Event Calendar
Basic usage
The following example will create an event calendar with the default options.
<mbsc-eventcalendar></mbsc-eventcalendar>For many more examples - simple and complex use-cases - check out the event calendar demos for angular.
Data binding
The event calendar accepts an array of event objects through the data option of the component. The event array can be either a local static array, or populated on demand with remote requests.
Local data
To bind local data to the event calendar, you can simply assign a JavaScript array of objects to the data option of the component.
<mbsc-eventcalendar [data]="myEvents"></mbsc-eventcalendar>import { Component } from '@angular/core';
import { MbscCalendarEvent } from '@mobiscroll/angular';
@Component({
selector: 'app-root',
templateUrl: './app.component.html'
})
export class MyComponent {
myEvents: MbscCalendarEvent[] = [{
start: new Date(2020, 2, 18, 8, 0),
end: new Date(2020, 2, 18, 17, 0),
title: 'My First Event'
}, {
start: new Date(2020, 2, 18, 9, 0),
end: new Date(2020, 2, 20, 13, 0),
title: 'My Second Event'
}];
}Remote data
You can load the data through an external request and assign it to the data option of the component.
<mbsc-eventcalendar [data]="myEvents"></mbsc-eventcalendar>import { Component, OnInit } from '@angular/core';
import { HttpClient } from '@angular/common/http';
import { MbscCalendarEvent } from '@mobiscroll/angular';
@Component({
selector: 'app-root',
templateUrl: './app.component.html'
})
export class AppComponent implements OnInit {
constructor(private http: HttpClient) {}
myEvents: MbscCalendarEvent[];
ngOnInit() {
this.http.get('https://example.com/events/').subscribe((resp: any) => {
this.myEvents = resp;
});
}
}Load on demand
Use the onPageLoading event to load the data relevant to the currently active view. The event fires every time the date range of the view changes, for example when someone navigates the event calendar. Getting the events in real time as the user interacts with the UI improves load performance and always serves the most recent data.
You can pass the view variables - like month and year - in the URL and handle the filtering inside the API implmentation.
<mbsc-eventcalendar [data]="myEvents" (onPageLoading)="onPageLoading($event)"></mbsc-eventcalendar>import { Component } from '@angular/core';
import { HttpClient } from '@angular/common/http';
import { MbscCalendarEvent, MbscPageLoadingEvent } from '@mobiscroll/angular';
@Component({
selector: 'app-root',
templateUrl: './app.component.html'
})
export class AppComponent {
constructor(private http: HttpClient) {}
myEvents: MbscCalendarEvent[];
onPageLoading(event: MbscPageLoadingEvent) {
const fromDay = event.firstDay.toISOString();
const toDay = event.lastDay.toISOString();
this.http.get('https://example.com/events?from=' + fromDay + '&to=' + toDay).subscribe((data: any) => {
const events = [];
for (let i = 0; i < data.length; i++) {
events.push({
start: data[i].start,
end: data[i].end,
title: data[i].title,
color: data[i].color
});
}
this.myEvents = events;
});
}
}Recurrence
For the data, colors, labels, marked, and invalid options it's possible to specify recurrence rules. The rule can be an object or a string in RRULE format.
Supported properties:
-
repeatString - The frequency of the recurrence. String equivalent:FREQ.-
'daily'- Daily repeat -
'weekly'- Weekly repeat -
'monthly'- Monthly repeat -
'yearly'- Yearly repeat
-
-
dayNumber - The day of the month in case of monthly and yearly repeat. String equivalent:BYMONTHDAY.
Negative numbers are calculated from the end of the month,-1meaning the last day of the month.Specifying multiple days for the rule is currently not supported.Rules like every first/second/third/fourth week day of month are currently not supported. -
monthNumber - Specify the month in case of yearly repeat. String equivalent:BYMONTH.Specifying multiple months for the rule is currently not supported. -
weekDaysString - Comma separated list of the week days ('SU', 'MO', 'TU', 'WE', 'TH', 'FR', 'SA') for the occurrences. String equivalent:BYDAY. -
countNumber - The number of occurrences. String equivalent:COUNT. -
fromDate, String, Object - The start date of the occurrences. String equivalent:DTSTART. -
until:Date, String, Object - The end date of the occurrences. String equivalent:UNTIL. -
intervalNumber - The time interval for the rule, e.g. every 3 days, or every 2 weeks. This depends on therepeatproperty. String equivalent:INTERVAL.
In string format the specified properties are separated by the ';' character.
recurring: {
repeat: 'daily',
count: 5,
interval: 2
}recurring: 'FREQ=DAILY;COUNT=5;INTERVAL=2'Examples
<mbsc-eventcalendar [data]="myEvents"></mbsc-eventcalendar>import { Component } from '@angular/core';
import { MbscCalendarEvent } from '@mobiscroll/angular';
@Component({
selector: 'app-root',
templateUrl: './app.component.html'
})
export class AppComponent {
myEvents: MbscCalendarEvent[] = [{
start: new Date(2020, 2, 18, 9, 0),
end: new Date(2020, 2, 18, 17, 0),
title: 'Repeat every 2 days 5 times',
recurring: {
repeat: 'daily',
count: 5,
interval: 2
}
}, {
start: new Date(2020, 2, 17, 20, 0),
end: new Date(2020, 2, 17, 22, 0),
title: 'Football training every Monday and Wednesday',
recurring: 'FREQ=WEEKLY;UNTIL=2020-06-17;BYDAY=MO,WE'
}, {
title: 'Pay the bills - on every first Friday of the months',
recurring: {
repeat: 'monthly',
pos: 1,
weekDays: 'FR',
}
}];
}CRUD actions
The event calendar is bound to an array of events. Since the Angular change detector only compares the component inputs by reference, when you are modifying the events (create, update, delete), you need to pass a new array which contains the updated data.
Here's an example for adding, removing, and updating an event.
<mbsc-eventcalendar [data]="myEvents"></mbsc-eventcalendar>import { Component } from '@angular/core';
import { MbscCalendarEvent } from '@mobiscroll/angular';
@Component({
selector: 'app-root',
templateUrl: './app.component.html'
})
export class MyComponent {
myEvents: MbscCalendarEvent[] = [{
start: new Date(2020, 2, 18, 8, 0),
end: new Date(2020, 2, 18, 17, 0),
title: 'My First Event'
}, {
start: new Date(2020, 2, 18, 9, 0),
end: new Date(2020, 2, 20, 13, 0),
title: 'My Second Event'
}];
guid = 1;
addEvent() {
const newEvent = {
id: this.guid++,
start: new Date(2020, 2, 18, 9, 0),
end: new Date(2020, 2, 20, 13, 0),
title: 'My New Event,
};
// Create a new array containing the old events and the new one
this.myEvents = [...this.myEvents, newEvent];
}
deleteEvent(eventId: number) {
// Create a copy of the event array
const events = [...this.myEvents];
// Find the index of the event to be deleted
const index = events.indexOf(events.filter(event => event.id === eventId)[0]);
// Remove the event from the array
events.splice(index, 1);
// Pass the new array to the calendar
this.myEvents = events;
}
updateEvent(updatedEvent: MbscCalendarEvent) {
const index = events.indexOf(events.filter(event => event.id === updatedEvent.id)[0]);
this.myEvents[index] = updatedEvent;
// Create a copy of the event array
this.myEvents = [...this.myEvents];
}
}In case you would like to edit a recurring event, you can use the updateRecurringEvent helper function.
See the Recurring event editor as an example.
Views
The event calendar supports three different views for three different jobs: the calendar view, schedule view and agenda view. These three can be combined and configured in a couple of different ways.
Calendar view
Use the event calendar as a traditional month view or combine it with an agenda as a week view. The events can be rendered as labels or in a pop-over that is shown on day click.

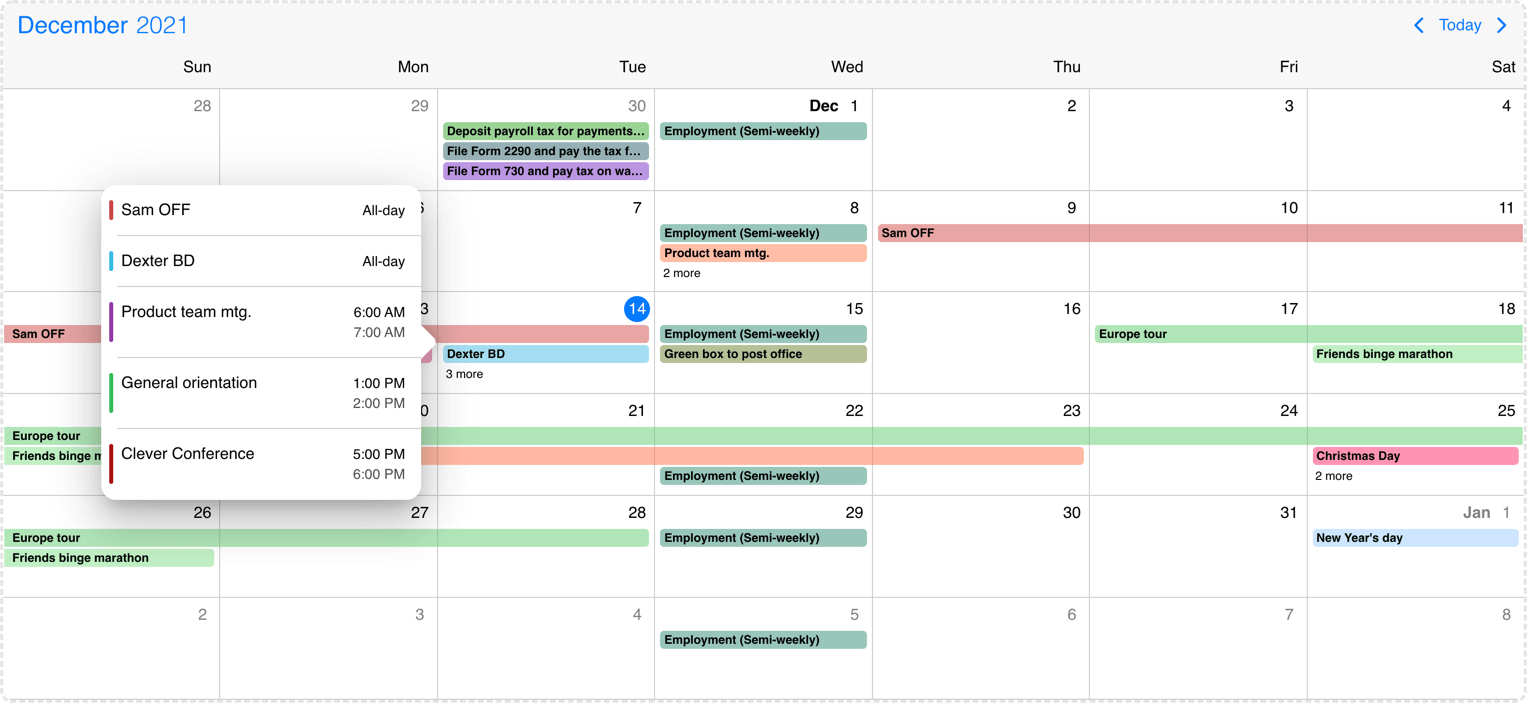
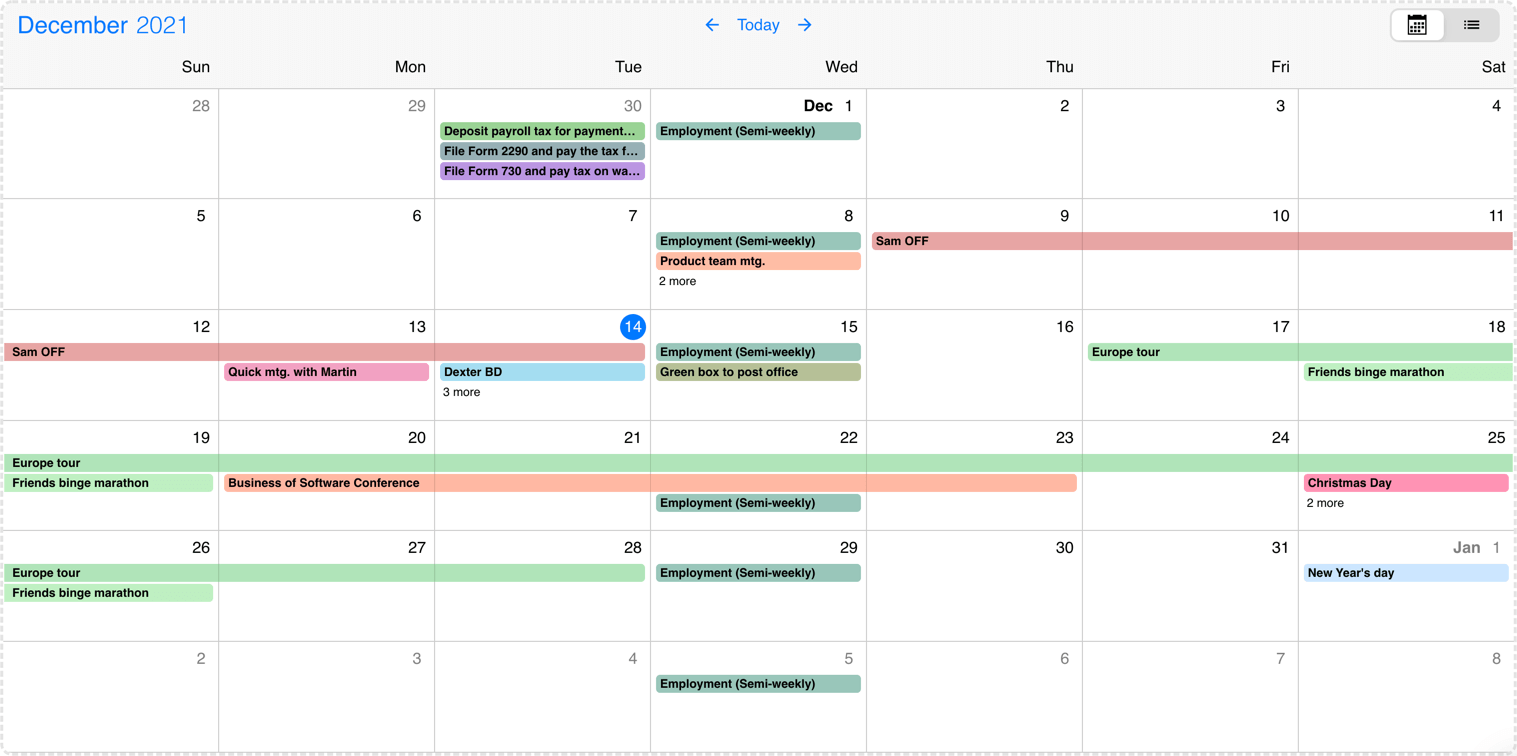
Desktop calendar with labels and popover

