Textfields
Textbox
<label>
Username
<input mbsc-input id="username" />
</label>
<div>
<label for="username">Username</label>
<input mbsc-input id="username" />
</div>
<div>
<input mbsc-input id="username" placeholder="Username" />
</div>
Icons
<label>
Email
<input mbsc-input id="email" type="email" data-icon="ion-ios7-email" />
</label>
<label>
Email
<input mbsc-input id="email" type="email" data-icon="ion-ios7-email" data-icon-align="right"/>
</label>
Input style
This attribute can be used for customizing your form input rendering.
<label>
Username
<input mbsc-input id="username" data-input-style="underline" />
</label>
<label>
Username
<input mbsc-input id="username" data-input-style="box" />
</label>
<label>
Username
<input mbsc-input id="username" data-input-style="outline" />
</label>
Label style
With this attribute you can define the position of the label.
<label>
Username
<input mbsc-input id="username" data-label-style="stacked" />
</label>
<label>
Username
<input mbsc-input id="username" data-label-style="inline" />
</label>
<label>
Username
<input mbsc-input id="username" data-label-style="floating" />
</label>
Password
The password toggle can be used to hide or show the entered password using icons
<input mbsc-input type="password" placeholder="Password"><input mbsc-input type="text" placeholder="Password" data-password-toggle="true" data-icon-show="eye" data-icon-hide="eye-blocked"><input mbsc-input type="text" placeholder="Password" data-password-toggle="true" data-icon-show="my-show-icon" data-icon-hide="my-hide-icon"/>File upload input
