Switch
The Switch is a two value control. It is like a physical toggle switch, it has an on and an off state that is represented as a boolean value.
Basic usage
The following example will render a simple switch with a label.
<Switch label="The label of the switch" />
For being more informative a description and a color can also be passed to the switch.
<!-- Label and description for more info -->
<Switch label="Front door" description="Controls the lock of the front door." checked={myFrontLock} />
<!-- Different color switches -->
<Switch color="danger" label="Sync on mobile data" />
<Switch color="info" label="Email notification" />Value binding
Controlled component
The switch can be used as a controlled component by providing the checked and the onChange props.
const App = () => {
const [lights, setLights] = useState(false);
return <Switch checked={lights} onChange={(ev) => setLights(ev.target.checked)} />;
}
ReactDOM.render(
<App />,
document.getElementById('root')
);
Uncontrolled component
When using the switch as an uncontrolled component, a ref prop can be used to have a reference to the component. In this case, the checked property can be used to get the switch value.
const App = () => {
const myRef = useRef(null);
const saveChanges = () => {
console.log(myRef.current.checked); // the checked property will hold the value
};
return <div>
<Switch ref={myRef} label="Air Conditioner" defaultChecked={true} />
<Button onClick={saveChanges}>Save the changes</Button>
</div>
}For many more examples - simple and complex use-cases - check out the switch demos for react.
Options
| Name | Type | Default value | Description |
|---|---|---|---|
| checked | Boolean | undefined |
Sets the on/off state of the switch. |
| color | String | undefined |
A predefined color to style the component. Supported values are:
|
| defaultChecked | Boolean | undefined |
Defines the initial value of the switch, when using it as an uncontrolled component. |
| description | String | undefined |
A description that shows up under the label of the component. |
| disabled | Boolean | false |
Initial disabled state of the component. This will take no effect in inline display mode. |
| label | String | undefined |
Sets the label of component. |
| onChange | Function | undefined |
An event handler that is called every time the switch changes value. The event is passed as the first parameter and it's target checked property is set to the new value. Ex. |
| position | String | 'end' |
Sets the position of the switch handle depending on the RTL setting. It can be 'start' or 'end'. When in LTR mode, the 'start' will set the handle position to the left (a.k.a. from left to right the switch will start with the handle) and the 'end' will set it to the right - so the handle goes to the end of the switch.In RTL mode, the 'start' will position the hande to the right. The 'end' will position the handle to the left in this case.
|
| rtl | Boolean | false |
Right to left display. |
| theme | String | undefined |
Sets the visual appearance of the component.
If it is
Make sure that the theme you set is included in the downloaded package.
|
| themeVariant | String | undefined |
Controls which variant of the theme will be used (light or dark). Possible values:
To use the option with custom themes, make sure to create two custom themes,
where the dark version has the same name as the light one, suffixed with |
Customizing the appearance
While the provided pre-built themes are enough in many use cases, most of the times on top of adapting to a specific platform, you'd also like to match a brand or color scheme. Mobiscroll provides various ways to achieve this:
- Create custom themes using the theme builder - the custom themes can be also built using out theme builder, on a graphical user interface, without any coding, or the need for Sass support in your project.
- Create custom themes using Sass - use this, if you need multiple themes with different color variatons, in case you have pages with different colors, or you'd like to users to customize the colors of your app.
- Override the Sass color variables - the straightforward way to change the colors in one place throughout the application.
Override the Sass Color Variables
A convenient way to customize the colors of the Mobiscroll components is to override the Sass color variables.
Let's say your branding uses a nice red accent color, and you'd like that color to appear on the Mobiscroll components as well,
while still using platform specific themes (e.g. ios on iOS devices, material on Android devices, and mobiscroll on desktop).
You can override the accent color for every theme:
$mbsc-ios-accent: #e61d2a;
$mbsc-material-accent: #e61d2a;
$mbsc-mobiscroll-accent: #e61d2a;
@import "~@mobiscroll/React/dist/css/mobiscroll.react.scss"
You can also customize the colors on many levels:
- Theme specific variables (ex.
$mbsc-material-background,$mbsc-ios-dark-text) are applied to all components in a theme. Complete list of variables here. - Component specific global variables (ex.
$mbsc-card-background-light,$mbsc-listview-text-dark) are applied to all themes for a specific component. - Component and theme specific variables (ex.
$mbsc-ios-dark-form-background,$mbsc-material-input-text) are applied to a specific theme and a specific component.
