Forms
About
The form component adds styling to standard html form elements (textboxes, textareas, selects, checkboxes, radio buttons, submit buttons) giving them a native like look and feel on various platforms.
Starting from 4.8.0 the form elements can be used separately using their own attributes to initialize.
Initialization
import { MbscFormOptions } from '../lib/mobiscroll/js/mobiscroll.angular.min.js';
@Component({
selector: 'my-example',
template: `<mbsc-form [options]="options">
<mbsc-input>
Username
</mbsc-input>
<mbsc-input type="password">
Password
</mbsc-input>
<mbsc-button>Sign In</mbsc-button>
</mbsc-form>`
})
export class MyExampleComponent {
options: MbscFormOptions = {
theme: 'ios'
};
}
<mbsc-form></mbsc-form> component (like in the example above). Without the <mbsc-form> component other mobiscroll form components won't work!
Passing event handlers
When passing event handlers inline, the instance of the component becomes the inst property of the event object.
<mbsc-form (onInit)="init()"></mbsc-form>
<!-- with default parameters -->
<mbsc-form (onInit)="initDefaultEvent($event)"></mbsc-form>
<!-- with additional parameters -->
<mbsc-form (onInit)="initAdditionalEvent($event, 'myAddition')"></mbsc-form>export class MyExampleClass {
// simple handler without any parameters
init() {
console.log('simple handler'); // prints 'simple handler'
}
// event handler with the default event parameter
initDefaultEvent(event: any) {
console.log(event, event.inst); // prints the event object and the mobiscroll form control instance
}
// event handler with additional parameters
initAdditionalEvent(event: any, addition: string) {
console.log(addition); // prints 'myAddition'
}
}Using with Ionic
The Form components can be used tha same way with Ionic, as any other angular component.
Modules
The MbscFormsModule can be used to import all the directives and components from below.
Components
| Component | Description |
|---|---|
| <mbsc-form> | Form component |
For many more examples - simple and complex use-cases - check out the forms demos for angular.
Options
| Name | Type | Default value | Description |
|---|---|---|---|
| context | String, HTMLElement | 'body' |
The DOM element in which the component is appended and positioned (if not inline). Can be a selector string or a DOM element. |
| enhance | Boolean | false |
If true, the form elements will be enhanced.
|
| inputStyle | String | 'underline' |
Defines the input rendering mode. By default the input has the underline styling. Possible values:
|
| labelStyle | String | undefined |
Defines the position of the label. The default label style depends on the theme option.
With the 'ios' theme the inputs have inline labels, with 'mobiscroll', 'material' and 'windows' themes
the default label position is stacked. Possible values:
|
| theme | String | undefined |
Sets the visual appearance of the component.
If it is If the theme for the specific platform is not present, it will default to the Mobiscroll theme. Supplied themes:
Starting from v4.9.0 setting directly the dark version of the theme is deprecated.
Use the themeVariant option instead to control the light / dark appearance of the theme.
Make sure that the theme you set is included in the downloaded package.
|
| themeVariant | String | undefined |
Controls which variant of the theme will be used (light or dark). Possible values:
If not set, only the theme setting will determine which theme to use.
To use the option with custom themes, make sure to create two custom themes,
where the dark version has the same name as the light one, suffixed with
The option will not have any effect if the theme option explicitly
sets the dark version of a theme, e.g.
theme: 'ios-dark'.
|
Events
| Name | Description | |
|---|---|---|
| onInit(event, inst) |
Triggered when the component is initialized.
Parameters
Example |
|
Methods
| Name | Description | |
|---|---|---|
| option(options) |
Sets one or more options for the component.
Parameters
ExampleMethods can be called on an instance. For more details see calling methods |
|
| refresh() |
Initialize dynamically added form elements.
ExampleMethods can be called on an instance. For more details see calling methods |
|
| tap(el, handler) |
Attaches the handler function to the tap event of element el.
Parameters
ExampleMethods can be called on an instance. For more details see calling methods |
|
Localization
| Name | Type | Default value | Description |
|---|---|---|---|
| lang | String | 'en-US' |
Language of the component. Based on the language string the component loads the language based default settings from the
language modules.
Supported languages:
|
| offText | String | 'Off' |
Text of the switch button when it's turned off, only for Android Holo switch. |
| onText | String | 'On' |
Text of the switch button when it's turned on, only for Android Holo switch. |
| rtl | Boolean | false |
Right to left display. |
Validation
There are two approaches to creating forms and validating them in angular: Reactive Forms and the Template Driven Forms.
The mobiscroll form components can be used with either of them. Here will follow examples on how to use these validation patterns.
In angular form validation is done with the help of FormGroup, FormControl, Validation classes (to only name a few of them) and various directives. Depending on witch approach we take these are used differently.
Template driven validation
1. Step: Simple form
With template driven validation, we can set up the whole validation in the template of our component using directives. Here is a simple form with two inputs and a button:
<mbsc-form>
<form #frm="ngForm" novalidate (ngSubmit)="logIn()">
<mbsc-input name="user" [(ngModel)]="username">User</mbsc-input>
<mbsc-input name="pass" [(ngModel)]="password" type="password">Password</mbsc-input>
<mbsc-button type="submit">Log in</mbsc-button>
</form>
</mbsc-form>FormsModule from '@angular/forms' and add it to our NgModule imports.The #frm="ngForm" template variable will hold the FormGroup. We can later check if the form is valid through this variable.
The FormControl component will make the validation happen for the fields, but we don't see it in the template. The [(ngModel)]="username" and [(ngModel)]="password" directives will setup the FormControls for the fields automatically in the background.