You can change the file type input icon with the data-icon-upload attribute.
<label>
Upload
<input mbsc-input type="file" placeholder="Select file..." data-icon-upload="cloud-upload"/>
</label>Textarea
Textareas will auto-grow based on the entered content up until to 10 lines. After 10 lines scroll is enabled.
<label>
About me
<textarea mbsc-textarea id="aboutme"></textarea>
</label>
<div>
<label for="aboutme">About me</label>
<textarea mbsc-textarea id="aboutme"></textarea>
</div>
<div>
<textarea mbsc-textarea id="aboutme" placeholder="About me"></textarea>
</div>
For many more examples - simple and complex use-cases - check out the textfield demos for javascript.
Attributes
| Name | Description |
|---|---|
| data-enhance | If a form element has the data-enhance="false" attribute, the particular element won't be enhanced. |
| data-icon |
Specify icons for a button, textbox, textarea , stepper, segmented control, slider, progress or select.
A font-icon name should be passed.
Icon alignment can be controlled with the data-icon-align attribute. Icons can be displayed on both sides by passing and object with left and right properties containing icon names,
e.g.: data-icon='{ "right": "plus", "left": "minus" }'.
You can build your custom icon set on our download page ("Choose Icon Set" section). See the full list of available icons here. The default icon pack contains the following icons: You can use the icons anywhere in your app using thembsc-ic mbsc-ic-{iconName} classes, e.g.:
|