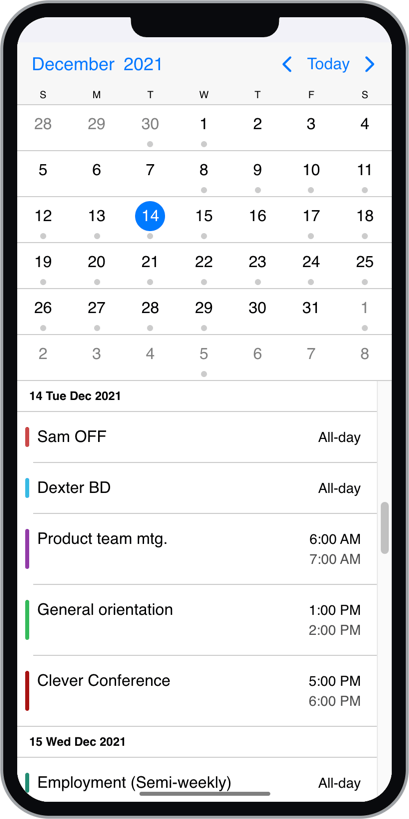
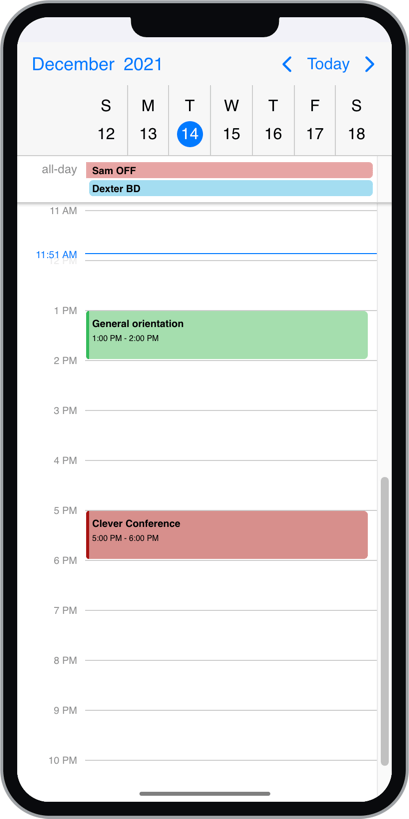
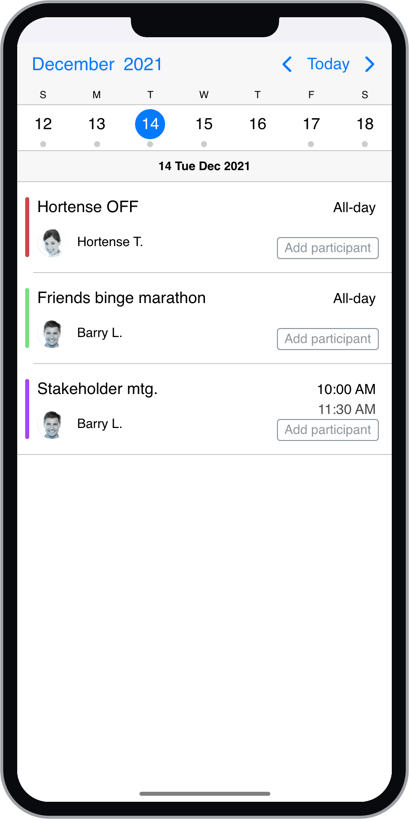
Mobile month view with agenda
Schedule view
The scheduler displays a time grid with its related events. It can be configured as a daily or weekly schedule. Work hours and work days along with disabled time-spans, breaks can be added. Use it to for advanced scheduling tasks with built-in drag & drop.

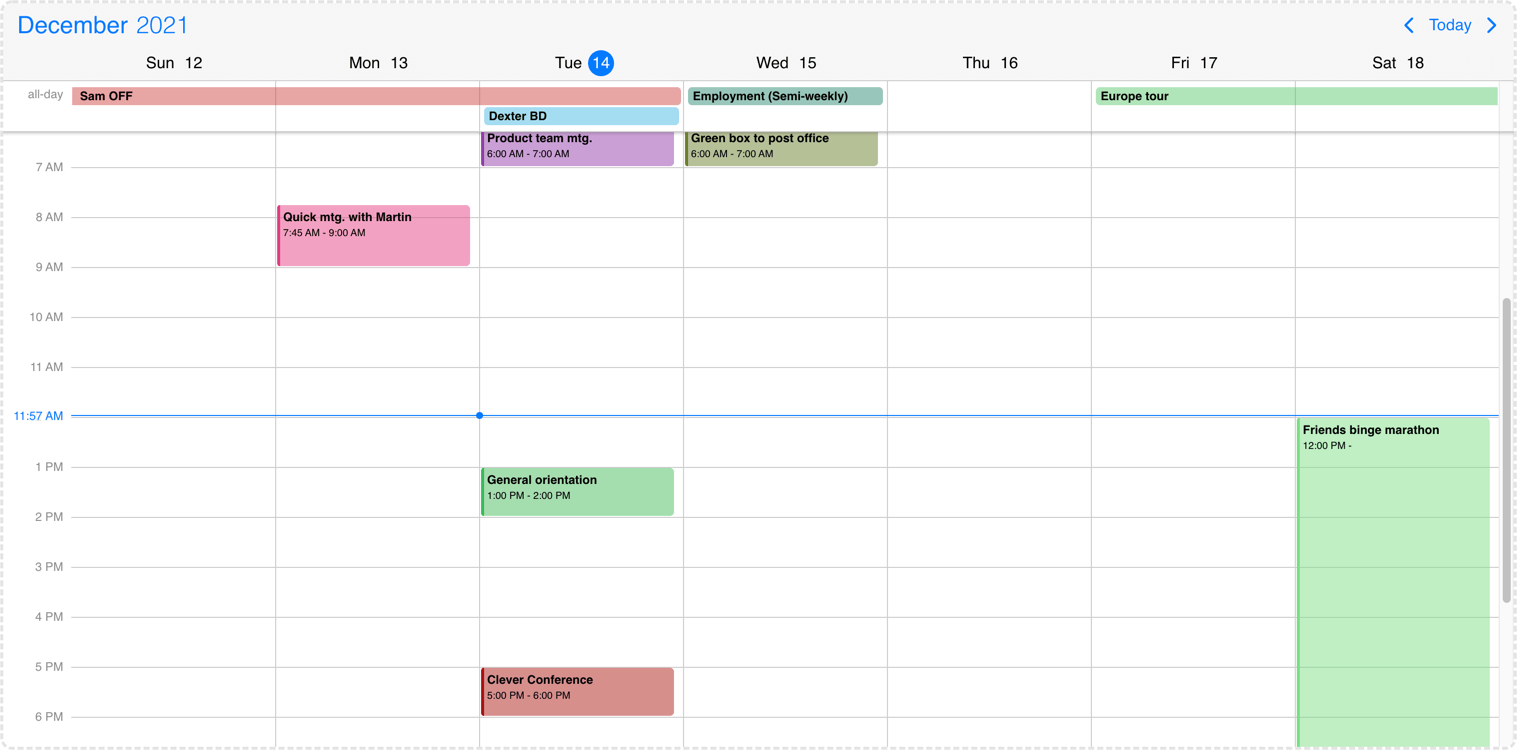
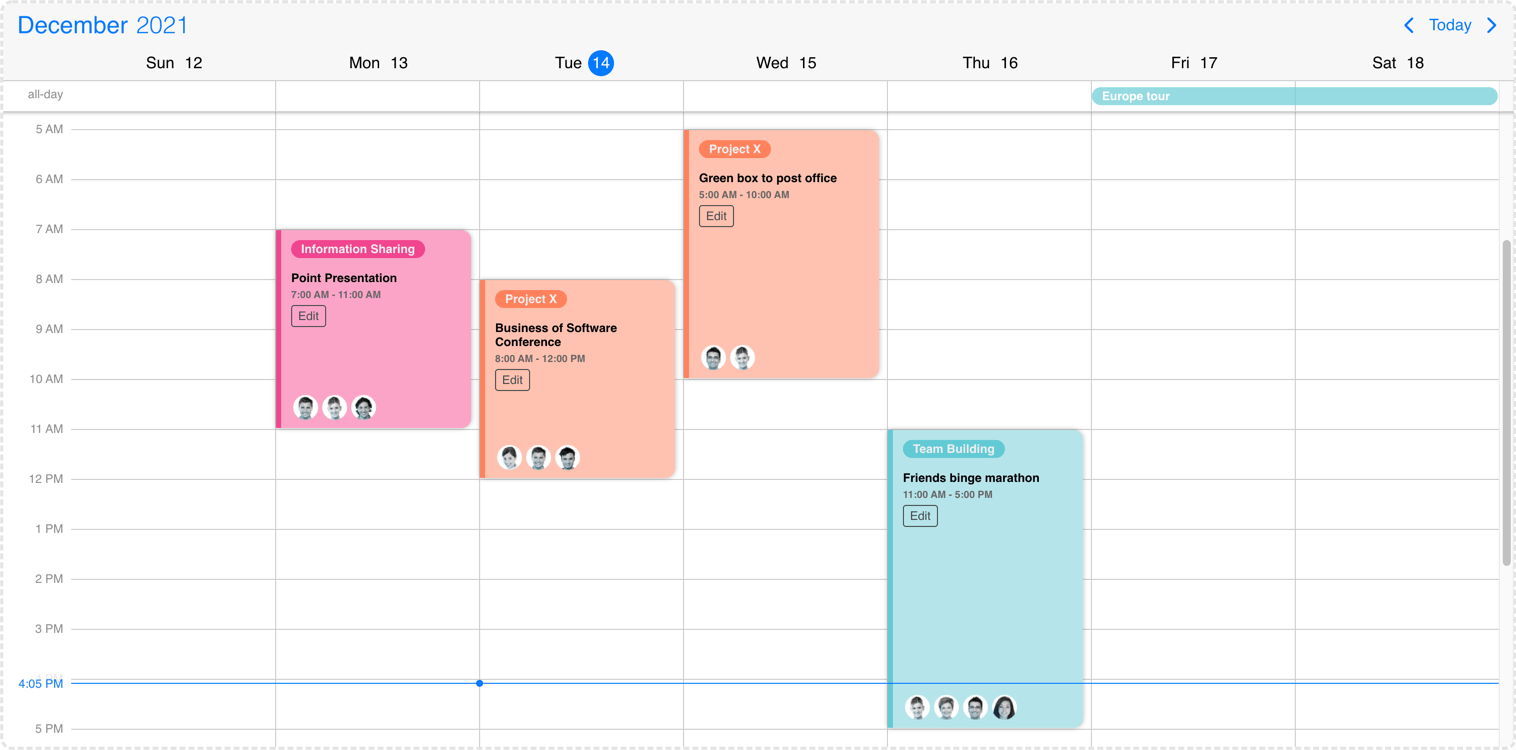
Desktop weekly schedule

Mobile daily schedule
There might be cases when you would like to change the height of the schedule cell. You can use the following CSS classes for this purpose:
.mbsc-schedule-time-wrapper,
.mbsc-schedule-item {
height: 20px;
}Agenda view
The agenda calendar displays a list of events for a given period of time (year, month, week or day). It can be used as a stand-alon component or in combination with the calendar.

