Buttons
The buttons come in several shapes, sizes and colors. Use the click events for attaching myClicks to it and see the examples below for the various renderings.
Basic usage
<!-- Simple button -->
<Button>My Button</Button>
<!-- With icon -->
<Button startIcon="pencil">My Button</Button>
<!-- Just icon -->
<Button icon="plus" />
<!-- Flat button -->
<Button variant="flat">My Button</Button>
<!-- Outline button -->
<Button variant="outline">My Button</Button>
<!-- Full width button -->
<Button className="mbsc-button-block">My Button</Button>
<!-- Button group -->
<div className="mbsc-button-group">
<Button>Button 1</Button>
<Button>Button 2</Button>
<Button>Button 3</Button>
</div><!-- Buttons are streched to fill the full width of the container.-->
<div className="mbsc-button-group-justified">
<Button>Button 1</Button>
<Button>Button 2</Button>
<Button>Button 3</Button>
</div><!-- Each button fills the whole width of the container. -->
<div className="mbsc-button-group-block">
<Button>Button 1</Button>
<Button>Button 2</Button>
<Button>Button 3</Button>
</div>
<Button color="primary">Button Primary</Button>
<Button color="secondary">Button Secondary</Button>
<Button color="success">Button Success</Button>
<Button color="warning">Button Warning</Button>
<Button color="danger">Button Danger</Button>
<Button color="info">Button Info</Button>
<Button color="light">Button Light</Button>
<Button color="dark">Button Dark</Button>
Options
| Name | Type | Default value | Description |
|---|---|---|---|
| color | String | undefined |
A predefined color to style the component. Supported values are:
|
| disabled | Boolean | false |
Initial disabled state of the component. This will take no effect in inline display mode. |
| endIcon | String | undefined |
Specify the icon name for the form components which will be displayed on the end of the component. Use startIcon option for specifying icon to the opposite side. |
| endIconSvg | String | undefined |
Specify the icon svg for the form components which will be displayed on the end of the component. Use startIconSvg option for specifying icon to the opposite side. |
| icon | String | undefined |
Specifies the icon for an icon-only button. A font-icon name should be passed. |
| iconSvg | Svg | undefined |
Specifies the icon for an icon-only button. The svg should be passed. |
| rtl | Boolean | false |
Right to left display. |
| startIcon | String | undefined |
Specify the icon name for the form component which will be displayed on the end of the component. Use endIcon option for specifying icon to the opposite side. |
| startIconSvg | String | undefined |
Specify the icon svg for the form component which will be displayed on the end of the component. Use endIconSvg option for specifying icon to the opposite side. |
| theme | String | undefined |
Sets the visual appearance of the component.
If it is
Make sure that the theme you set is included in the downloaded package.
|
| themeVariant | String | undefined |
Controls which variant of the theme will be used (light or dark). Possible values:
To use the option with custom themes, make sure to create two custom themes,
where the dark version has the same name as the light one, suffixed with |
| variant | String | 'standard' |
Specifies the type of the button. Possible values: standard, flat, outline.
|
For many more examples - simple and complex use-cases - check out the buttons demos for react.
Button Theming
Global variables of the Button
| Variable name | Description |
|---|---|
| $mbsc-button-color-light | Sets the background color of the button |
| $mbsc-button-color-dark | |
| $mbsc-button-text-light | Sets the text color of the button |
| $mbsc-button-text-dark |
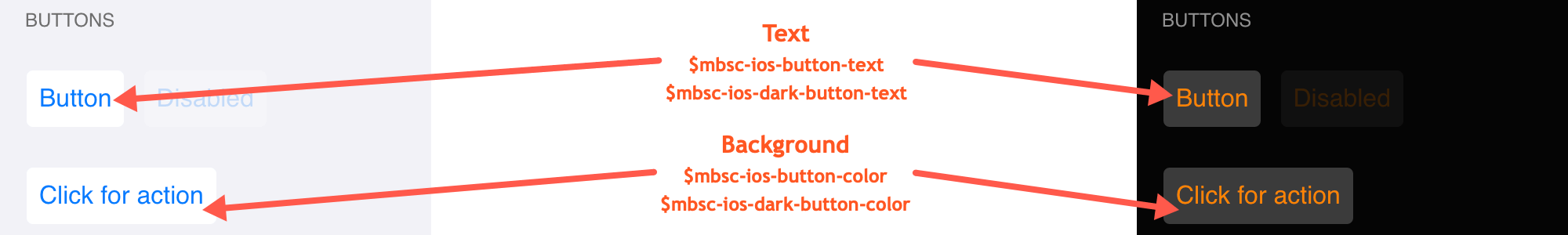
iOS theme
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-ios-button-color | #ffffff | The button background color |
| $mbsc-ios-button-text | #007bff | The button text color |
iOS Dark theme
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-ios-dark-button-color | #3b3b3b | The button background color |
| $mbsc-ios-dark-button-text | #FF8402 | The button text color |

