Segmented control
The segmented control is a horizontal control made of multiple segments, each segment functioning as a discrete button.
<mbsc-segmented-group name="my-group" [(ngModel)]="myChoice">
<mbsc-segmented value="1" icon="remove"></mbsc-segmented>
<mbsc-segmented value="2" icon="pencil"></mbsc-segmented>
<mbsc-segmented value="3" icon="plus"></mbsc-segmented>
</mbsc-segmented-group><mbsc-segmented-group name="my-group" [(ngModel)]="myChoice">
<mbsc-segmented value="1">Option 1</mbsc-segmented>
<mbsc-segmented value="2">Option 2</mbsc-segmented>
<mbsc-segmented value="3">Option 3</mbsc-segmented>
</mbsc-segmented-group><mbsc-segmented-group name="my-group" [(ngModel)]="myChoice">
<mbsc-segmented value="1" startIcon="remove">Option 1</mbsc-segmented>
<mbsc-segmented value="2" startIcon="pencil">Option 2</mbsc-segmented>
<mbsc-segmented value="3" startIcon="plus">Option 3</mbsc-segmented>
</mbsc-segmented-group><mbsc-segmented-group name="individual">
<mbsc-segmented value="day" [(ngModel)]="range">Day</mbsc-segmented>
<mbsc-segmented value="week" [(ngModel)]="range">Week</mbsc-segmented>
<mbsc-segmented value="month" [(ngModel)]="range">Month</mbsc-segmented>
<mbsc-segmented value="year" [(ngModel)]="range">Year</mbsc-segmented>
</mbsc-segmented-group><mbsc-segmented-group name="ngmodel" [(ngModel)]="range">
<mbsc-segmented value="day">Day</mbsc-segmented>
<mbsc-segmented value="week">Week</mbsc-segmented>
<mbsc-segmented value="month">Month</mbsc-segmented>
<mbsc-segmented value="year">Year</mbsc-segmented>
</mbsc-segmented-group><mbsc-segmented-group name="binding" [(value)]="range">
<mbsc-segmented value="day">Day</mbsc-segmented>
<mbsc-segmented value="week">Week</mbsc-segmented>
<mbsc-segmented value="month">Month</mbsc-segmented>
<mbsc-segmented value="year">Year</mbsc-segmented>
</mbsc-segmented-group><mbsc-segmented-group name="uncontrolled">
<mbsc-segmented value="day">Day</mbsc-segmented>
<mbsc-segmented value="week">Week</mbsc-segmented>
<mbsc-segmented value="month" checked>Month</mbsc-segmented>
<mbsc-segmented value="year">Year</mbsc-segmented>
</mbsc-segmented-group>myGroupItems: Array<{ checked: boolean, text: string, value: string }> = [
{ checked: false, text: 'S', value: 'sunday' },
{ checked: true, text: 'M', value: 'monday' },
{ checked: false, text: 'T', value: 'tuesday' },
{ checked: false, text: 'W', value: 'wednesday' },
{ checked: true, text: 'T', value: 'thursday' },
{ checked: false, text: 'F', value: 'friday' },
{ checked: false, text: 'S',value: 'saturday' }
]
<mbsc-segmented-group select="multiple" name="multi">
<mbsc-segmented *ngFor="let item of myGroupItems" [(value)]="item.value" [(checked)]="item.checked">{{item.text}}</mbsc-segmented>
</mbsc-segmented-group>Using with Ionic
The Segmented component can be used tha same way with Ionic, as any other angular component.
