Select
<label>
Choose one
<select mbsc-dropdown id="choose">
<option>Option 1</option>
<option>Option 2</option>
<option>Option 3</option>
</select>
</label>
<div>
<label for="choose">Choose one</label>
<select mbsc-dropdown id="choose">
<option>Option 1</option>
<option>Option 2</option>
<option>Option 3</option>
</select>
</div>
<div>
<select mbsc-dropdown id="choose">
<option value="">Choose one</option>
<option>Option 1</option>
<option>Option 2</option>
<option>Option 3</option>
</select>
</div>
Attributes
| Name | Description |
|---|---|
| data-enhance | If a form element has the data-enhance="false" attribute, the particular element won't be enhanced. |
| data-icon |
Specify icons for a button, textbox, textarea
, stepper, segmented control, slider, progress
or select.
A font-icon name should be passed.
Icon alignment can be controlled with the data-icon-align attribute. Icons can be displayed on both sides by passing and object with left and right properties containing icon names,
e.g.: data-icon='{ "right": "plus", "left": "minus" }'.
You can build your custom icon set on our download page ("Choose Icon Set" section). See the full list of available icons here. The default icon pack contains the following icons: You can use the icons anywhere in your app using thembsc-ic mbsc-ic-{iconName} classes, e.g.:
|
| data-icon-align |