Global variables of the Switch
These variables are applied to all base themes: iOS, material, windows and mobiscroll.
They all come in pairs. One for the light and one for the dark variant in each theme.
| Variable name | Description |
|---|---|
| $mbsc-form-background-light | Affects the background and handle color of the Switch |
| $mbsc-form-background-dark | |
| $mbsc-form-accent-light | Affects the handle color of the Switch |
| $mbsc-form-accent-dark |
If you really want to get sophisticated or if a color doesn't look good on a specific theme and you want to overwrite it, you can fine tune all of the above variables individually for each theme. Below are the complete list of variables broken down to themes:
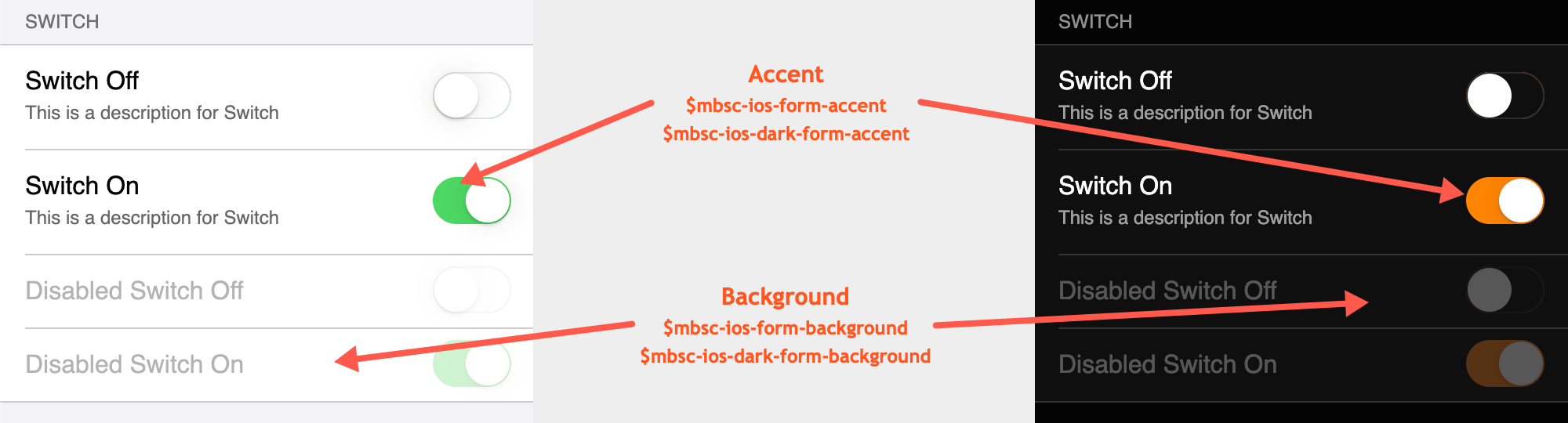
iOS theme
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-ios-form-background | #ffffff | Affects the background color of the Switch |
| $mbsc-ios-form-accent | #4cd764 | Affects the handle color of the Switch |
iOS Dark theme
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-ios-dark-form-background | #0f0f0f | Affects the background color of the Switch |
| $mbsc-ios-dark-form-accent | #ff8400 | Affects the handle color of the Switch |

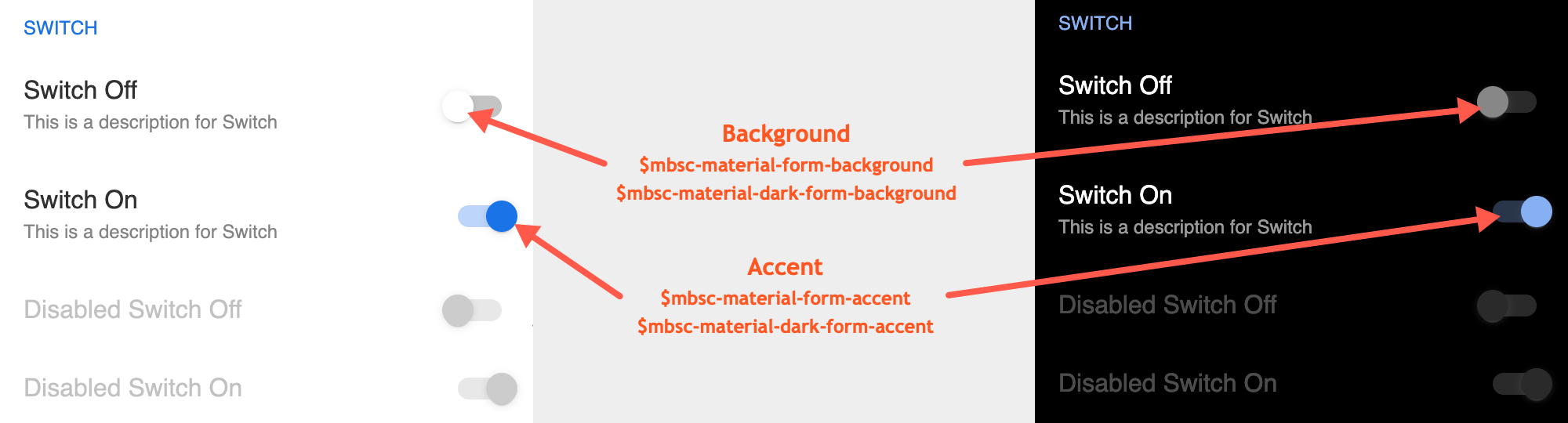
Material theme
