Textfields
Input types
<mbsc-input label="Username" type="text"></mbsc-input><mbsc-input label="Password" type="password" [passwordToggle]="true"></mbsc-input><mbsc-input label="File upload" type="file"></mbsc-input><mbsc-textarea label="About"></mbsc-textarea><mbsc-input label="Date field" type="date"></mbsc-input><mbsc-input label="Number field" type="number"></mbsc-input>Input style
This attribute can be used for customizing the input and textarea components rendering.
<mbsc-input label="Label" inputStyle="underline"></mbsc-input>
<mbsc-input label="Label" inputStyle="box"></mbsc-input>
<mbsc-input label="Label" inputStyle="outline"></mbsc-input>
Label style
With this attribute you can define the position of the label.
<mbsc-input label="Label" labelStyle="stacked"></mbsc-input>
<mbsc-input label="Label" labelStyle="inline"></mbsc-input>
<mbsc-input label="Label" labelStyle="floating"></mbsc-input>
Value binding
The input can be bound to a string value using either the [(ngModel)] or the formControlName directives.
In this case the input will update it's state according to the bound value.
<mbsc-input [(ngModel)]="username" label="Username" inputStyle="outline" labelStyle="floating"></mbsc-input>import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html'
})
export class MyComponent {
username = '';
}For many more examples - simple and complex use-cases - check out the textfield demos for angular.
Options
| Name | Type | Default value | Description |
|---|---|---|---|
| disabled | Boolean | false |
Initial disabled state of the component. This will take no effect in inline display mode. |
| endIcon | String | undefined |
Specify the icon name for the form components which will be displayed on the end of the component. Use startIcon option for specifying icon to the opposite side. |
| endIconSvg | String | undefined |
Specify the icon svg for the form components which will be displayed on the end of the component. Use startIconSvg option for specifying icon to the opposite side. |
| error | Boolean | undefined |
Controls the error state of the component. If true error styles will be displayed. |
| errorMessage | String | undefined |
Controls the error message of the component. If error option is set to true the error message will be displayed. |
| inputStyle | String | 'underline' |
Defines the input rendering mode. By default the input has the underline styling. Possible values:
|
| label | String | undefined |
Sets the label of component. |
| labelStyle | String | undefined |
Defines the position of the label. The default label style depends on the theme option.
With the 'ios' theme the inputs have inline labels, with 'mobiscroll', 'material' and 'windows' themes
the default label position is stacked. Possible values:
|
| passwordToggle | boolean | undefined |
Defines the password toggle visibility on a password field. |
| rtl | Boolean | false |
Right to left display. |
| startIcon | String | undefined |
Specify the icon name for the form component which will be displayed on the end of the component. Use endIcon option for specifying icon to the opposite side. |
| startIconSvg | String | undefined |
Specify the icon svg for the form component which will be displayed on the end of the component. Use endIconSvg option for specifying icon to the opposite side. |
| theme | String | undefined |
Sets the visual appearance of the component.
If it is
Make sure that the theme you set is included in the downloaded package.
|
| themeVariant | String | undefined |
Controls which variant of the theme will be used (light or dark). Possible values:
To use the option with custom themes, make sure to create two custom themes,
where the dark version has the same name as the light one, suffixed with |
Customizing the appearance
While the provided pre-built themes are enough in many use cases, most of the times on top of adapting to a specific platform, you'd also like to match a brand or color scheme. Mobiscroll provides various ways to achieve this:
- Create custom themes using the theme builder - the custom themes can be also built using out theme builder, on a graphical user interface, without any coding, or the need for Sass support in your project.
- Create custom themes using Sass - use this, if you need multiple themes with different color variatons, in case you have pages with different colors, or you'd like to users to customize the colors of your app.
- Override the Sass color variables - the straightforward way to change the colors in one place throughout the application.
Override the Sass Color Variables
A convenient way to customize the colors of the Mobiscroll components is to override the Sass color variables.
Let's say your branding uses a nice red accent color, and you'd like that color to appear on the Mobiscroll components as well,
while still using platform specific themes (e.g. ios on iOS devices, material on Android devices, and mobiscroll on desktop).
You can override the accent color for every theme:
$mbsc-ios-accent: #e61d2a;
$mbsc-material-accent: #e61d2a;
$mbsc-mobiscroll-accent: #e61d2a;
@import "~@mobiscroll/Angular/dist/css/mobiscroll.angular.scss"
You can also customize the colors on many levels:
- Theme specific variables (ex.
$mbsc-material-background,$mbsc-ios-dark-text) are applied to all components in a theme. Complete list of variables here. - Component specific global variables (ex.
$mbsc-card-background-light,$mbsc-listview-text-dark) are applied to all themes for a specific component. - Component and theme specific variables (ex.
$mbsc-ios-dark-form-background,$mbsc-material-input-text) are applied to a specific theme and a specific component.
Tree Shaking for styles
Tree shaking is a term commonly used in web development and particularly in JavaScript for unused code removal. Since websites are served (mostly) over the network, loading times depend on content size, so minification and unused content elimination plays a major role in making webapps fluid.
For the JavaScript part, popular frameworks already have the treeshaking built in, so the components that are not used will be left out from the built project.
Eliminating unused styles
In case of the styles, leaving out the unused rules is not as straight forward.
The overarching idea is that CSS selectors match elements in the DOM, and those elements in the DOM come from all sorts of places:
your static templates, dynamic templates based on server-side state, and of course, JavaScript, which can manipulate the DOM in
any way at all, including pull things from APIs and third parties.
Sass variables to the rescue
The Mobiscroll Library comes with a modular SASS bundle, that can be configured which component styles and which themes to leave in and out for the compiled css file.
Every component and theme has a SASS variable that can be turned on or off. If the variable is falsy the styles that it needs will not be added to the bundle.
