Switch
The Switch is a two value control. It is like a physical toggle switch, it has an on and an off state that is represented as a boolean value.
Basic usage
The following example will render a simple switch with a label.
<mbsc-switch label="The label of the switch"></mbsc-switch>
For being more informative a description and a color can also be passed to the switch.
<!-- Label and description for more info -->
<mbsc-switch label="Front door" description="Controls the lock of the front door." [(ngModel)]="myFrontLock"></mbsc-switch>
<!-- Different color switches -->
<mbsc-switch color="danger" label="Sync on mobile data"></mbsc-switch>
<mbsc-switch color="info" label="Email notification"></mbsc-switch>
Value binding
The switch can be bound to a boolean value using either the [(ngModel)] or the formControlName directives.
In this case the switch will update it's state according to the bound the value.
<mbsc-switch label="Bedroom lights" [(ngModel)]="bedroomLight"></mbsc-switch>
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html'
})
export class MyComponent {
bedroomLight = false;
}For many more examples - simple and complex use-cases - check out the switch demos for angular.
Options
| Name | Type | Default value | Description |
|---|---|---|---|
| color | String | undefined |
A predefined color to style the component. Supported values are:
|
| description | String | undefined |
A description that shows up under the label of the component. |
| disabled | Boolean | false |
Initial disabled state of the component. This will take no effect in inline display mode. |
| label | String | undefined |
Sets the label of component. |
| position | String | 'end' |
Sets the position of the switch handle depending on the RTL setting. It can be 'start' or 'end'. When in LTR mode, the 'start' will set the handle position to the left (a.k.a. from left to right the switch will start with the handle) and the 'end' will set it to the right - so the handle goes to the end of the switch.In RTL mode, the 'start' will position the hande to the right. The 'end' will position the handle to the left in this case.
|
| rtl | Boolean | false |
Right to left display. |
| theme | String | undefined |
Sets the visual appearance of the component.
If it is
Make sure that the theme you set is included in the downloaded package.
|
| themeVariant | String | undefined |
Controls which variant of the theme will be used (light or dark). Possible values:
To use the option with custom themes, make sure to create two custom themes,
where the dark version has the same name as the light one, suffixed with |
Customizing the appearance
While the provided pre-built themes are enough in many use cases, most of the times on top of adapting to a specific platform, you'd also like to match a brand or color scheme. Mobiscroll provides various ways to achieve this:
- Create custom themes using the theme builder - the custom themes can be also built using out theme builder, on a graphical user interface, without any coding, or the need for Sass support in your project.
- Create custom themes using Sass - use this, if you need multiple themes with different color variatons, in case you have pages with different colors, or you'd like to users to customize the colors of your app.
- Override the Sass color variables - the straightforward way to change the colors in one place throughout the application.
Override the Sass Color Variables
A convenient way to customize the colors of the Mobiscroll components is to override the Sass color variables.
Let's say your branding uses a nice red accent color, and you'd like that color to appear on the Mobiscroll components as well,
while still using platform specific themes (e.g. ios on iOS devices, material on Android devices, and mobiscroll on desktop).
You can override the accent color for every theme:
$mbsc-ios-accent: #e61d2a;
$mbsc-material-accent: #e61d2a;
$mbsc-mobiscroll-accent: #e61d2a;
@import "~@mobiscroll/Angular/dist/css/mobiscroll.angular.scss"
You can also customize the colors on many levels:
- Theme specific variables (ex.
$mbsc-material-background,$mbsc-ios-dark-text) are applied to all components in a theme. Complete list of variables here. - Component specific global variables (ex.
$mbsc-card-background-light,$mbsc-listview-text-dark) are applied to all themes for a specific component. - Component and theme specific variables (ex.
$mbsc-ios-dark-form-background,$mbsc-material-input-text) are applied to a specific theme and a specific component.
Tree Shaking for styles
Tree shaking is a term commonly used in web development and particularly in JavaScript for unused code removal. Since websites are served (mostly) over the network, loading times depend on content size, so minification and unused content elimination plays a major role in making webapps fluid.
For the JavaScript part, popular frameworks already have the treeshaking built in, so the components that are not used will be left out from the built project.
Eliminating unused styles
In case of the styles, leaving out the unused rules is not as straight forward.
The overarching idea is that CSS selectors match elements in the DOM, and those elements in the DOM come from all sorts of places:
your static templates, dynamic templates based on server-side state, and of course, JavaScript, which can manipulate the DOM in
any way at all, including pull things from APIs and third parties.
Sass variables to the rescue
The Mobiscroll Library comes with a modular SASS bundle, that can be configured which component styles and which themes to leave in and out for the compiled css file.
Every component and theme has a SASS variable that can be turned on or off. If the variable is falsy the styles that it needs will not be added to the bundle.
