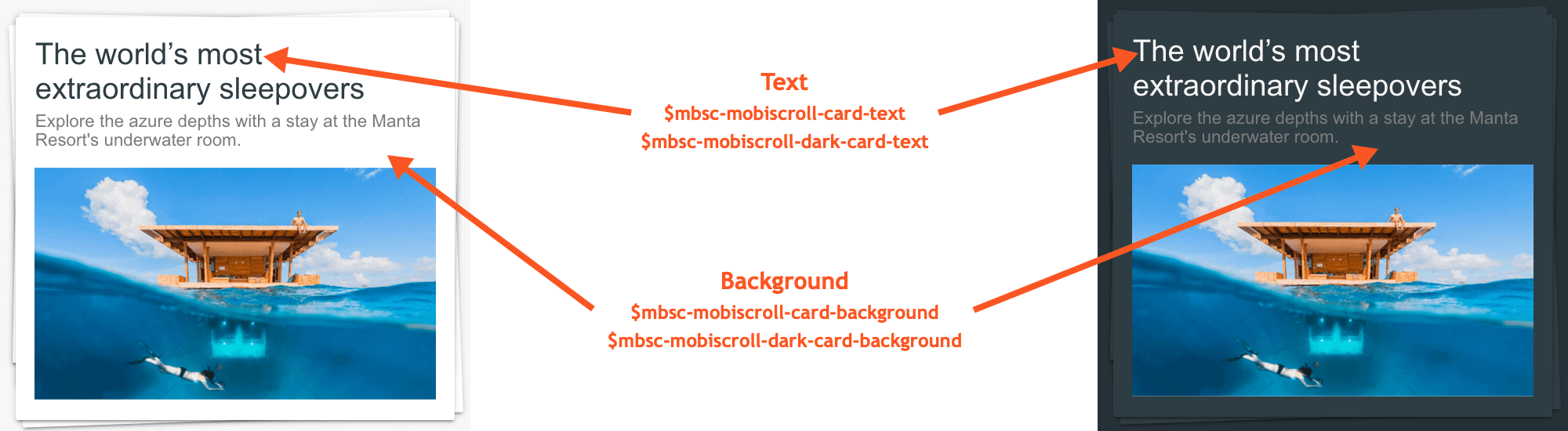
Mobiscroll theme
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-mobiscroll-card-background | #ffffff | The cards background color |
| $mbsc-mobiscroll-card-text | #454545 | The cards text color |
Mobiscroll Dark theme
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-mobiscroll-dark-card-background | #2e3d43 | The cards background color |
| $mbsc-mobiscroll-dark-card-text | #f7f7f7 | The cards text color |