// include the ios theme
$mbsc-ios-theme: true;
// include the components:
$mbsc-datepicker: true;
$mbsc-eventcalendar: true;
@import "@mobiscroll/angular/dist/css/mobiscroll.modular.scss"In the above example the styles needed for the eventcalendar and datepicker will be included and only for the ios theme. All other components (like select or grid-layout) and all other themes will be left out from the bundle.
Here's the complete list of the components and themes that can be used:
$mbsc-datepicker$mbsc-eventcalendar$mbsc-forms$mbsc-grid-layout$mbsc-popup$mbsc-select
$mbsc-ios-theme$mbsc-material-theme$mbsc-windows-theme
For example if you don't want to include the form components (input, button, segmented, etc...), but you are using the select component, the styles for the mobiscroll buttons, will still be in, because of the dependency.
Textfields theming
Global variables of the Input, Password, Textarea and Dropdown
| Variable name | Description |
|---|---|
| $mbsc-input-background-light | Sets the background color of the Input, along with the Password, Textarea and Dropdown fields. |
| $mbsc-input-background-dark | |
| $mbsc-input-text-light | Sets the text color of the Input, along with the Password, Textarea and Dropdown fields. |
| $mbsc-input-text-dark | |
| $mbsc-form-input-border-light | Sets the border color of the Input, along with the Password, Textarea and Dropdown fields. |
| $mbsc-form-input-border-dark | |
| $mbsc-input-accent-light | Sets the accent color of the Input, along with the Password, Textarea and Dropdown fields. |
| $mbsc-input-accent-dark | |
| $mbsc-form-error-light | Sets the error color of the Input, along with the other form elements. |
| $mbsc-form-error-dark |
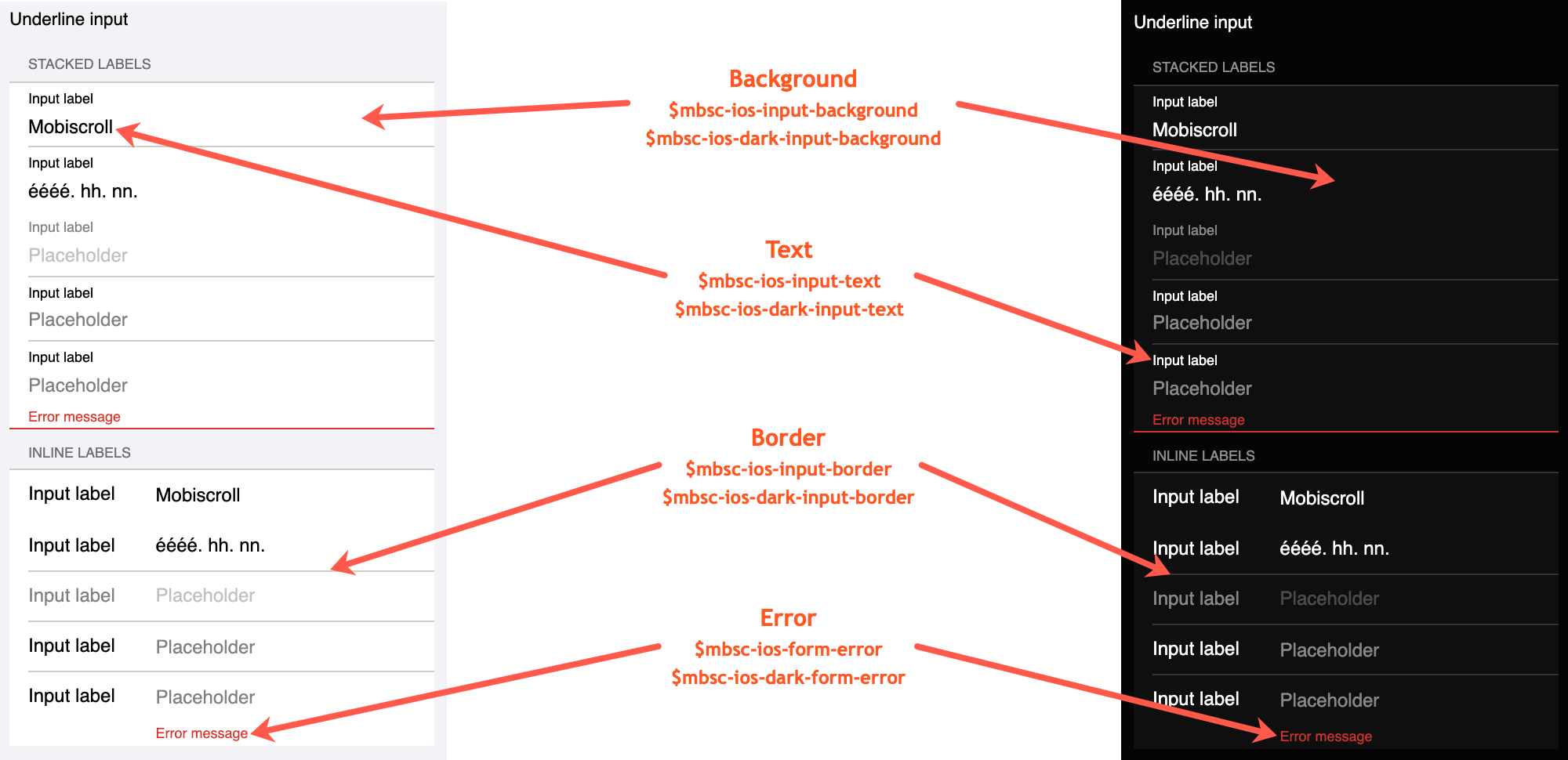
iOS theme
The following variables are specific to the iOS theme light variant:
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-ios-input-background | #ffffff | Sets the background color of the Input, along with the Password, Textarea and Dropdown fields. |
| $mbsc-ios-input-text | #000000 | Sets the text color of the Input, along with the Password, Textarea and Dropdown fields. |
| $mbsc-ios-input-border | #cccccc | Sets the border color of the Input, along with the Password, Textarea and Dropdown fields. |
| $mbsc-ios-form-error | #d8332a | Sets the error color of the Input, along with the Password, Textarea and Dropdown fields. |
iOS Dark theme
The following variables are specific to the iOS theme dark variant:
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-ios-dark-input-background | #0f0f0f | Sets the background color of the Input, along with the Password, Textarea and Dropdown fields. |
| $mbsc-ios-dark-input-text | #ffffff | Sets the text color of the Input, along with the Password, Textarea and Dropdown fields. |
| $mbsc-ios-dark-input-border | #333333 | Sets the border color of the Input, along with the Password, Textarea and Dropdown fields. |
| $mbsc-ios-dark-form-error | #d8332a | Sets the error color of the Input, along with the Password, Textarea and Dropdown fields. |
Underline examples

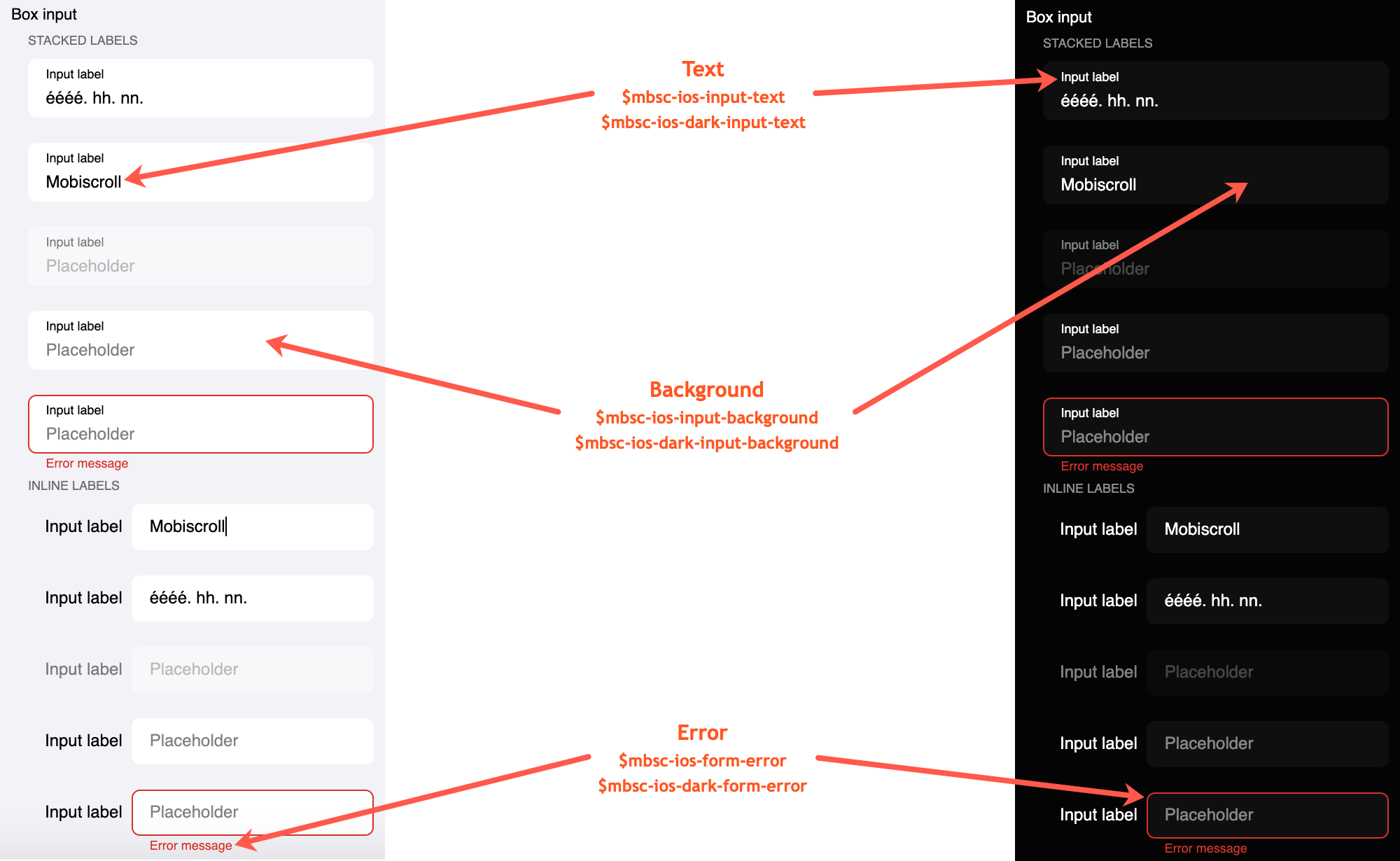
Box examples

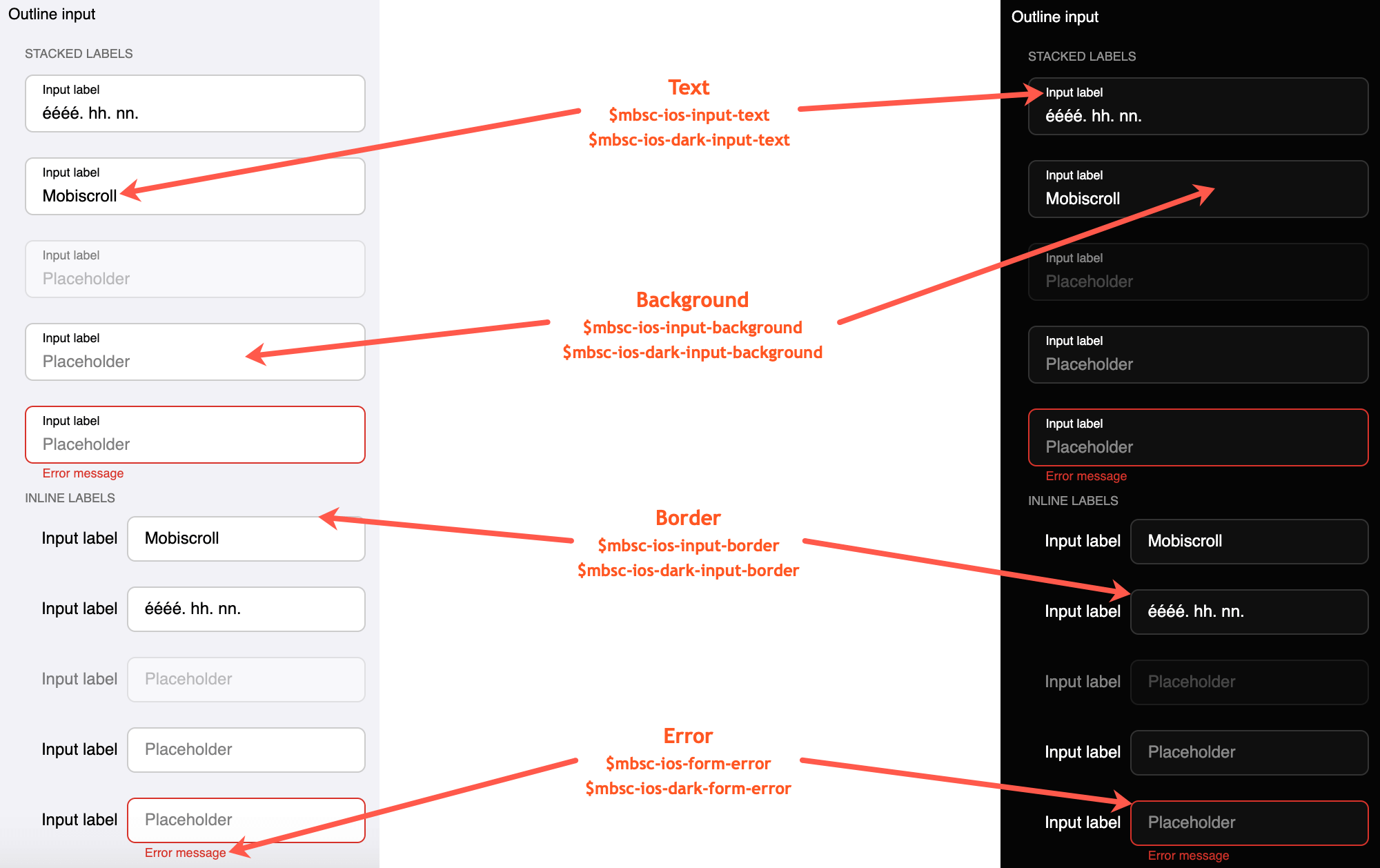
Outline examples

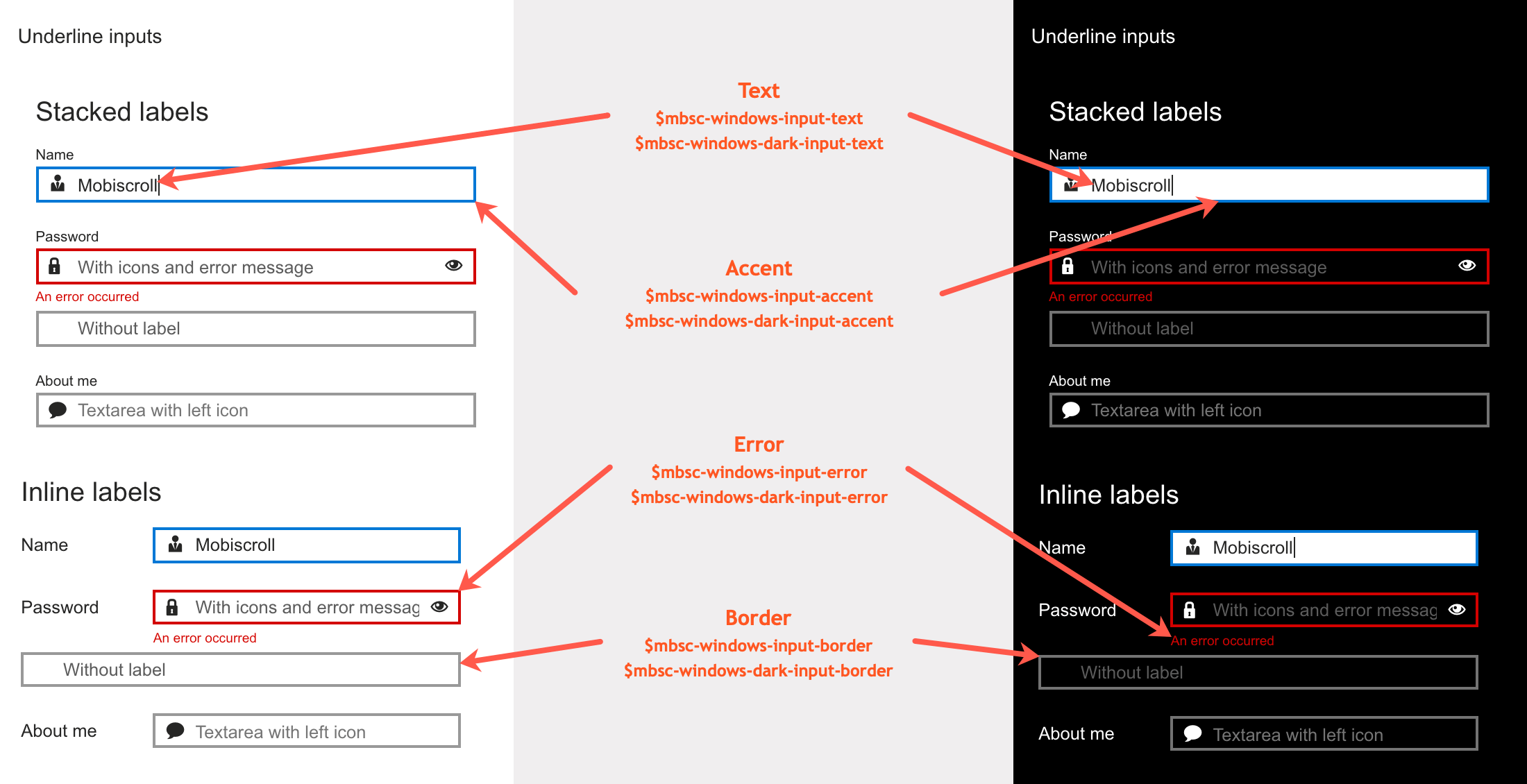
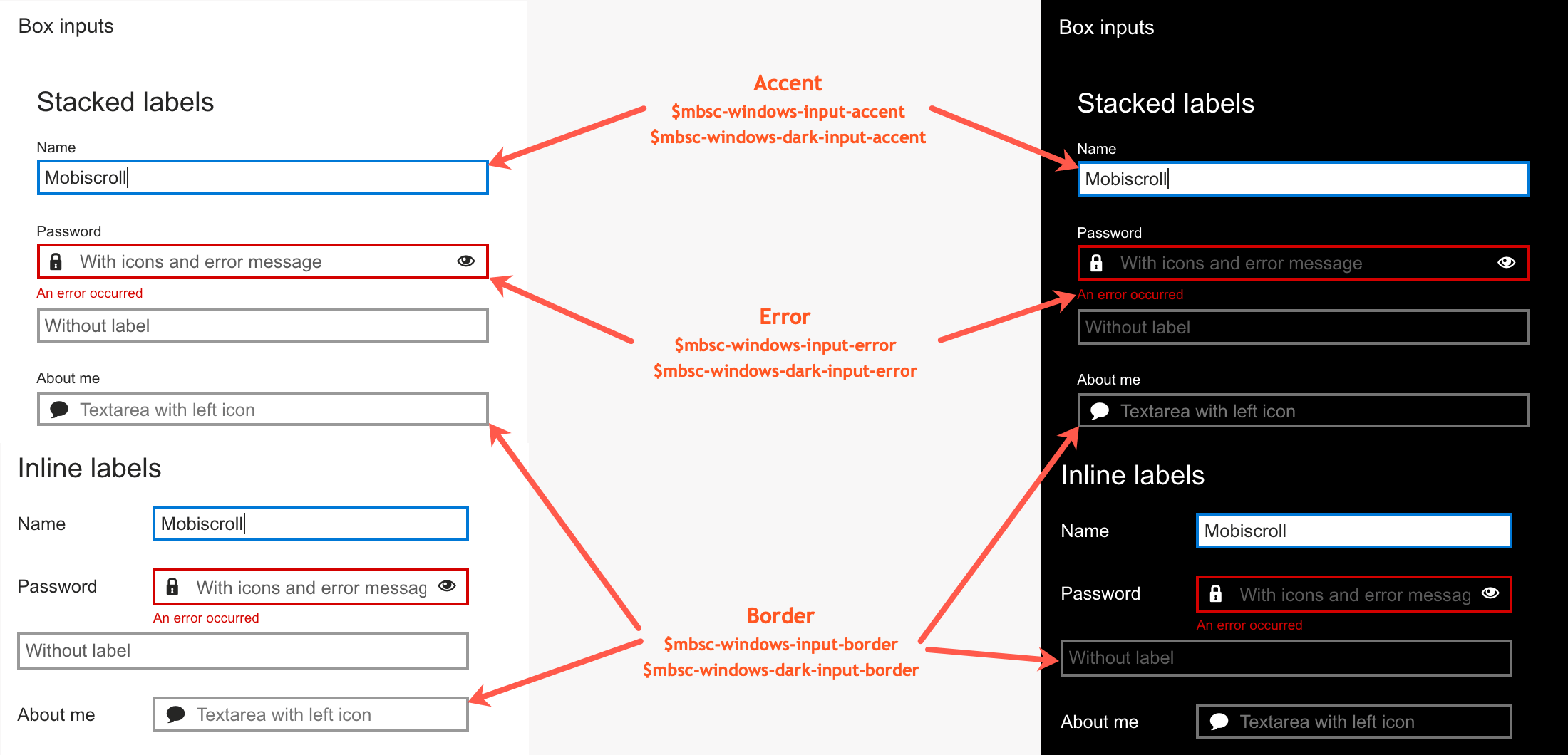
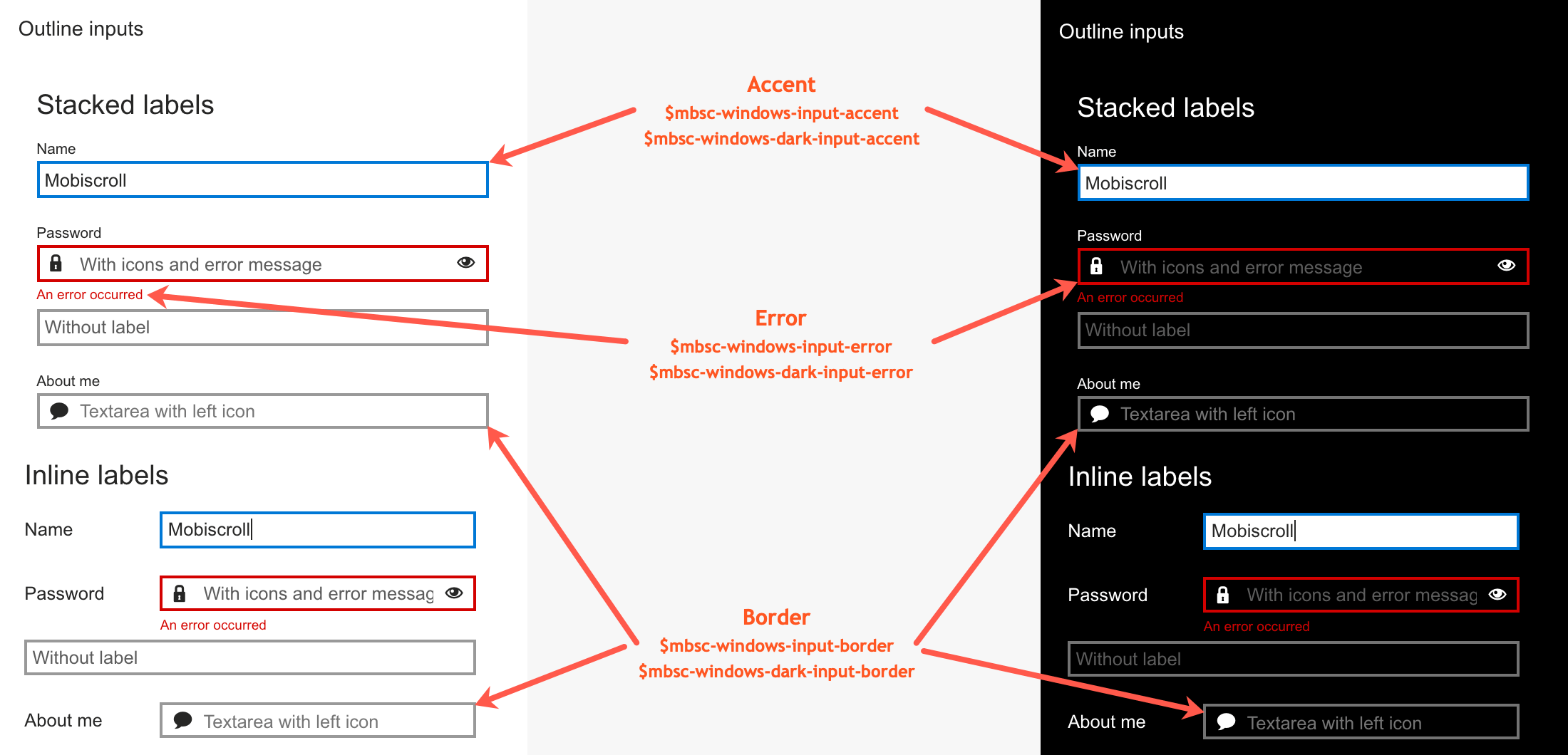
Windows theme
The following variables are specific to the Windows theme light variant:
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-windows-input-text | #262626 | Sets the text color of the Input, along with the Password, Textarea and Dropdown fields. |
| $mbsc-windows-input-border | #999999 | Sets the border color of the Input, along with the Password, Textarea and Dropdown fields. |