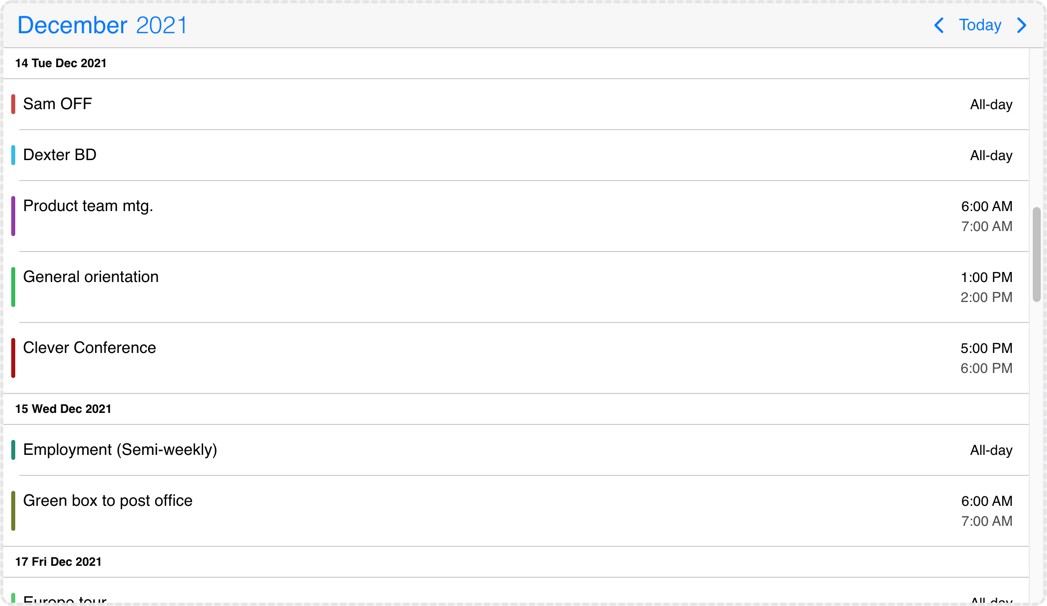
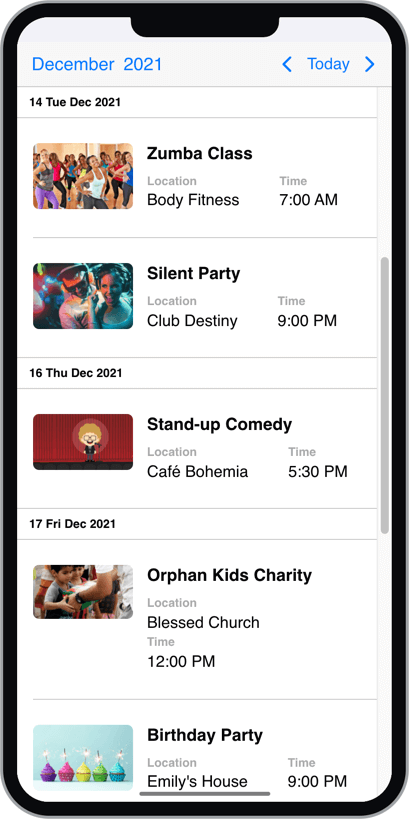
Desktop agenda

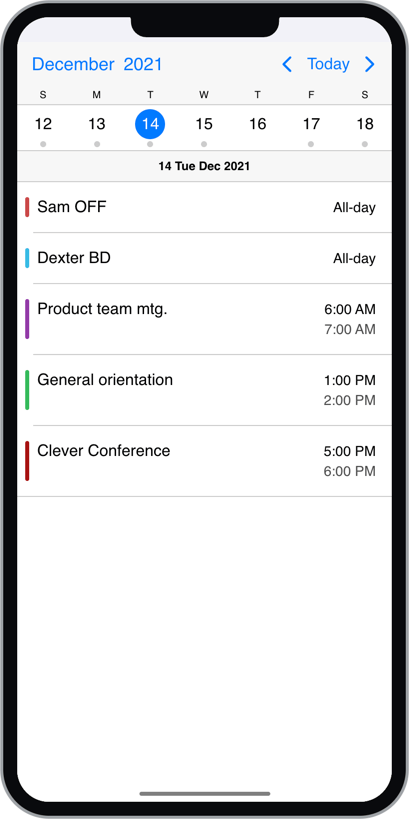
Mobile agenda
The three views can be used alone or combined with each-other. e.g. a week calendar combined with a daily agenda, listing the events for the selected day.
For the available configuration options see the view setting.

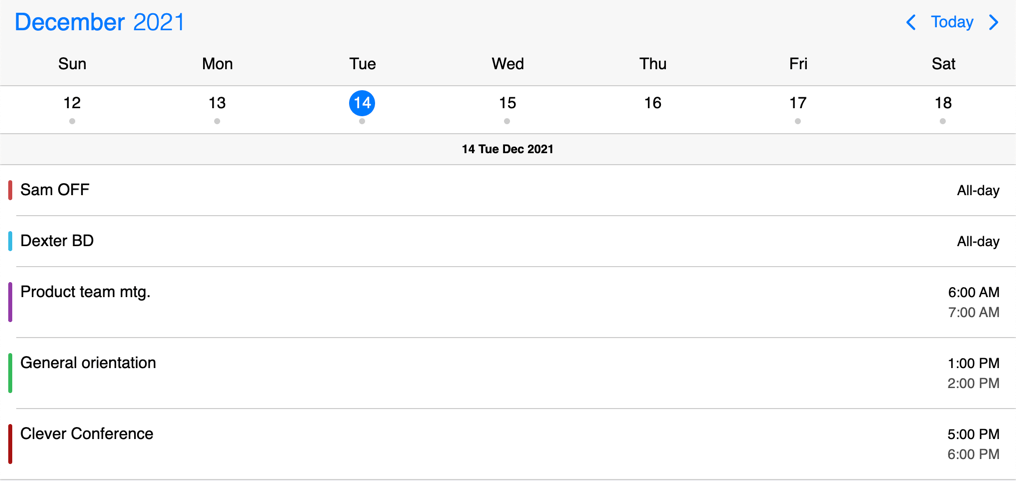
Weekly calendar view with daily agenda
<mbsc-eventcalendar [data]="myEvents" [view]="myView"></mbsc-eventcalendar>import { Component } from '@angular/core';
import { MbscCalendarEvent } from '@mobiscroll/angular';
@Component({
selector: 'app-root',
templateUrl: './app.component.html'
})
export class AppComponent {
myEvents: MbscCalendarEvent[] = [/*...*/];
myView = {
calendar: { type: 'week' },
agenda: { type: 'day' }
};
}Setting the initial view
By default the initial view of the calendar displays the current date. Depending on the view type, this might be the current day, week, month or year. For views, where time is also displayed, the view will be scrolled to the current time as well.
To change the initial view to another date, the selectedDate option can be used.
Use two-way binding on the property (using the "banana in the box" syntax), so that the bound value will be updated on calendar navigation, and changing the value programmatically will navigate the calendar to the given date and time.
<mbsc-eventcalendar [(selectedDate)]="myDate"></mbsc-eventcalendar>
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html'
})
export class AppComponent {
myDate = new Date(2020, 2, 18);
}For views, where time is also displayed, the view will be scrolled to the specified time. If the time part is not explicitly specified, it defaults to the start of the day.
When multiple days, weeks, months or years are displayed, the position of the specified date on the view (first, second, third, etc. day/week/month/year) is determined by the refDate option.
Navigating to a date and time
You can navigate to another view programatically any time, by changing the selectedDate option.
This will navigate the calendar to the view containing the specified date. For views, where time is also displayed, the view will be scrolled to the specified time. If the time part is not explicitly specified, it defaults to the start of the day.
When multiple days, weeks, months or years are displayed, the position of the specified date on the view (first, second, third, etc. day/week/month/year) is determined by the refDate option.
<mbsc-eventcalendar [(selectedDate)]="myDate"></mbsc-eventcalendar>
<button (click)="setDate()">Set date</button>
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html'
})
export class AppComponent {
myDate = new Date(2020, 2, 18);
setDate() {
this.myDate = new Date(2020, 3, 19);
}
}Events drag/resize/create
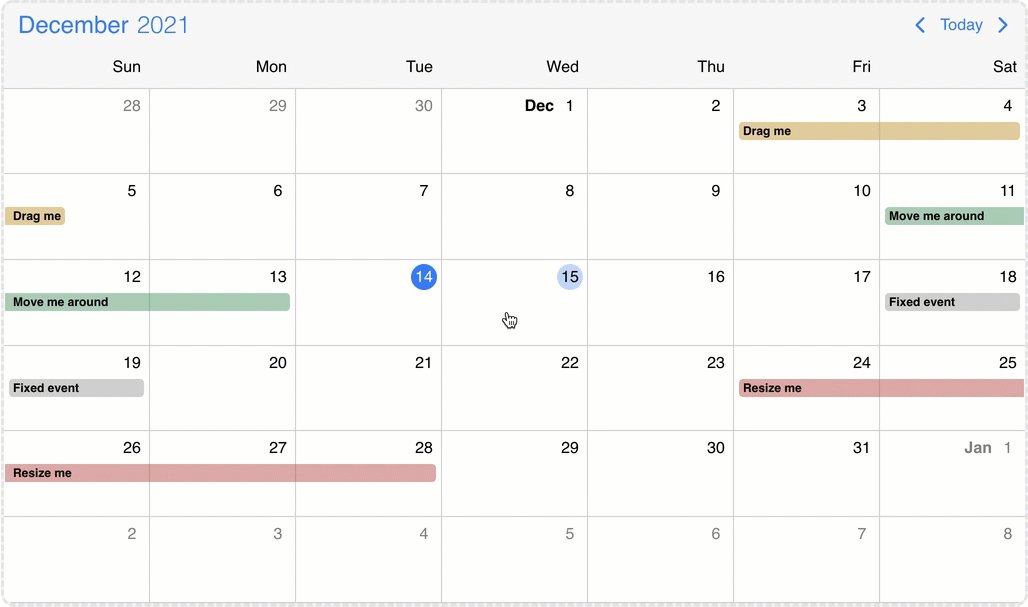
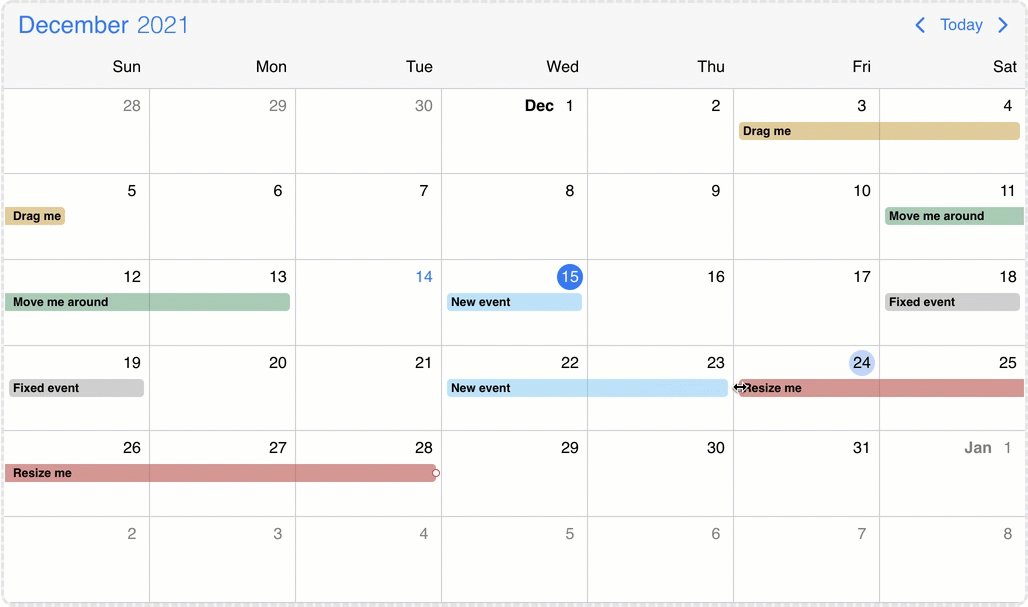
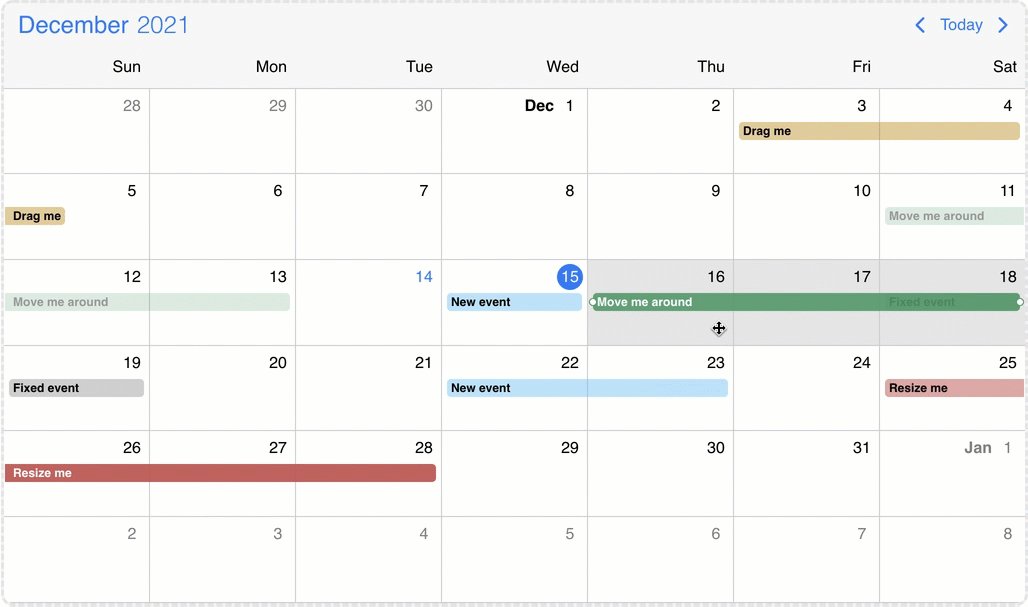
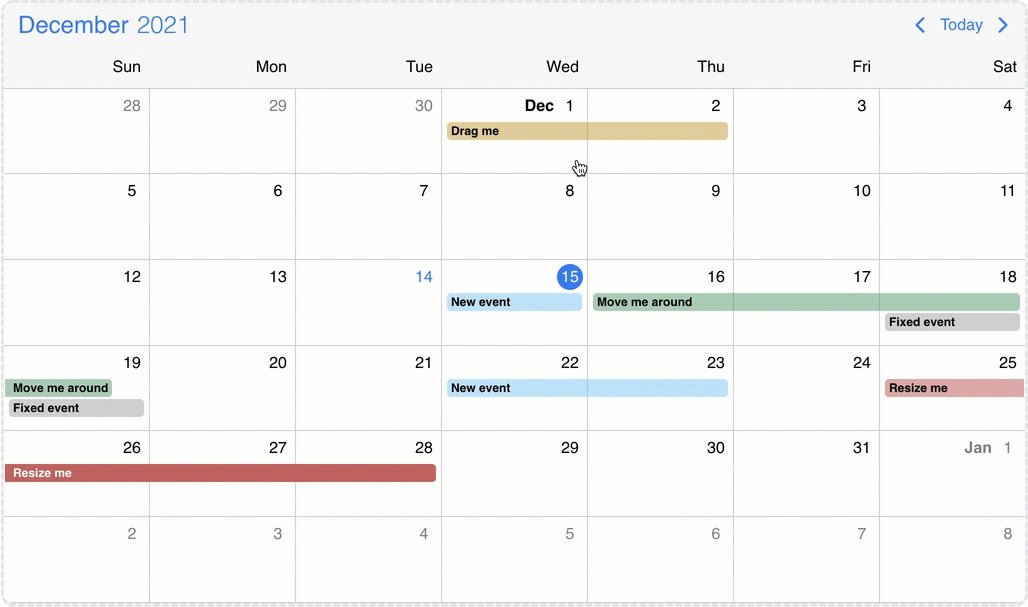
The calendar and schedule view events can be moved and resized with mouse/touch interactions. The dragToMove and dragToResize options enable the events drag and drop and resize functionality. With the dragTimeStep option the minimum amount of drag/resize step can be specified in minutes.
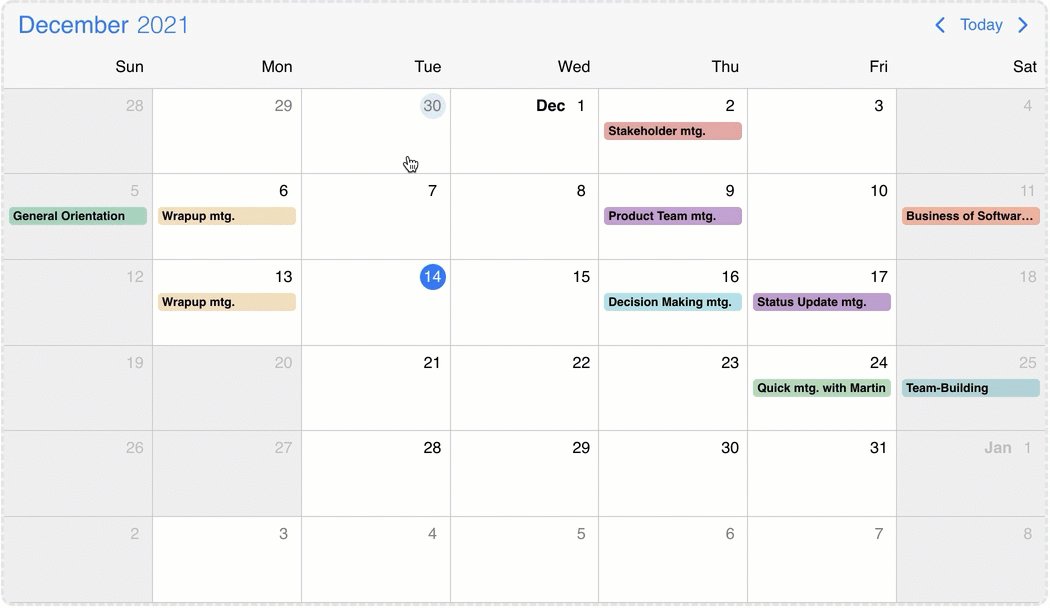
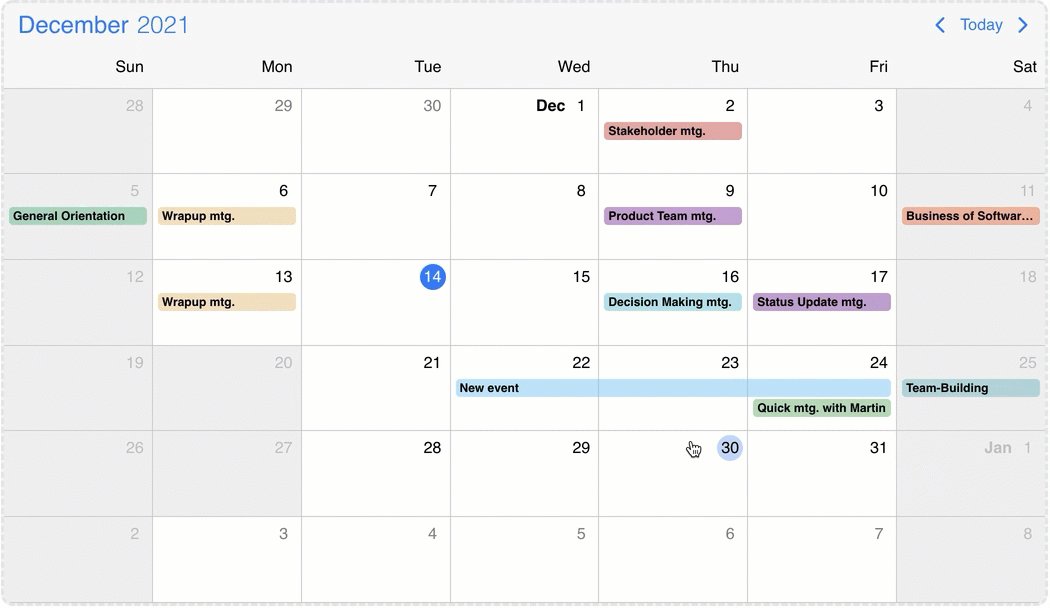
With the dragToCreate option enabled events can be created by dragging on the empty areas of the calendar and schedule view. On a desktop environment a new event can also be created with the clickToCreate option.