2. Step: Rules
Let's add some validation constraints:
<mbsc-form>
<form #frm="ngForm" novalidate (ngSubmit)="logIn()">
<mbsc-input name="user" [(ngModel)]="username" required>User</mbsc-input>
<mbsc-input name="pass" [(ngModel)]="password" type="password" required minlength="6">Password</mbsc-input>
<mbsc-button type="submit" [disabled]="frm.invalid">Log in</mbsc-button>
</form>
</mbsc-form>The required and minlength directives, as their name suggest, will make the fields required and give the password the minimum 6 charachters long rule.
Passing the disabled attribute to the login button, will prevent submitting the form until it's valid.
3. Step: Error state
At this stage, the validation is set up, and form works but there are no messages shown to the user. Here we can take advantage of the mobiscroll components [error] and [errorMessage] attributes.
We could set the error state to appear through the FormGroup component, but that would mean a very long expressions to type in:
[error]="frm.form.controls.user?.dirty && frm.form.controls.user?.invalid"
To make the long expressions short we can set a template variable to each fields FormControl and access their states through them:
<mbsc-form>
<form #frm="ngForm" novalidate (ngSubmit)="logIn()">
<mbsc-input name="user" [(ngModel)]="username" required #user="ngModel" [error]="user.touched && user.dirty && user.invalid" errorMessage="Required">User</mbsc-input>
<mbsc-input name="pass" [(ngModel)]="password" type="password" required minlength="6" #pass="ngModel" [error]="pass.touched && pass.dirty && pass.invalid">Password</mbsc-input>
<mbsc-button type="submit" [disabled]="frm.invalid">Log in</mbsc-button>
</form>
</mbsc-form>4. Step: Error messages
To give each error and field a proper error message, we can set up a message object in our component:
export class TemplateDriven {
errorMessages = {
user: {
required: 'Username required'
},
pass: {
required: 'Password required',
minlength: 'Invalid, should be at least 6 chars long'
}
}
getError(ctrl: NgControl): string {
var message = '';
if (ctrl.errors) {
for(var err in ctrl.errors) {
if (ctrl.errors[err]) {
message = this.errorMessages[ctrl.name][err];
}
}
}
return message;
}And then in the form set the error message:
<mbsc-form>
<form #frm="ngForm" novalidate (ngSubmit)="logIn()">
<mbsc-input name="user" [(ngModel)]="username" required #user="ngModel" [error]="user.touched && user.dirty && user.invalid" [errorMessage]="getError(user)">User</mbsc-input>
<mbsc-input name="pass" [(ngModel)]="password" type="password" required minlength="6" #pass="ngModel" [error]="pass.touched && pass.dirty && pass.invalid" [errorMessage]="getError(pass)">Password</mbsc-input>
<mbsc-button type="submit" [disabled]="frm.invalid">Log in</mbsc-button>
</form>
</mbsc-form>Reactive Forms
When taking the reactive forms approach, we create our own FormGroup and FormControl in code, and validate the form accordingly.
ReactiveFormsModule needs to be imported and added to the NgModule imports!1. Step: The simple form
<mbsc-form>
<form [formGroup]="frm" novalidate>
<mbsc-input formControlName="user">User</mbsc-input>
<mbsc-input formControlName="pass" type="password">Password</mbsc-input>
<mbsc-button type="submit" [disabled]="frm.invalid">Log in</mbsc-button>
</form>
</mbsc-form>For this to work, we will have to create a frm property in our component. We will use the FormBuilder to construct our form:
import { FormGroup, FormControl, FormBuilder, Validators } from '@angular/forms';
@Component({ // ... })
export class ReactiveForms implements OnInit {
frm: FormGroup;
constructor(private builder: FormBuilder) {}
ngOnInit() {
this.frm = this.builder.group({
user: '',
pass: ''
});
}
}The formControlName directive will make sure the input is matched with the correct field in the FormGroup.
2. Step: Rules
In the case of reactive forms, the rules are defined in the typescript code, by importing the Validators. The FormBuilder can take more validators for a field:
export class ReactiveForms implements OnInit {
frm: FormGroup;
constructor(private builder: FormBuilder) {}
ngOnInit() {
this.frm = this.builder.group({
user: ['', Validators.required],
pass: ['', [Validators.required, Validators.minLength(6)]]
});
}
}Here, the required validator is added to both user and pass fields, and the minLength validators with the parameter 6 is added to the pass field.
3. Step: Error state
At this stage the validation is set up and works. We need to add the error states to the field, to mark them invalid for the users.