Options
mbsc-segmented-group
mbsc-segmented
| Name | Type | Default value | Description |
|---|---|---|---|
| checked | Boolean | undefined |
If an item has the checked attribute, it will be checked. |
| disabled | Boolean | false |
Initial disabled state of the component. This will take no effect in inline display mode. |
| endIcon | String | undefined |
Specify the icon name for the form components which will be displayed on the end of the component. Use startIcon option for specifying icon to the opposite side. |
| endIconSvg | String | undefined |
Specify the icon svg for the form components which will be displayed on the end of the component. Use startIconSvg option for specifying icon to the opposite side. |
| icon | String | undefined |
Specifies the icon for an icon-only button. A font-icon name should be passed. |
| iconSvg | Svg | undefined |
Specifies the icon for an icon-only button. The svg should be passed. |
| rtl | Boolean | false |
Right to left display. |
| startIcon | String | undefined |
Specify the icon name for the form component which will be displayed on the end of the component. Use endIcon option for specifying icon to the opposite side. |
| startIconSvg | String | undefined |
Specify the icon svg for the form component which will be displayed on the end of the component. Use endIconSvg option for specifying icon to the opposite side. |
| theme | String | undefined |
Sets the visual appearance of the component.
If it is
Make sure that the theme you set is included in the downloaded package.
|
| themeVariant | String | undefined |
Controls which variant of the theme will be used (light or dark). Possible values:
To use the option with custom themes, make sure to create two custom themes,
where the dark version has the same name as the light one, suffixed with |
For many more examples - simple and complex use-cases - check out the segmented demos for angular.
Segmented theming
| Variable name | Description |
|---|---|
| $mbsc-form-background-light | Affects the background color of the Segmented control. |
| $mbsc-form-background-dark | |
| $mbsc-form-text-light | Affects the label color of the Segmented. |
| $mbsc-form-text-dark | |
| $mbsc-form-accent-light | Affects the accent color of the Segmented control. |
| $mbsc-form-accent-dark |
If you really want to get sophisticated or if a color doesn't look good on a specific theme and you want to overwrite it, you can fine tune all of the above variables individually for each theme. Below are the complete list of variables broken down to themes:
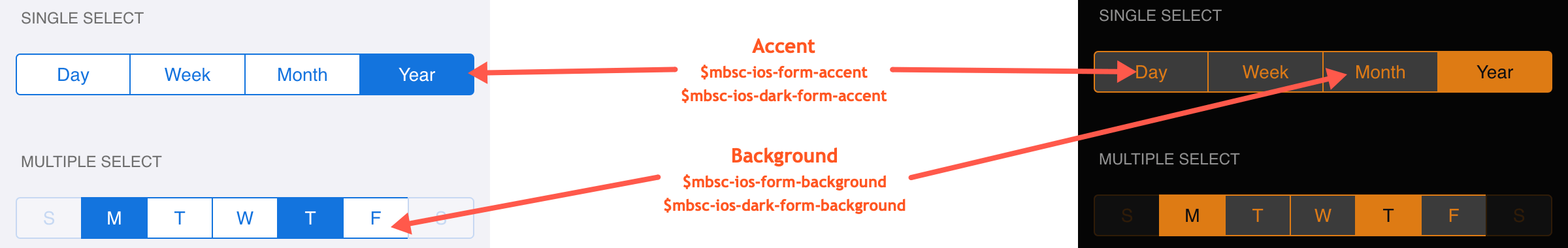
iOS theme