Event calendar move, resize and create
Blocked out dates
You can show blocked out time ranges with the invalid option. By default the events and the blocked out dates will be displayed on the view even if there is collision.
The invalid option supports the following formats: JavaScript Date objects, 8601 strings , or moment object. These formats can be passed directly to the array in this case the whole day will be disabled or as an object where the blocked out ranges can be customized with the following properties: allDay/start/end/title/recurring.
Custom properties can also be passed to the invalid object which will also be passed to the life-cycle events and this can help with the identification/validation of the invalids.
If an event interacts with an invalid range the event will be reverted to it's original position and the onEventUpdateFailed event will be fired. (If the dragToMove or the dragToResize options were used.)
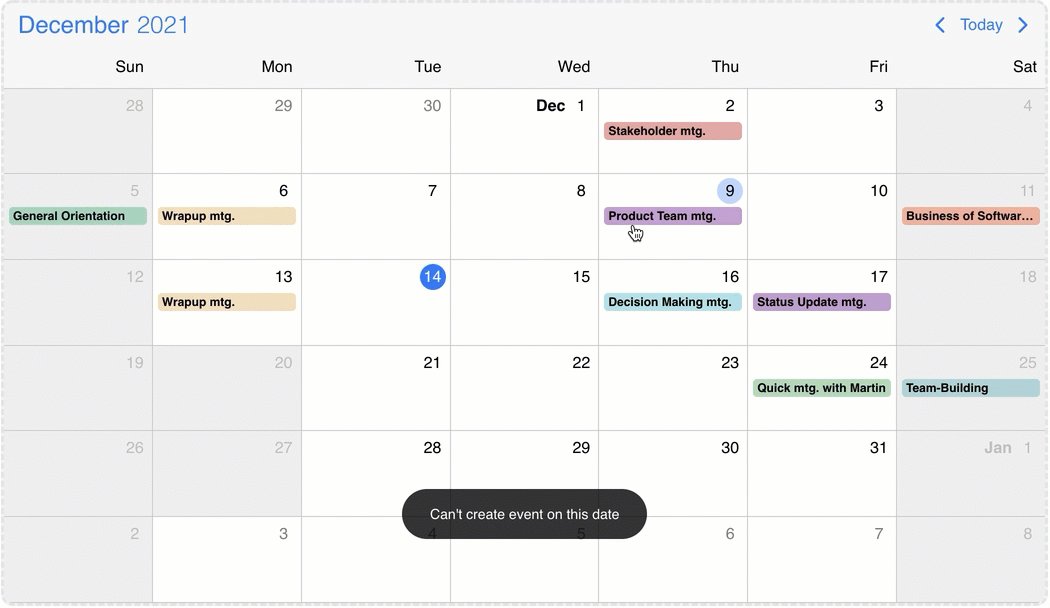
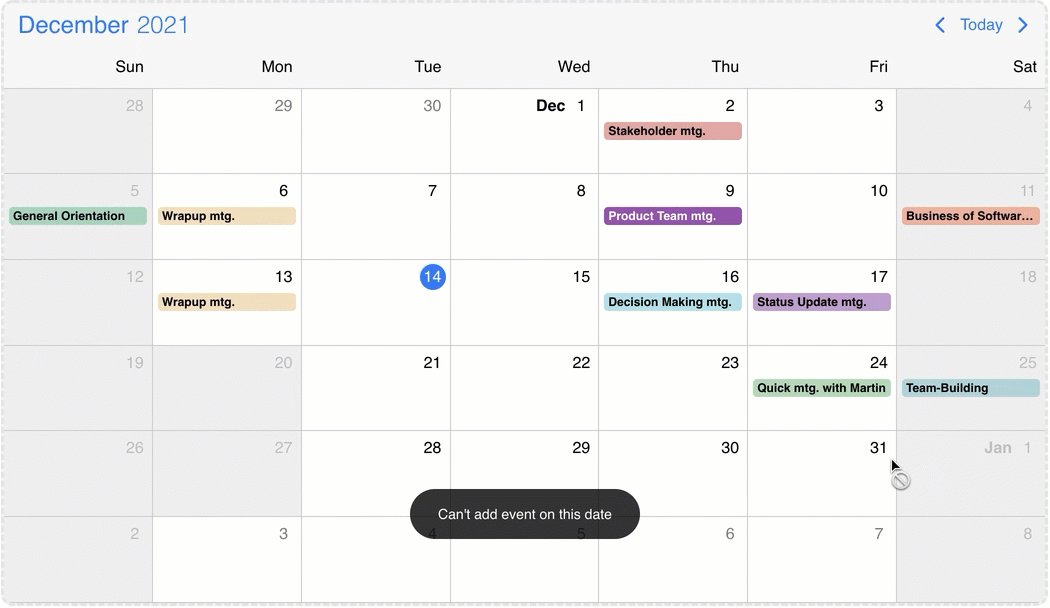
If a newly created event collide with a blocked out date the event won't be created and the onEventCreateFailed event will be fired. (If the dragToCreate option was used)
invalid: [
/* Passing exact dates will block out the entire day */
new Date(2021, 1, 7), // Date object
'2021-10-15T12:00', // string
moment("2020-12-25"), // moment object
/* Block out date range passed as an object */
{
// multi day range with date string
start: '2021-10-15T12:00',
end: '2021-10-18T13:00',
title: 'Company 10th anniversary',
type: 'day-off' // custom property
},
{
// multi day range with date object
allDay: true,
start: new Date(2021, 2, 7, 10, 10),
end: new Date(2021, 2, 9, 20, 20),
title: 'Conference for the whole team',
type: 'conference' // custom property
},
{
// multi day time range with recurring and time string
start: '13:00',
end: '12:00',
recurring: { repeat: 'weekly', weekDays: 'MO,TU,WE,TH,FR' },
title: 'Lunch break',
type: 'lunch' // custom property
}
];
Event calendar blocked out dates
Customizing the events
You can customize the events by writing custom angular templates. Depending on what your goal is, you have two options:
- Customize the full event - Mobiscroll takes care of rendering the events in the correct order, but everything else comes form the template you write.
- Customize the event content - Mobiscroll takes care of rendering the events in the correct order and also prints basic fields, like
start/end, whether it is anallDayevent or not and also takes care of coloring the event appropriately. Everything else comes from the custom template.
Customize the full event
Whenever there is an event (in the agenda, scheduler, timeline, labels or popover) your custom template will be used for rendering instead the default template. Mobiscroll will position your component to the right place, but anything else you want to show is up to you... like a title, description, color the background or show any content.
- For the agenda and popover - use the
eventTemplateoption for the custom template - For event labels in the calendar and all-day events in the scheduler - use the
labelTemplateoption for the custom template - For the scheduler and timeline - use the
scheduleEventTemplateoption for the custom template
To define the template, create an <ng-template> tag with a template variable and pass it to these options.

Event calendar event customization
Customize the event content
In most cases you only want to customize the content section of the event. In this case your template will be used as the content of the event. Mobiscroll will position the event to the right place and will render essential information like the color of the event, the time and if it's an all day event or not. The title, description and any other fields you want to show (like participants, an avatar...) will be coming from your custom template.
- For the agenda and popover - use the
eventContentTemplateoption for the custom template - For event labels in the calendar and all-day events in the scheduler - use the
labelContentTemplateoption for the custom template - For the scheduler and timeline - use the
scheduleEventContentTemplateoption for the custom template
To define the template, create an <ng-template> tag with a template variable and pass it to these options.

