Buttons
The buttons come in several shapes, sizes and colors. Use the click events for attaching myClicks to it and see the examples below for the various renderings.
<mbsc-button>Button</mbsc-button><mbsc-button startIcon="plus">Text & Icon</mbsc-button><mbsc-button icon="plus"></mbsc-button><mbsc-button variable="flat">Flat</mbsc-button><mbsc-button variable="flat" startIcon="arrow-left5">Flat & Icon</mbsc-button><mbsc-button variable="flat" icon="plus"></mbsc-button><mbsc-button variable="outline">Flat</mbsc-button><mbsc-button class="mbsc-button-block">Full width Button</mbsc-button>
<mbsc-button variable="outline" class="mbsc-button-block">Full width Outline button</mbsc-button>
<mbsc-button variable="flat" class="mbsc-button-block">Full width Flat Button</mbsc-button>
<mbsc-button color="primary">Primary color Button</mbsc-button>
<mbsc-button color="secondary">Secondary color Button</mbsc-button>
<mbsc-button color="success">Success Button</mbsc-button>
<mbsc-button color="warning">Warning Button</mbsc-button>
<mbsc-button color="danger">Danger Button</mbsc-button>
<mbsc-button color="info">Info Button</mbsc-button>
<mbsc-button color="light">Light Button</mbsc-button>
<mbsc-button color="dark">Dark Button</mbsc-button>
<div class="mbsc-button-group">
<mbsc-button>Button 1</mbsc-button>
<mbsc-button>Button 2</mbsc-button>
<mbsc-button>Button 3</mbsc-button>
</div>
<!-- Buttons are streched to fill the full width of the container.-->
<div class="mbsc-button-group-justified">
<mbsc-button>Button 1</mbsc-button>
<mbsc-button>Button 2</mbsc-button>
<mbsc-button>Button 3</mbsc-button>
</div>
<!-- Each button fills the whole width of the container. -->
<div class="mbsc-button-group-block">
<mbsc-button>Button 1</mbsc-button>
<mbsc-button>Button 2</mbsc-button>
<mbsc-button>Button 3</mbsc-button>
</div>
Using with Ionic
The Button component can be used tha same way with Ionic, as any other angular component.
Options
| Name | Type | Default value | Description |
|---|---|---|---|
| color | String | undefined |
A predefined color to style the component. Supported values are:
|
| disabled | Boolean | false |
Initial disabled state of the component. This will take no effect in inline display mode. |
| endIcon | String | undefined |
Specify the icon name for the form components which will be displayed on the end of the component. Use startIcon option for specifying icon to the opposite side. |
| endIconSvg | String | undefined |
Specify the icon svg for the form components which will be displayed on the end of the component. Use startIconSvg option for specifying icon to the opposite side. |
| icon | String | undefined |
Specifies the icon for an icon-only button. A font-icon name should be passed. |
| iconSvg | String | undefined |
Specifies the icon for an icon-only button. The svg should be passed. |
| rtl | Boolean | false |
Right to left display. |
| startIcon | String | undefined |
Specify the icon name for the form component which will be displayed on the end of the component. Use endIcon option for specifying icon to the opposite side. |
| startIconSvg | String | undefined |
Specify the icon svg for the form component which will be displayed on the end of the component. Use endIconSvg option for specifying icon to the opposite side. |
| theme | String | undefined |
Sets the visual appearance of the component.
If it is
Make sure that the theme you set is included in the downloaded package.
|
| themeVariant | String | undefined |
Controls which variant of the theme will be used (light or dark). Possible values:
To use the option with custom themes, make sure to create two custom themes,
where the dark version has the same name as the light one, suffixed with |
| variant | String | 'standard' |
Specifies the type of the button. Possible values: standard, flat, outline.
|
For many more examples - simple and complex use-cases - check out the buttons demos for angular.
Button Theming
Global variables of the Button
| Variable name | Description |
|---|---|
| $mbsc-button-color-light | Sets the background color of the button |
| $mbsc-button-color-dark | |
| $mbsc-button-text-light | Sets the text color of the button |
| $mbsc-button-text-dark |
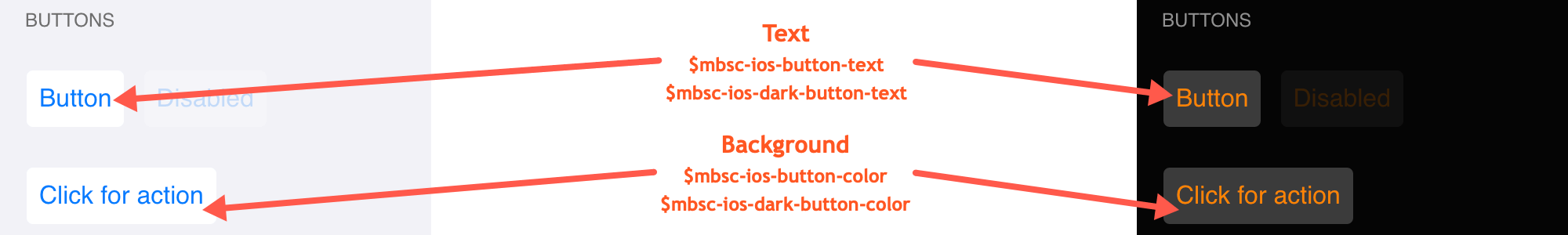
iOS theme
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-ios-button-color | #ffffff | The button background color |
| $mbsc-ios-button-text | #007bff | The button text color |
iOS Dark theme
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-ios-dark-button-color | #3b3b3b | The button background color |
| $mbsc-ios-dark-button-text | #FF8402 | The button text color |