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-material-form-background | #ffffff | Affects the color of the Switch handle when unchecked. |
| $mbsc-material-form-accent | #1a73e8 | Affects the handle color of the Switch when checked. |
Material Dark theme
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-material-dark-form-background | #868786 | Affects the color of the Switch handle when unchecked. |
| $mbsc-material-dark-form-accent | #87b0f3 | Affects the handle color of the Switch when checked. |

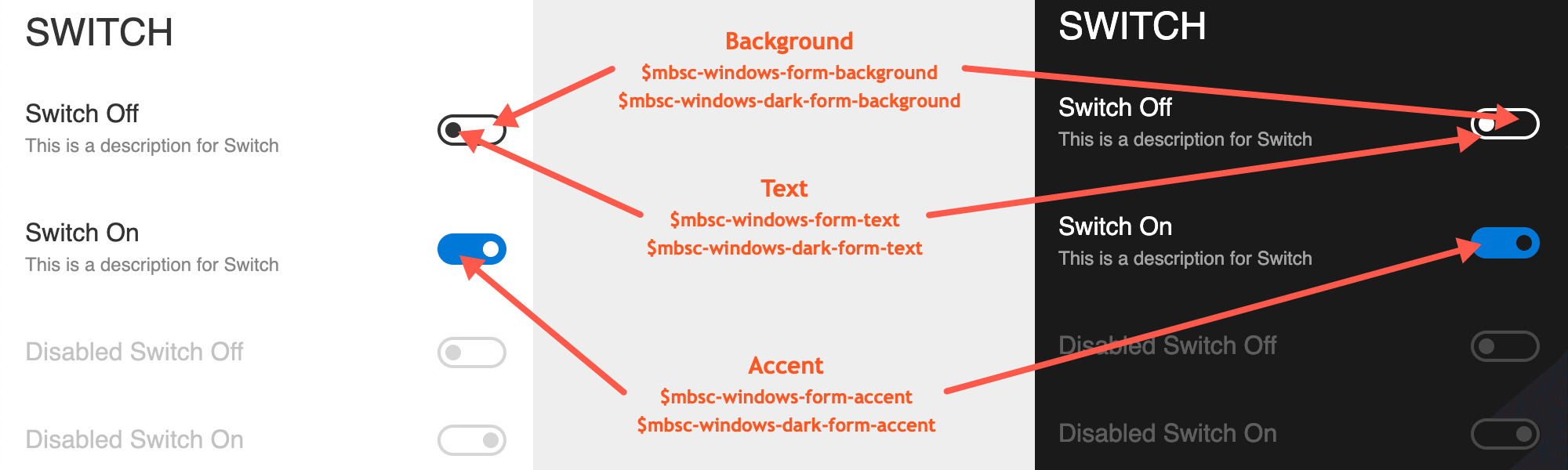
Windows theme
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-windows-form-background | #ffffff | Affects the handle inner color of the Switch |
| $mbsc-windows-form-text | #262626 | Affects the color of the unchecked handle and the focus outline of the Switch |
| $mbsc-windows-form-accent | #0078d7 | Affects the handle outer color of the Switch when checked. |
Windows Dark theme
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-windows-dark-form-background | #000000 | Affects the handle inner color of the Switch |
| $mbsc-windows-dark-form-text | #ffffff | Affects the color of the unchecked handle and the focus outline of the Switch |
| $mbsc-windows-dark-form-accent | #0078d7 | Affects the handle outer color of the Switch when checked. |