Specify icon alignment. It can be "left" or "right", it defaults to "left" if not specified.
|
| data-input-style | Defines the input rendering mode. Possible values: "underline", "box", "outline". |
| data-label-style | Defines the position of the label. Possible values: "stacked", "inline", "floating". |
| disabled | If an element has the disabled attribute, the element will be disabled. |
Icons
<label>
Choose one
<select mbsc-dropdown id="choose" data-icon="line-note">
<option>Option 1</option>
<option>Option 2</option>
<option>Option 3</option>
</select>
</label>
<label>
Choose one
<select mbsc-dropdown id="choose" data-icon="line-note" data-icon-align="right">
<option>Option 1</option>
<option>Option 2</option>
<option>Option 3</option>
</select>
</label>
Input style
This attribute can be used for customizing your form input rendering.
<label>
Choose one
<select mbsc-dropdown id="choose" data-input-style="underline">
<option>Option 1</option>
<option>Option 2</option>
<option>Option 3</option>
</select>
</label>
<label>
Choose one
<select mbsc-dropdown id="choose" data-input-style="box">
<option>Option 1</option>
<option>Option 2</option>
<option>Option 3</option>
</select>
</label>
<label>
Choose one
<select mbsc-dropdown id="choose" data-input-style="outline">
<option>Option 1</option>
<option>Option 2</option>
<option>Option 3</option>