The following variables are specific to the iOS theme light variant:
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-ios-form-background | #ffffff | Affects the background color of the Segmented. |
| $mbsc-ios-form-text | #000000 | Affects the label color of the Segmented. |
| $mbsc-ios-form-accent | #1273de | Affects the accent color of the Segmented control. |
iOS Dark theme
The following variables are specific to the iOS theme dark variant:
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-ios-dark-form-background | #0f0f0f | Affects the background color of the Segmented. |
| $mbsc-ios-dark-form-text | #ffffff | Affects the label color of the Segmented. |
| $mbsc-ios-dark-form-accent | #de7a13 | Affects the accent color of the Segmented control. |

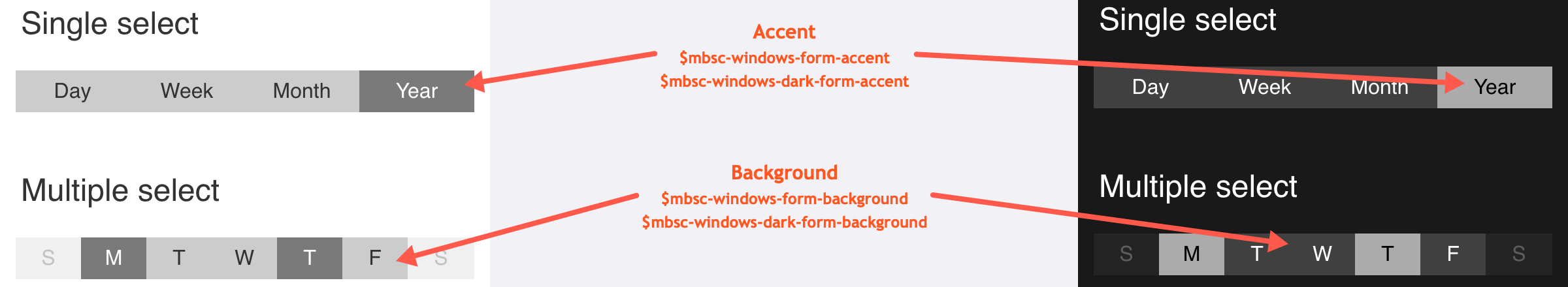
Windows theme
The following variables are specific to the Windows theme light variant:
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-windows-form-background | #cccccc | Affects the background color of the Segmented. |
| $mbsc-windows-form-text | #333333 | Affects the label color of the Segmented. |
| $mbsc-windows-form-accent | #0078d7 | Affects the accent color of the Segmented control. |
Windows Dark theme
The following variables are specific to the Windows theme dark variant:
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-windows-dark-form-background | #404040 | Affects the background color of the Segmented. |
| $mbsc-windows-dark-form-text | #ffffff | Affects the label color of the Segmented. |
| $mbsc-windows-dark-form-accent | #0078d7 | Affects the accent color of the Segmented control. |

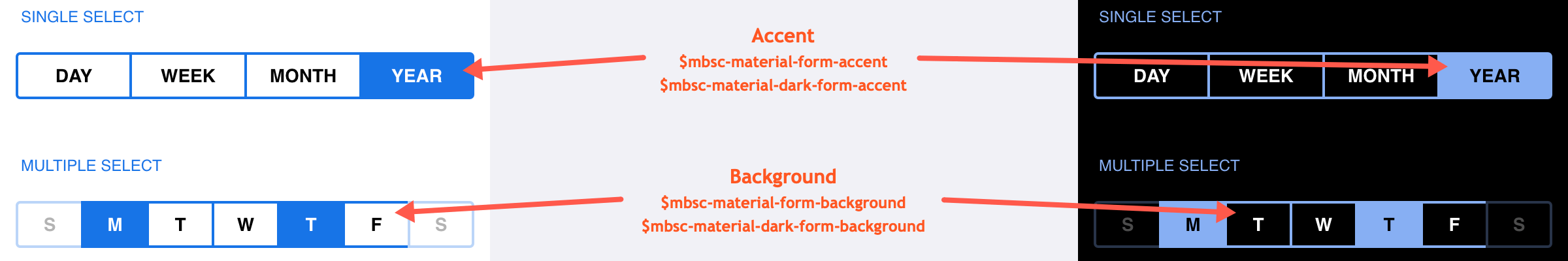
Material theme
The following variables are specific to the Material theme light variant:
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-material-form-background | transparent | Affects the background color of the Segmented. |
| $mbsc-material-form-text | #000000 | Affects the label color of the Segmented. |
| $mbsc-material-form-accent | #1a73e8 | Affects the accent color of the Segmented controls. |
Material Dark theme
The following variables are specific to the Material theme dark variant:
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-material-dark-form-background | transparent | Affects the background color of the Segmented. |
| $mbsc-material-dark-form-text | #ffffff | Affects the label color of the Segmented. |
| $mbsc-material-dark-form-accent | #87b0f3 | Affects the accent color of the Segmented control. |

If you are looking for the generic Form variables and how they affect the form in general, check out the tables and pictures here.