Agenda content customization
Examples
<mbsc-eventcalendar [data]="myEvents" [eventTemplate]="myTemplate">
<ng-template #myTemplate let-data>
<div class="my-start">{{data.start}}</div>
<div class="my-end">{{data.end}}</div>
<div class="my-title">{{data.title}}</div>
<div class="my-custom-field">{{data.original.description}}</div>
<div class="my-custom-field">{{data.original.location}}</div>
</ng-template>
</mbsc-eventcalendar>
<mbsc-eventcalendar [data]="myEvents" [eventContentTemplate]="myTemplate">
<ng-template #myTemplate let-data>
<div class="my-title">{{data.title}}</div>
<div class="my-custom-field">{{data.original.description}}</div>
<div class="my-custom-field">{{data.original.location}}</div>
</ng-template>
</mbsc-eventcalendar>
Taking over the listing
When the agenda view is displayed, you can take full control of the rendering, using the agendaTemplate option. The agenda template will receive the event data as a template variable, grouped by days.
If you'd like to keep the scroll to day functionality, when clicking a day on the calendar, make sure to add the mbsc-event-list-day
directive on the agenda days, with the [timestamp] attribute specified, and define the template inside the <mbsc-eventcalendar> tag.
Don't forget to add a trackBy function for the *ngFor directives, otherwise unexpected scrolling behavior can occur. Check out the example below!
<mbsc-eventcalendar [data]="myEvents" [agendaTemplate]="myTemplate" [view]="myView">
<ng-template #myTemplate let-data>
<ul *ngFor="let day of data; trackBy: getDayKey" mbsc-event-list-day [timestamp]="day.timestamp">
<li>{{day.date}}</li>
<li *ngFor="let event of day.events; trackBy: getEventKey">
{{event.title}}
</li>
</ul>
</ng-template>
</mbsc-eventcalendar>
// in your component:
public getDayKey(i: number, day: MbscEventList) {
return day.timestamp;
}
public getEventKey(i: number, event: MbscCalendarEventData) {
return event.uid;
}
Agenda full event customization
Customizing the header
The header of the calendar can be fully customized to one's needs. This can be achieved by passing an angular template as the headerTemplate option.
<mbsc-eventcalendar [headerTemplate]="customTemplate">
<ng-template #customTemplate>
<p>Any <strong>Title</strong> you want here or</p>
<your-custom-component [yourAnyInput]="yourProp"></your-custom-component>
</ng-template>
</mbsc-eventcalendar>
While fully customizing the header is very usefull, sometimes it's desireable to customize only parts of it.
In this case you can take advantage of the default header's building blocks. These components let you put toghether the header you want,
while you don't have to worry about the functionality behind them.
For example you can leave out parts from the default header, change the order the default buttons appearance or add custom components between them.
Here's the list of the built in components of the default header:
<mbsc-calendar-prev></mbsc-calendar-prev>- Previous button component, that navigates to the previous month.<mbsc-calendar-next></mbsc-calendar-next>- Next button component, that navigates to the next month.<mbsc-calendar-today></mbsc-calendar-today>- Today button component, that navigates to the current date.<mbsc-calendar-nav></mbsc-calendar-nav>- The title navigation button component, that opens the year/month navigation.
The above components can be used inside of the header template. The following example will render the prev and next buttons and then a custom title that is set in the component (myTitle property).
<mbsc-eventcalendar [headerTemplate]="customWithNavButtons">
<ng-template #customWithNavButtons>
<mbsc-calendar-prev></mbsc-calendar-prev>
<mbsc-calendar-next></mbsc-calendar-next>
<div class="my-custom-title">{{myTitle}}</div>
</ng-template>
</mbsc-eventcalendar>@Component(...)
export class YourComponent {
myTitle = 'My Custom Eventcalendar';
}
Event calendar header customization
For many more examples - simple and complex use-cases - check out the event calendar demos for angular.
Options
| Name | Type | Default value | Description |
|---|---|---|---|
| actionableEvents | Boolean | true |
Defines if the events on the agenda and inside the calendar popover are actionable or not.
If actionable, the event items will have hover and active states, and pointer cursor.
Set to false when custom event rendering is used
and the event list items contain other actionable elements, e.g. buttons.
|
| agendaTemplate | TemplateRef | undefined |
Template reference for custom agenda rendering.
The template data is an array containing the events of the current view, grouped by day. A day object has the following properties:
|
| calendarSystem | Object | undefined |
Specify the calendar system to be used.
|
| colors | Array | undefined |
Change the color of certain dates on the calendar. Must be an array of objects with the following properties:
The dates can be specified as Javascript Date objects, ISO 8601 strings, or moment objects.
Example
|
| context | String, HTMLElement | 'body' |
The DOM element in which the popups (event popover, year and month picker) are rendered. Can be a selector string or a DOM element. |
| cssClass | String | undefined |
Applies custom css class to the top level element. |
| data | Array | undefined |
Events for the calendar, as an array of event objects. The event object supports the following properties:
The dates can be specified as Javascript Date objects, ISO 8601 strings, or moment objects.
The event objects may have additional custom properties as well.
The custom properties are not used by the eventcalendar, but they are kept and will be available anywhere
the event objects are used.
E.g. the
onEventClick
event will receive the event object as argument, containing the custom properties as well.
Example
|
| dragTimeStep | Number | 15 |
Specify the steps in minutes for the schedule events during drag. |
| dragToCreate | Boolean | undefined |
If true, dragging on an empty cell will create a new event. It will also allow deleting of the focused events using the Delete or Backspace key.
The title of the new event can be specified with the newEventText option.
|
| dragToMove | Boolean | undefined |
If true, the events will be move-able. |
| dragToResize | Boolean | undefined |
If true, the events will be resize-able. |
| eventContentTemplate | TemplateRef | undefined |
You can use eventContentTemplate option to customize the event content, that appear on the agenda and the popover. You will get the event styling taken care of by the Eventcalendar, and you can focus on what you show inside of the events aka. the content. If you are looking to fully customize the event (ex. add custom hover effect) you will need to use the eventTemplate option. In that case you will only get the positioning done by the Eventcalendar and everything else is up to you. For customizing the events on other part of the Eventcalendar check out the customizing the events section. The template will receive an event object as data. This data can be used to show event specific things on the agenda and popover. The object passed to the template has computed properties, as well as a reference to the original event it comes from:
|
| eventTemplate | TemplateRef | undefined |
You can use eventTemplate option to fully customize the events that appear on the agenda and the popover. The Eventcalendar will take care of the positioning of the event, but everything else (like backgorund color, hover effect, etc...) is left to you. If you are looking to customize only the content (ex. add custom elements) and don't want to bother with the styling of the event, you can use the eventContentTemplate option. For customizing the events on other part of the Eventcalendar check out the customizing the events section The template will receive an event object as data. This data can be used to show event specific things on the agenda and popover. The object passed to the template has computed properties, as well as a reference to the original event it comes from:
|
| headerTemplate | TemplateRef | undefined |
Use this option to customize the header of the Eventcalendar. In the template you can use custom components as well as the built in header controls of the calendar. Check out the customizing the header section for a more detailed description on built in components. Example with built in header components
|
| height | Number, String | undefined |
Sets the height of the component. The height of the calendar view impacts the number of labels that fit into a table cell. A show more label will be displayed for events that don't fit. |
| invalid | Array | undefined |
An array containing the invalid values.
Can contain dates (Javascript Date objects, ISO 8601 strings, or moment objects), or objects with the following properties:
Example
|
| labelContentTemplate | TemplateRef | undefined |
You can use labelContentTemplate option to customize the label contents, that appear on the calendar. You will get the label styling taken care of by the Eventcalendar, and you can focus on what you show inside of the labels a.k.a. the content. If you are looking to fully customize the label (ex. add custom hover effect) you will need to use the labelTemplate option. In that case you will only get the positioning done by the Eventcalendar and everything else is up to you. For customizing the events on other part of the Eventcalendar check out the customizing the events section. The template will receive an event object as data. This data can be used to show event specific things on the calendar. The object passed to the template has computed properties, as well as a reference to the original event it comes from:
|
| labels | Array | undefined |
Specify labels for calendar days. A label object can have the following properties:
The dates can be specified as Javascript Date objects, ISO 8601 strings, or moment objects.
Example
|
| labelTemplate | TemplateRef | undefined |
You can use labelTemplate option to fully customize the labels that appear on the calendar. The Eventcalendar will take care of the positioning of the label, but everything else (like backgorund color, hover effect, etc...) is left to you. If you are looking to customize only the content (ex. add custom elements) and don't want to bother with the styling of the label, you can use the labelContentTemplate option. For customizing the events on other part of the Eventcalendar check out the customizing the events section The template will receive an event object as data. This data can be used to show event specific things on the calendar. The object passed to the template has computed properties, as well as a reference to the original event it comes from:
|
| marked | Array | undefined |
Mark certain dates on the calendar. Must be an array containing dates (Javascript Date objects, ISO 8601 strings, or moment objects),
or objects with the following properties:
The dates can be specified as Javascript Date objects, ISO 8601 strings, or moment objects.
Example
|
| max | Date, String, Object | undefined |
Maximum date and time. The calendar cannot be navigated beyond the specified maximum date.
If navigation is needed, but event creation should not be allowed after a specific date, use the
invalid option with daily recurrence starting from the specific date.
|
| min | Date, String, Object | undefined |
Minimum date and time. The calendar cannot be navigated beyond the specified minimum date.
If navigation is needed, but event creation should not be allowed before a specific date, use the
invalid option with daily recurrence until the specific date.
|
| responsive | Object | undefined |
Specify different settings for different container widths, in a form of an object,
where the keys are the name of the breakpoints, and the values are objects containing
the settings for the given breakpoint.
The available width is queried from the container element of the component and not the browsers viewport like in css media queries
There are five predefined breakpoints:
breakpoint
property specifying the min-width in pixels.
Example:
|
| scheduleEventContentTemplate | TemplateRef | undefined |
You can use scheduleEventContentTemplate option to customize the event content, that appear on the scheduler. You will get the event styling taken care of by the Eventcalendar, and you can focus on what you show inside of the events a.k.a. the content. If you are looking to fully customize the event (ex. add custom hover effect) you will need to use the scheduleEventTemplate option. In that case you will only get the positioning done by the Eventcalendar and everything else is up to you. For customizing the events on other part of the Eventcalendar check out the customizing the events section. The template will receive an event object as data. This data can be used to show event specific things on the scheduler. The object passed to the template has computed properties, as well as a reference to the original event it comes from:
|
| scheduleEventTemplate | TemplateRef | undefined |
You can use scheduleEventTemplate option to fully customize the events that appear on the scheduler. The Eventcalendar will take care of the positioning of the event, but everything else (like backgorund color, hover effect, etc...) is left to you. If you are looking to customize only the content (ex. add custom elements) and don't want to bother with the styling of the event, you can use the scheduleEventContentTemplate option. For customizing the events on other part of the Eventcalendar check out the customizing the events section The template will receive an event object as data. This data can be used to show event specific things on the scheduler. The object passed to the template has computed properties, as well as a reference to the original event it comes from:
|
| selectedDate | Date, String, Object | undefined |
Specifies the selected date on the calendar.
This can be changed programmatically and when changed the calendar will automatically navigate to the specified date.
For views, where time is also displayed, the view will be scrolled to the specified time. If the time part is not explicitly specified, it defaults to the start of the day. This does not change the reference date that defines the reference point of the navigation pages. To change the reference point for the navigation (e.g. start the paging from the newly selected date) use the refDate option. |
| showControls | Boolean | true |
Shows or hides the calendar header controls: the previous and next buttons, and the current view button together with the year and month picker. |
| theme | String | undefined |
Sets the visual appearance of the component.
If it is
Make sure that the theme you set is included in the downloaded package.
|
| themeVariant | String | undefined |
Controls which variant of the theme will be used (light or dark). Possible values:
To use the option with custom themes, make sure to create two custom themes,
where the dark version has the same name as the light one, suffixed with |
| view | Object | { calendar: { type: 'month', popover: true } } |
Configures the event calendar view elements.
Properties
Example |
| width | Number, String | undefined |
Sets the width of the popup container. This will take no effect in inline display mode. |
Setting options dynamically
To bind an option to a component's property, place the option name in square brackets ([]).
Whenever the component property is changed, the option is dynamically updated with the new property value.
<mbsc-eventcalendar [theme]="myTheme"></mbsc-eventcalendar>
myTheme = 'ios';
changeTheme() {
// Changes the theme to Material
this.myTheme = 'material';
}
Events
this reference.inst parameter is passed as a property to the event.| Name | Description | |
|---|---|---|
| onCellClick(event, inst) |
Triggered when a cell is clicked on the calendar
scheduler, or timeline grid
.
Parameters
Example |
|
| onCellHoverIn(event, inst) |
Triggered when the mouse pointer hovers a day on the calendar.
(does not apply for agenda, schedule and timeline views).
Parameters
Example |
|
| onCellHoverOut(event, inst) |
Triggered when the mouse pointer leaves a day on the calendar.
(does not apply for agenda, schedule and timeline views).
Parameters
Example |
|
| onDestroy(event, inst) |
Triggered when the component is destroyed.
Parameters
Example |
|
| onEventClick(event, inst) |
Triggered when an event is clicked.
Parameters
Example |
|
| onEventCreate(event, inst) |
Triggered when an event is about to create. Event creation can be prevented by returning false from the handler function.
Parameters
Example |
|
| onEventCreated(event, inst) |
Triggered when an event is created is rendered in its position.
Parameters
Example |
|
| onEventCreateFailed(event, inst) |
Triggered when an event is interacted with a blocked out date during the creation.
Parameters
Example |
|
| onEventUpdate(event, inst) |
Triggered when an event is about to update. Update can be prevented by returning false from the handler function.
Parameters
Example |
|
| onEventUpdated(event, inst) |
Triggered when an event is updated and is rendered in its new position. This is where you update the event in your database or persistent storage.
Parameters
Example |
|
| onEventUpdateFailed(event, inst) |
Triggered when an event is interacted with a blocked out date at drop or resize.
Parameters
Example |
|
| onInit(event, inst) |
Triggered when the component is initialized.
Parameters
Example |
|
| onLabelClick(event, inst) |
Triggered when a label on the calendar is clicked.
Parameters
Example |
|
| onPageChange(event, inst) |
Triggered when the calendar page is changed (month or week, with buttons or swipe).
Parameters
Example |
|
| onPageLoaded(event, inst) |
Triggered when the calendar page is changed (month or week, with buttons or swipe) and the animation has finished.
Parameters
Example |
|
| onPageLoading(event, inst) |
Triggered before the markup of a calendar page (month or week) is starting to render.
Parameters
Example |
|
| onSelectedDateChange(event, inst) |
Triggered when the selected date is changed, e.g. by clicking on a day on a calendar view, or by using the navigation arrows.
Parameters
Example |
|
Methods
| Name | Description | |
|---|---|---|
Returns the list of events.
Returns: Array
ExampleMethods can be called on an instance. For more details see calling methods |
||
Localization
| Name | Type | Default value | Description |
|---|---|---|---|
| allDayText | String | 'All-day' |
Text for all day events. |
| amText | String | 'am' |
Text for AM. |
| dateFormat | String |
'MM/DD/YYYY'
|
The format for parsed and displayed dates.
|
| dateFormatFull | String | 'DDDD, MMMM D, YYYY' |
Human readable date format, used by screen readers to read out full dates. Characters have the same meaning as in the dateFormat option. |
| dateFormatLong | String | 'D DDD MMM YYYY' |
Long date format, used by the agenda view day headers. Characters have the same meaning as in the dateFormat option. |
| dayNames | Array | ['Sunday', 'Monday', 'Tuesday', 'Wednesday', 'Thursday', 'Friday', 'Saturday'] |
The list of long day names, starting from Sunday, for use as requested via the dateFormat setting. |
| dayNamesMin | Array | ['S', 'M', 'T', 'W', 'T', 'F', 'S'] |
The list of minimal day names, starting from Sunday, for use as requested via the dateFormat setting. |
| dayNamesShort | Array | ['Sun', 'Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat'] |
The list of abbreviated day names, starting from Sunday, for use as requested via the dateFormat setting. |
| eventsText | String | 'events' |
Text for the events word (plural). |
| eventText | String | 'event' |
Text for the event word. |
| firstDay | Number | 0 |
Set the first day of the week: Sunday is 0, Monday is 1, etc. |
| locale | Object | undefined |
Sets the language of the component.
The locale option is an object containing all the translations for a given language.
Mobiscroll supports a number of languages listed below. If a language is missing from the list, it can also be provided by the user. Here's a guide on
how to write language modules.
Supported languages:
In some cases it's more convenient to set the locale using the language code string.
You can do that by using the
The
locale object is not tree-shakeable, meaning that all translations present in the object
will end up in the application bundle, whether it's being used or not.
|
| monthNames | Array | ['January', 'February', 'March', 'April', 'May', 'June', 'July', 'August', 'September', 'October', 'November', 'December'] |
The list of full month names, for use as requested via the dateFormat setting. |
| monthNamesShort | Array | ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec'] |
The list of abbreviated month names, for use as requested via the dateFormat setting. |
| moreEventsPluralText | String | undefined |
Text for the "more" label on the calendar, when there's not enough space to display all the labels for the day,
and there are more than one extra labels.
The {count} inside the string will be replaced with the number of extra labels.
When not specified, the moreEventsText setting is used for both plural and singular form.
|
| moreEventsText | String | '{count} more' |
Text for the "more" label on the calendar, when there's not enough space to display all the labels for the day.
The {count} inside the string will be replaced with the number of extra labels.
Use the moreEventsPluralText as well, if the plural form is different.
|
| newEventText | String | New Event |
Title text for the newly created event with the dragToCreate action. |
| noEventsText | String | 'No events' |
Text for empty event list. |
| pmText | String | 'pm' |
Text for PM. |
| rtl | Boolean | false |
Right to left display. |
| timeFormat | String |
'hh:mm A'
|
The format for parsed and displayed dates
|
| todayText | String | 'Today' |
Label for the "Today" button. |
Customizing the appearance
While the provided pre-built themes are enough in many use cases, most of the times on top of adapting to a specific platform, you'd also like to match a brand or color scheme. Mobiscroll provides various ways to achieve this:
- Create custom themes using the theme builder - the custom themes can be also built using out theme builder, on a graphical user interface, without any coding, or the need for Sass support in your project.
- Create custom themes using Sass - use this, if you need multiple themes with different color variatons, in case you have pages with different colors, or you'd like to users to customize the colors of your app.
- Override the Sass color variables - the straightforward way to change the colors in one place throughout the application.
Override the Sass Color Variables
A convenient way to customize the colors of the Mobiscroll components is to override the Sass color variables.
Let's say your branding uses a nice red accent color, and you'd like that color to appear on the Mobiscroll components as well,
while still using platform specific themes (e.g. ios on iOS devices, material on Android devices, and mobiscroll on desktop).
You can override the accent color for every theme:
$mbsc-ios-accent: #e61d2a;
$mbsc-material-accent: #e61d2a;
$mbsc-mobiscroll-accent: #e61d2a;
@import "~@mobiscroll/Angular/dist/css/mobiscroll.angular.scss"
You can also customize the colors on many levels:
- Theme specific variables (ex.
$mbsc-material-background,$mbsc-ios-dark-text) are applied to all components in a theme. Complete list of variables here. - Component specific global variables (ex.
$mbsc-card-background-light,$mbsc-listview-text-dark) are applied to all themes for a specific component. - Component and theme specific variables (ex.
$mbsc-ios-dark-form-background,$mbsc-material-input-text) are applied to a specific theme and a specific component.
Global variables
These variables are applied to all base themes: iOS, material, windows and mobiscroll.
They all come in pairs. One for the light and one for the dark variant in each theme.
| Variable name | Description |
|---|---|
| $mbsc-calendar-background-light | Sets the background color of the Eventcalendar |
| $mbsc-calendar-background-dark | |
| $mbsc-calendar-text-light | Sets the text color of the Eventcalendar |
| $mbsc-calendar-text-dark | |
| $mbsc-calendar-accent-light | Sets the accent color of the Eventcalendar |
| $mbsc-calendar-accent-dark | |
| $mbsc-calendar-border-light | Sets the color of the border |
| $mbsc-calendar-border-dark | |
| $mbsc-calendar-mark-light | Sets the default color of the mark on marked days |
| $mbsc-calendar-mark-dark |
If you really want to get sophisticated or if a color doesn't look good on a specific theme and you want to overwrite it, you can fine tune all of the above variables individually for each theme. Below are the complete list of variables broken down to themes:
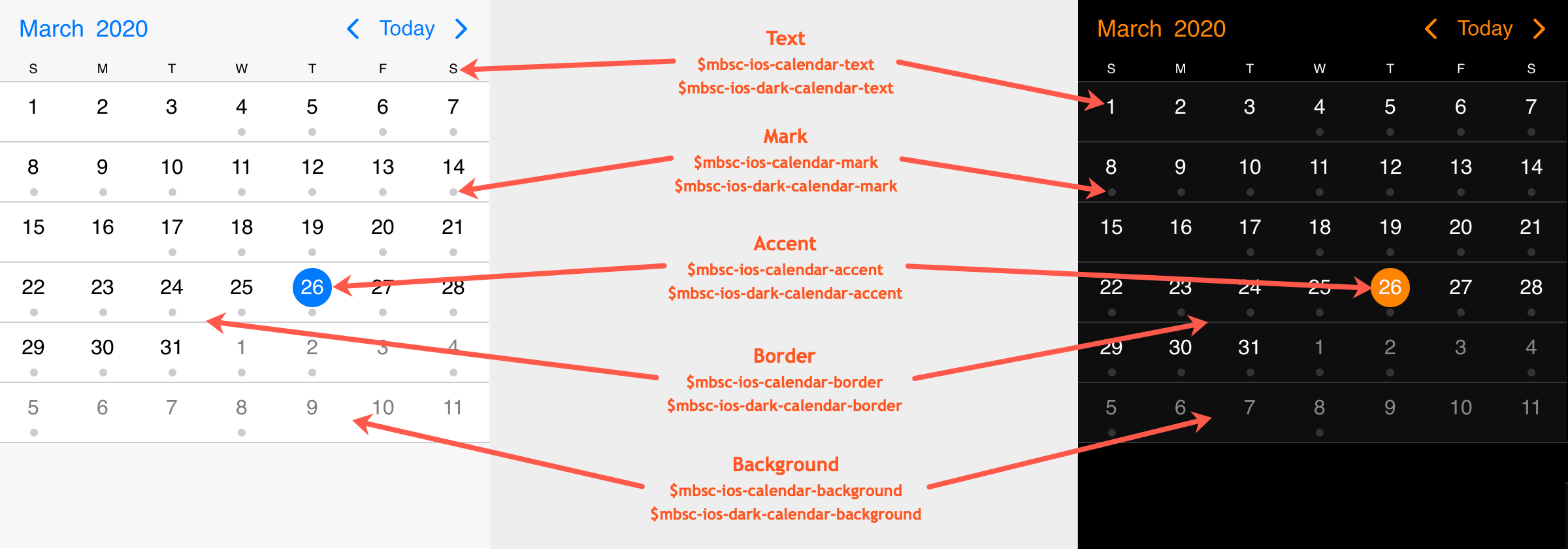
iOS theme
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-ios-calendar-background | #f7f7f7 | The Eventcalendar background color |
| $mbsc-ios-calendar-text | #000000 | The Eventcalendar text color |
| $mbsc-ios-calendar-accent | #007bff | The Eventcalendar accent color |
| $mbsc-ios-calendar-border | #cccccc | Sets the color of the border |
| $mbsc-ios-calendar-mark | #cccccc | Sets the default color of the mark on marked days |
iOS Dark theme
| $mbsc-ios-dark-calendar-background | ##000000 | The Eventcalendar background color |
| $mbsc-ios-dark-calendar-text | #ffffff | The Eventcalendar text color |
| $mbsc-ios-dark-calendar-accent | #ff8400 | The Eventcalendar accent color |
| $mbsc-ios-dark-calendar-border | #333333 | Sets the color of the border |
| $mbsc-ios-dark-calendar-mark | #333333 | Sets the default color of the mark on marked days |
Calendar view