To not have long expressions we can create helper methods in the component that get the FormControl for us:
export class ReactiveForms implements OnInit {
frm: FormGroup;
constructor(private builder: FormBuilder) {}
ngOnInit() {
this.frm = this.builder.group({
user: ['', Validators.required],
pass: ['', [Validators.required, Validators.minLength(6)]]
});
}
get user() {
return this.frm.get('user');
}
get pass() {
return this.frm.get('pass');
}
}Then in the template we can mark the fields as invalid:
<mbsc-form>
<form [formGroup]="frm" novalidate>
<mbsc-input formControlName="user" [error]="user.touched && user.dirty && user.invalid">User</mbsc-input>
<mbsc-input formControlName="pass" type="password" [error]="pass.touched && pass.dirty && pass.invalid">Password</mbsc-input>
<mbsc-button type="submit" [disabled]="frm.invalid">Log in</mbsc-button>
</form>
</mbsc-form>4. Step: Error messages
To give each error and field a proper error message, we can set up a message object in our component:
export class ReactiveForms implements OnInit {
frm: FormGroup;
constructor(private builder: FormBuilder) {}
ngOnInit() {
this.frm = this.builder.group({
user: ['', Validators.required],
pass: ['', [Validators.required, Validators.minLength(6)]]
});
}
get user() {
return this.frm.get('user');
}
get pass() {
return this.frm.get('pass');
}
errorMessages = {
user: {
required: 'Username required'
},
pass: {
required: 'Password required',
minlength: 'Invalid, should be at least 6 chars long'
}
}
getError(field: string): string {
var ctrl = this.frm.get(field);
var message = '';
if (ctrl.errors) {
for(var err in ctrl.errors) {
if (ctrl.errors[err]) {
message = this.errorMessages[field][err];
}
}
}
return message;
}
}And in the template:
<mbsc-form>
<form [formGroup]="frm" novalidate>
<mbsc-input formControlName="user" [error]="user.touched && user.dirty && user.invalid" [errorMessage]="getError('user')">User</mbsc-input>
<mbsc-input formControlName="pass" type="password" [error]="pass.touched && pass.dirty && pass.invalid" [errorMessage]="getError('pass')">Password</mbsc-input>
<mbsc-button type="submit" [disabled]="frm.invalid">Log in</mbsc-button>
</form>
</mbsc-form>Validation in Ionic
In ionic we use the angular framework given tools and techniques for form validation. There are two approaches to form validation as we described in short: Reactive Forms and the Template Driven Forms.
In the next section we will show an example for form validation with an ionic form using the reactive forms approach. We will also use a mobiscroll date picker and a custom validator.
1. Step: Simple form and rules
We will create a simple register form, with three ion-input field: email, password and birthday.
<ion-content>
<form [formGroup]="form">
<ion-item>
<ion-label>Email</ion-label>
<ion-input formControlName="email" type="email" placeholder="Enter a valid email"></ion-input>
</ion-item>
<ion-item>
<ion-label>Password</ion-label>
<ion-input formControlName="password" type="password" placeholder="Min 6 characters"></ion-input>
</ion-item>
<ion-item>
<ion-label>Birthday</ion-label>
<ion-input mbsc-date formControlName="birthday" placeholder="Select your birthday"></ion-input>
</ion-item>
</form>
</ion-content>ReactiveFormsModule from '@angular/forms' and add it to our NgModule imports.We will have to create a form property in our component. We will use the FormBuilder to construct our form:
import { FormGroup, FormControl, FormBuilder, Validators } from '@angular/forms';
@Component({ // ... })
export class ReactiveForms implements OnInit {
form: FormGroup;
constructor(private builder: FormBuilder) {}
ngOnInit() {
this.form = this.builder.group({
email: ['', [Validators.email]],
password: ['', [Validators.required, Validators.minLength(6)]],
birthday: null
});
}
}The formControlName directive will make sure the input is matched with the correct field in the FormGroup. We also use the standard validators for the email and password the framework provides.
2. Step: Custom validator
The custom validator we are going to create is simply a function, that takes a formControl as parameter and checks if its value is a Date at least 18 years ago. We can define it in another file (ex. age.ts) and import it from there.
import { FormControl } from '@angular/forms';
export function ageValidator(ctrl: FormControl): any {
if (ctrl.value === null || ctrl.value === undefined) {
return {
"required": true
};
}
if (!(ctrl.value instanceof Date)) {
return {
"invalidDate": true
};
}
var now = new Date();
var earlier18 = new Date(now.getFullYear() - 18, now.getMonth(), now.getDate());
if (ctrl.value > earlier18) {
return {
"minAge": true
};
}
}We need to add the validator to the birthday formControl we created earlier
The component code will look like this:
import { FormGroup, FormControl, FormBuilder, Validators } from '@angular/forms';
import { ageValidator } from './age'; // if the file name was age.ts
@Component({ // ... })
export class ReactiveForms implements OnInit {
form: FormGroup;
constructor(private builder: FormBuilder) {}
ngOnInit() {
this.form = this.builder.group({
email: ['', [Validators.email]],
password: ['', [Validators.required, Validators.minLength(6)]],
birthday: [null, ageValidator]
});
}
}3. Step: Error state
At this stage the validation is set up and works. We need to add the error states to the field, to mark them invalid for the users. To do this in ionic we need to define some styles that will alert the user that the ion-input field is invalid.
The ion-input defines a series of SASS variables for this purposes. We will use the $text-input-highlight-color-invalid: red; rule and add it to the app.scss in our app.
4. Step: Error messages
We will add the following error messages to show up, when the fields are dirty (the user write in them) and invalid using the ngIf directive:
<ion-content>
<form [formGroup]="form">
<ion-item>
<ion-label>Email</ion-label>
<ion-input formControlName="email" type="email" placeholder="Enter a valid email"></ion-input>
</ion-item>
<ion-item *ngIf="form.controls.email.dirty && form.controls.email.invalid">
<p *ngIf="form.controls.email.errors.required">Email required</p>
<p *ngIf="form.controls.email.errors.email">Invalid email</p>
</ion-item>
<ion-item>
<ion-label>Password</ion-label>
<ion-input formControlName="password" type="password" placeholder="Min 6 characters"></ion-input>
</ion-item>
<ion-item *ngIf="form.controls.password.dirty && form.controls.password.invalid">
<p *ngIf="form.controls.password.errors.required">Required</p>
<p *ngIf="form.controls.password.errors.minlength">Has to be at least 6 characters long</p>
</ion-item>
<ion-item>
<ion-label>Birthday</ion-label>
<ion-input formControlName="birthday" placeholder="Select your birthday" mbsc-date></ion-input>
</ion-item>
<ion-item *ngIf="form.controls.birthday.dirty && form.controls.birthday.invalid">
<p *ngIf="form.controls.birthday.errors.required">Birthday required</p>
<p *ngIf="form.controls.birthday.errors.invalidDate">Invalid birthday</p>
<p *ngIf="form.controls.birthday.errors.minAge">You need to be at least 18 years old</p>
</ion-item>
</form>
</ion-content>Customizing the appearance
While the provided pre-built themes are enough in many use cases, most of the times on top of adapting to a specific platform, you'd also like to match a brand or color scheme. Mobiscroll provides various ways to achieve this:
- Create custom themes using the theme builder - the custom themes can be also built using out theme builder, on a graphical user interface, without any coding, or the need for Sass support in your project.
