Segmented control
The segmented control is a horizontal control made of multiple segments, each segment functioning as a discrete button.
Inputs with type="radio" and mbsc-segmented will be transformed into a segmented control.
The segments are grouped by a container with the mbsc-segmented-group attribute.
<div mbsc-segmented-group>
<label>
<input type="radio" mbsc-segmented data-icon="plus" name="group1" checked>
</label>
<label>
<input type="radio" mbsc-segmented data-icon="minus" name="group1">
</label>
<label>
<input type="radio" mbsc-segmented data-icon="key2" name="group1">
</label>
</div><div mbsc-segmented-group>
<label>
Option 1
<input type="radio" mbsc-segmented name="group2">
</label>
<label>
Option 2
<input type="radio" mbsc-segmented name="group2" checked>
</label>
<label>
Option 3
<input type="radio" mbsc-segmented name="group2">
</label>
<label>
Option 4
<input type="radio" mbsc-segmented name="group2">
</label>
</div><div mbsc-segmented-group>
<label>
Desktop
<input type="radio" mbsc-segmented data-icon="home" name="group3">
</label>
<label>
Mobile
<input type="radio" mbsc-segmented data-icon="mobile" name="group3">
</label>
<label>
Cloud
<input type="radio" mbsc-segmented data-icon="cloud-upload" name="group3" checked>
</label>
</div><div mbsc-segmented-group data-color="danger">
<label>
Desktop
<input type="radio" mbsc-segmented data-icon="home" name="group-danger">
</label>
<label>
Mobile
<input type="radio" mbsc-segmented data-icon="mobile" name="group-danger" checked>
</label>
<label>
Cloud
<input type="radio" mbsc-segmented data-icon="cloud-upload" name="group-danger">
</label>
</div>
<div mbsc-segmented-group data-color="warning">
<label>
Desktop
<input type="radio" mbsc-segmented data-icon="home" name="group-warning">
</label>
<label>
Mobile
<input type="radio" mbsc-segmented data-icon="mobile" name="group-warning" checked>
</label>
<label>
Cloud
<input type="radio" mbsc-segmented data-icon="cloud-upload" name="group-warning">
</label>
</div>
<div mbsc-segmented-group data-color="info">
<label>
Desktop
<input type="radio" mbsc-segmented data-icon="home" name="group-info">
</label>
<label>
Mobile
<input type="radio" mbsc-segmented data-icon="mobile" name="group-info" checked>
</label>
<label>
Cloud
<input type="radio" mbsc-segmented data-icon="cloud-upload" name="group-info">
</label>
</div>For many more examples - simple and complex use-cases - check out the segmented demos for jquery.
Auto initialization
If the component is added later to the DOM, e.g. with an Ajax page load, a custom function named enhance needs to be called in order to initialize the dynamically added component.
When the enhance function is called on a DOM element, all form elements will be initialized inside this element.
$.get('/myform', function (responseHtml) {
var $page = $('#page');
$page.html(responseHtml);
mobiscroll.enhance($page[0]);
});
Options
| Name | Data attribute | Type | Default value | Description |
|---|---|---|---|---|
| checked | data-checked | Boolean | undefined |
If an input element has the checked attribute, the element will be pre-selected (checked) when the page loads. |
| color | data-color | String | undefined |
A predefined color to style the component. Supported values are:
|
| disabled | data-disabled | Boolean | false |
Initial disabled state of the component. This will take no effect in inline display mode. |
| endIcon | data-end-icon | String | undefined |
Specify the icon name for the form components which will be displayed on the end of the component. Use startIcon option for specifying icon to the opposite side. |
| endIconSvg | data-end-icon-svg | String | undefined |
Specify the icon svg for the form components which will be displayed on the end of the component. Use startIconSvg option for specifying icon to the opposite side. |
| icon | data-icon | String | undefined |
Specify icons for a button, textbox, textarea, stepper, segmented control, slider, progress or select. A font-icon name should be passed. |
| iconSvg | data-icon-svg | String | undefined |
Specifies the icon for an icon-only button. The svg should be passed. |
| rtl | data-rtl | Boolean | false |
Right to left display. |
| startIcon | data-start-icon | String | undefined |
Specify the icon name for the form component which will be displayed on the end of the component. Use endIcon option for specifying icon to the opposite side. |
| startIconSvg | data-start-icon-svg | String | undefined |
Specify the icon svg for the form component which will be displayed on the end of the component. Use endIconSvg option for specifying icon to the opposite side. |
| theme | data-theme | String | undefined |
Sets the visual appearance of the component.