| data-icon-align | Specify icon alignment. It can be "left" or "right", it defaults to "left" if not specified. |
| data-icon-hide | Specify icon for hide password. It can be any valid icon name, it defaults to "eye-blocked" if not specified. |
| data-icon-show | Specify icon for show password. It can be any valid icon name, it defaults to "eye" if not specified. |
| data-icon-upload | Specify icon for file type input. It can be any valid icon name, it defaults to "upload" if not specified. |
| data-input-style | Defines the input rendering mode. Possible values: "underline", "box", "outline". |
| data-label-style | Defines the position of the label. Possible values: "stacked", "inline", "floating". |
| data-password-toggle | If the input of a password field has the data-password-toggle="true" attribute, the visibility of the password can be toggled. |
| disabled | If an element has the disabled attribute, the element will be disabled. |
Icons
<label>
About me
<textarea mbsc-textarea id="aboutme" data-icon="line-note"></textarea>
</label>
<label>
About me
<textarea mbsc-textarea id="aboutme" data-icon="line-note" data-icon-align="right"></textarea>
</label>
Input style
This attribute can be used for customizing your form input rendering.
<label>
About me
<textarea mbsc-textarea id="aboutme" data-input-style="underline"></textarea>
</label>
<label>
About me
<textarea mbsc-textarea id="aboutme" data-input-style="box"></textarea>
</label>
<label>
About me
<textarea mbsc-textarea id="aboutme" data-input-style="outline"></textarea>
</label>
Label style