- Create custom themes using Sass - use this, if you need multiple themes with different color variatons, in case you have pages with different colors, or you'd like to users to customize the colors of your app.
- Override the Sass color variables - the straightforward way to change the colors in one place throughout the application.
Override the Sass Color Variables
A convenient way to customize the colors of the Mobiscroll components is to override the Sass color variables.
Let's say your branding uses a nice red accent color, and you'd like that color to appear on the Mobiscroll components as well,
while still using platform specific themes (e.g. ios on iOS devices, material on Android devices, and mobiscroll on desktop).
You can override the accent color for every theme:
$mbsc-ios-accent: #e61d2a;
$mbsc-material-accent: #e61d2a;
$mbsc-mobiscroll-accent: #e61d2a;
@import "~@mobiscroll/Angular/dist/css/mobiscroll.angular.scss"
You can also customize the colors on many levels:
- Theme specific variables (ex.
$mbsc-material-background,$mbsc-ios-dark-text) are applied to all components in a theme. Complete list of variables here. - Component specific global variables (ex.
$mbsc-card-background-light,$mbsc-listview-text-dark) are applied to all themes for a specific component. - Component and theme specific variables (ex.
$mbsc-ios-dark-form-background,$mbsc-material-input-text) are applied to a specific theme and a specific component.
Global variables