If it is
Make sure that the theme you set is included in the downloaded package.
|
| themeVariant | data-theme-variant | String | undefined |
Controls which variant of the theme will be used (light or dark). Possible values:
To use the option with custom themes, make sure to create two custom themes,
where the dark version has the same name as the light one, suffixed with |
Segmented theming
| Variable name | Description |
|---|---|
| $mbsc-form-background-light | Affects the background color of the Segmented control. |
| $mbsc-form-background-dark | |
| $mbsc-form-text-light | Affects the label color of the Segmented. |
| $mbsc-form-text-dark | |
| $mbsc-form-accent-light | Affects the accent color of the Segmented control. |
| $mbsc-form-accent-dark |
If you really want to get sophisticated or if a color doesn't look good on a specific theme and you want to overwrite it, you can fine tune all of the above variables individually for each theme. Below are the complete list of variables broken down to themes:
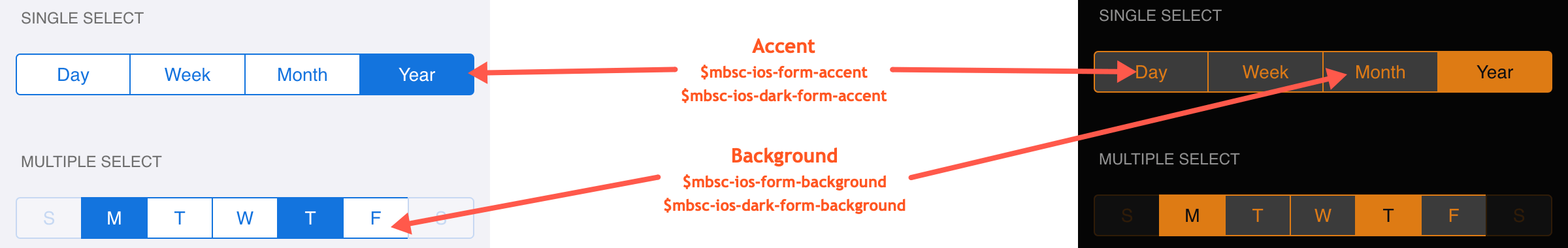
iOS theme
The following variables are specific to the iOS theme light variant:
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-ios-form-background | #ffffff | Affects the background color of the Segmented. |
| $mbsc-ios-form-text | #000000 | Affects the label color of the Segmented. |
| $mbsc-ios-form-accent | #1273de | Affects the accent color of the Segmented control. |
iOS Dark theme
The following variables are specific to the iOS theme dark variant:
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-ios-dark-form-background | #0f0f0f | Affects the background color of the Segmented. |
| $mbsc-ios-dark-form-text | #ffffff | Affects the label color of the Segmented. |
| $mbsc-ios-dark-form-accent | #de7a13 | Affects the accent color of the Segmented control. |