With this attribute you can define the position of the label.
<label>
About me
<textarea mbsc-textarea id="aboutme" data-label-style="stacked"></textarea>
</label>
<label>
About me
<textarea mbsc-textarea id="aboutme" data-label-style="inline"></textarea>
</label>
<label>
About me
<textarea mbsc-textarea id="aboutme" data-label-style="floating"></textarea>
</label>
Textfields theming
Global variables of the Input, Password, Textarea and Dropdown
| Variable name | Description |
|---|---|
| $mbsc-input-background-light | Sets the background color of the Input, along with the Password, Textarea and Dropdown fields. |
| $mbsc-input-background-dark | |
| $mbsc-input-text-light | Sets the text color of the Input, along with the Password, Textarea and Dropdown fields. |
| $mbsc-input-text-dark | |
| $mbsc-form-input-border-light | Sets the border color of the Input, along with the Password, Textarea and Dropdown fields. |
| $mbsc-form-input-border-dark | |
| $mbsc-input-accent-light | Sets the accent color of the Input, along with the Password, Textarea and Dropdown fields. |
| $mbsc-input-accent-dark | |
| $mbsc-input-error-light | Sets the error color of the Input, along with the Password, Textarea and Dropdown fields. |
| $mbsc-input-error-dark |
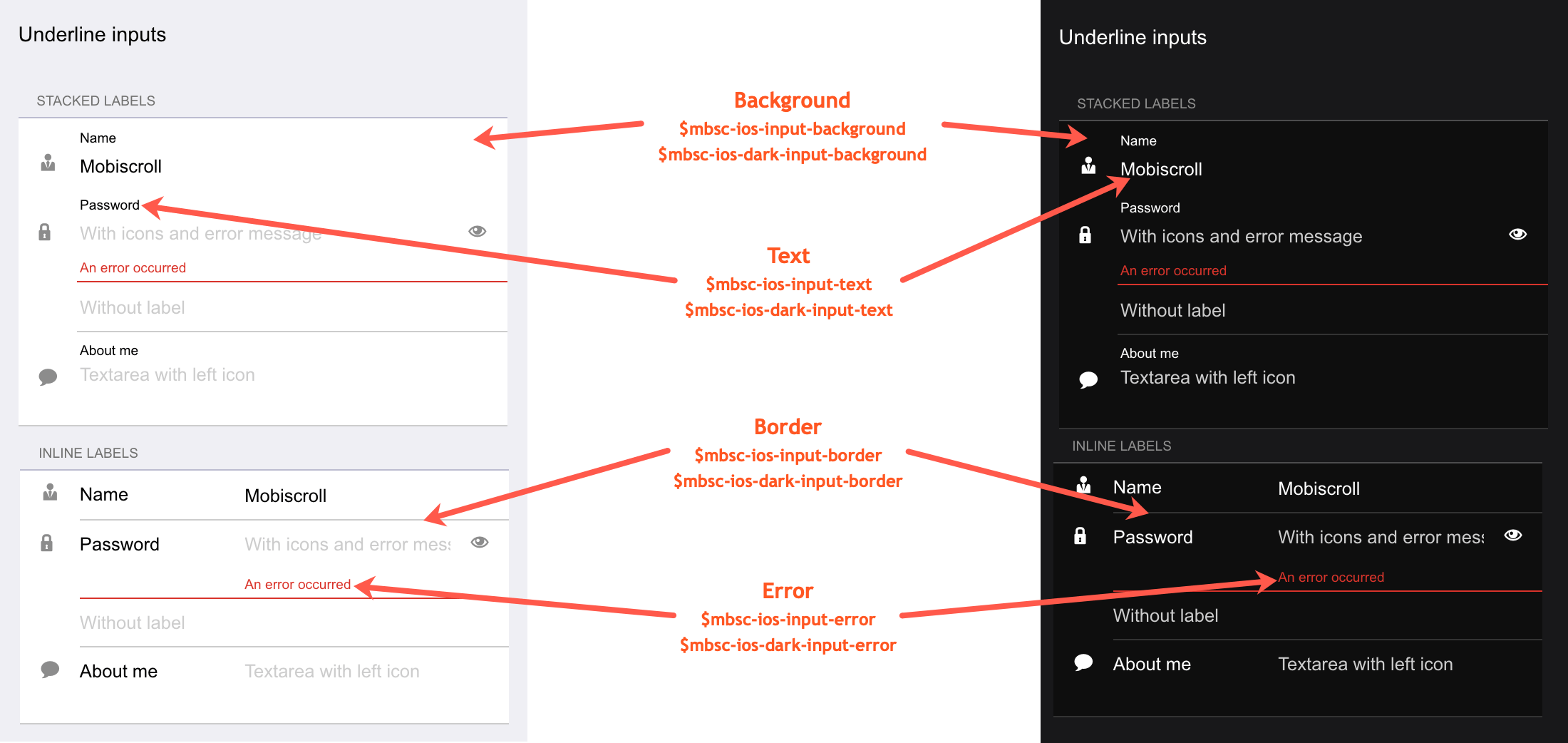
iOS theme
The following variables are specific to the iOS theme light variant:
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-ios-input-background | #ffffff | Sets the background color of the Input, along with the Password, Textarea and Dropdown fields. |