| $mbsc-windows-input-accent | #0078d7 | Sets the accent color of the Input, along with the Password, Textarea and Dropdown fields. |
| $mbsc-windows-form-error | #d30101 | Sets the error color of the Input, along with the Password, Textarea and Dropdown fields. |
Windows Dark theme
The following variables are specific to the Windows theme dark variant:
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-windows-dark-input-text | #ffffff | Sets the text color of the Input, along with the Password, Textarea and Dropdown fields. |
| $mbsc-windows-dark-input-border | #737373 | Sets the border color of the Input, along with the Password, Textarea and Dropdown fields. |
| $mbsc-windows-dark-input-accent | #0078d7 | Sets the accent color of the Input, along with the Password, Textarea and Dropdown fields. |
| $mbsc-windows-dark-form-error | #d30101 | Sets the error color of the Input, along with the Password, Textarea and Dropdown fields. |
Underline examples

Box examples

Outline examples

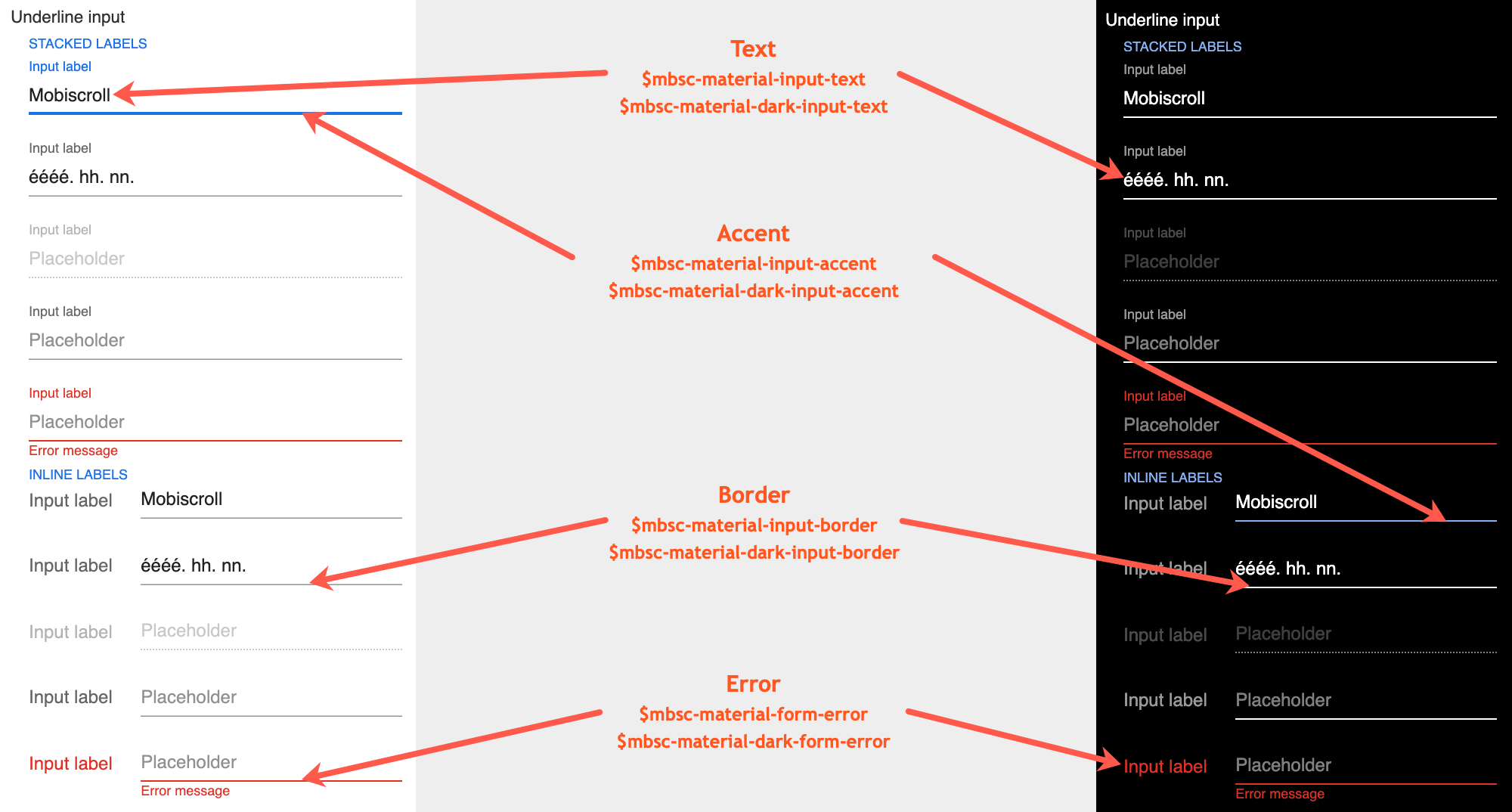
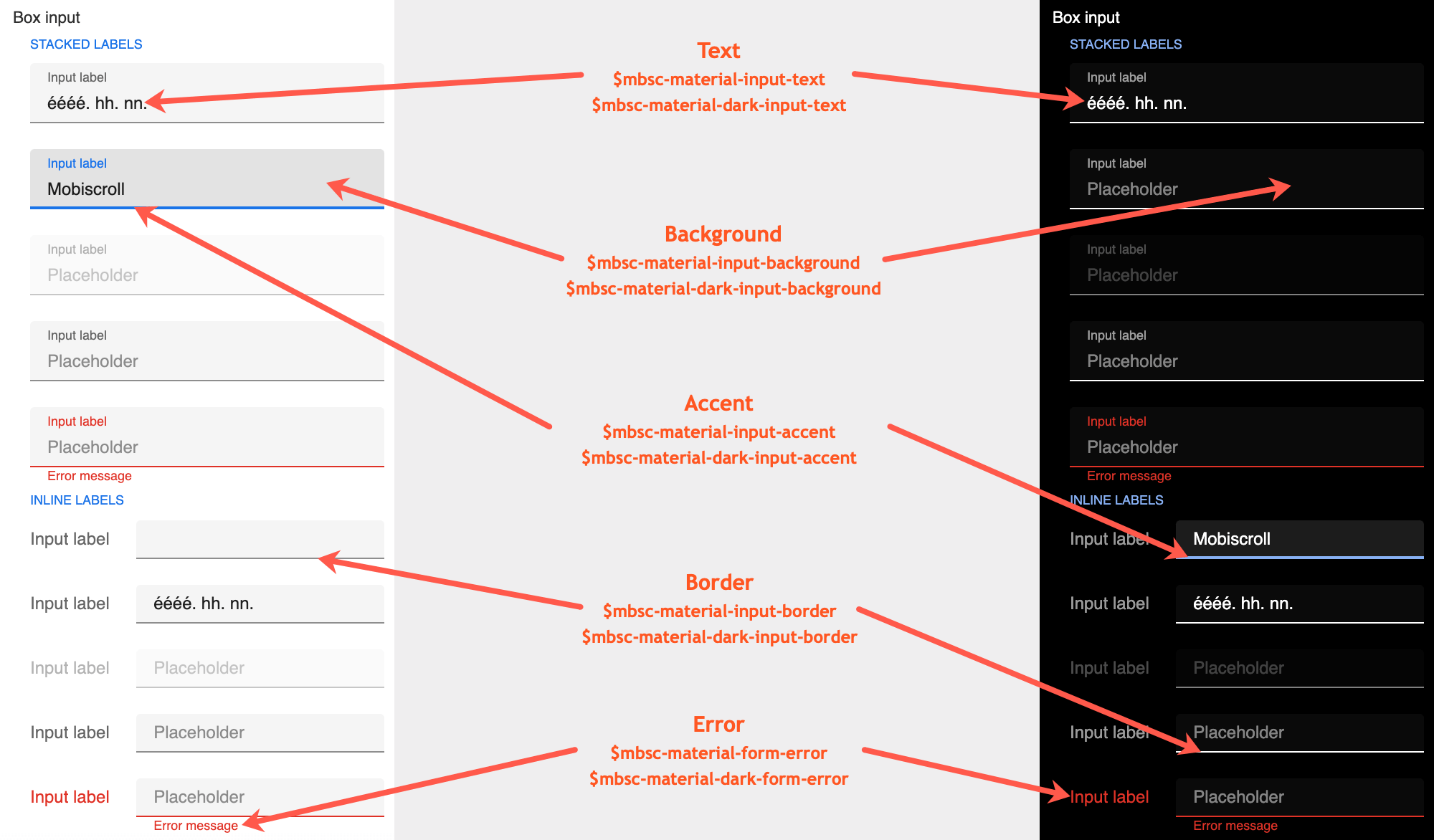
Material theme
The following variables are specific to the Material theme light variant:
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-material-input-background | #eeeeee | Sets the background color of the Input, along with the Password, Textarea and Dropdown fields. |
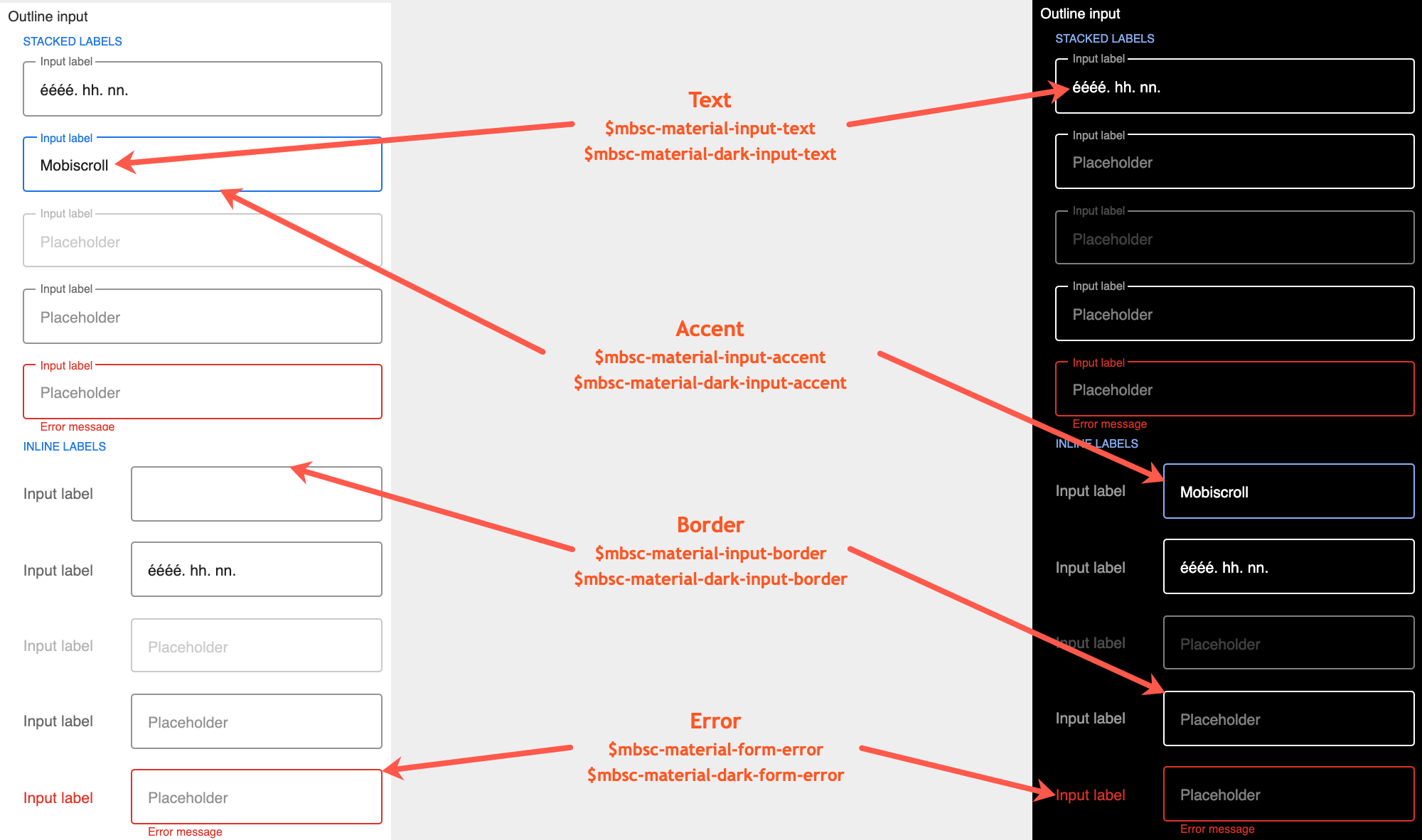
| $mbsc-material-input-text | #6d6d6d | Sets the text color of the Input, along with the Password, Textarea and Dropdown fields. |
| $mbsc-material-input-border | #6d6d6d | Sets the border color of the Input, along with the Password, Textarea and Dropdown fields. |
| $mbsc-material-input-accent | #009688 | Sets the accent color of the Input, along with the Password, Textarea and Dropdown fields. |
| $mbsc-material-form-error | #de3226 | Sets the error color of the Input, along with the Password, Textarea and Dropdown fields. |
Material Dark theme
The following variables are specific to the Material theme dark variant:
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-material-dark-input-background | #303030 | Sets the background color of the Input, along with the Password, Textarea and Dropdown fields. |
| $mbsc-material-dark-input-text | #d4d4d4 | Sets the text color of the Input, along with the Password, Textarea and Dropdown fields. |
| $mbsc-material-dark-input-border | #d4d4d4 | Sets the border color of the Input, along with the Password, Textarea and Dropdown fields. |
| $mbsc-material-dark-input-accent | #81ccc4 | Sets the accent color of the Input, along with the Password, Textarea and Dropdown fields. |
| $mbsc-material-dark-form-error | #de3226 | Sets the error color of the Input, along with the Password, Textarea and Dropdown fields. |
Underline examples

Box examples

Outline examples

If you are looking for the generic Form variables, check out the tables here.