</select>
</label>
Label style
With this attribute you can define the position of the label.
<label>
Choose one
<select mbsc-dropdown id="choose" data-label-style="stacked">
<option>Option 1</option>
<option>Option 2</option>
<option>Option 3</option>
</select>
</label>
<label>
Choose one
<select mbsc-dropdown id="choose" data-label-style="inline">
<option>Option 1</option>
<option>Option 2</option>
<option>Option 3</option>
</select>
</label>
<label>
Choose one
<select mbsc-dropdown id="choose" data-label-style="floating">
<option>Option 1</option>
<option>Option 2</option>
<option>Option 3</option>
</select>
</label>
mobiscroll.$('#myselect').val(4).trigger('change');
For many more examples - simple and complex use-cases - check out the select demos for javascript.
Dropdown theming
Global variables of the Dropdown, Input, Password and Textarea
| Variable name | Description |
|---|---|
| $mbsc-input-background-light | Sets the background color of the Dropdown, along with the Input, Password and Textarea fields. |
| $mbsc-input-background-dark | |
| $mbsc-input-text-light | Sets the text color of the Dropdown, along with the Input, Password and Textarea fields. |
| $mbsc-input-text-dark | |
| $mbsc-form-input-border-light | Sets the border color of the Dropdown, along with the Input, Password and Textarea fields. |
| $mbsc-form-input-border-dark | |