| $mbsc-ios-input-text | #000000 | Sets the text color of the Input, along with the Password, Textarea and Dropdown fields. |
| $mbsc-ios-input-border | #cccccc | Sets the border color of the Input, along with the Password, Textarea and Dropdown fields. |
| $mbsc-ios-input-error | #d8332a | Sets the error color of the Input, along with the Password, Textarea and Dropdown fields. |
iOS Dark theme
The following variables are specific to the iOS theme dark variant:
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-ios-dark-input-background | #0f0f0f | Sets the background color of the Input, along with the Password, Textarea and Dropdown fields. |
| $mbsc-ios-dark-input-text | #ffffff | Sets the text color of the Input, along with the Password, Textarea and Dropdown fields. |
| $mbsc-ios-dark-input-border | #333333 | Sets the border color of the Input, along with the Password, Textarea and Dropdown fields. |
| $mbsc-ios-dark-input-error | #d8332a | Sets the error color of the Input, along with the Password, Textarea and Dropdown fields. |
Underline examples

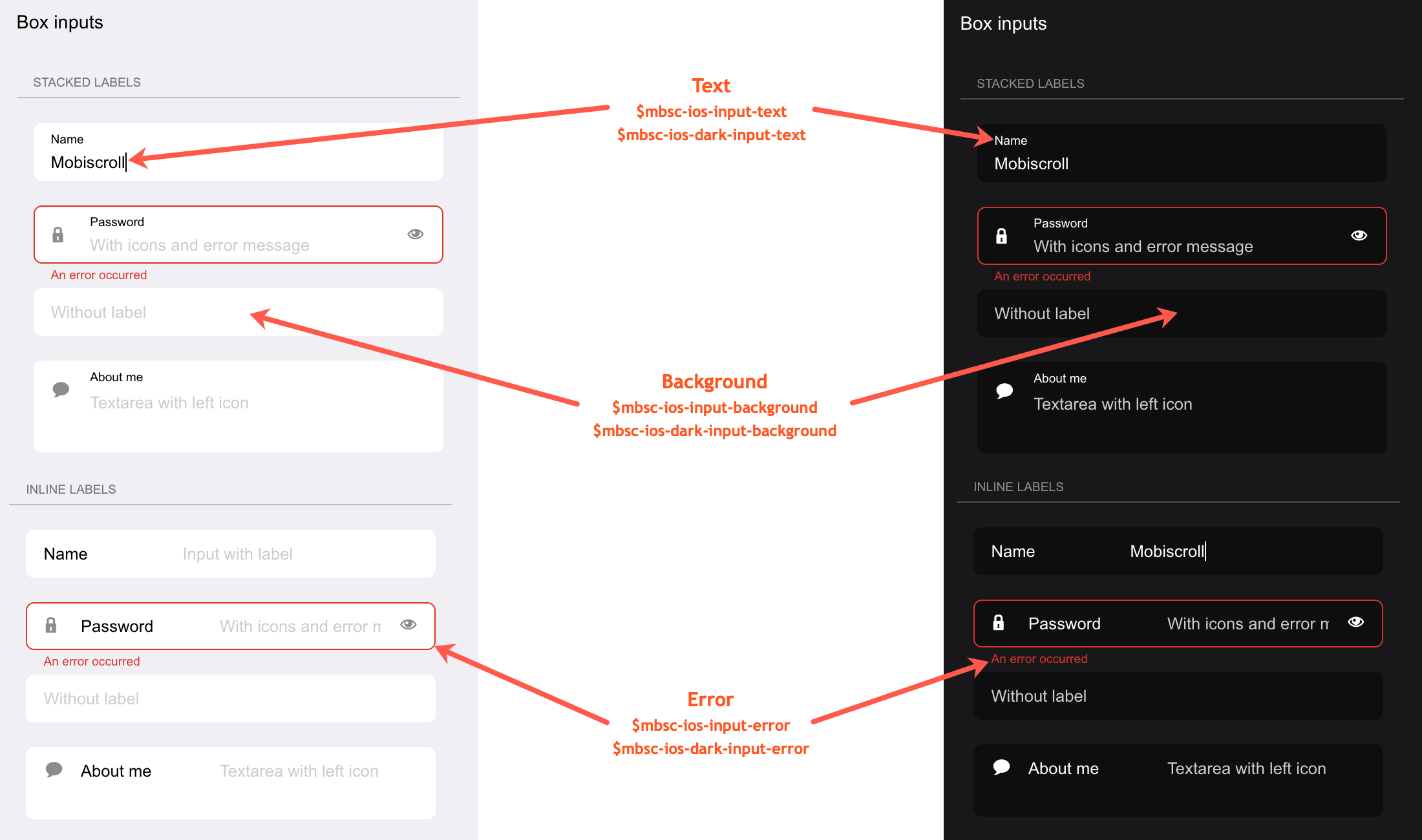
Box examples

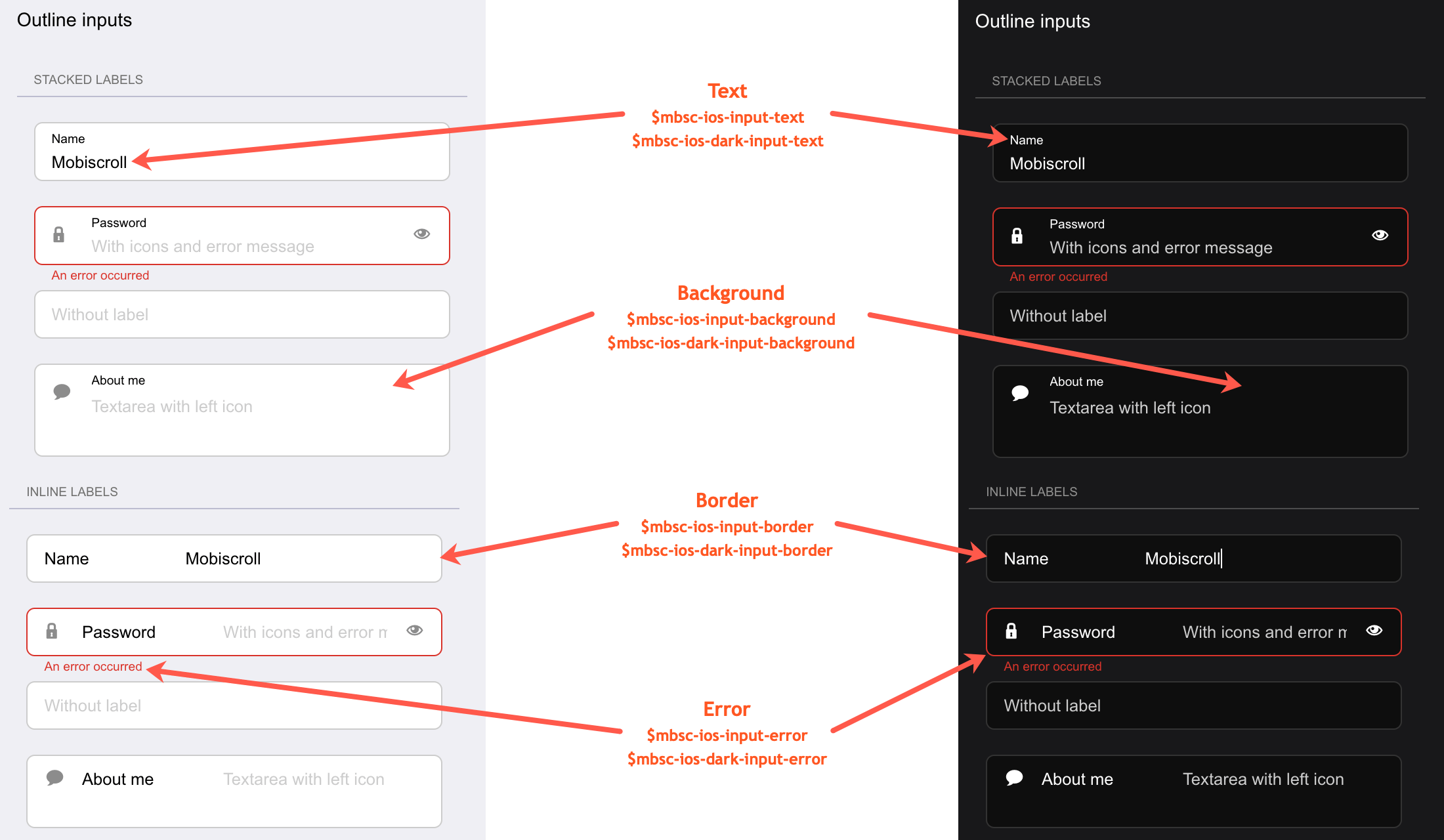
Outline examples

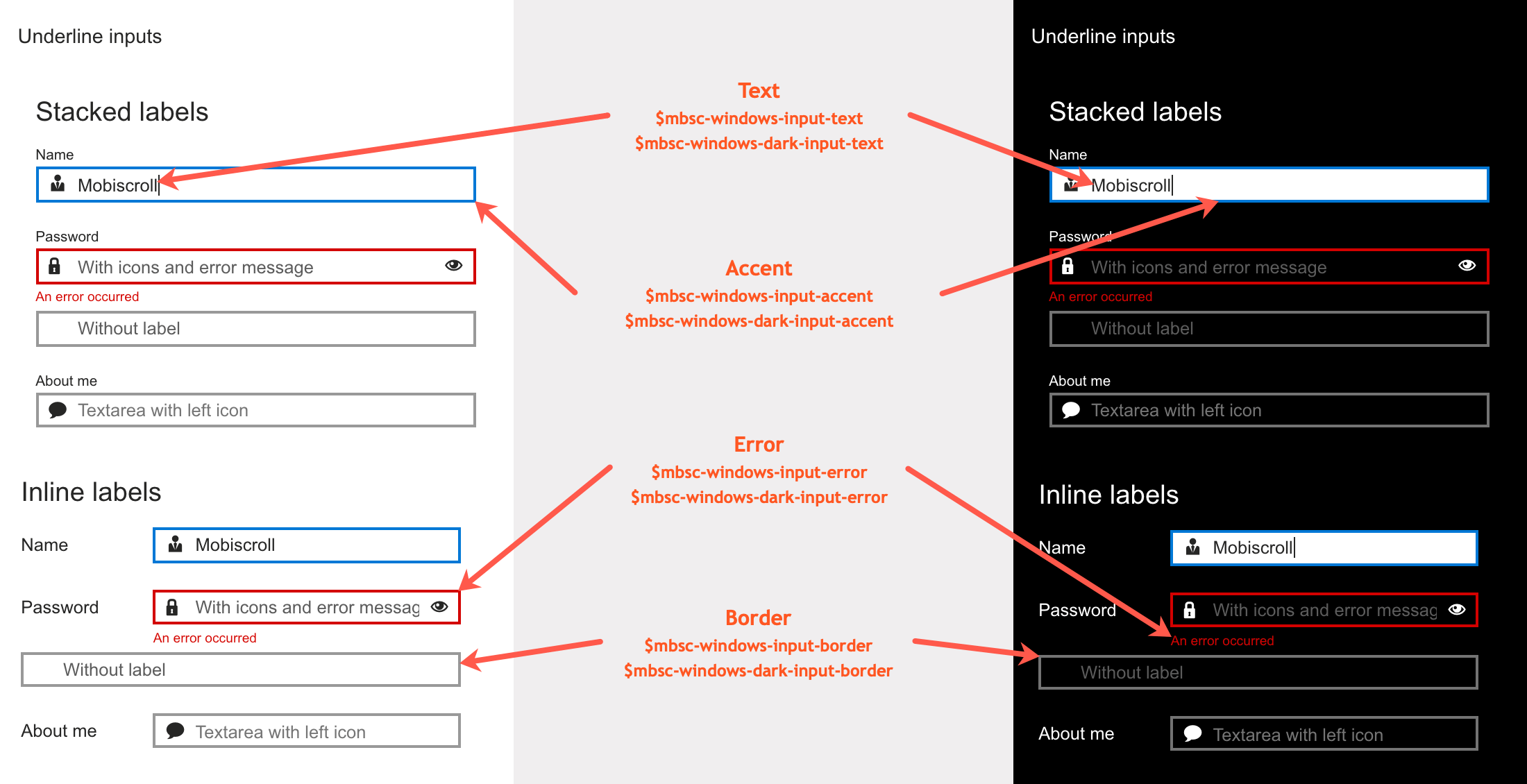
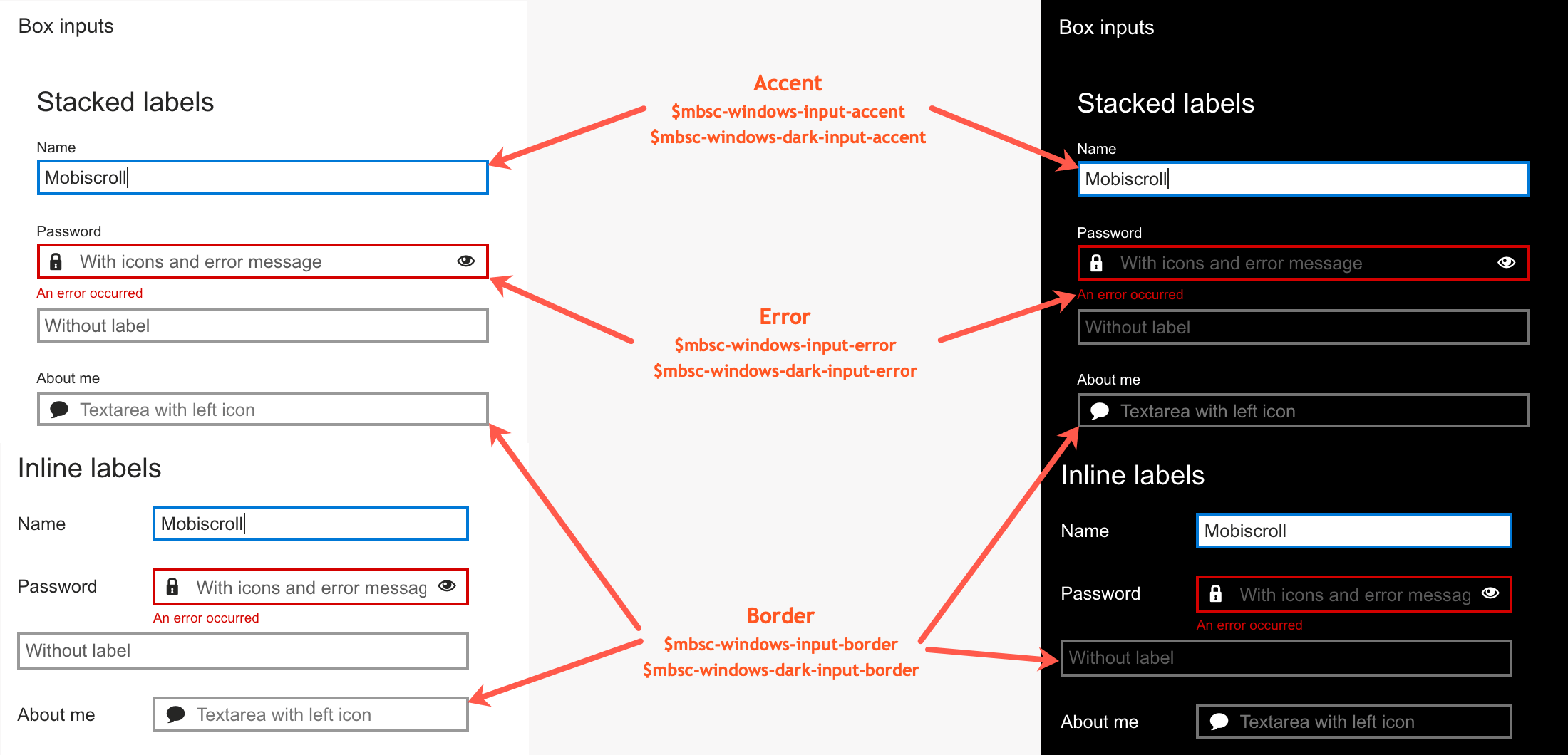
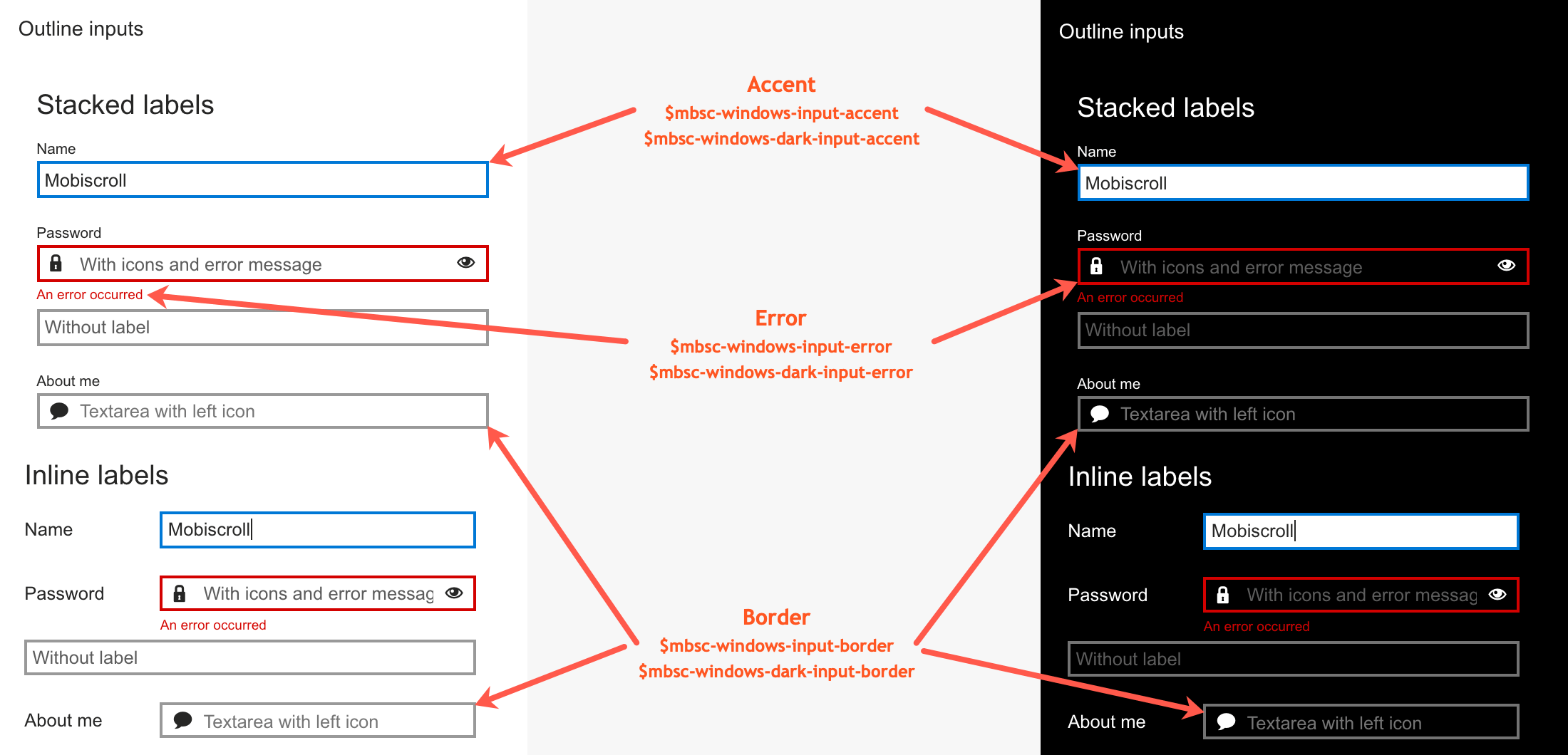
Windows theme
The following variables are specific to the Windows theme light variant:
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-windows-input-text | #262626 | Sets the text color of the Input, along with the Password, Textarea and Dropdown fields. |