These variables are applied to all base themes: iOS, material, windows and mobiscroll.
They all come in pairs. One for the light and one for the dark variant in each theme.
| Variable name | Description |
|---|---|
| $mbsc-form-background-light | Sets the background color of the form |
| $mbsc-form-background-dark | |
| $mbsc-form-text-light | Sets the text color of the form |
| $mbsc-form-text-dark | |
| $mbsc-form-group-title-text-light | Sets the text color of the form group title |
| $mbsc-form-group-title-text-dark | |
| $mbsc-form-accent-light | Sets the accent color of the form |
| $mbsc-form-accent-dark |
Variables specific to individual form components can be found on the links below:
- Input, Password, Textarea
- Dropdown
- Checkbox
- Switch
- Radio buttons
- Button
- Slider
- Progress
- Segmented
- Stepper
- Rating
- FormGroup
- Alerts
If you really want to get sophisticated or if a color doesn't look good on a specific theme and you want to overwrite it, you can fine tune all of the above variables individually for each theme. Below are the complete list of variables broken down to themes:
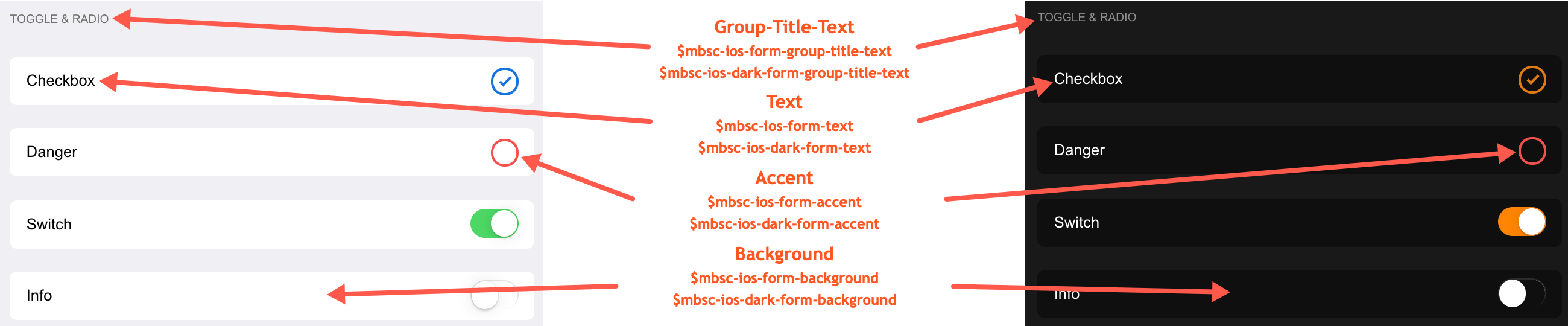
iOS theme
| Variable name | Default value | Description |
|---|---|---|
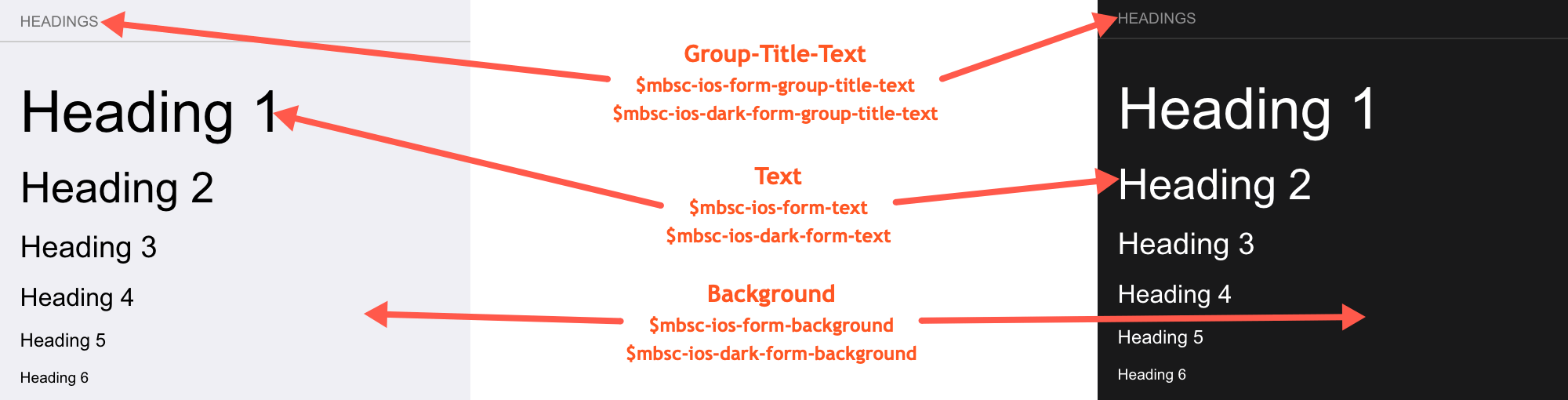
| $mbsc-ios-form-background | #ffffff | The form background color |
| $mbsc-ios-form-text | #000000 | The form text color |
| $mbsc-ios-form-group-title-text | #707070 | The form group title text color |