| $mbsc-input-accent-light | Sets the accent color of the Dropdown, along with the Input, Password and Textarea fields. |
| $mbsc-input-accent-dark | |
| $mbsc-input-error-light | Sets the error color of the Dropdown, along with the Input, Password and Textarea fields. |
| $mbsc-input-error-dark |
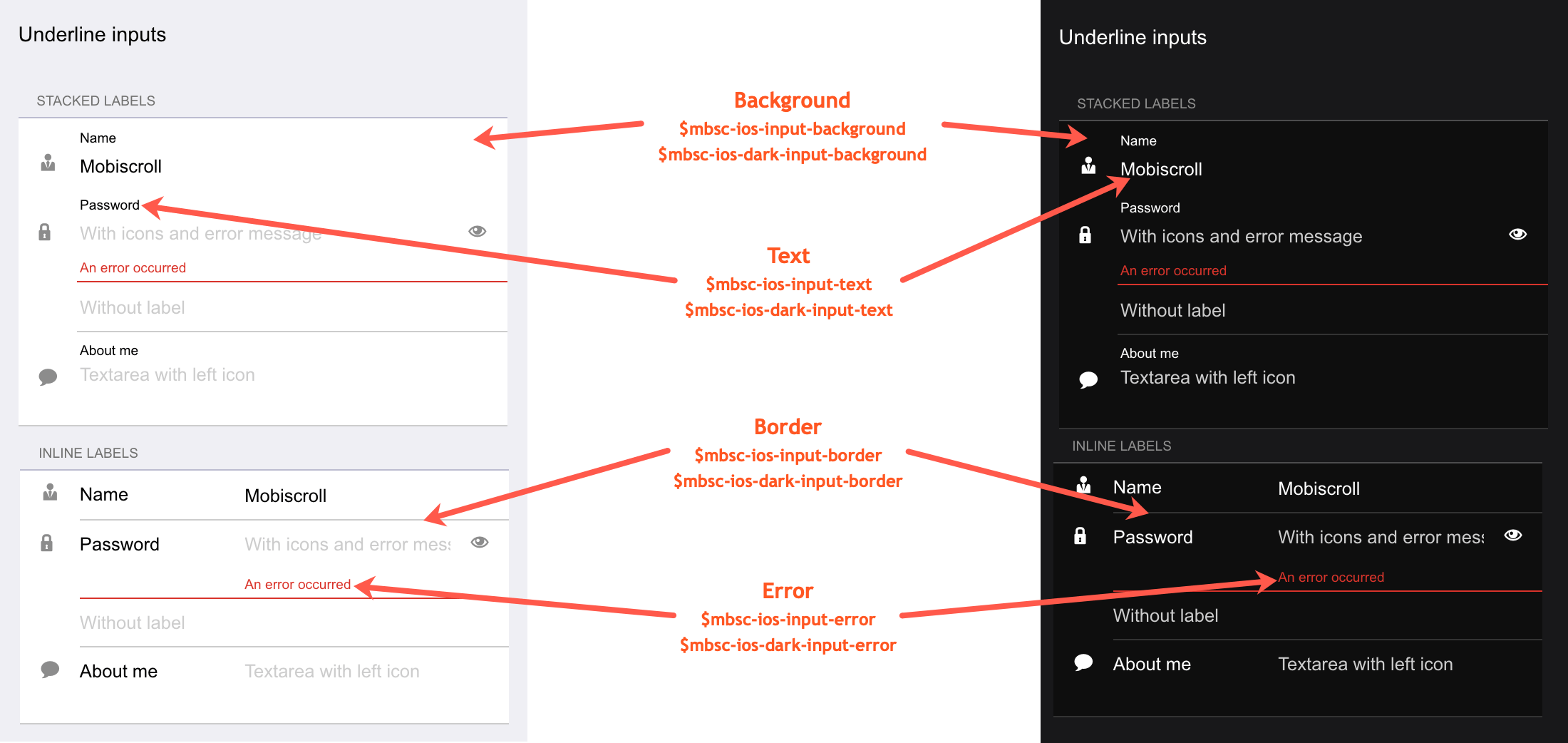
iOS theme
The following variables are specific to the iOS theme light variant:
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-ios-input-background | #ffffff | Sets the background color of the Dropdown, along with the Input, Password and Textarea fields. |
| $mbsc-ios-input-text | #000000 | Sets the text color of the Dropdown, along with the Input, Password and Textarea fields. |
| $mbsc-ios-input-border | #cccccc | Sets the border color of the Dropdown, along with the Input, Password and Textarea fields. |
| $mbsc-ios-input-error | #d8332a | Sets the error color of the Dropdown, along with the Input, Password and Textarea fields. |
iOS Dark theme
The following variables are specific to the iOS theme dark variant:
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-ios-dark-input-background | #0f0f0f | Sets the background color of the Dropdown, along with the Input, Password and Textarea fields. |
| $mbsc-ios-dark-input-text | #ffffff | Sets the text color of the Dropdown, along with the Input, Password and Textarea fields. |