// include the ios theme
$mbsc-ios-theme: true;
// include the components:
$mbsc-datepicker: true;
$mbsc-eventcalendar: true;
@import "@mobiscroll/angular/dist/css/mobiscroll.modular.scss"In the above example the styles needed for the eventcalendar and datepicker will be included and only for the ios theme. All other components (like select or grid-layout) and all other themes will be left out from the bundle.
Here's the complete list of the components and themes that can be used:
$mbsc-datepicker$mbsc-eventcalendar$mbsc-forms$mbsc-grid-layout$mbsc-popup$mbsc-select
$mbsc-ios-theme$mbsc-material-theme$mbsc-windows-theme
For example if you don't want to include the form components (input, button, segmented, etc...), but you are using the select component, the styles for the mobiscroll buttons, will still be in, because of the dependency.
Global variables of the Switch
These variables are applied to all base themes: iOS, material, windows and mobiscroll.
They all come in pairs. One for the light and one for the dark variant in each theme.
| Variable name | Description |
|---|---|
| $mbsc-form-background-light | Affects the background and handle color of the Switch |
| $mbsc-form-background-dark | |
| $mbsc-form-accent-light | Affects the handle color of the Switch |
| $mbsc-form-accent-dark |
If you really want to get sophisticated or if a color doesn't look good on a specific theme and you want to overwrite it, you can fine tune all of the above variables individually for each theme. Below are the complete list of variables broken down to themes:
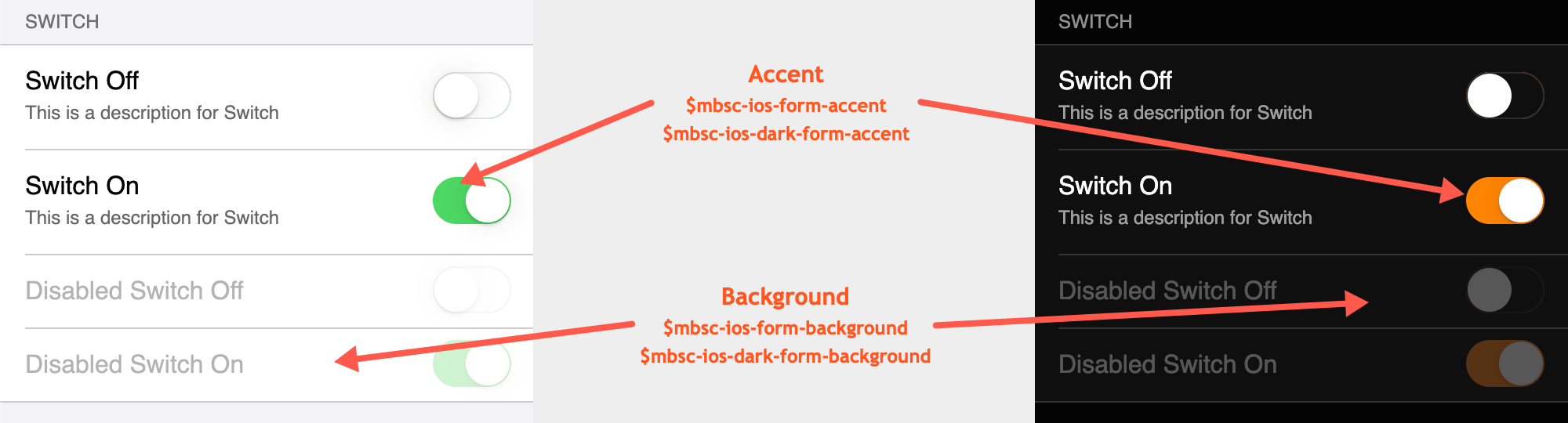
iOS theme
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-ios-form-background | #ffffff | Affects the background color of the Switch |