| $mbsc-ios-form-accent | #1273de | The form accent color |
iOS Dark theme
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-ios-dark-form-background | #0f0f0f | The form background color |
| $mbsc-ios-dark-form-text | #ffffff | The form text color |
| $mbsc-ios-dark-form-group-title-text | #8f8f8f | The form group title text color |
| $mbsc-ios-dark-form-accent | #de7a13 | The form accent color |

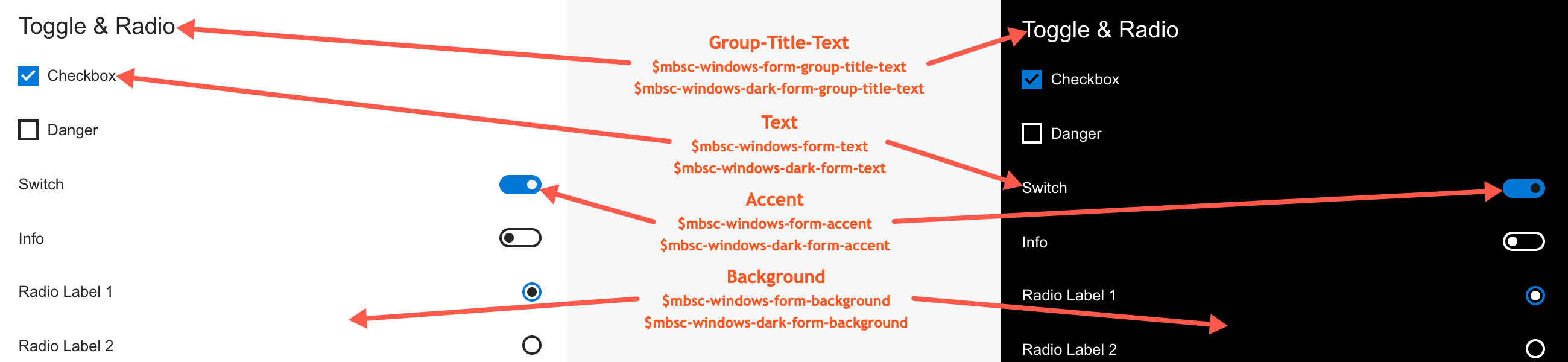
Windows theme
| Variable name | Default value | Description |
|---|---|---|
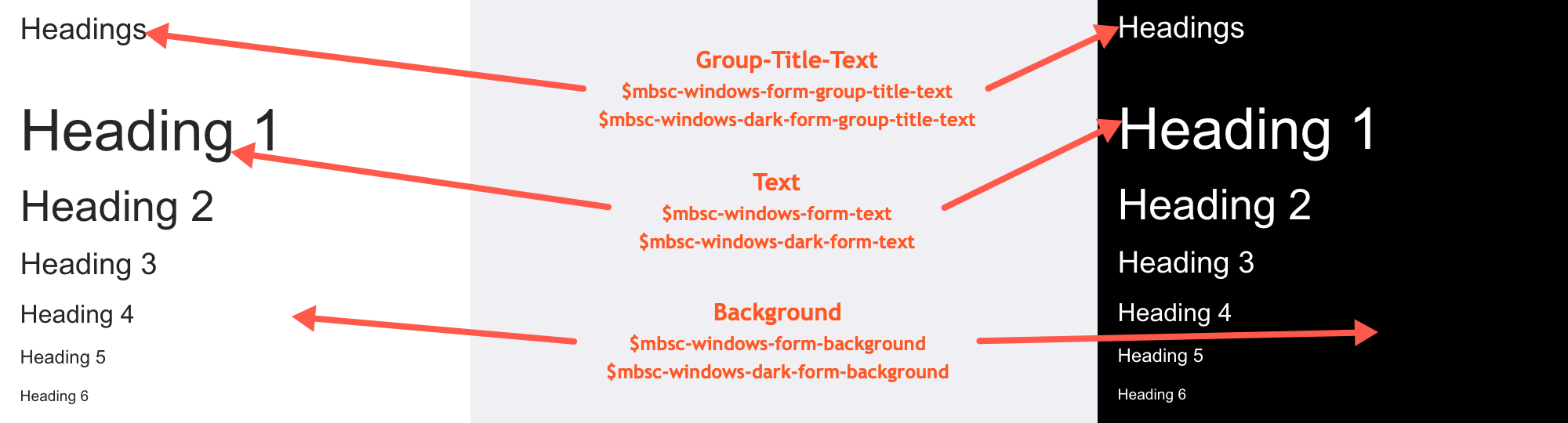
| $mbsc-windows-form-background | #ffffff | The form background color |
| $mbsc-windows-form-text | #262626 | The form text color |
| $mbsc-windows-form-group-title-text | #262626 | The form group title text color |
| $mbsc-windows-form-accent | #0078d7 | The form accent color |
Windows Dark theme
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-windows-dark-form-background | #000000 | The form background color |
| $mbsc-windows-dark-form-text | #ffffff | The form text color |
| $mbsc-windows-dark-form-group-title-text | #ffffff | The form group title text color |
| $mbsc-windows-dark-form-accent | #0078d7 | The form accent color |

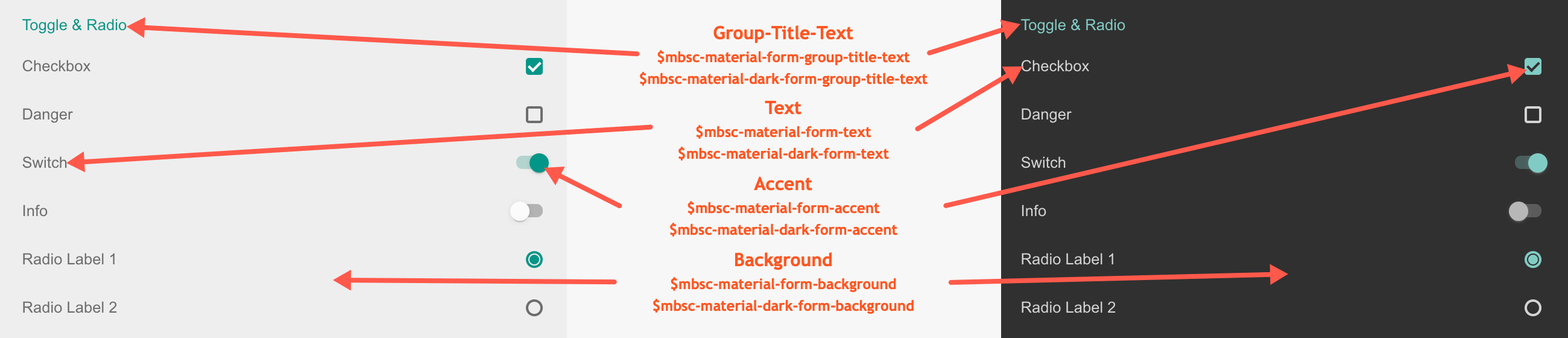
Material theme
| Variable name | Default value | Description |
|---|---|---|
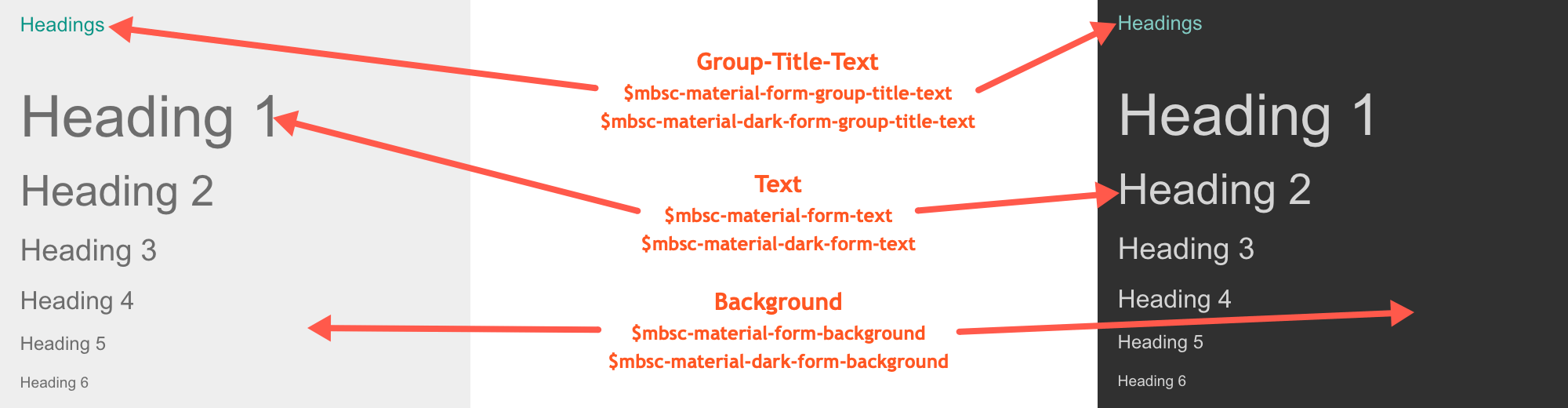
| $mbsc-material-form-background | #eeeeee | The form background color |
| $mbsc-material-form-text | #6d6d6d | The form text color |