| $mbsc-windows-input-border | #999999 | Sets the border color of the Input, along with the Password, Textarea and Dropdown fields. |
| $mbsc-windows-input-accent | #0078d7 | Sets the accent color of the Input, along with the Password, Textarea and Dropdown fields. |
| $mbsc-windows-input-error | #d30101 | Sets the error color of the Input, along with the Password, Textarea and Dropdown fields. |
Windows Dark theme
The following variables are specific to the Windows theme dark variant:
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-windows-dark-input-text | #ffffff | Sets the text color of the Input, along with the Password, Textarea and Dropdown fields. |
| $mbsc-windows-dark-input-border | #737373 | Sets the border color of the Input, along with the Password, Textarea and Dropdown fields. |
| $mbsc-windows-dark-input-accent | #0078d7 | Sets the accent color of the Input, along with the Password, Textarea and Dropdown fields. |
| $mbsc-windows-dark-input-error | #d30101 | Sets the error color of the Input, along with the Password, Textarea and Dropdown fields. |
Underline examples

Box examples

Outline examples

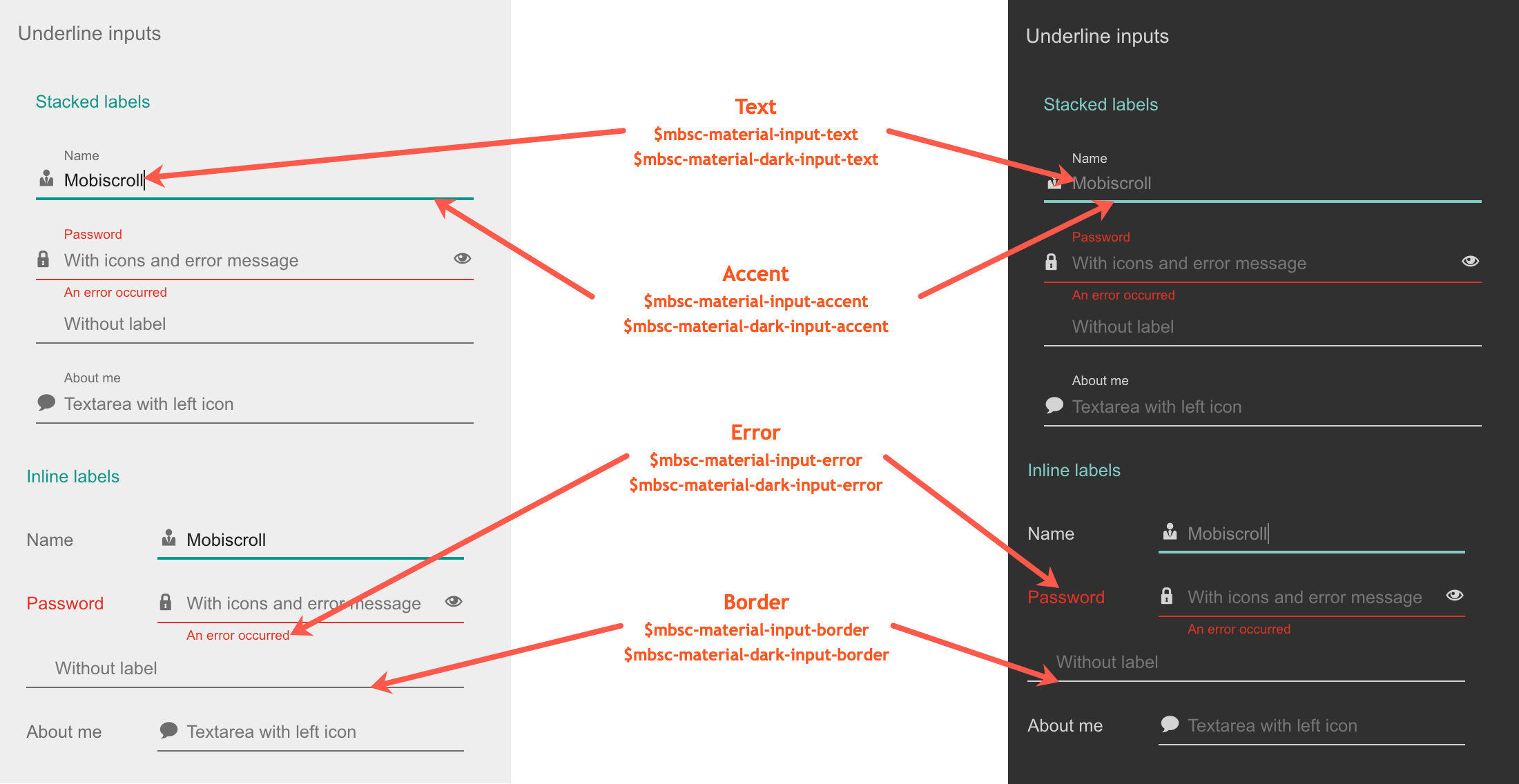
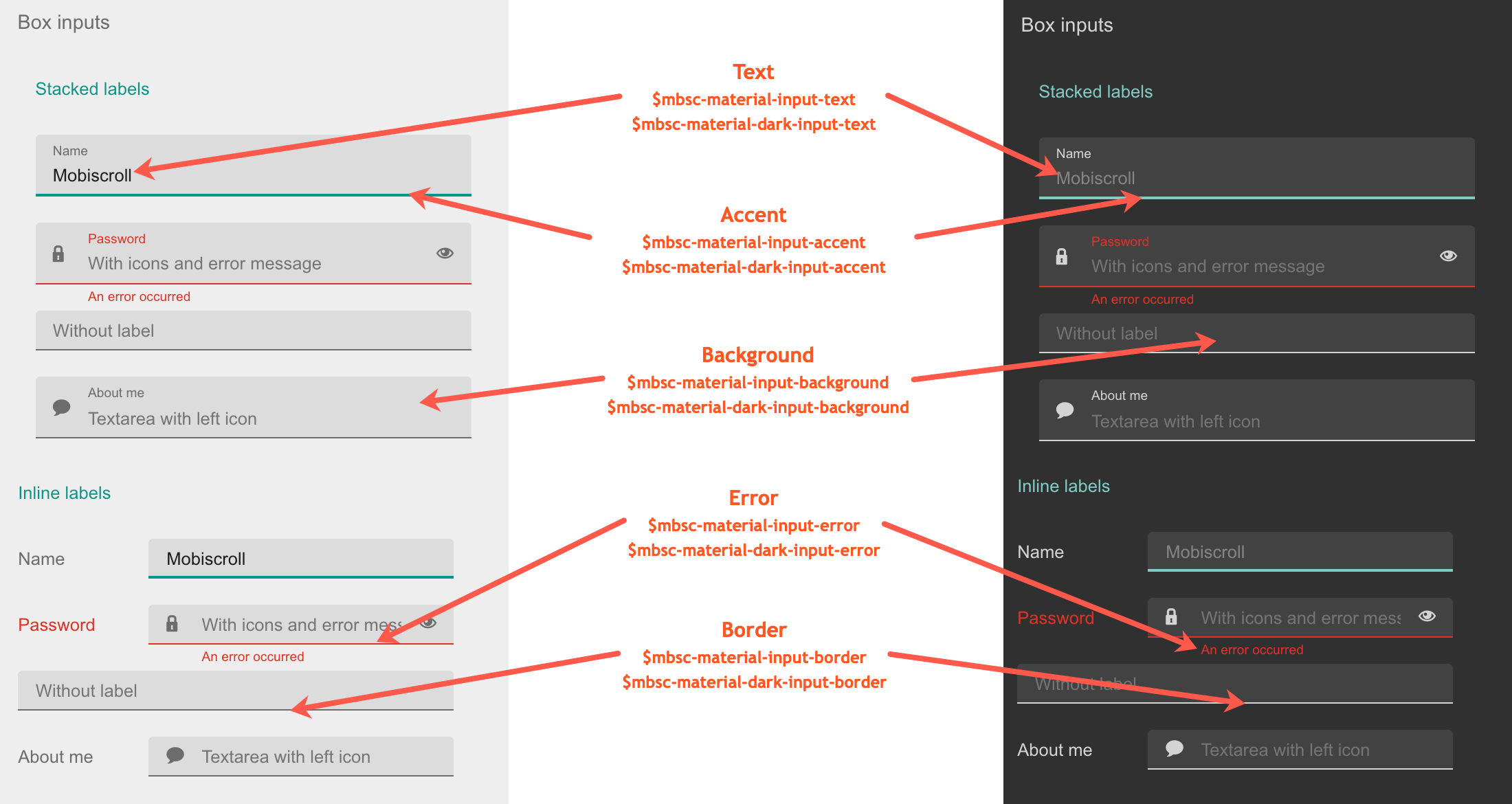
Material theme
The following variables are specific to the Material theme light variant:
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-material-input-background | #eeeeee | Sets the background color of the Input, along with the Password, Textarea and Dropdown fields. |