| $mbsc-ios-dark-input-border | #333333 | Sets the border color of the Dropdown, along with the Input, Password and Textarea fields. |
| $mbsc-ios-dark-input-error | #d8332a | Sets the error color of the Dropdown, along with the Input, Password and Textarea fields. |
Underline examples

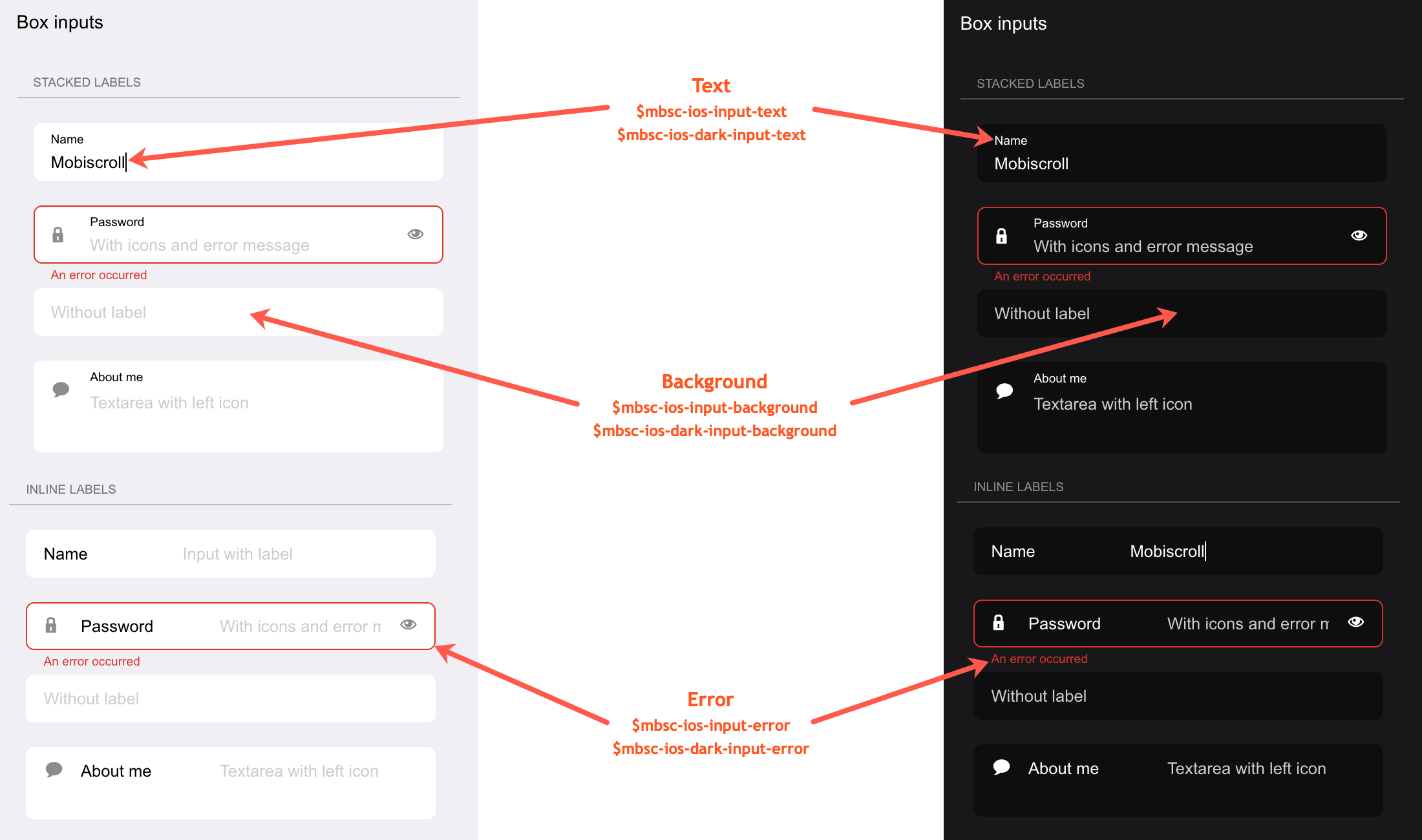
Box examples

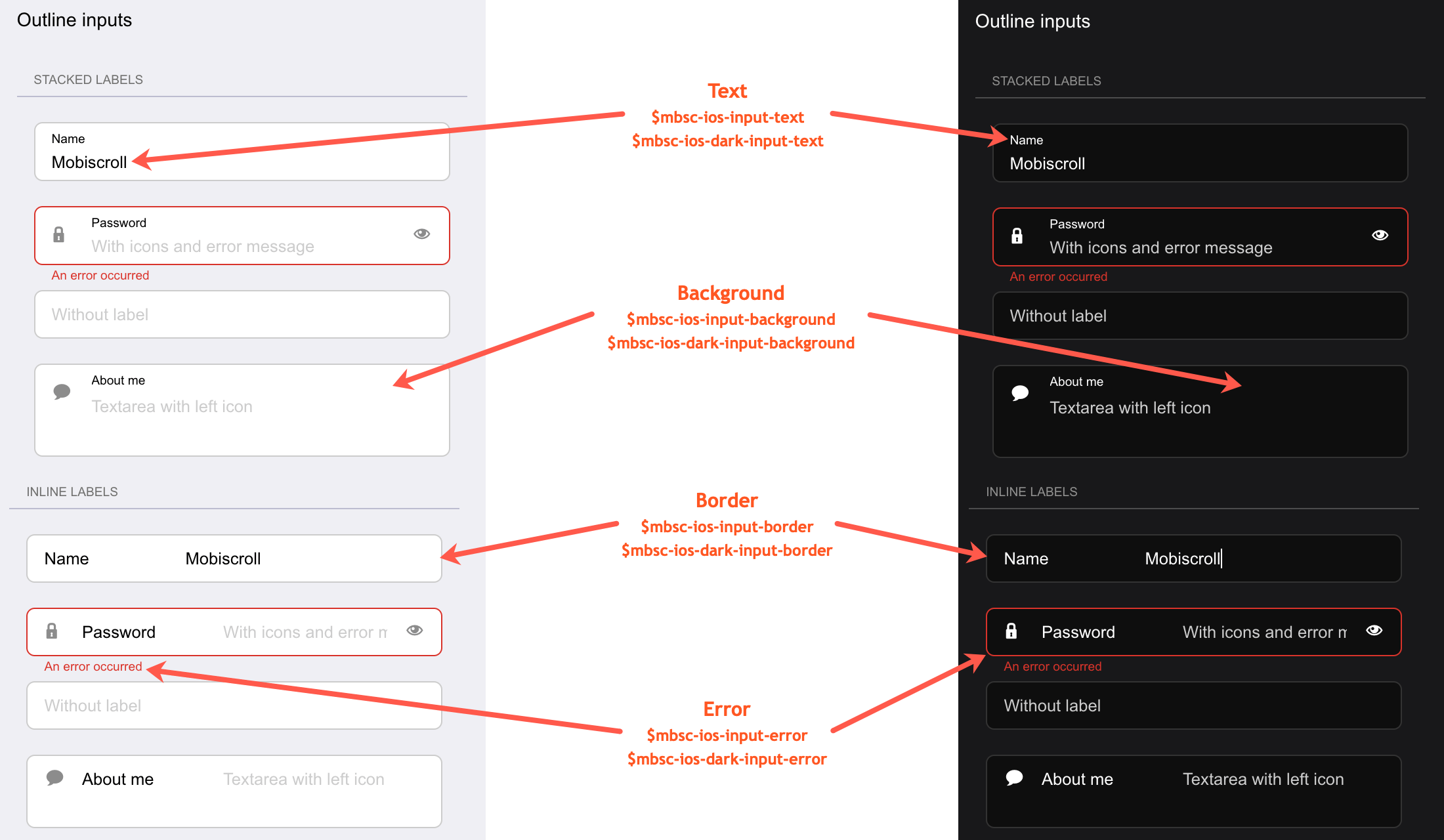
Outline examples

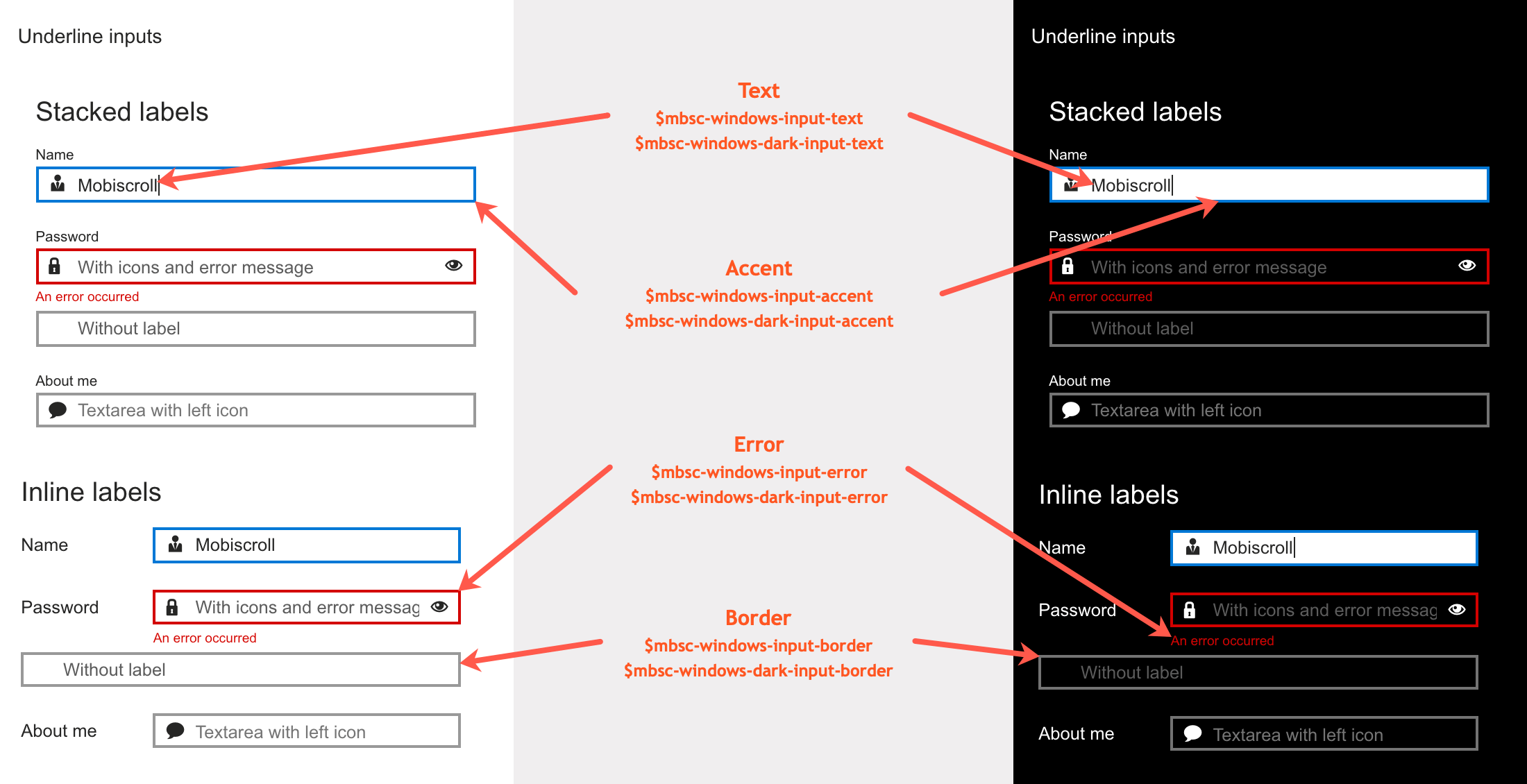
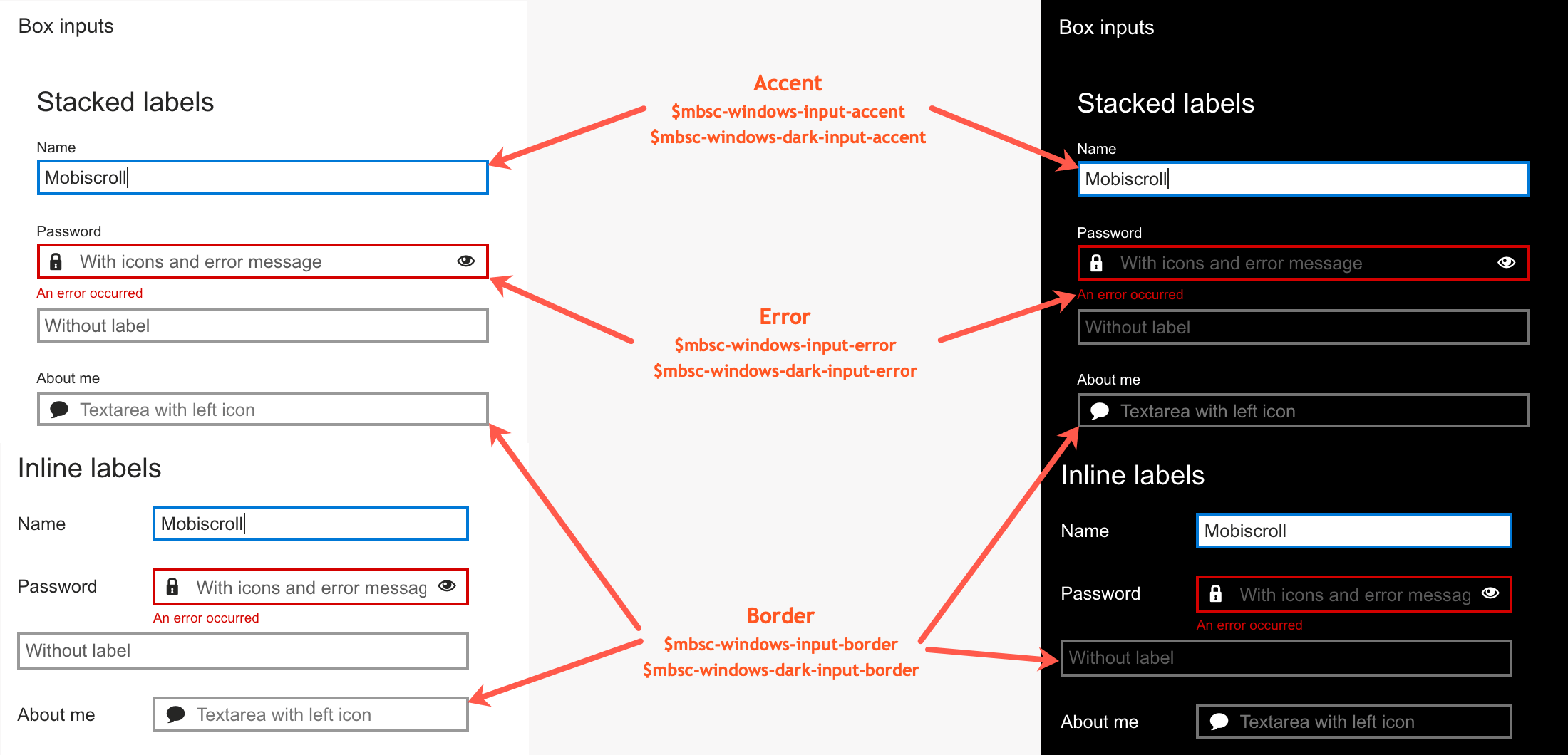
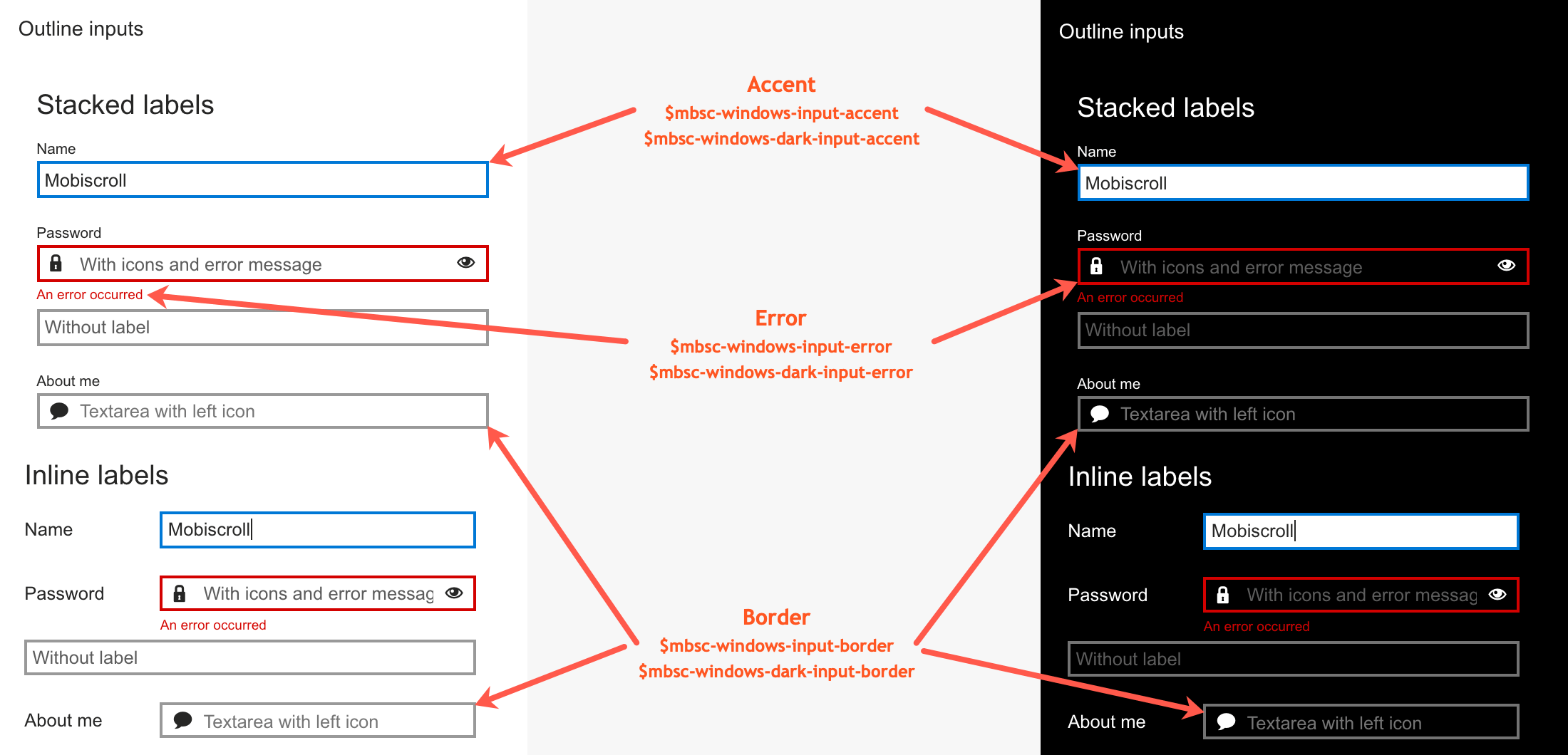
Windows theme
The following variables are specific to the Windows theme light variant:
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-windows-input-text | #262626 | Sets the text color of the Dropdown, along with the Input, Password and Textarea fields. |
| $mbsc-windows-input-border | #999999 | Sets the border color of the Dropdown, along with the Input, Password and Textarea fields. |
| $mbsc-windows-input-accent | #0078d7 | Sets the accent color of the Dropdown, along with the Input, Password and Textarea fields. |
| $mbsc-windows-input-error | #d30101 | Sets the error color of the Dropdown, along with the Input, Password and Textarea fields. |
Windows Dark theme
The following variables are specific to the Windows theme dark variant:
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-windows-dark-input-text | #ffffff | Sets the text color of the Dropdown, along with the Input, Password and Textarea fields. |
| $mbsc-windows-dark-input-border | #737373 | Sets the border color of the Dropdown, along with the Input, Password and Textarea fields. |
| $mbsc-windows-dark-input-accent | #0078d7 | Sets the accent color of the Dropdown, along with the Input, Password and Textarea fields. |
| $mbsc-windows-dark-input-error | #d30101 | Sets the error color of the Dropdown, along with the Input, Password and Textarea fields. |
Underline examples

Box examples

Outline examples

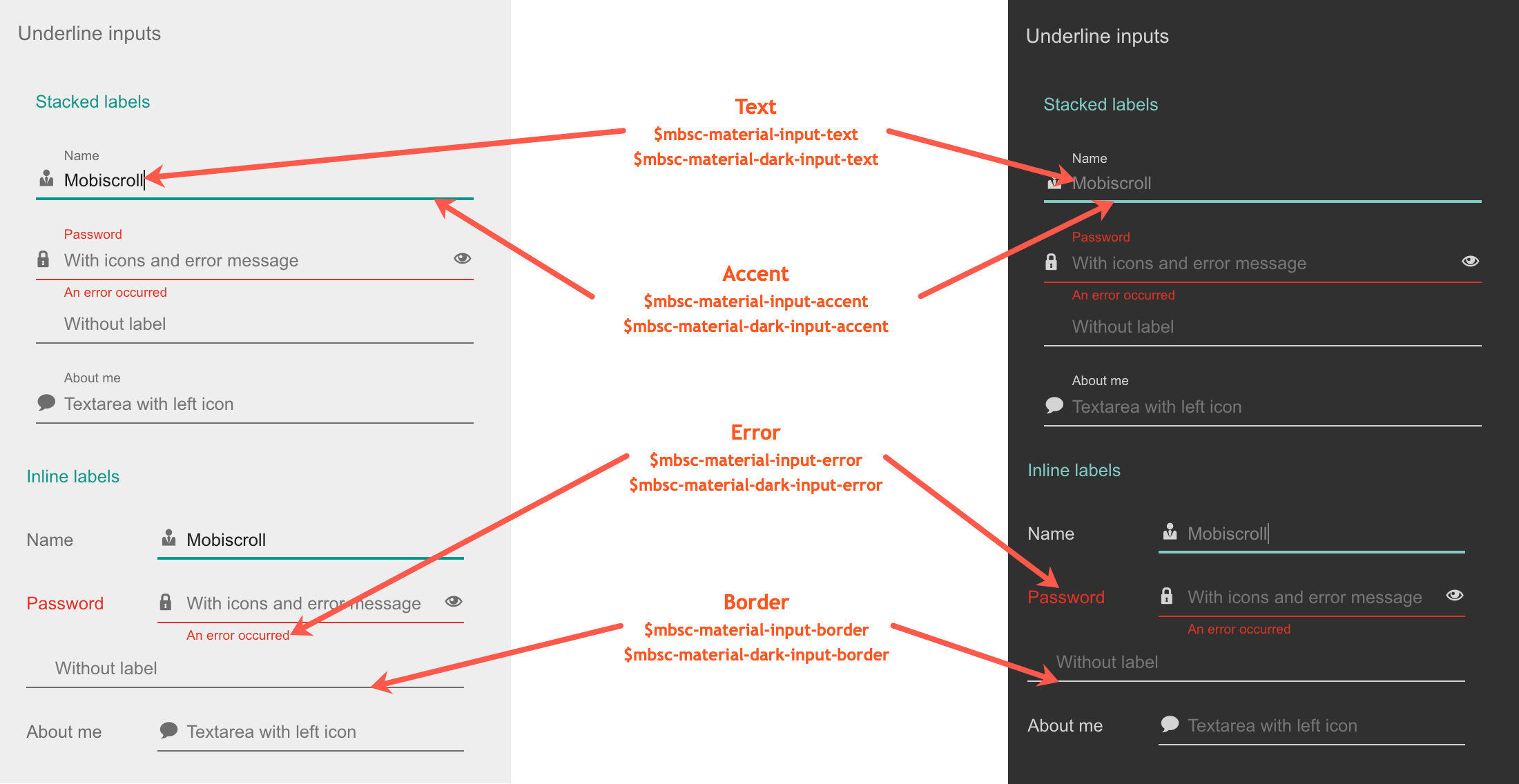
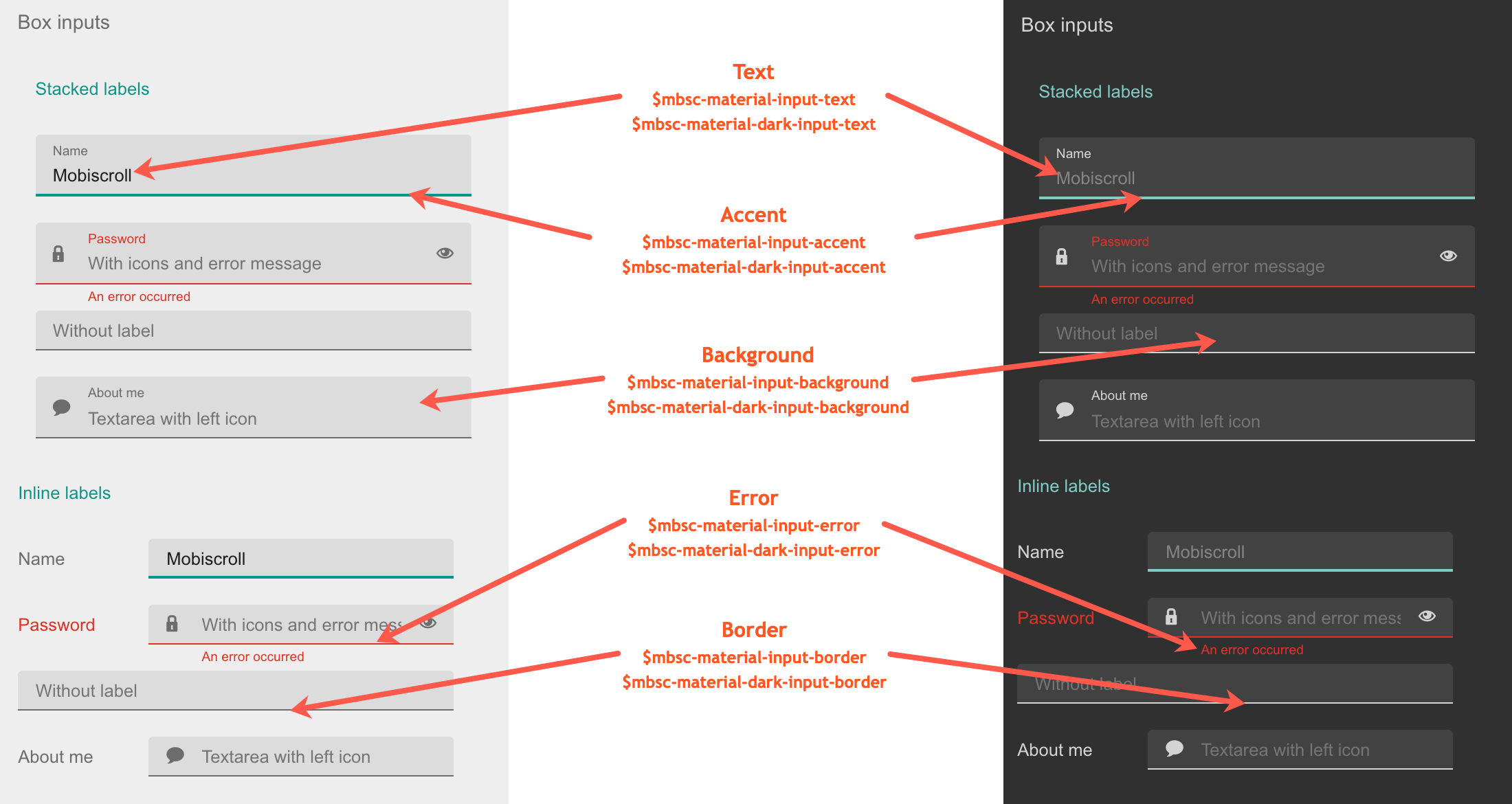
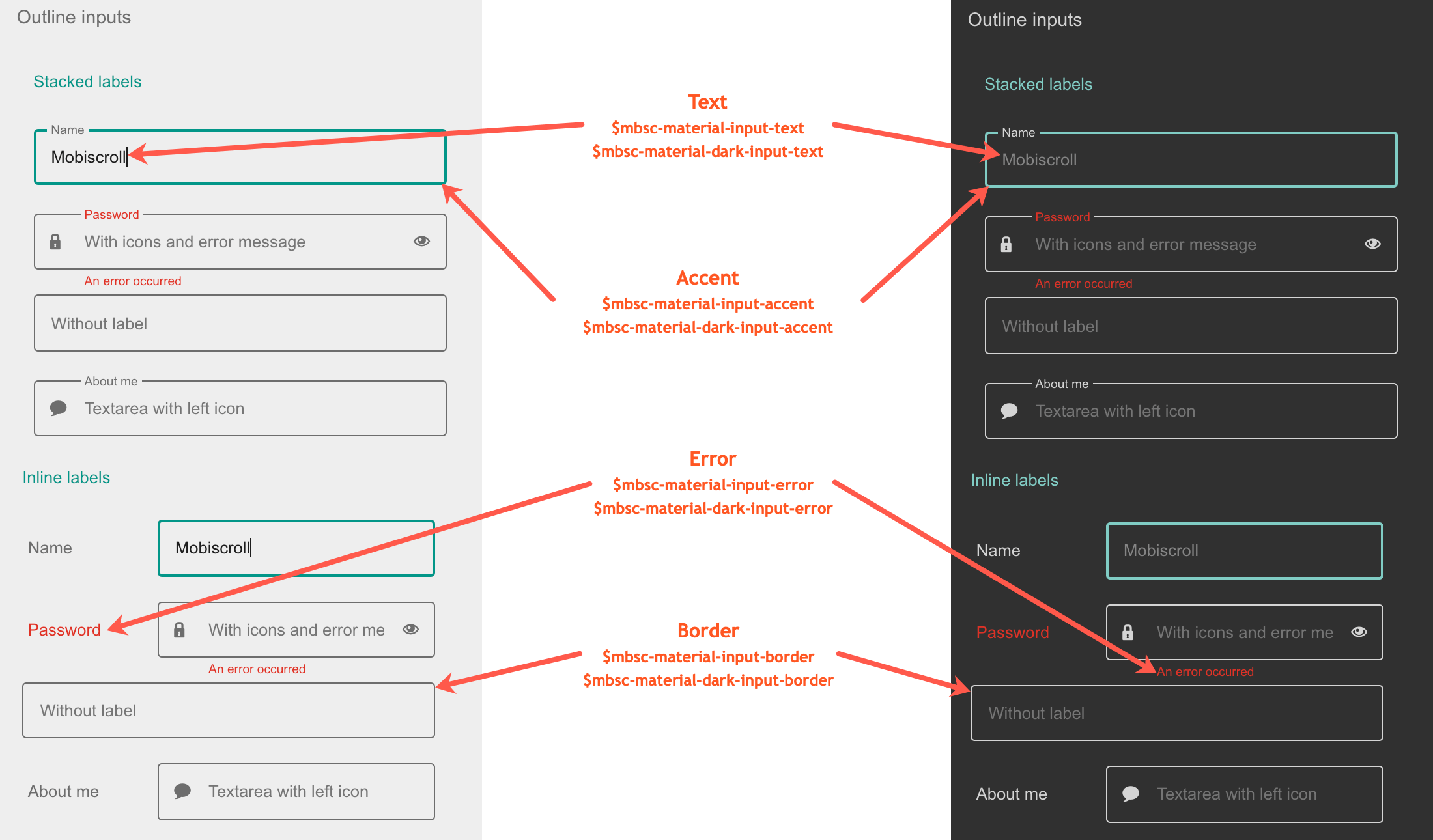
Material theme
The following variables are specific to the Material theme light variant:
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-material-input-background | #eeeeee | Sets the background color of the Dropdown, along with the Input, Password and Textarea fields. |
| $mbsc-material-input-text | #6d6d6d | Sets the text color of the Dropdown, along with the Input, Password and Textarea fields. |
| $mbsc-material-input-border | #6d6d6d | Sets the border color of the Dropdown, along with the Input, Password and Textarea fields. |
| $mbsc-material-input-accent | #009688 | Sets the accent color of the Dropdown, along with the Input, Password and Textarea fields. |