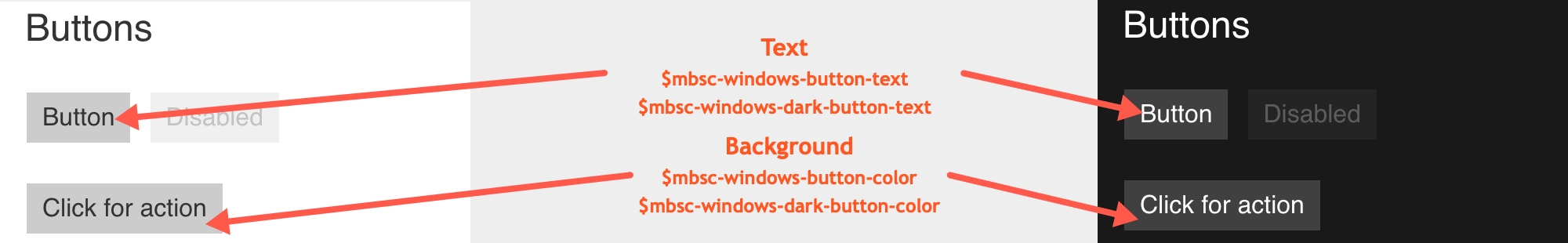
Windwos theme
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-windows-button-color | #cccccc | The button background color |
| $mbsc-windows-button-text | #333333 | The button text color |
Windwos Dark theme
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-windows-dark-button-color | #404040 | The button background color |
| $mbsc-windows-dark-button-text | #ffffff | The button text color |

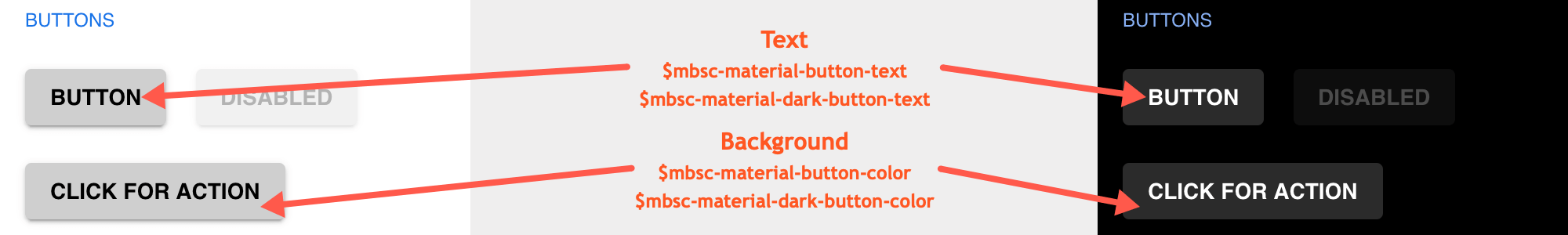
Material theme
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-material-button-color | #cfcfcf | The button background color |
| $mbsc-material-button-text | #000000 | The button text color |
Material Dark theme
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-material-dark-button-color | #2b2b2b | The button background color |
| $mbsc-material-dark-button-text | #ffffff | The button text color |

If you are looking for the generic Form variables, check out the tables here.