| $mbsc-material-input-text | #6d6d6d | Sets the text color of the Input, along with the Password, Textarea and Dropdown fields. |
| $mbsc-material-input-border | #6d6d6d | Sets the border color of the Input, along with the Password, Textarea and Dropdown fields. |
| $mbsc-material-input-accent | #009688 | Sets the accent color of the Input, along with the Password, Textarea and Dropdown fields. |
| $mbsc-material-input-error | #de3226 | Sets the error color of the Input, along with the Password, Textarea and Dropdown fields. |
Material Dark theme
The following variables are specific to the Material theme dark variant:
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-material-dark-input-background | #303030 | Sets the background color of the Input, along with the Password, Textarea and Dropdown fields. |
| $mbsc-material-dark-input-text | #d4d4d4 | Sets the text color of the Input, along with the Password, Textarea and Dropdown fields. |
| $mbsc-material-dark-input-border | #d4d4d4 | Sets the border color of the Input, along with the Password, Textarea and Dropdown fields. |
| $mbsc-material-dark-input-accent | #81ccc4 | Sets the accent color of the Input, along with the Password, Textarea and Dropdown fields. |
| $mbsc-material-dark-input-error | #de3226 | Sets the error color of the Input, along with the Password, Textarea and Dropdown fields. |
Underline examples

Box examples

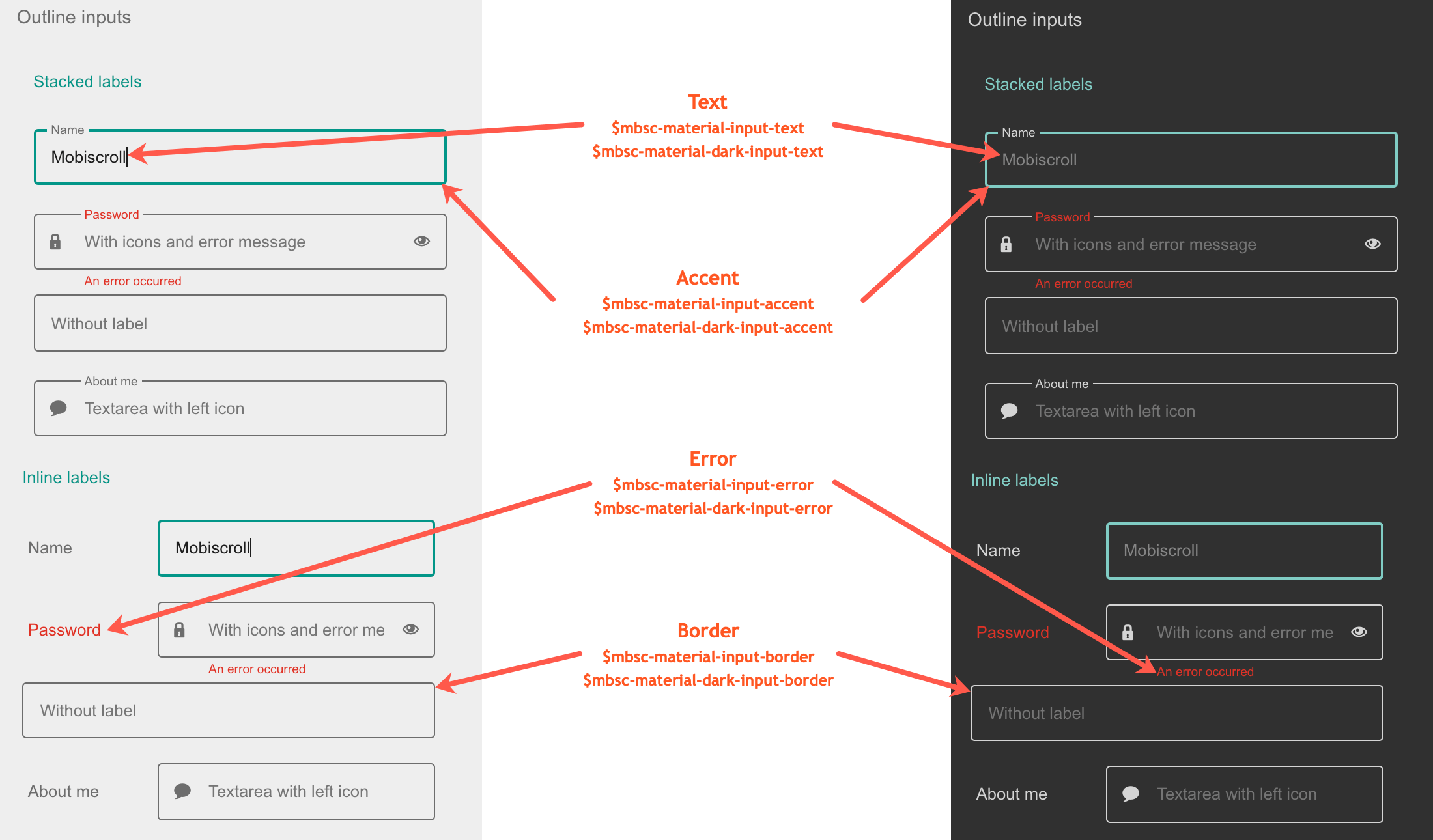
Outline examples

Mobiscroll theme
The following variables are specific to the Mobiscroll theme light variant:
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-mobiscroll-input-text | #454545 | Sets the text color of the Input, along with the Password, Textarea and Dropdown fields. |
| $mbsc-mobiscroll-input-border | #787878 | Sets the border color of the Input, along with the Password, Textarea and Dropdown fields. |
| $mbsc-mobiscroll-input-accent | #4eccc4 | Sets the accent color of the Input, along with the Password, Textarea and Dropdown fields. |
| $mbsc-mobiscroll-input-error | #de3226 | Sets the error color of the Input, along with the Password, Textarea and Dropdown fields. |
Mobiscroll Dark theme
The following variables are specific to the Mobiscroll theme dark variant:
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-mobiscroll-dark-input-text | #f7f7f7 | Sets the text color of the Input, along with the Password, Textarea and Dropdown fields. |
| $mbsc-mobiscroll-dark-input-border | #ffffff | Sets the border color of the Input, along with the Password, Textarea and Dropdown fields. |
| $mbsc-mobiscroll-dark-input-accent | #4fccc4 | Sets the accent color of the Input, along with the Password, Textarea and Dropdown fields. |
| $mbsc-mobiscroll-dark-input-error | #de3226 | Sets the error color of the Input, along with the Password, Textarea and Dropdown fields. |
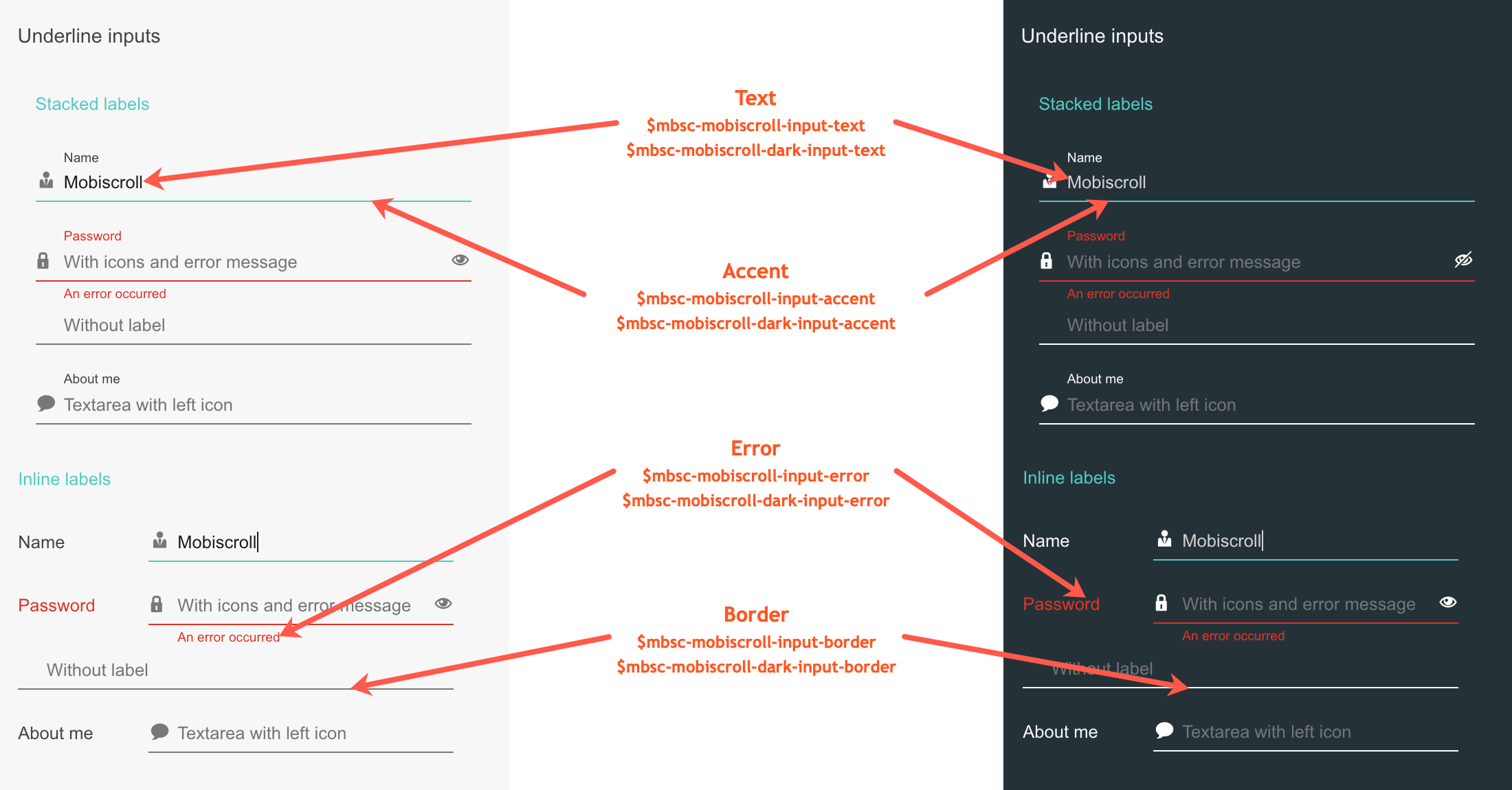
Underline examples

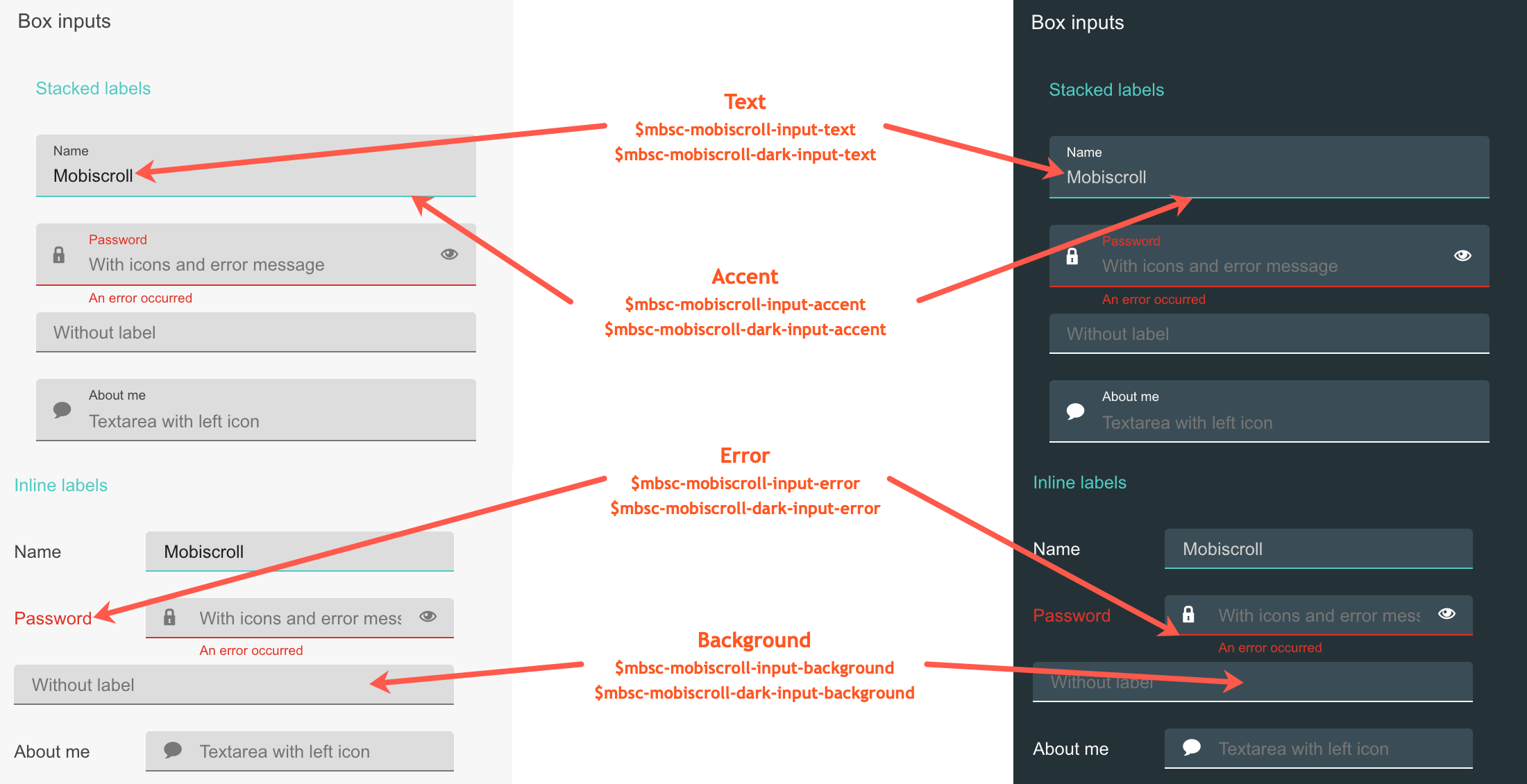
Box examples

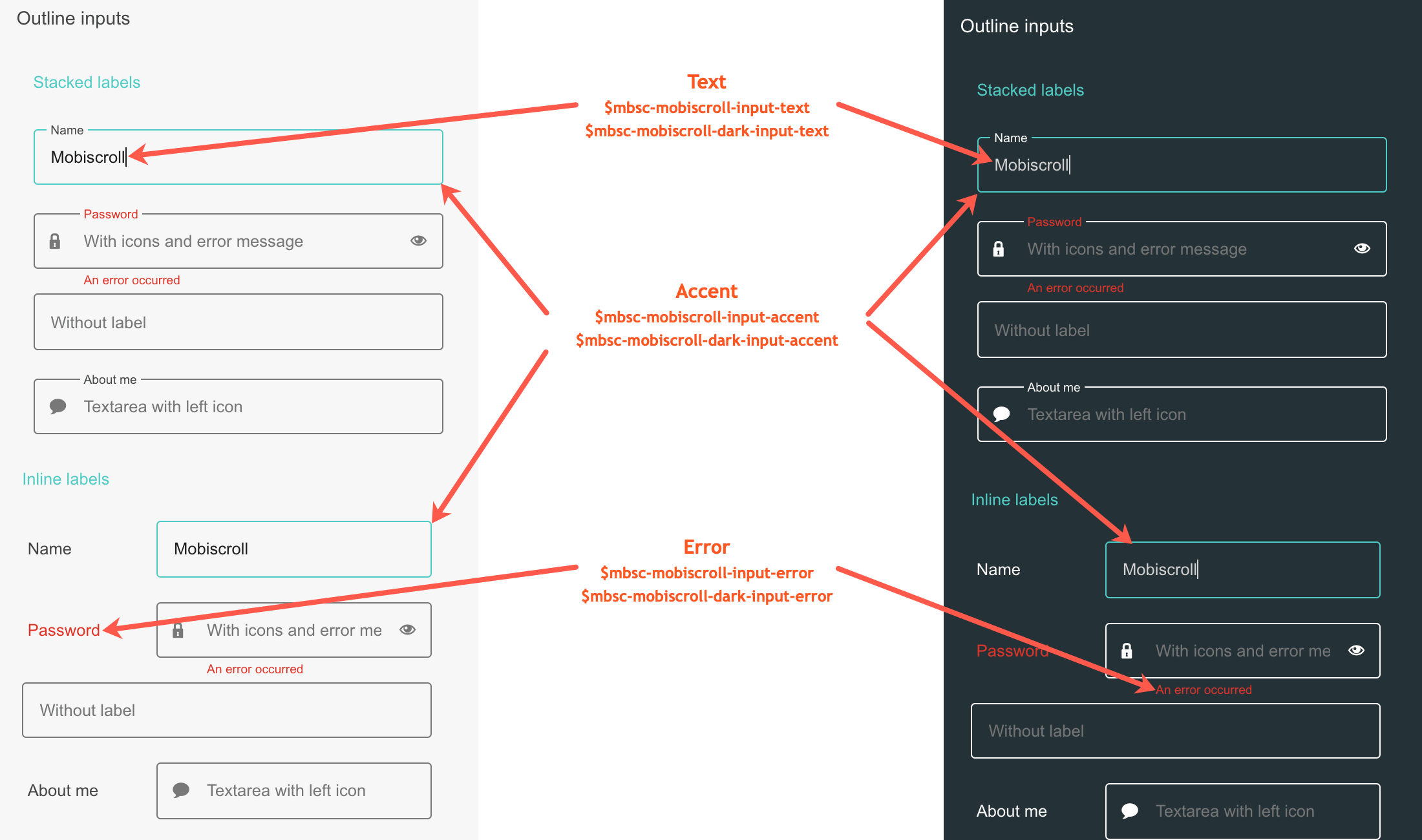
Outline examples

If you are looking for the generic Form variables, check out the tables here.