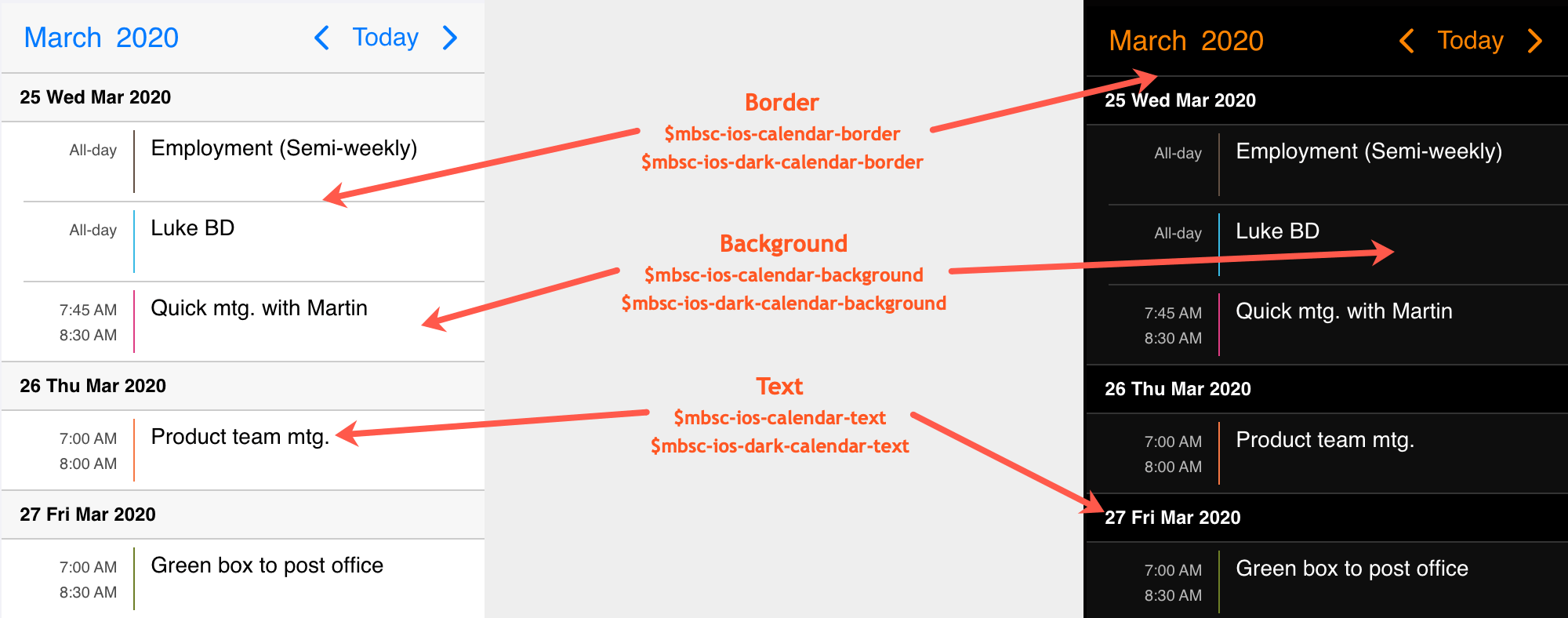
Agenda view

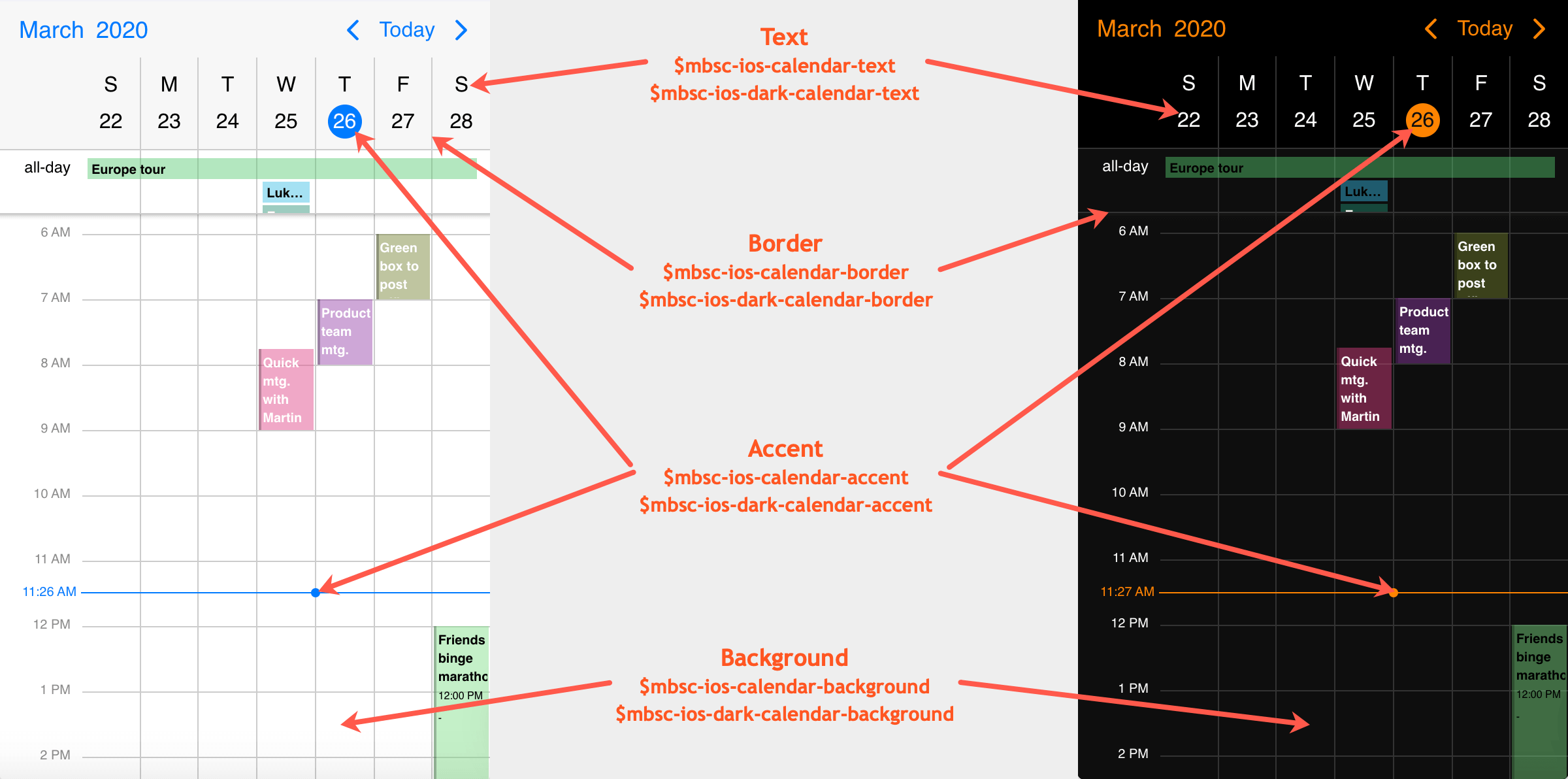
Schedule view

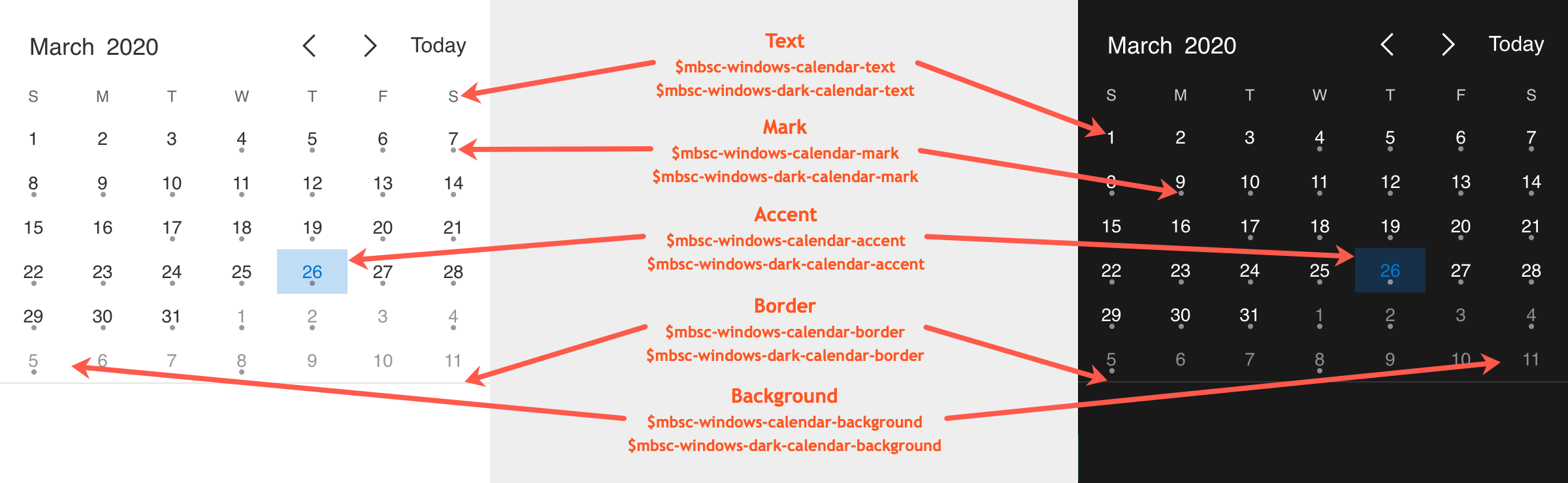
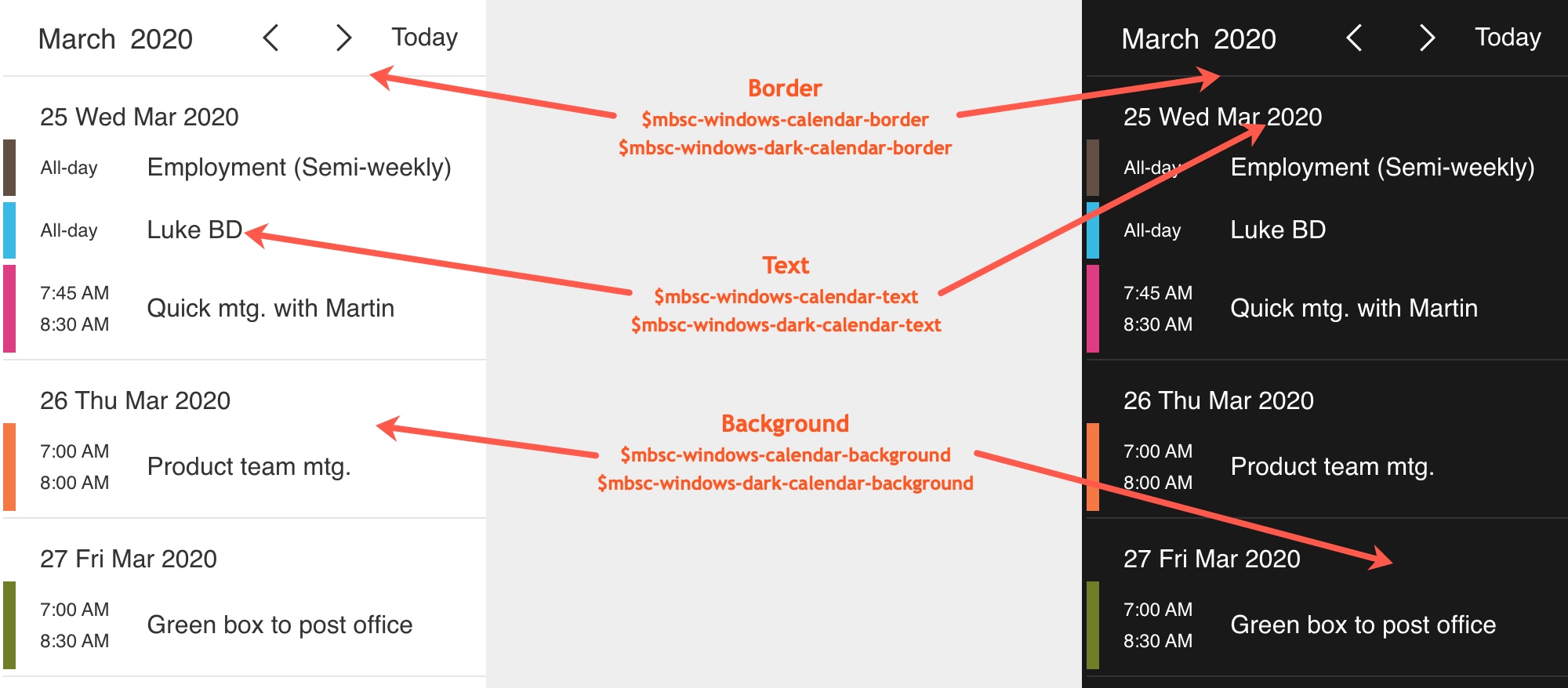
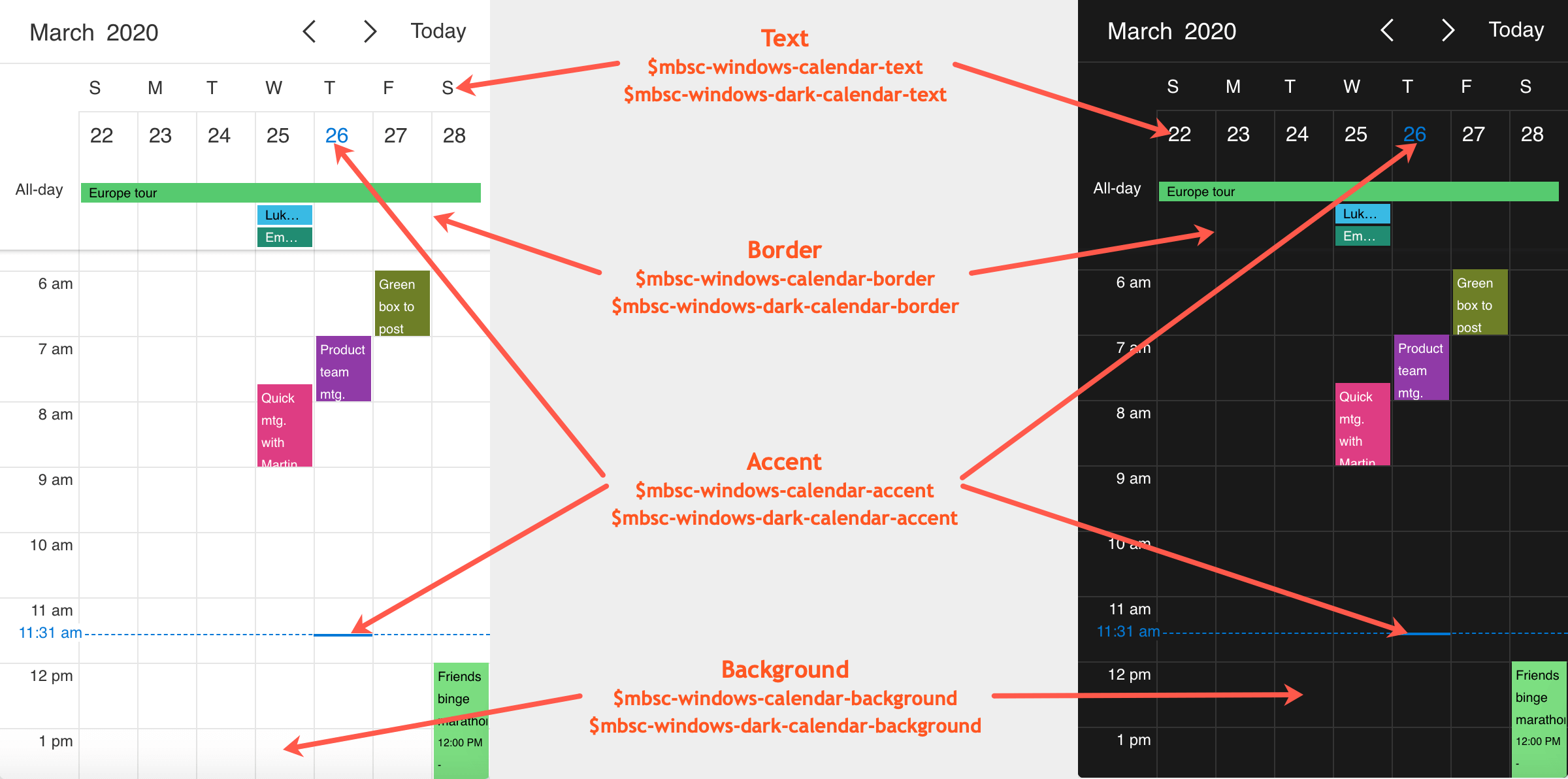
Windows theme
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-windows-calendar-background | #ffffff | The Eventcalendar background color |
| $mbsc-windows-calendar-text | #333333 | The Eventcalendar text color |
| $mbsc-windows-calendar-accent | #0078d7 | The Eventcalendar accent color |
| $mbsc-windows-calendar-border | #e6e6e6 | Sets the color of the border |
| $mbsc-windows-calendar-mark | rgba(51, 51, 51, 0.5); | Sets the default color of the mark on marked days |
Windows Dark theme
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-windows-dark-calendar-background | #1a1a1a | The Eventcalendar background color |
| $mbsc-windows-dark-calendar-text | #ffffff | The Eventcalendar text color |
| $mbsc-windows-dark-calendar-accent | #0078d7 | The Eventcalendar accent color |
| $mbsc-windows-dark-calendar-border | #343434 | Sets the color of the border |
| $mbsc-windows-dark-calendar-mark | rgba(255, 255, 255, 0.5); | Sets the default color of the mark on marked days |
Calendar view