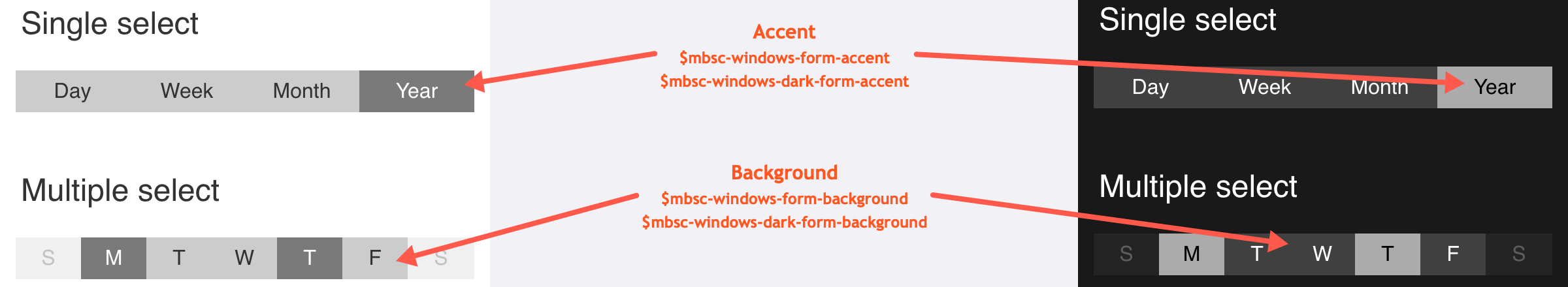
Windows theme
The following variables are specific to the Windows theme light variant:
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-windows-form-background | #cccccc | Affects the background color of the Segmented. |
| $mbsc-windows-form-text | #333333 | Affects the label color of the Segmented. |
| $mbsc-windows-form-accent | #0078d7 | Affects the accent color of the Segmented control. |
Windows Dark theme
The following variables are specific to the Windows theme dark variant:
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-windows-dark-form-background | #404040 | Affects the background color of the Segmented. |
| $mbsc-windows-dark-form-text | #ffffff | Affects the label color of the Segmented. |
| $mbsc-windows-dark-form-accent | #0078d7 | Affects the accent color of the Segmented control. |

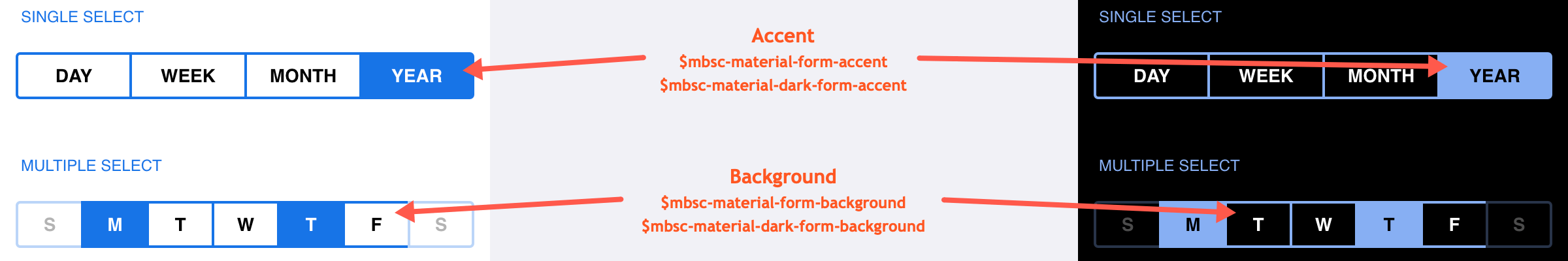
Material theme
The following variables are specific to the Material theme light variant:
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-material-form-background | transparent | Affects the background color of the Segmented. |
| $mbsc-material-form-text | #000000 | Affects the label color of the Segmented. |
| $mbsc-material-form-accent | #1a73e8 | Affects the accent color of the Segmented controls. |
Material Dark theme
The following variables are specific to the Material theme dark variant:
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-material-dark-form-background | transparent | Affects the background color of the Segmented. |
| $mbsc-material-dark-form-text | #ffffff | Affects the label color of the Segmented. |
| $mbsc-material-dark-form-accent | #87b0f3 | Affects the accent color of the Segmented control. |

If you are looking for the generic Form variables and how they affect the form in general, check out the tables and pictures here.