| $mbsc-material-form-group-title-text | #009688 | The form group title text color |
| $mbsc-material-form-accent | #019687 | The form accent color |
Material Dark theme
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-material-dark-form-background | #303030 | The form background color |
| $mbsc-material-dark-form-text | #d4d4d4 | The form text color |
| $mbsc-material-dark-form-group-title-text | #81ccc4 | The form group title text color |
| $mbsc-material-dark-form-accent | #81ccc4 | The form accent color |

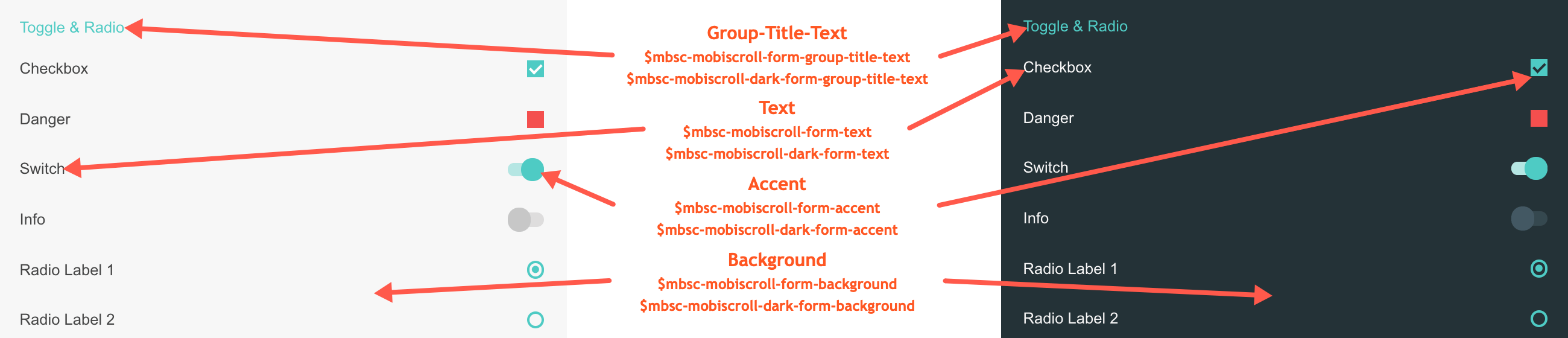
Mobiscroll theme
| Variable name | Default value | Description |
|---|---|---|
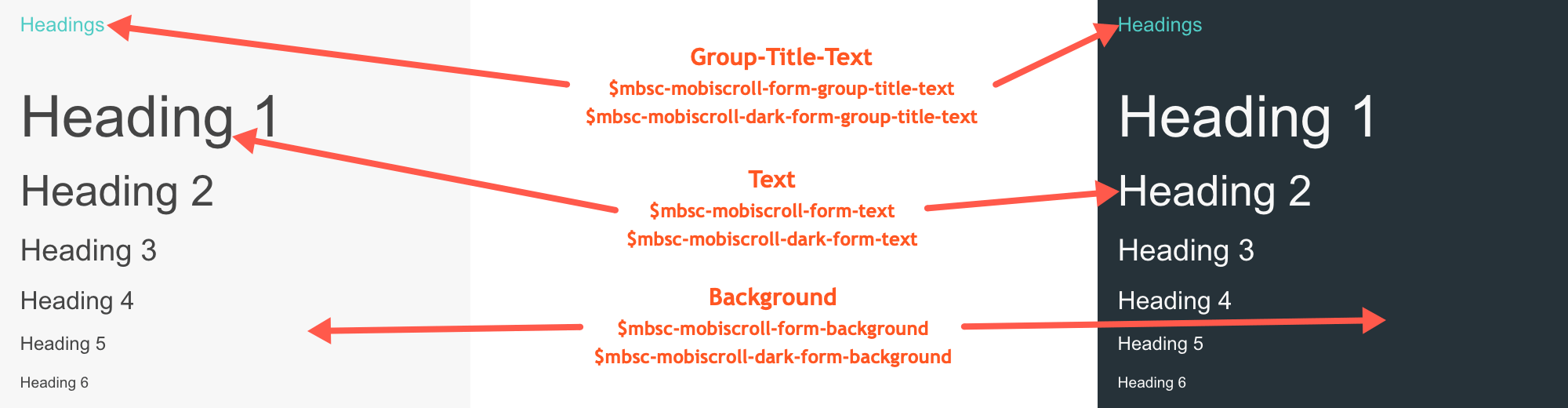
| $mbsc-mobiscroll-form-background | #f7f7f7 | The form background color |
| $mbsc-mobiscroll-form-text | #454545 | The form text color |
| $mbsc-mobiscroll-form-group-title-text | #4eccc4 | The form group title text color |
| $mbsc-mobiscroll-form-accent | #4fccc5 | The form accent color |
Mobiscroll Dark theme
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-mobiscroll-dark-form-background | #263239 | The form background color |
| $mbsc-mobiscroll-dark-form-text | #f7f7f7 | The form text color |
| $mbsc-mobiscroll-dark-form-group-title-text | #4fccc4 | The form group title text color |
| $mbsc-mobiscroll-dark-form-accent | #4fccc5 | The form accent color |

Groups
For styling the groups inside the form element you can use the mbsc-form-group, mbsc-form-group-title and mbsc-form-group-inset classes.