| $mbsc-material-input-error | #de3226 | Sets the error color of the Dropdown, along with the Input, Password and Textarea fields. |
Material Dark theme
The following variables are specific to the Material theme dark variant:
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-material-dark-input-background | #303030 | Sets the background color of the Dropdown, along with the Input, Password and Textarea fields. |
| $mbsc-material-dark-input-text | #d4d4d4 | Sets the text color of the Dropdown, along with the Input, Password and Textarea fields. |
| $mbsc-material-dark-input-border | #d4d4d4 | Sets the border color of the Dropdown, along with the Input, Password and Textarea fields. |
| $mbsc-material-dark-input-accent | #81ccc4 | Sets the accent color of the Dropdown, along with the Input, Password and Textarea fields. |
| $mbsc-material-dark-input-error | #de3226 | Sets the error color of the Dropdown, along with the Input, Password and Textarea fields. |
Underline examples

Box examples

Outline examples

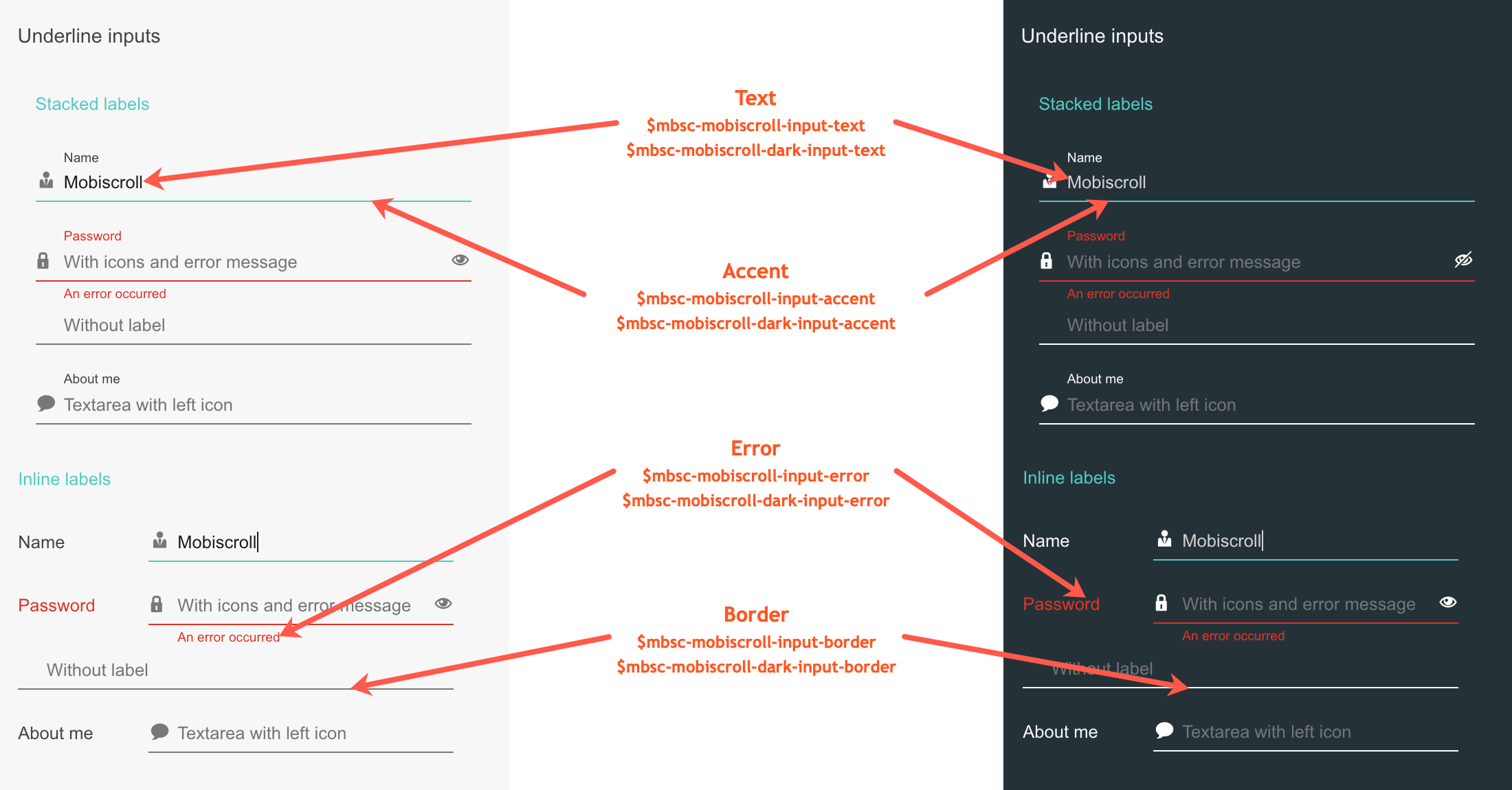
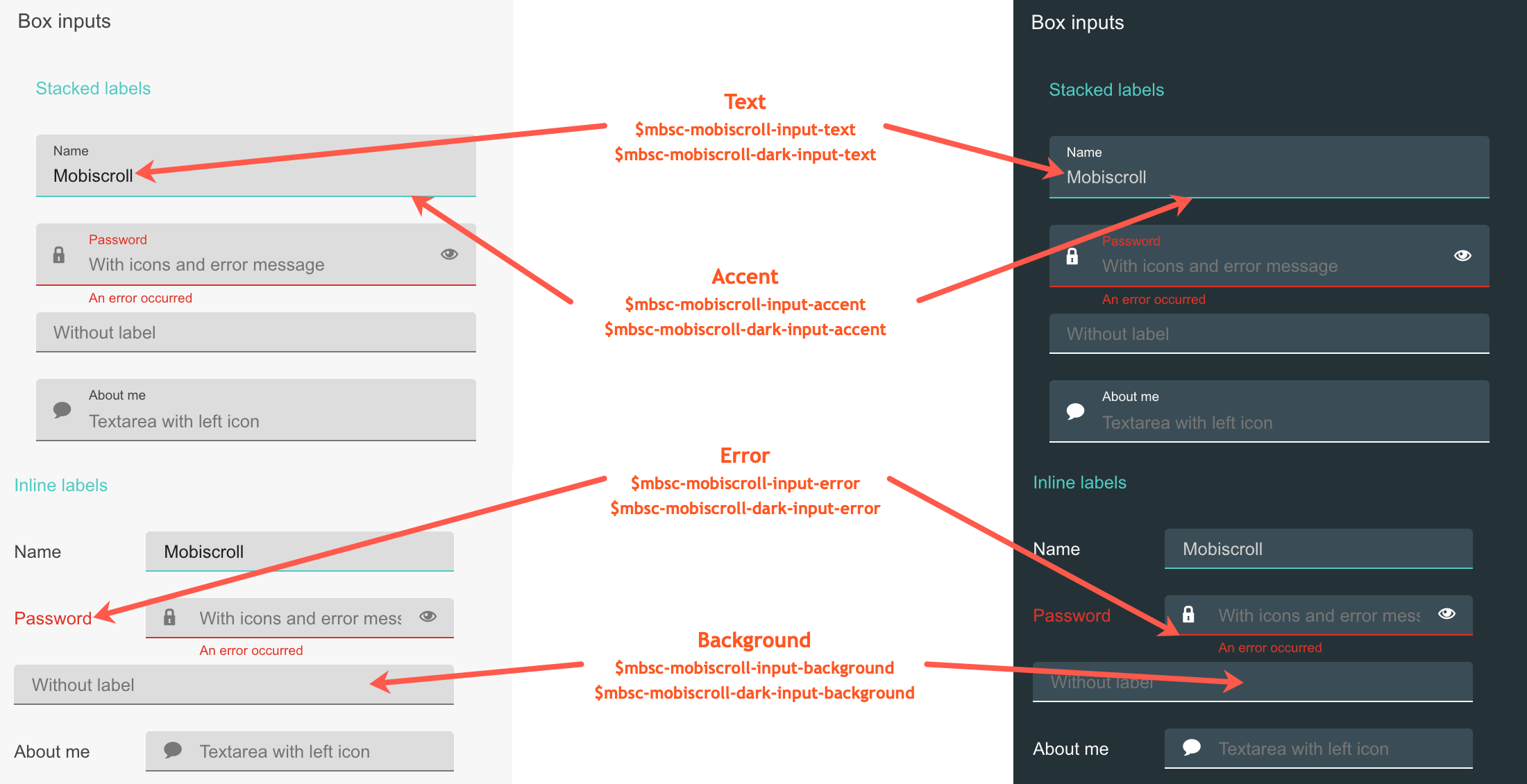
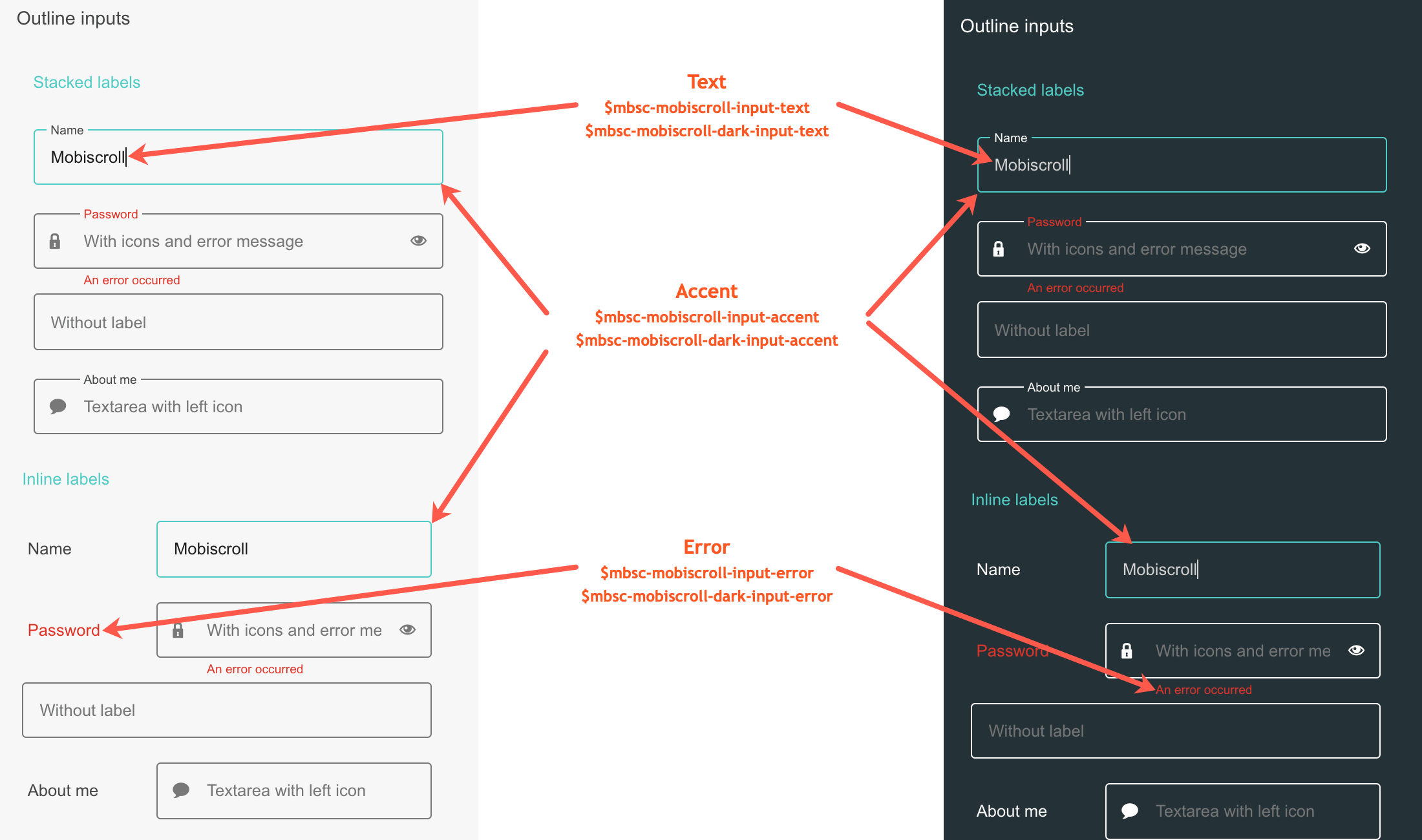
Mobiscroll theme
The following variables are specific to the Mobiscroll theme light variant:
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-mobiscroll-input-text | #454545 | Sets the text color of the Dropdown, along with the Input, Password and Textarea fields. |
| $mbsc-mobiscroll-input-border | #787878 | Sets the border color of the Dropdown, along with the Input, Password and Textarea fields. |
| $mbsc-mobiscroll-input-accent | #4eccc4 | Sets the accent color of the Dropdown, along with the Input, Password and Textarea fields. |
| $mbsc-mobiscroll-input-error | #de3226 | Sets the error color of the Dropdown, along with the Input, Password and Textarea fields. |
Mobiscroll Dark theme
The following variables are specific to the Mobiscroll theme dark variant:
| Variable name | Default value | Description |
|---|---|---|
| $mbsc-mobiscroll-dark-input-text | #f7f7f7 | Sets the text color of the Dropdown, along with the Input, Password and Textarea fields. |
| $mbsc-mobiscroll-dark-input-border | #ffffff | Sets the border color of the Dropdown, along with the Input, Password and Textarea fields. |
| $mbsc-mobiscroll-dark-input-accent | #4fccc4 | Sets the accent color of the Dropdown, along with the Input, Password and Textarea fields. |
| $mbsc-mobiscroll-dark-input-error | #de3226 | Sets the error color of the Dropdown, along with the Input, Password and Textarea fields. |
Underline examples

Box examples

Outline examples

If you are looking for the generic Form variables, check out the tables here.