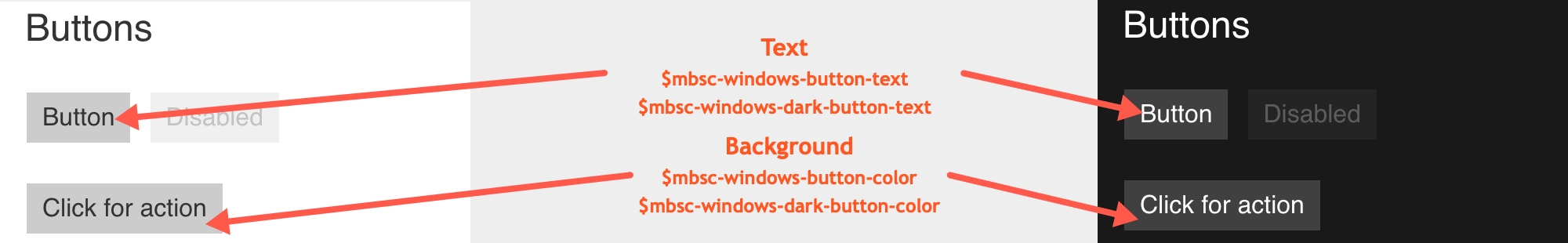
Windwos theme
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-windows-button-color | #cccccc | The button background color |
| $mbsc-windows-button-text | #333333 | The button text color |
Windwos Dark theme
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-windows-dark-button-color | #404040 | The button background color |
| $mbsc-windows-dark-button-text | #ffffff | The button text color |

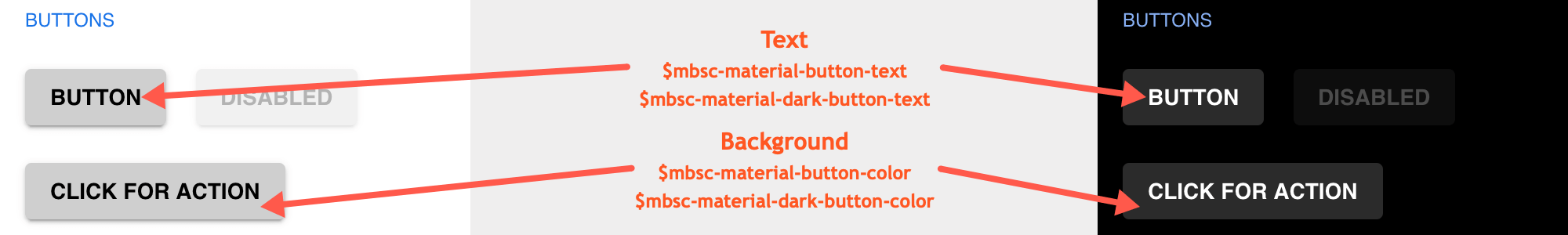
Material theme
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-material-button-color | #cfcfcf | The button background color |
| $mbsc-material-button-text | #000000 | The button text color |
Material Dark theme
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-material-dark-button-color | #2b2b2b | The button background color |
| $mbsc-material-dark-button-text | #ffffff | The button text color |

If you are looking for the generic Form variables, check out the tables here.