Agenda view

Schedule view

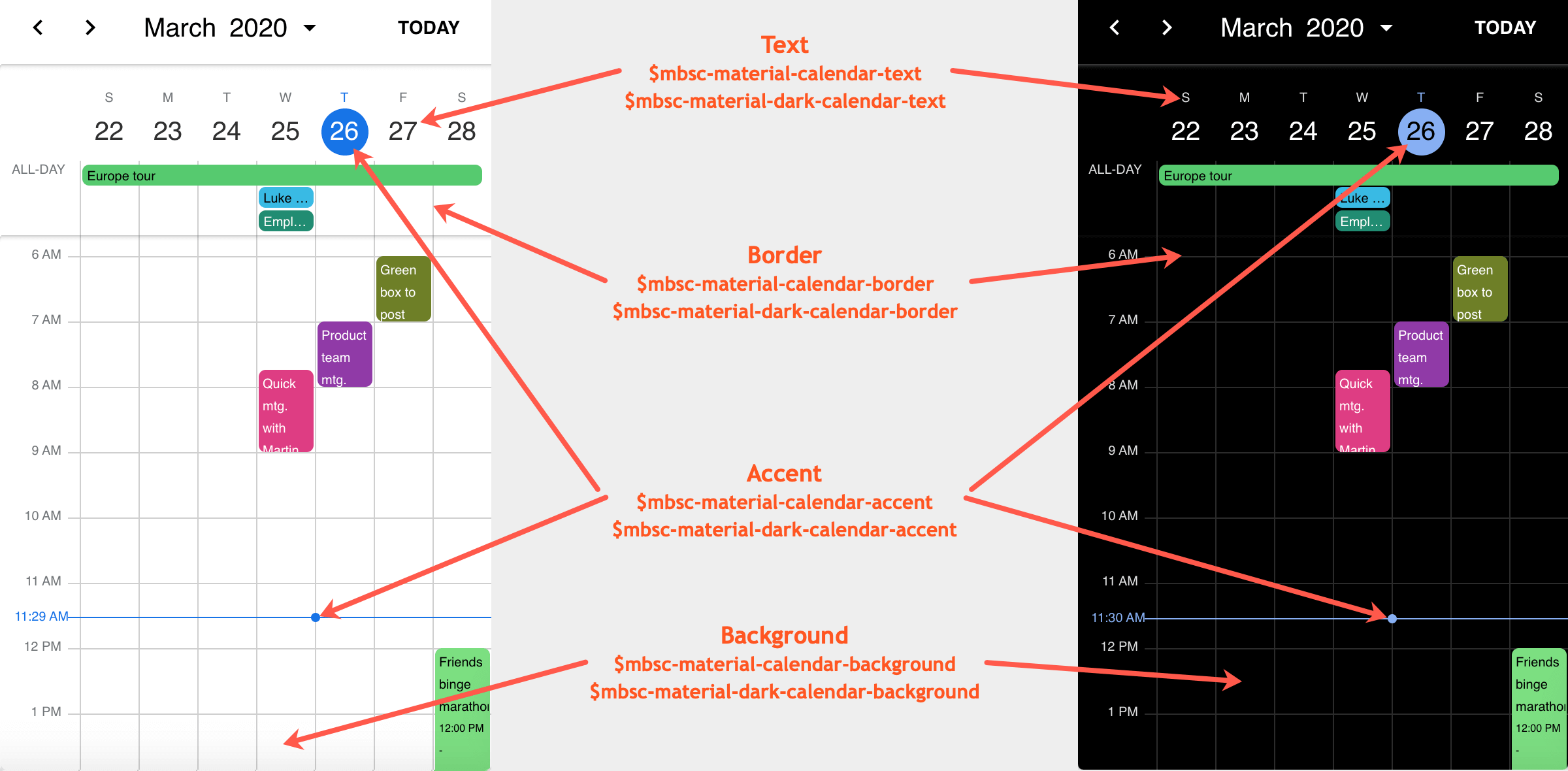
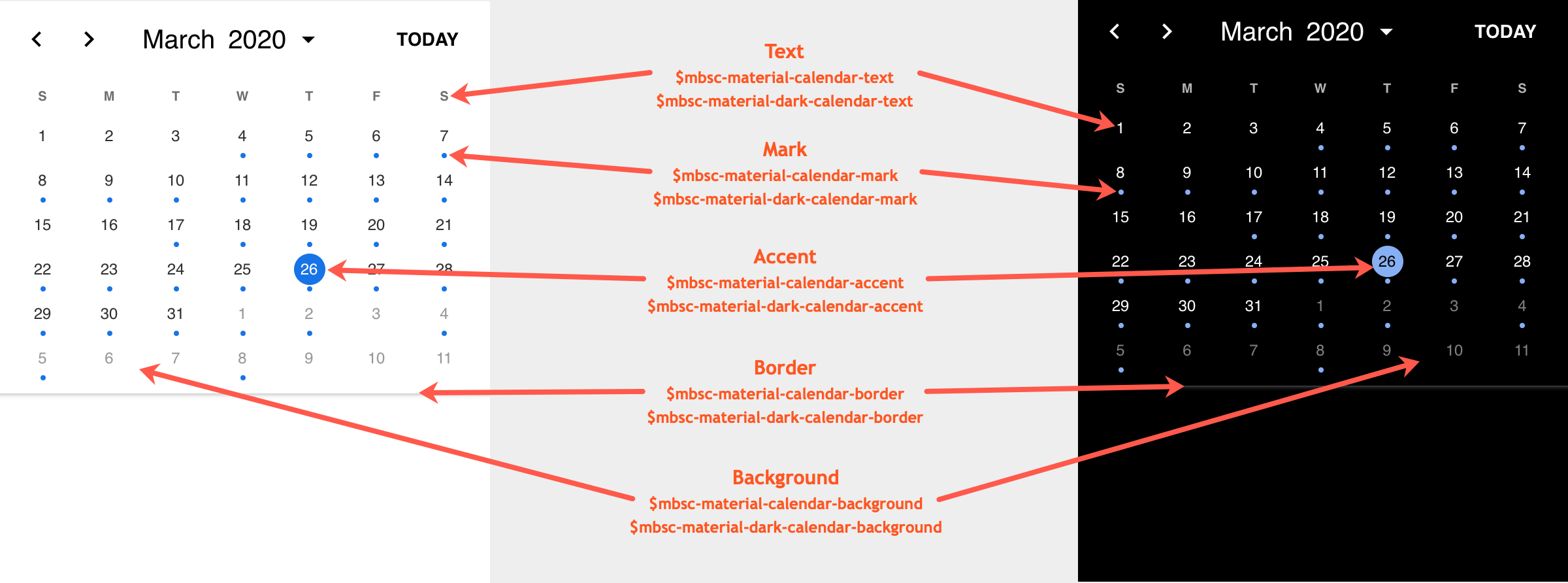
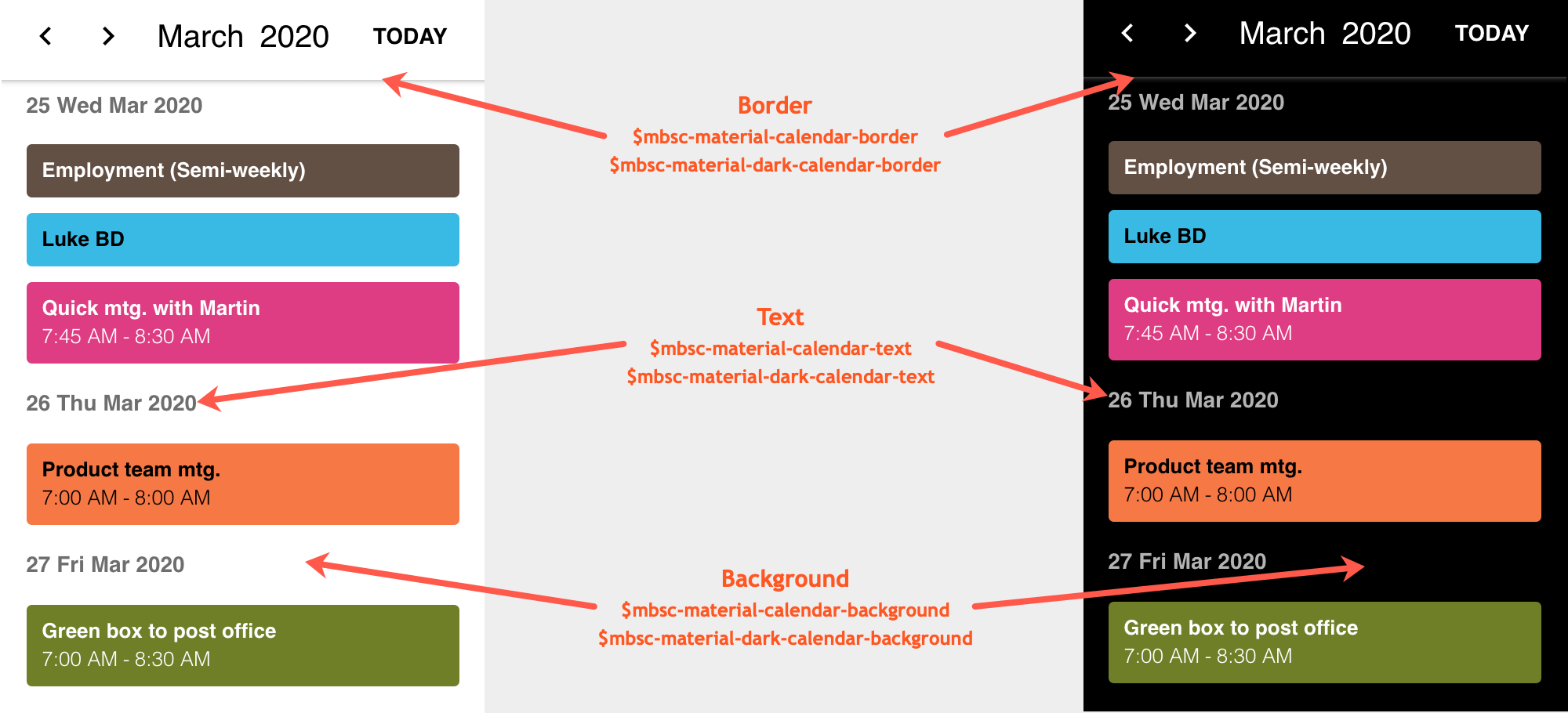
Material theme
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-material-calendar-background | #ffffff | The Eventcalendar background color |
| $mbsc-material-calendar-text | #303030 | The Eventcalendar text color |
| $mbsc-material-calendar-accent | #1a73e8 | The Eventcalendar accent color |
| $mbsc-material-calendar-border | #cfcfcf | Sets the color of the border |
| $mbsc-material-calendar-mark | ##1a73e8 | Sets the default color of the mark on marked days |
Material Dark theme
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-material-dark-calendar-background | #000000 | The Eventcalendar background color |
| $mbsc-material-dark-calendar-text | #ffffff | The Eventcalendar text color |
| $mbsc-material-dark-calendar-accent | #87b0f3 | The Eventcalendar accent color |
| $mbsc-material-dark-calendar-border | #2b2b2b | Sets the color of the border |
| $mbsc-material-dark-calendar-mark | #87b0f3 | Sets the default color of the mark on marked days |
Calendar view

Agenda view

Schedule view