| $mbsc-ios-form-accent | #4cd764 | Affects the handle color of the Switch |
iOS Dark theme
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-ios-dark-form-background | #0f0f0f | Affects the background color of the Switch |
| $mbsc-ios-dark-form-accent | #ff8400 | Affects the handle color of the Switch |

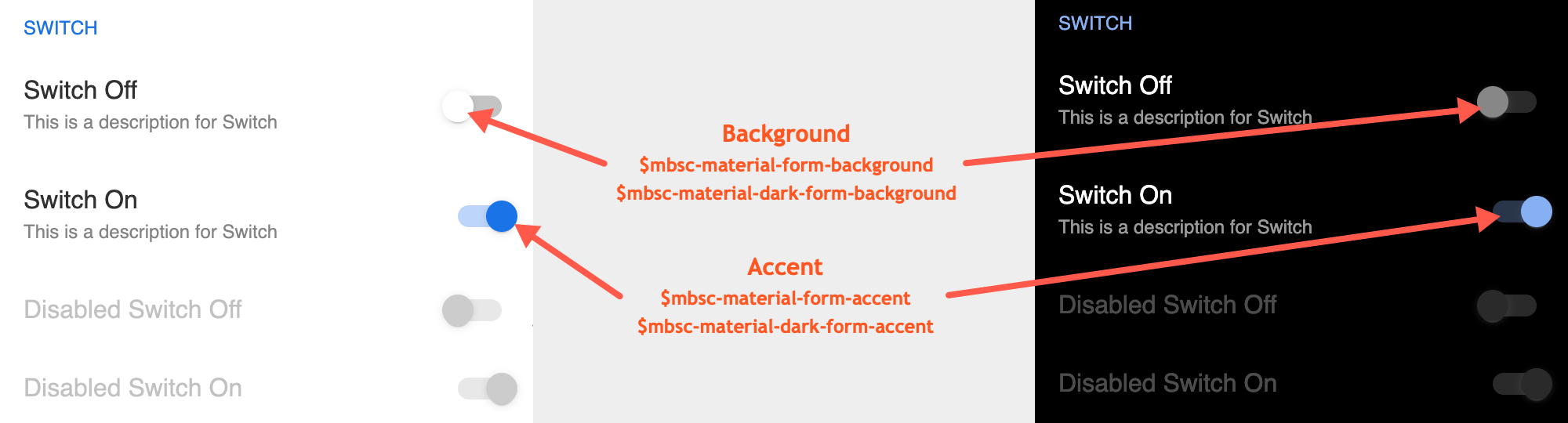
Material theme
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-material-form-background | #ffffff | Affects the color of the Switch handle when unchecked. |
| $mbsc-material-form-accent | #1a73e8 | Affects the handle color of the Switch when checked. |
Material Dark theme
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-material-dark-form-background | #868786 | Affects the color of the Switch handle when unchecked. |
| $mbsc-material-dark-form-accent | #87b0f3 | Affects the handle color of the Switch when checked. |

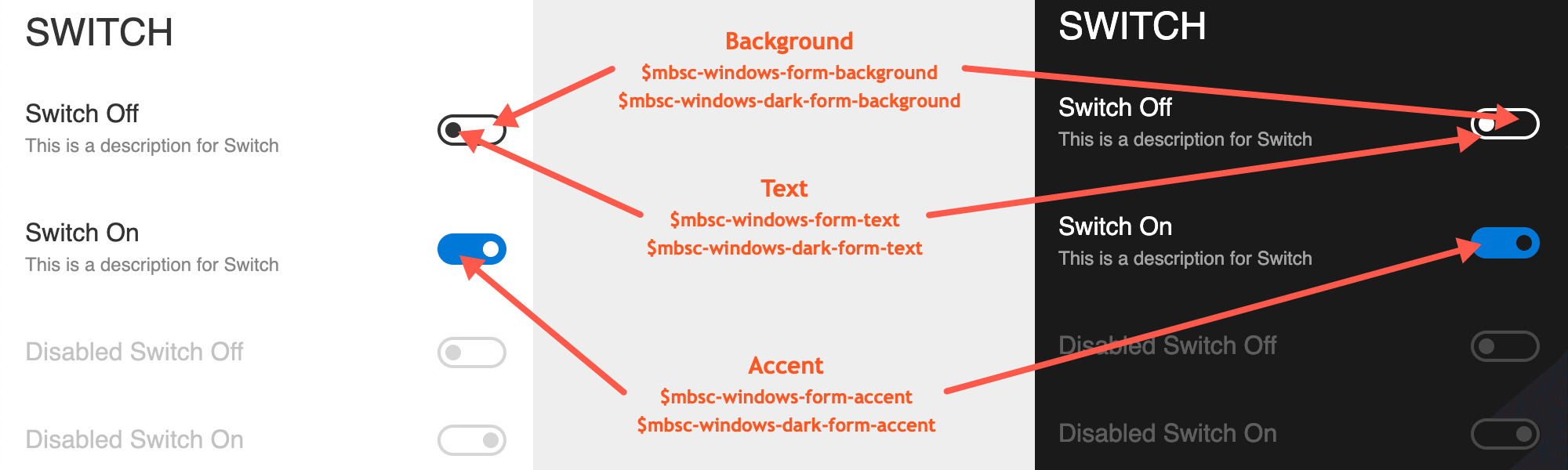
Windows theme
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-windows-form-background | #ffffff | Affects the handle inner color of the Switch |
| $mbsc-windows-form-text | #262626 | Affects the color of the unchecked handle and the focus outline of the Switch |
| $mbsc-windows-form-accent | #0078d7 | Affects the handle outer color of the Switch when checked. |
Windows Dark theme
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-windows-dark-form-background | #000000 | Affects the handle inner color of the Switch |
| $mbsc-windows-dark-form-text | #ffffff | Affects the color of the unchecked handle and the focus outline of the Switch |
| $mbsc-windows-dark-form-accent | #0078d7 | Affects the handle outer color of the Switch when checked. |