Attributes
<mbsc-form-group>
<mbsc-form-group-title>Phone</mbsc-form-group-title>
<mbsc-form-group-content>
<mbsc-input type="tel" placeholder="Phone" value="+12225550127">Home</mbsc-input>
<mbsc-input type="tel" placeholder="Phone" value="+12225550128">Work</mbsc-input>
</mbsc-form-group-content>
</mbsc-form-group>
<mbsc-form-group inset>
<mbsc-form-group-title>Phone</mbsc-form-group-title>
<mbsc-form-group-content>
<mbsc-input type="tel" placeholder="Phone" value="+12225550127">Home</mbsc-input>
<mbsc-input type="tel" placeholder="Phone" value="+12225550128">Work</mbsc-input>
</mbsc-form-group-content>
</mbsc-form-group>
<mbsc-form-group collapsible>
<mbsc-form-group-title>Phone</mbsc-form-group-title>
<mbsc-form-group-content>
<mbsc-input type="tel" placeholder="Phone" value="+12225550127">Home</mbsc-input>
<mbsc-input type="tel" placeholder="Phone" value="+12225550128">Work</mbsc-input>
</mbsc-form-group-content>
</mbsc-form-group>
Methods
| Name | Description | |
|---|---|---|
| hide() | Hides the collapsible form group content. | |
| show() | Displays the collapsible form group content. | |
| toggle() | Toggles the collapsible form group content displaying. | |
Groups theming
Global variables of the Groups
Below you will find a list of SASS variables that affect the Groups:
| Variable name | Description |
|---|---|
| $mbsc-form-background-light | Affects the background color of the Groups along with the Checkbox, Switch, Radio button, Button, Slider, Progress, Segmented, Stepper and Rating |
| $mbsc-form-background-dark | |
| $mbsc-form-text-light |
Affects the label
color of the Groups. It also affects other components: Checkbox, Switch, Radio button, Button, Slider, Progress, Segmented, Stepper and Rating |
| $mbsc-form-text-dark | |
| $mbsc-form-group-title-text-light | Sets the text color of the form group title |
| $mbsc-form-group-title-text-dark |
If you really want to get sophisticated or if a color doesn't look good on a specific theme and you want to overwrite it, you can fine tune all of the above variables individually for each theme. Below are the complete list of variables broken down to themes:
iOS theme
The following variables are specific to the iOS theme light variant:
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-ios-form-background | #ffffff | Affects the background color of the Groups along with the Checkbox, Switch, Radio button, Button, Progress, Segmented and Stepper |
| $mbsc-ios-form-text | #000000 | Affects the label color of the Groups. It also affects other components: Checkbox, Switch, Radio button, Button, Progress, Segmented and Stepper |
| $mbsc-ios-form-group-title-text | #707070 | The form group title text color |
iOS Dark theme
The following variables are specific to the iOS theme dark variant:
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-ios-dark-form-background | #0f0f0f | Affects the background color of the Groups along with the Checkbox, Switch, Radio button, Button, Progress, Segmented and Stepper |
| $mbsc-ios-dark-form-text | #ffffff | Affects the label color of the Groups. It also affects other components: Checkbox, Switch, Radio button, Button, Progress, Segmented and Stepper |
| $mbsc-ios-dark-form-group-title-text | #8f8f8f | The form group title text color |

Windows theme
The following variables are specific to the Windows theme light variant:
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-windows-form-background | #ffffff | Affects the background color of the Groups along with the Checkbox, Switch, Radio button, Button, Slider, Progress, Segmented, Stepper and Rating |
| $mbsc-windows-form-text | #262626 | Affects the label color of the Groups. It also affects other components: Checkbox, Switch, Radio button, Button, Slider, Progress, Segmented, Stepper and Rating |
| $mbsc-windows-form-group-title-text | #262626 | The form group title text color |
Windows Dark theme
The following variables are specific to the Windows theme dark variant:
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-windows-dark-form-background | #000000 | Affects the background color of the Groups along with the Checkbox, Switch, Radio button, Button, Slider, Progress, Segmented, Stepper and Rating |
| $mbsc-windows-dark-form-text | #ffffff | Affects the label color of the Groups. It also affects other components: Checkbox, Switch, Radio button, Button, Slider, Progress, Segmented, Stepper and Rating |
| $mbsc-windows-dark-form-group-title-text | #ffffff | The form group title text color |

Material theme
The following variables are specific to the Material theme light variant:
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-material-form-background | #eeeeee | Affects the background color of the Groups along with the Checkbox, Switch, Radio button, Button, Slider, Progress, Segmented, Stepper and Rating |
| $mbsc-material-form-text | #6d6d6d | Affects the label color of the Groups. It also affects other components: Checkbox, Switch, Radio button, Button, Slider, Progress, Segmented, Stepper and Rating |
| $mbsc-material-form-group-title-text | #009688 | The form group title text color |
Material Dark theme
The following variables are specific to the Material theme dark variant:
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-material-dark-form-background | #303030 | Affects the background color of the Groups along with the Checkbox, Switch, Radio button, Button, Slider, Progress, Segmented, Stepper and Rating |
| $mbsc-material-dark-form-text | #d4d4d4 | Affects the label color of the Groups. It also affects other components: Checkbox, Switch, Radio button, Button, Slider, Progress, Segmented, Stepper and Rating |
| $mbsc-material-dark-form-group-title-text | #81ccc4 | The form group title text color |

Mobiscroll theme
The following variables are specific to the Mobiscroll theme light variant:
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-mobiscroll-form-background | #f7f7f7 | Affects the background color of the Groups along with the Checkbox, Switch, Radio button, Button, Slider, Progress, Segmented, Stepper and Rating |
| $mbsc-mobiscroll-form-text | #454545 | Affects the label color of the Groups. It also affects other components: Checkbox, Switch, Radio button, Button, Slider, Progress, Segmented, Stepper and Rating |
| $mbsc-mobiscroll-form-group-title-text | #4eccc4 | The form group title text color |
Mobiscroll Dark theme
The following variables are specific to the Mobiscroll theme dark variant:
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-mobiscroll-dark-form-background | #263239 | Affects the background color of the Groups along with the Checkbox, Switch, Radio button, Button, Slider, Progress, Segmented, Stepper and Rating |
| $mbsc-mobiscroll-dark-form-text | #f7f7f7 | Affects the label color of the Groups. It also affects other components: Checkbox, Switch, Radio button, Button, Slider, Progress, Segmented, Stepper and Rating |
| $mbsc-mobiscroll-dark-form-group-title-text | #4fccc4 | The form group title text color |

If you are looking for the generic Form variables and how they affect the form in general, check out the tables and pictures here.